摘要:几乎所有的网站都有一个目标:让用户再一次地回来。直白一点地说,他们分享你的内容,他们经常性的与你互动,他们把你的网站分享给别人,他们记得这个网站。
这并不是偶然的!一个令人难忘的设计是一个工具,它能帮助你创建与用户之间连接。在这里,我们将通过七种方式,就如何创建一个令人难忘的设计,如何给用户一种持续的印象,进行探讨。了解如何创建一个棒的设计,持久的设计,令人难忘的设计!
1、深刻的第一印象

用户会记得,他们在你的网站上,做的第一件事,以及他们做的最后一件事。这种深刻的记忆行为是非常重要的。
着陆页面的强烈的视觉效果和导航的无缝连接是一个关键。
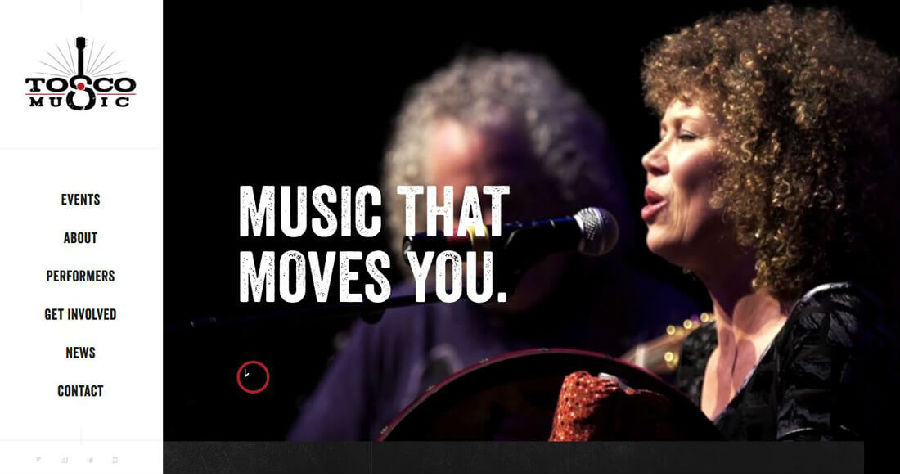
Tosco 音乐就做得很不错,它给我们的第一印象,是一个非常有趣的视觉效果组合。
左侧导航
元素之间强烈的对比
强大的视频内容在上方滚动
漂亮的字体
设计给了我们一个深刻的印象。用户可以找到更多关于他们感兴趣的音乐表演,或被邀请以一种简单的形式注册,这是非常棒的。每个互动都是简单的、无缝的,并且给出了用户回到网站的原因。
2、讲述一个故事

网站是你通往世界的门户!这是一个机会,告诉人们你是谁,你为什么重要。无论故事是一个品牌,或者是一个旅游博客,有效的故事,就是让用户挂在嘴上。
讲述一个故事,分为两个部分:
醒目的文字来讲述
有趣的视觉展示
你需要将这两个元素组合,形成一个完整的梗概。
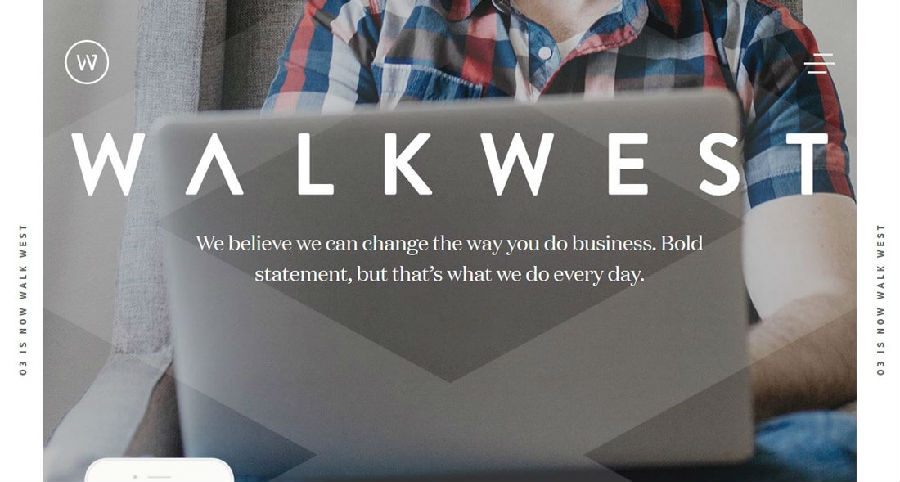
Walkwest 从一个醒目的文字开始,然后他们告诉你一个故事。如果你需要他们的服务(公关或营销),这有可能引起你的共鸣。讲述故事的方式很简单,漂亮的图片加上醒目的短文本。
但是,网站不仅仅是需要讲述一个故事,而且需要引导用户通过它那些有趣的滚动模式和视觉效果产生互动,让用户沉浸在互动中,了解更多。而这一切都发生在几秒钟内。
这是令人难忘的故事!
3、灵活的使用颜色

太多的颜色组合设计,很大程度上会导致用户放弃网站,太少的颜色设计又可能会被用户所遗忘,所以,不要太多颜色,也不要太少颜色,居中的选择将会是一个有趣的颜色组合,将更好的留住用户。
颜色选择的诀窍是,创建一个适合你的网站内容的调色板。(想想你每天点击的网站,有多少网站的背景颜色是蓝色的)
Hillman Living 使用一个鲜明的图像,并添加了一点强烈对比的颜色来吸引你的注意力,使用户的目光聚焦在椅子的形象上。(这是他们的销售产品)
黑色的背景,但每张椅子都有同样的颜色强化,向下移动页面使用了一个白色的箭头,非常强烈的颜色对比,你可以想像,使用传统的橙色、红色、蓝色能得到这样的效果吗?(他们公司是在赌你会想要购买)
4、增强趣味性

你认为什么才是“有趣的网站”?一个游戏?电影预览?或者,你认为什么才是“有趣的网站设计”?如颜色?图像?排版?
这些元素可以让你的设计感觉有趣!
笑脸的图片或视频
明亮、饱和的颜色
一些小游戏
轻松俏皮的语言(特别是使用类似风格的字体)
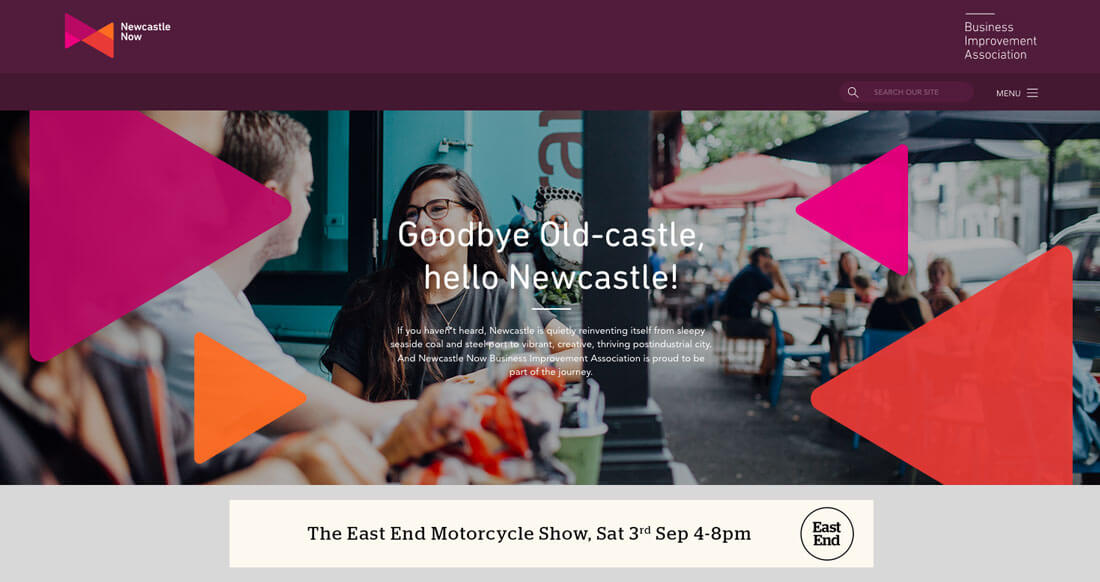
Newcastle 做很多上面说的类似的事情。这个网站试图重塑自己,一切相关的设计非常有趣,从颜色到时髦形状,快乐的人在做有趣的事情,这些设计元素会让你觉得你想要进入现场,并与屏幕上的人物一起笑。(我打赌你会记得它)
5、感官接触

这是关于写作和图像,当它涉及到与用户的感官连接。
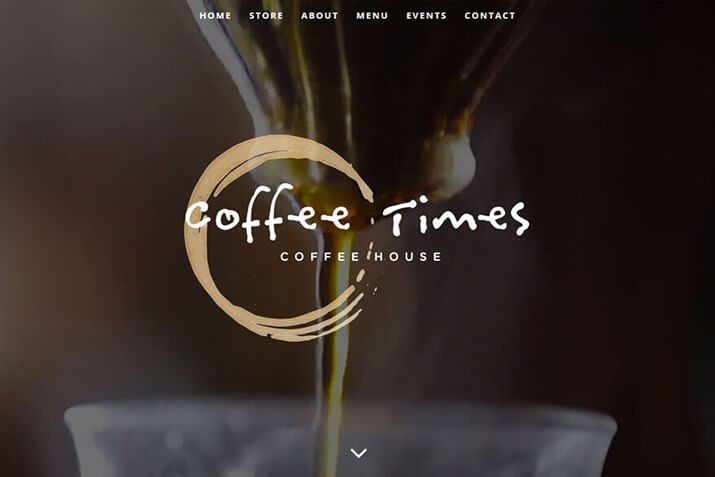
一种选择是与用户交互,并提供反馈。 例如,用户向网站输入内容,网站返回其他内容给用户。 (可以将它看作是来回发生的,就像跟朋友发短信一样)。另一个选择是引导,使用户以 Coffee Times 的设计方式思考咖啡。
当你在网站主页观看视频剪辑时,你可能不会找到一个喝咖啡的人,似乎你也没有办法闻到咖啡的香味,但有些人甚至声称听到研磨机中磨豆子的声音。无论哪种方式,设计不仅仅是在屏幕上给用户一个图像,它可以通过感官,调用用户的愉快的记忆。(很可能将持续一段时间…或者直到喝另一杯咖啡)
6、混合元素

一些网站的设计需要始终保持有新的内容,因为这是网站与用户连接的一个重要基础。(电子商务是一个常见的例子,新闻或杂志式网站也是如此)
更改内容或调整设计,可以为用户提供一个新的、有趣的体验,鼓励用户多考虑,并频繁的往返你的网站。关键是,新的体验应该仍然使用户对你的内容和设计有熟悉感。(这可能会非常棘手)
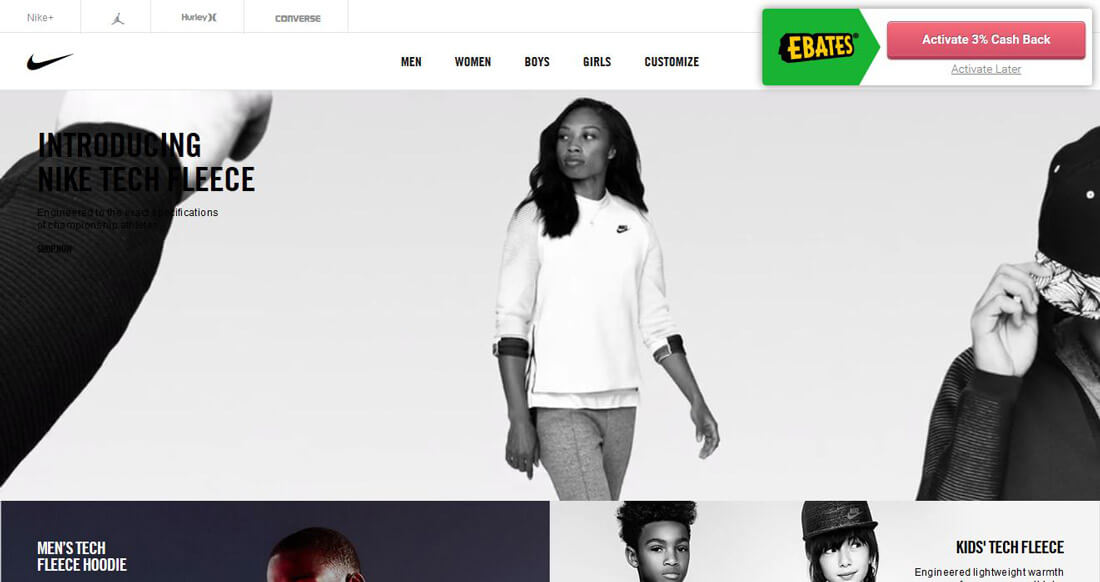
NIKE 是这一领域的领导者之一。每次访问时,主页上的内容往往都是不同的,但是每个新的首页元素也同样极具吸引力。NIKE 的另一个好处是,网站首页上的每一点内容都与当前的时事相关,因此,用户现在想的事情,正是从他们那里得到的。
虽然你可能没有 NIKE 的资源,但是,这是一个很好收集信息和灵感的好地方。在下个月,每周访问下它的网页,看看变化,用它的概念混合你的内容。
7、完美的结束

当你完成了一个视觉效果好的网站时,作为设计师的你,充满了喜悦,一个项目的完成,很棒的感觉,但是,不要忘记做一个完美的结束。跟第一印象一样重要的是最终印象,如何设计这个功能,可以需要更多的工作,因为用户可能会从不同的位置,离开你的网站。
深入的挖掘和分析,找到绝大多数用户离开的页面,并使这种离开时的体验是好的。创建一个提供给用户的体验,一个好的折扣或元素,或能持续记住你的网站的东西。
这里的关键是,让用户离开时觉得快乐。(它是同样重要的,以确保用户不因为你的某个错误而彻底离开)
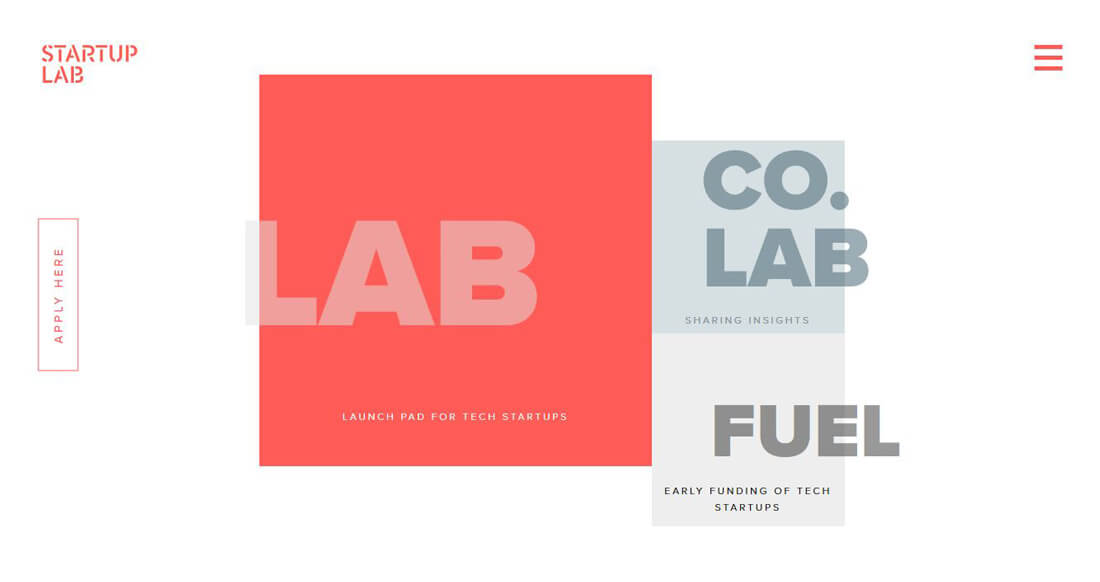
Startup Lab 在页面的左侧,有一个表单,它是一种用户应该清除的表单。这是令人难忘的,因为操作很容易,用户完成后,在网站的任意位置两次点击就完成了。
本文为编辑转载整合文章,若需转载,并请附上出处(翼狐网)及本页链接。
欢迎设计行业从业者或设计爱好者投稿原创作品和文章,投稿请联系翼狐编辑:(QQ)2717929347。



