不同的网站定位以及产品都大不相同,因此Banner图也有不同的设计思路,但归结来看Banner设计基本上有通用的几点关键性要素。
一个最常规的最完整的Banner,一般有这五个组成部分:文案、模特商品、背景、点缀元素、LOGO。但同时也需要说明的是,其实只需要包含以上至少一个要素,就可以视作一个Banner了,比如有的Banner它可能什么都没有,连背景也没有,只放了一个LOGO完事,也有的Banner它只放了产品或LOGO,连个文案都没有。主要可以从这几个方面来分析一个Banner的优质与否:定位是否精确、信息层级是否清晰、文案是否具有强可读性、创意点如何、舒适度以及细节等等。
以下是Banner设计的几点关键性要素:
1、网站Banner图构图

构图是网站建设和设计中最重要也是最基础的一部分,我们在设计网站Banner图中都需要先经过排版,确定出Banner整体效果之后,我们在进行创意性的整体填充,这样做的目的就是让Banner样式更加丰富。其实网站Banner中最根本还是图文的集合,我们在设计Banner中可以按照下面几种图文集合的方式进行:左字右图、左图右字、左中右构图、上下构图、文字作为主体居中、不规则构图,按照这种排版方式我们就可以做出效果和内容更加丰富的Banner。
2、Banner中字体呈现出来的效果

字体在Banner中表现出来的作用无可替代,因为字体的气质和样式以及画质直接决定Banner设计中好坏,如果Banner中字体设计出来特别难看,这在用户心中就会直接大打折扣。因此,我们在选择字体就就需要采用宋体和细黑体两种形式,这样设计出来Banner整体看起来更符合网站,也更符合整体网站和谐性。
3、Banner配色

Banner配色通常都是根据网站内容和网站整体风格进行适当搭配,这样做的好处就在于让网站Banner图中颜色调节饱和度和明度。例如,我们在设计网站Banner的时候,可以采取黄黑白这三种颜色搭配的方式进行,这样做出来的效果更加颜色效果对比鲜明,而且视觉效果更加具有冲击力。推荐阅读:网站优化首页轮播图设计的技巧。
4、Banner装饰

无论做任何网站都需要进行内容、颜色和图片的装饰,因此在网站Banner中同样也是如此,我们在Banner中加入一些小的元素和小装饰这样让Banner更加具有设计感,起到点缀和丰富画面的作用。
我们在设计Banner中就需要进行点、线、面相互组合,相互平衡,设计出来的Banner图更加丰富多彩,再加上字体的选择与设计、配色的分析、装饰的应用彰显出Banner与众不同。
5、Banner背景
背景是整个Banner图的陪衬,但是却又不能缺少,背景在整个设计中起到了烘托主题渲染气氛的作用。设计Banner背景运用对比、呼应、烘托等手法,主要有以下几种:
①大量留白的背景

②点缀物烘托的背景(元素或颜色取之于商品或模特)
这种类型的banner会在背景里加入一些跟商品模特图或者跟主题有关的元素,可以是手绘图案,也可以是各种图形(某种程度上文字也可以作为图形看待)、光线等元素。

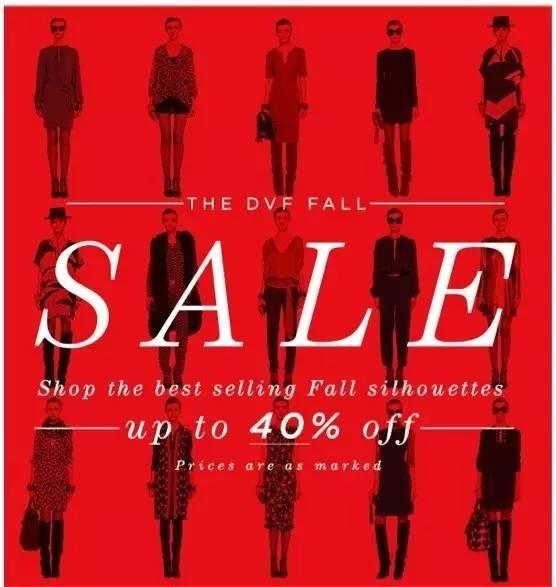
③纹理、商品、模特叠加的背景
这种适用于将文案作为绝对主体突出,同时模特、商品、logo等都很多的情况下可以使用这种形式,会看起来很时尚又不失促销氛围。



④实景拍摄的背景
如果本身就有现成的不错的实景拍摄照片拿来用,那就最好了,不过需要注意的一点就是,我们把照片拿来直接用的时候,一定要保证文字信息的可阅读性,所以在文字部分会适当加一些半透明蒙层、涂抹颜色或者背景虚化的处理,以保证文字的可阅读性。

⑤软件合成的背景
这类背景的制作要义在于整体场景的搭建要注意围绕着产品特性或者主题去营造相对应的氛围,要注意对光影、环境色以及透视等的把握。




