2017年UI设计五大新趋势:

1. 半扁平化的设计
在过去的两年左右,扁平化无疑是讨论最多、最火的设计趋势。但设计趋势往往受到媒体,技术,和实用性的影响,一般都以缓慢渐进的方式渗透在我们的设计中,周期在1-2年之间。目前已经有很多设计师对它进行细微改进,形成了一个新的设计趋势-半扁平设计。
半扁平化设计说直白点,其实就是结合了material design和flat design两种风格的处理手法。使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。按照Wired的话来说,那就是让像素具备海拔高度,这样子的话,系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从。
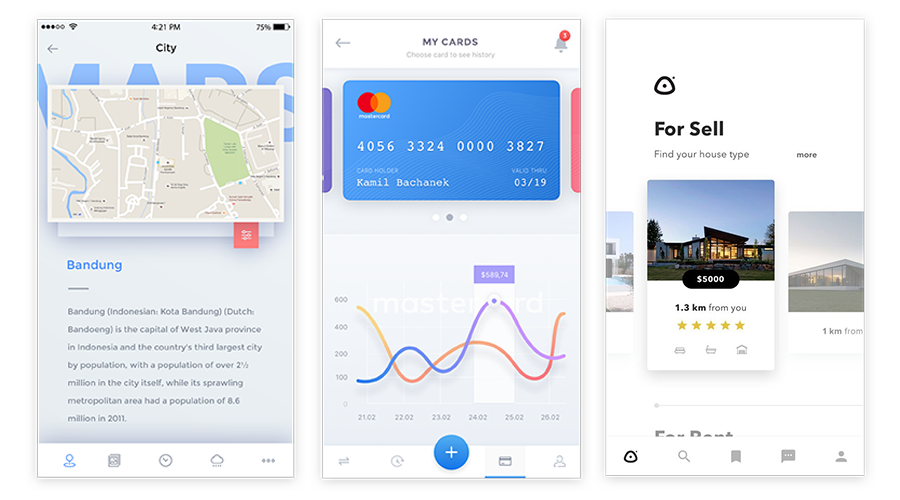
下面是一些国外的设计案例。

从细节上来看,顶部的导航条是通过淡淡的投影来与背景区分,而不是是常见于ios设计中的1px的灰色的线条。包括更有空间感的卡片的处理,在保证细节的时候,又不会由于增加了投影给用户带来视觉干扰,反而页面更有层次感。
可能有的设计师会说,这些都是国外的效果图!而且英文的很容易做出高大上的效果啊!要我我也可以!但是自己做的产品或者说国内的设计不太好做出这样的啊ba la ba la~
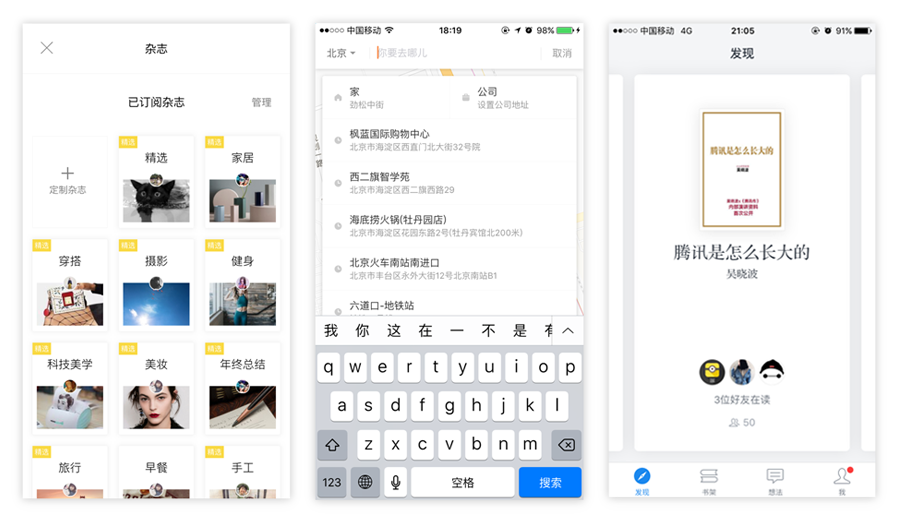
兄弟!不要为自己的懒惰找借口了,例子来了! hiahiahia。 下面是最近常用的一些国内app,半扁平化的设计已经在他们产品上有了体现。(以下APP分别是:字里行间,微信阅读,轻芒杂志,滴滴出行,微信阅读)


2. 更多三维呈现
在以前,UI或运营设计中常见的都是二维的处理手法。元素以平面的方式展示给我们,但是今年会慢慢趋于更多3D的效果,使内容更加有纵深感从而也提升了设计的趣味性,尤其是运用在运营设计上会让画面显得更加丰富。


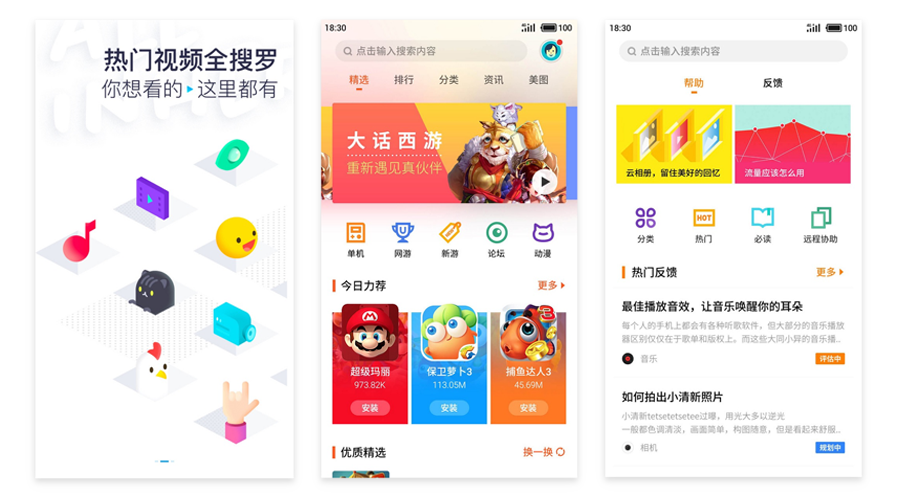
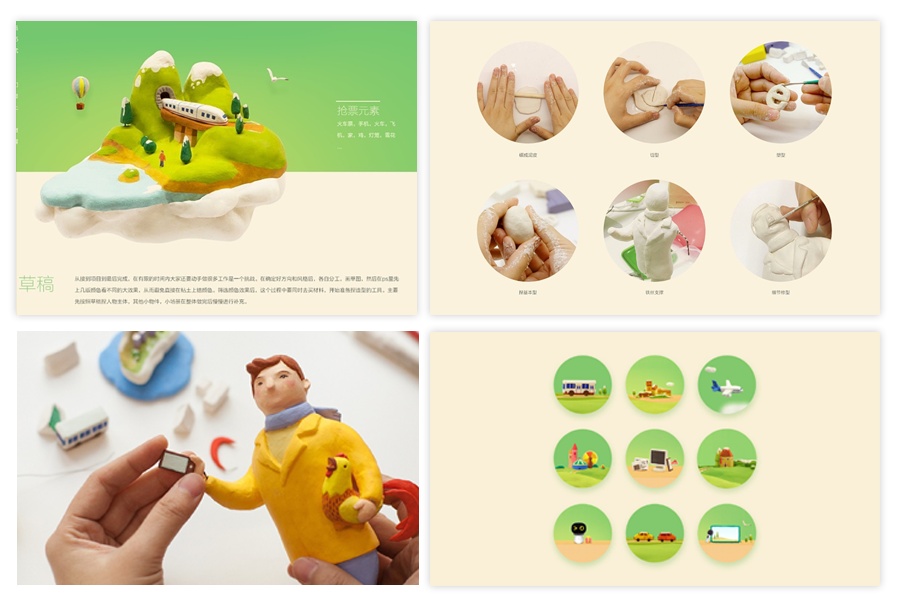
360做的抢票软件的的视觉设计给我印象很深,采用的是粘土塑形的方式塑造的立体形象。我认为这种对设计的创新手法,很值得设计师们学习的。做设计真的不仅仅局限于每天对着屏幕挪动着鼠标,反而对生活的热情和动手的能力会让自己的设计脱颖而出。

3. 几何图形的点缀
从2016年年底就有一些设计作品或者设计包装采用不同颜色的几何图形进行点缀。它不是作为设计内容的主角,而是起到渲染画面氛围的作用。用色一般鲜亮大胆,会给人视觉上的冲击,多用于运营设计。


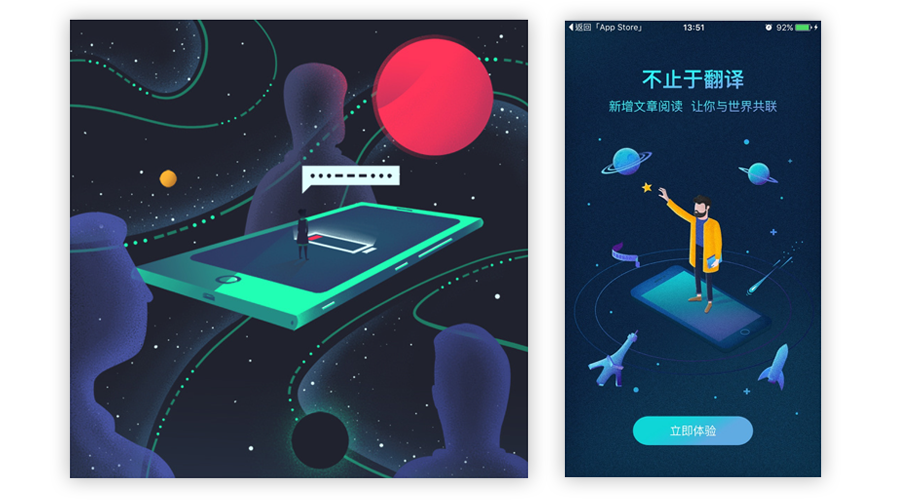
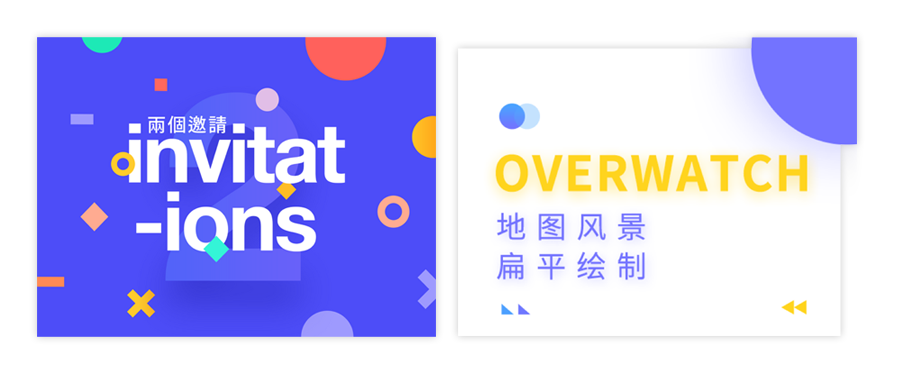
下面是国内产品运营设计实用几何形的案例(所以我都找了国内的案例,专治各种找借口说只能用英文才好出效果):


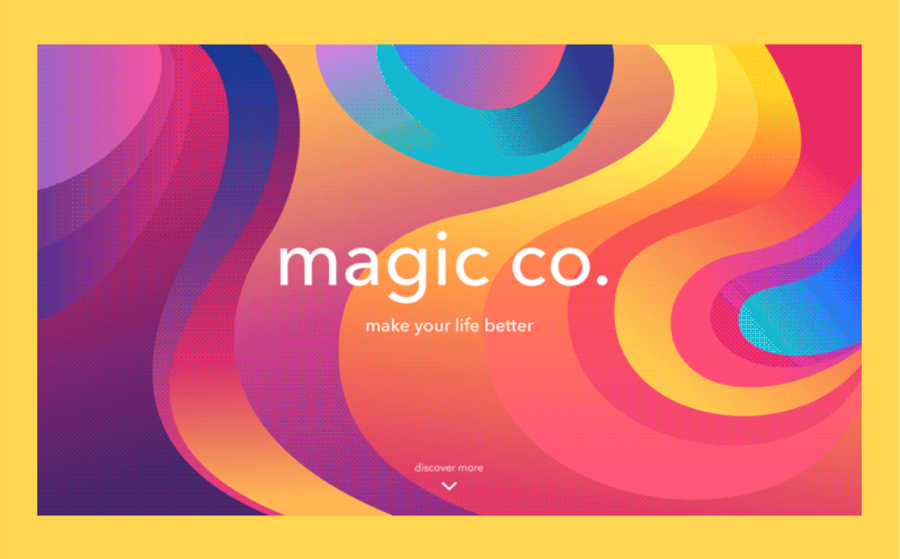
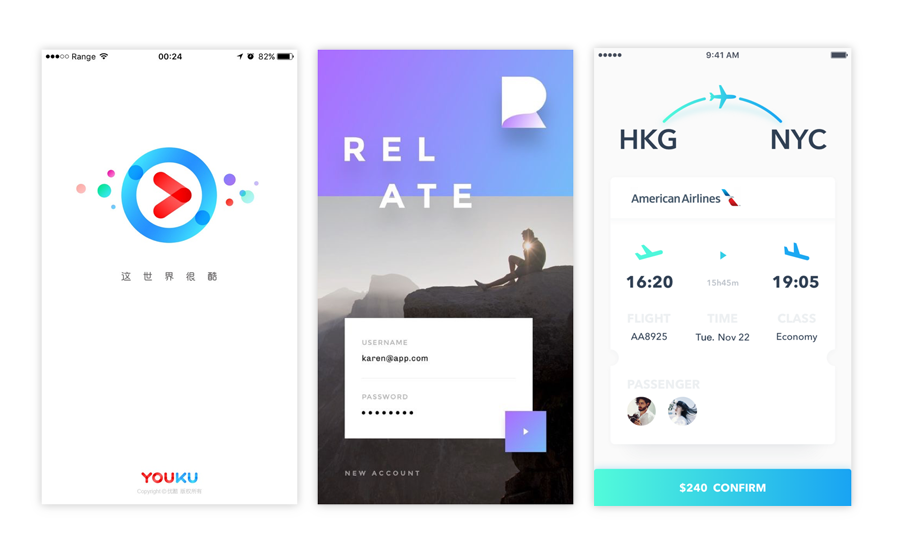
4. 渐变色的运用
渐变色的运用范围很广,它可以当作背景使用,也可以在logo或者按钮上使用。今年的渐变不再是像拟物化时代为了还原物体本身的空间所做的处理。这里的渐变多为大撞色的使用,为了营造氛围和产品气质使用。


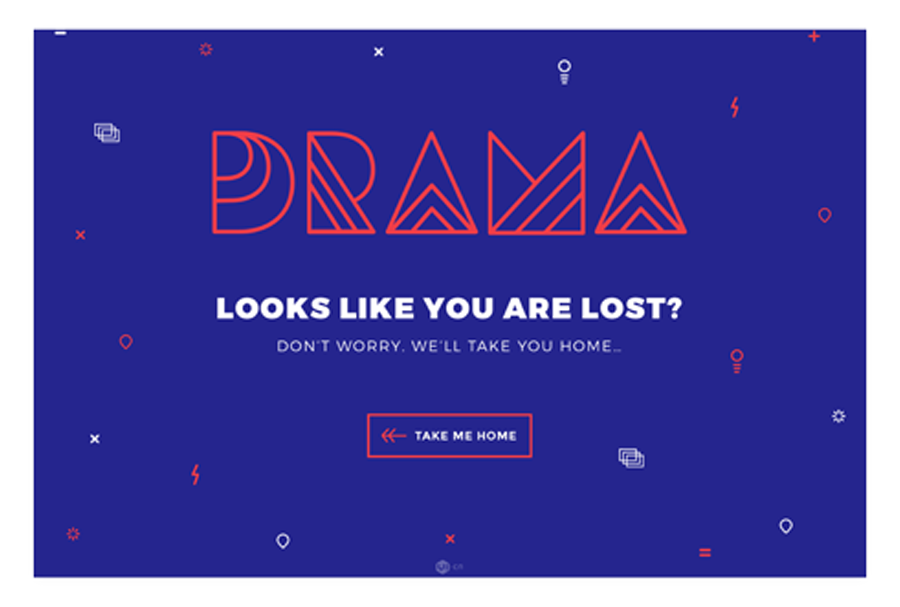
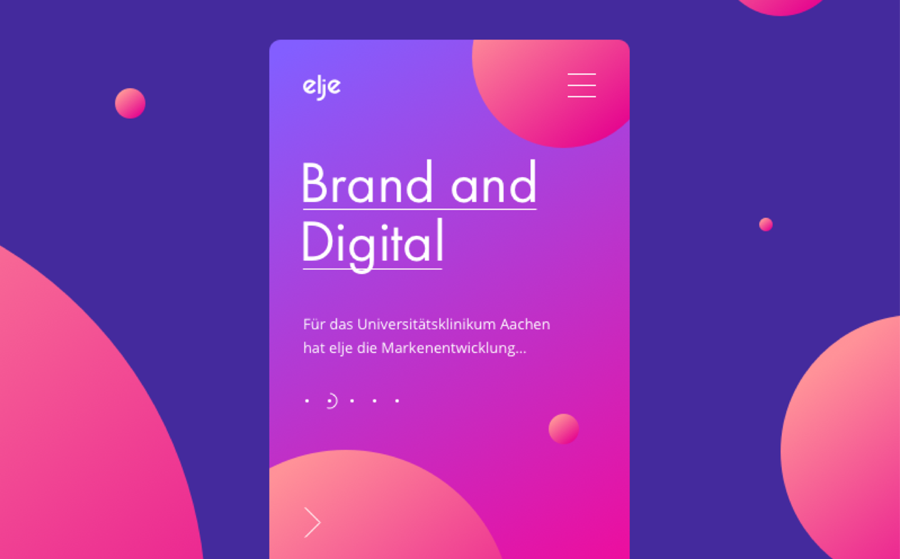
渐变色的处理在logo或者按钮上的运用:

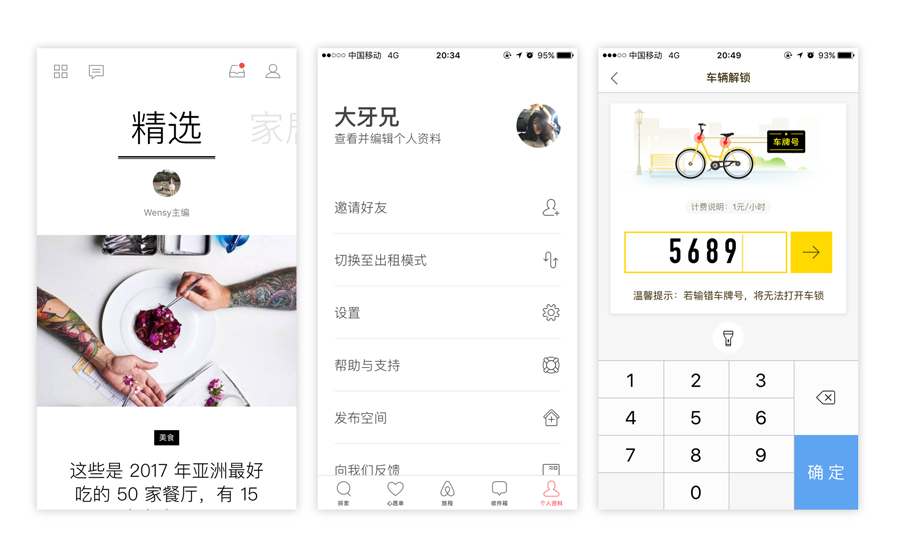
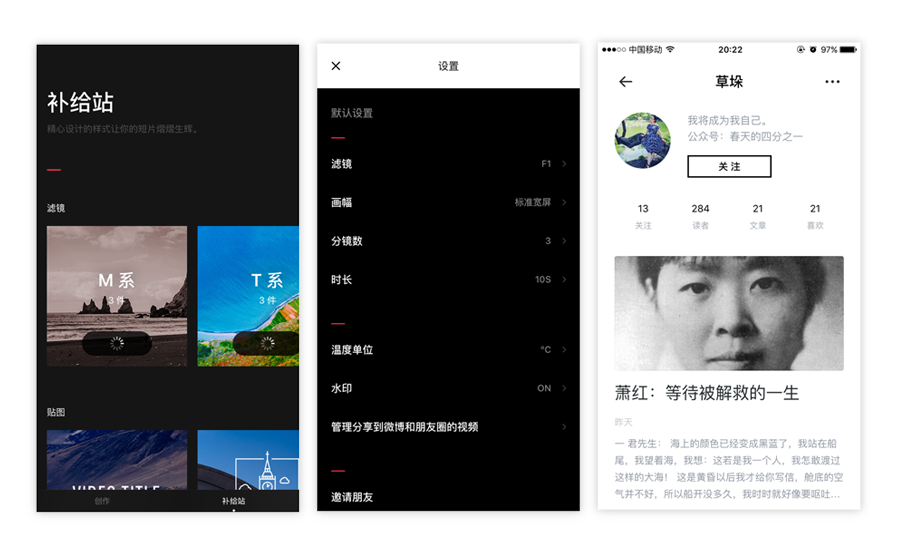
5. 大标题,大间距的处理
预测今年将会有越来越多优秀的产品跳脱出系统本身规范的束缚,开始更大胆的设计。不在局限于本身规范里最大字号不能超过多少px,间距最好在稍稍px之内等等…而是针对不同场景,不同用户群体,不同的内容去特殊处理。
所以出现了目前更多大标题大间距大量留白的设计作品。其实像这种处理手法有点类似几年前微软的Metro Design,只是现在很多优秀设计师都能把不同的设计语言灵活的去运用,而不仅限于某个系统平台。
下面是国内一些APP设计实例(依次是:轻芒杂志,airbnb,ofo,VUE,字里行间):


我们需要了解趋势,预判未来,接受创新。但并不需要盲目追随趋势。不能为了设计而设计。在形式服从内容的今天,只能说哪种设计风格更适合自己的产品。
设计趋势一直在变换中,如果一直盲目跟从设计趋势,那么也仅仅是做一个跟风者而已。设计趋势只是设计工作中小小的一部分,总的来说设计还是要为产品服务,在满足设计需求的条件下融合优秀的设计语言可能会更加合适。



