е…ідәҺдј з»ҹиЎҘй—ҙеҠЁз”»
жіЁпјҡ еғҸ Flash дёӯзҡ„еӨ§еӨҡж•°еҶ…е®№дёҖж ·пјҢеҠЁз”»дёҚйңҖиҰҒд»»дҪ• ActionScriptгҖӮ然иҖҢпјҢеҰӮжһңжӮЁж„ҝж„ҸпјҢжӮЁеҸҜд»ҘдҪҝз”Ё ActionScript еҲӣе»әеҠЁз”»гҖӮ
дј з»ҹиЎҘй—ҙжҳҜж—©жңҹз”ЁжқҘеңЁ FlashProfessional дёӯеҲӣе»әеҠЁз”»зҡ„дёҖз§Қж–№ејҸгҖӮиҝҷдәӣиЎҘй—ҙзұ»дјјдәҺиҫғж–°зҡ„иЎҘй—ҙеҠЁз”»пјҢдҪҶеҲӣе»әиҝҮзЁӢжңүзӮ№е„ҝеӨҚжқӮпјҢ并且дёҚеӨҹзҒөжҙ»гҖӮдёҚиҝҮпјҢдј з»ҹиЎҘй—ҙжүҖе…·жңүзҡ„жҹҗдәӣзұ»еһӢзҡ„еҠЁз”»жҺ§еҲ¶еҠҹиғҪжҳҜиЎҘй—ҙеҠЁз”»жүҖдёҚе…·еӨҮзҡ„гҖӮеӨ§еӨҡж•°з”ЁжҲ·йҖүжӢ©дҪҝз”Ёиҫғж–°зҡ„иЎҘй—ҙеҠЁз”»пјҢдҪҶжңүдәӣз”ЁжҲ·д»Қ然еёҢжңӣдҪҝз”Ёдј з»ҹзҡ„иЎҘй—ҙгҖӮжңүе…іе·®ејӮзҡ„иҜҰз»ҶдҝЎжҒҜпјҢиҜ·еҸӮйҳ…иЎҘй—ҙеҠЁз”»е’Ңдј з»ҹиЎҘй—ҙд№Ӣй—ҙзҡ„е·®ејӮгҖӮ
жңүе…іеҰӮдҪ•е°Ҷдј з»ҹиЎҘй—ҙеҠЁз”»иҝҒ移еҲ°иЎҘй—ҙеҠЁз”»зҡ„дҝЎжҒҜпјҢиҜ·еҸӮйҳ… Adobe Flash ејҖеҸ‘дәәе‘ҳдёӯеҝғдёӯзҡ„ Flash Professional еҠЁз”»иҝҒ移жҢҮеҚ—гҖӮ
еҮҶеӨҮдәӢйЎ№пјҡ
еңЁдҪҝз”Ёдј з»ҹиЎҘй—ҙд№ӢеүҚпјҢиҜ·зүўи®°дёӢеҲ—иҰҒзӮ№пјҡ
дј з»ҹиЎҘй—ҙжҳҜж—©жңҹз”ЁжқҘеңЁ Flash дёӯеҲӣе»әиЎҘй—ҙеҠЁз”»зҡ„дёҖз§Қж–№ејҸгҖӮиҫғж–°зҡ„ж–№ејҸжҳҜдҪҝз”ЁиЎҘй—ҙеҠЁз”»пјҢиЎҘй—ҙеҠЁз”»зҡ„дҪҝз”ЁжӣҙеҠ з®ҖдҫҝгҖӮиҜ·еҸӮйҳ…иЎҘй—ҙеҠЁз”»гҖӮ
еңЁжҹҗдәӣжғ…еҶөдёӢпјҲдҫӢеҰӮпјҢеҳҙеҪўеҗҢжӯҘпјүпјҢдј з»ҹиЎҘй—ҙд»Қ然жҳҜжңҖдҪійҖүжӢ©гҖӮжңүе…іиҝҷдәӣжғ…еҶөзҡ„еҲ—иЎЁпјҢиҜ·еҸӮйҳ…дҪ•ж—¶дҪҝз”Ёдј з»ҹиЎҘй—ҙд»ҘеҸҠ Flash иЎҘй—ҙеҠЁз”»и§Ҷйў‘ж•ҷзЁӢгҖӮ
ж— жі•дҪҝз”Ёдј з»ҹиЎҘй—ҙжқҘиЎҘй—ҙ 3D еұһжҖ§гҖӮ
жңүе…ід»Һдј з»ҹиЎҘй—ҙе·ҘдҪңжөҒзЁӢиҝҮжёЎеҲ°иЎҘй—ҙеҠЁз”»е·ҘдҪңжөҒзЁӢзҡ„е®Ңж•ҙжҢҮеҚ—пјҢиҜ·еҸӮйҳ… Flash еҠЁз”»иҝҒ移жҢҮеҚ—гҖӮ
жңүе…ідј з»ҹиЎҘй—ҙеҠЁз”»зҡ„иҢғдҫӢпјҢиҜ·еҸӮйҳ…вҖңFlashProfessional иҢғдҫӢвҖқйЎөпјҢзҪ‘еқҖдёә www.adobe.com/go/learn_fl_samples_cnгҖӮдёӢеҲ—иҢғдҫӢеҸҜз”Ёпјҡ
еҠЁз”»жҠ•еҪұпјҡиҜ·дёӢиҪҪ并解еҺӢзј© Samples ZIP ж–Ү件пјҢ然еҗҺе®ҡдҪҚеҲ° GraphicsAnimatedDropShadow ж–Ү件еӨ№д»Ҙи®ҝй—®иҢғдҫӢгҖӮ
еҠЁз”»е’ҢжёҗеҸҳпјҡиҜ·дёӢиҪҪ并解еҺӢзј© Samples ZIP ж–Ү件пјҢ然еҗҺе®ҡдҪҚеҲ° GraphicsAnimationAndGradients ж–Ү件еӨ№д»Ҙи®ҝй—®иҢғдҫӢгҖӮ
д»ҘдёӢж•ҷзЁӢжј”зӨәдәҶдҪ•ж—¶дҪҝз”Ёдј з»ҹиЎҘй—ҙиҖҢдёҚжҳҜиЎҘй—ҙеҠЁз”»пјҡ
и§Ҷйў‘пјҡFlash иЎҘй—ҙеҠЁз”»пјҲ10:13пјҢLayers MagazineгҖӮдҪ•ж—¶дҪҝз”ЁиЎҘй—ҙеҠЁз”»е’Ңдј з»ҹиЎҘй—ҙгҖӮпјү
еҲӣе»әе’Ңзј–иҫ‘дј з»ҹиЎҘй—ҙеҠЁз”»зҡ„е…ій”®её§
жіЁпјҡ жң¬дё»йўҳдёҺдёәж—©жңҹзҡ„дј з»ҹиЎҘй—ҙеҲӣе»әе…ій”®её§жңүе…ігҖӮиҰҒиҺ·еҫ—иҫғж–°зҡ„иЎҘй—ҙеҠЁз”»зҡ„еұһжҖ§е…ій”®её§зҡ„её®еҠ©пјҢиҜ·еҸӮйҳ…еҲӣе»әиЎҘй—ҙеҠЁз”»гҖӮ
дј з»ҹиЎҘй—ҙеҠЁз”»зҡ„еҸҳеҢ–еңЁе…ій”®её§дёӯе®ҡд№үгҖӮеңЁиЎҘй—ҙеҠЁз”»дёӯпјҢеҸҜд»ҘеңЁеҠЁз”»зҡ„йҮҚиҰҒдҪҚзҪ®е®ҡд№үе…ій”®её§пјҢFlashProfessional дјҡеҲӣе»әе…ій”®её§д№Ӣй—ҙзҡ„её§еҶ…е®№гҖӮ иЎҘй—ҙеҠЁз”»зҡ„жҸ’иЎҘеё§жҳҫзӨәдёәжө…и“қиүІжҲ–жө…з»ҝиүІпјҢ并дјҡеңЁе…ій”®её§д№Ӣй—ҙз»ҳеҲ¶дёҖдёӘз®ӯеӨҙгҖӮ з”ұдәҺ FlashProfessional ж–ҮжЎЈдјҡдҝқеӯҳжҜҸдёҖдёӘе…ій”®её§дёӯзҡ„еҪўзҠ¶пјҢжүҖд»ҘеҸӘеә”еңЁжҸ’еӣҫдёӯжңүеҸҳеҢ–зҡ„зӮ№еӨ„еҲӣе»әе…ій”®её§гҖӮ
е…ій”®её§еңЁж—¶й—ҙиҪҙдёӯжңүзӣёеә”зҡ„иЎЁзӨәз¬ҰеҸ·пјҡе®һеҝғеңҶиЎЁзӨәиҜҘеё§дёәжңүеҶ…е®№зҡ„е…ій”®её§пјҢеё§еүҚзҡ„з©әеҝғеңҶеҲҷиЎЁзӨәиҜҘеё§дёәз©әзҷҪзҡ„е…ій”®её§гҖӮ д»ҘеҗҺж·»еҠ еҲ°еҗҢдёҖеӣҫеұӮзҡ„её§зҡ„еҶ…е®№е°Ҷе’Ңе…ій”®её§зӣёеҗҢгҖӮ
еңЁдј з»ҹиЎҘй—ҙдёӯпјҢеҸӘжңүе…ій”®её§жҳҜеҸҜзј–иҫ‘зҡ„гҖӮеҸҜд»ҘжҹҘзңӢиЎҘй—ҙеё§пјҢдҪҶж— жі•зӣҙжҺҘзј–иҫ‘е®ғ们гҖӮ иӢҘиҰҒзј–иҫ‘иЎҘй—ҙеё§пјҢиҜ·дҝ®ж”№дёҖдёӘе®ҡд№үе…ій”®её§пјҢжҲ–еңЁиө·е§Ӣе’Ңз»“жқҹе…ій”®её§д№Ӣй—ҙжҸ’е…ҘдёҖдёӘж–°зҡ„е…ій”®её§гҖӮ д»ҺвҖңеә“вҖқйқўжқҝдёӯе°ҶйЎ№зӣ®жӢ–еҠЁеҲ°иҲһеҸ°дёҠпјҢд»Ҙе°ҶиҝҷдәӣйЎ№зӣ®ж·»еҠ еҲ°еҪ“еүҚе…ій”®её§дёӯгҖӮ
иҰҒдёҖж¬ЎжҳҫзӨәе’Ңзј–иҫ‘еӨҡдёӘеё§пјҢиҜ·еҸӮйҳ…дҪҝз”Ёз»ҳеӣҫзәёеӨ–и§ӮгҖӮ
и§Ҷйў‘е’Ңж•ҷзЁӢ
и§Ҷйў‘пјҡдәҶи§Јдј з»ҹиЎҘй—ҙдёӯзҡ„ж—¶й—ҙиҪҙеӣҫж ҮпјҲ7:49пјҢPeachpit.comпјү
и§Ҷйў‘пјҡдҝ®ж”№дј з»ҹиЎҘй—ҙеұһжҖ§пјҲ3:03пјҢPeachpit.comпјү
еҲӣе»әе…ій”®её§
 иҜ·жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
иҜ·жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
еңЁж—¶й—ҙиҪҙдёӯйҖүжӢ©дёҖдёӘеё§пјҢ然еҗҺйҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңе…ій”®её§вҖқгҖӮ
еҸій”®еҚ•еҮ» (Windows) жҲ–жҢүдҪҸ Control еҚ•еҮ» (Macintosh) ж—¶й—ҙиҪҙдёӯзҡ„дёҖдёӘеё§пјҢ然еҗҺйҖүжӢ©вҖңжҸ’е…Ҙе…ій”®её§вҖқгҖӮ
еңЁж—¶й—ҙиҪҙдёӯжҸ’е…Ҙеё§
иӢҘиҰҒжҸ’е…Ҙж–°её§пјҢиҜ·йҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңеё§вҖқгҖӮ
иӢҘиҰҒеҲӣе»әж–°е…ій”®её§пјҢиҜ·йҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңе…ій”®её§вҖқпјҢжҲ–иҖ…еҸій”®еҚ•еҮ» (Windows) жҲ–жҢүдҪҸ Control еҚ•еҮ» (Macintosh) иҰҒж”ҫзҪ®е…ій”®её§зҡ„её§пјҢ然еҗҺйҖүжӢ©вҖңжҸ’е…Ҙе…ій”®её§вҖқгҖӮ
иӢҘиҰҒеҲӣе»әж–°зҡ„з©әзҷҪе…ій”®её§пјҢиҜ·йҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңз©әзҷҪе…ій”®её§вҖқпјҢжҲ–иҖ…еҸій”®еҚ•еҮ» (Windows) жҲ–жҢүдҪҸ Control еҚ•еҮ» (Macintosh) иҰҒж”ҫзҪ®е…ій”®её§зҡ„её§пјҢ然еҗҺйҖүжӢ©вҖңжҸ’е…Ҙз©әзҷҪе…ій”®её§вҖқгҖӮ
еҲ йҷӨжҲ–дҝ®ж”№её§жҲ–е…ій”®её§
иӢҘиҰҒеҲ йҷӨеё§гҖҒе…ій”®её§жҲ–её§еәҸеҲ—пјҢиҜ·йҖүжӢ©е®ғпјҢ然еҗҺеҸій”®еҚ•еҮ» (Windows) жҲ–жҢүдҪҸ Control еҚ•еҮ» (Macintosh) 并йҖүжӢ©вҖңеҲ йҷӨеё§вҖқгҖӮ е‘Ёеӣҙзҡ„её§дҝқжҢҒдёҚеҸҳгҖӮ
иӢҘиҰҒ移еҠЁе…ій”®её§жҲ–её§еәҸеҲ—еҸҠе…¶еҶ…е®№пјҢиҜ·йҖүжӢ©е®ғ并е°Ҷе®ғжӢ–еҲ°жүҖйңҖзҡ„дҪҚзҪ®гҖӮ
иӢҘиҰҒ延й•ҝе…ій”®её§зҡ„жҢҒз»ӯж—¶й—ҙпјҢиҜ·еңЁжҢүдҪҸ Alt (Windows) жҲ– Option (Macintosh) зҡ„еҗҢж—¶еҚ•еҮ»е°ҶиҜҘе…ій”®её§жӢ–еҲ°ж–°еәҸеҲ—зҡ„жңҖеҗҺдёҖеё§гҖӮ
иӢҘиҰҒеӨҚеҲ¶е’ҢзІҳиҙҙеё§жҲ–её§еәҸеҲ—пјҢиҜ·йҖүжӢ©е®ғпјҢ然еҗҺйҖүжӢ©вҖңзј–иҫ‘вҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңеӨҚеҲ¶её§вҖқгҖӮ йҖүжӢ©иҰҒжӣҝжҚўзҡ„её§жҲ–еәҸеҲ—пјҢ然еҗҺйҖүжӢ©вҖңзј–иҫ‘вҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңзІҳиҙҙеё§вҖқгҖӮ
иӢҘиҰҒе°Ҷе…ій”®её§иҪ¬жҚўдёәеё§пјҢиҜ·йҖүжӢ©иҜҘе…ій”®её§пјҢ然еҗҺйҖүжӢ©вҖңдҝ®ж”№вҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңжё…йҷӨе…ій”®её§вҖқпјҢжҲ–иҖ…еҸій”®еҚ•еҮ» (Windows) жҲ–жҢүдҪҸ Control еҚ•еҮ» (Macintosh) иҜҘе…ій”®её§пјҢ然еҗҺйҖүжӢ©вҖңжё…йҷӨе…ій”®её§вҖқгҖӮ иў«жё…йҷӨзҡ„е…ій”®её§д»ҘеҸҠеҲ°дёӢдёҖдёӘе…ій”®её§д№ӢеүҚзҡ„жүҖжңүеё§йғҪе°Ҷз”ұиў«жё…йҷӨзҡ„е…ій”®её§д№ӢеүҚзҡ„её§еҶ…е®№жӣҝжҚўгҖӮ
иӢҘиҰҒйҖҡиҝҮжӢ–еҠЁжқҘеӨҚеҲ¶е…ій”®её§жҲ–её§еәҸеҲ—пјҢиҜ·йҖүжӢ©е®ғпјҢ然еҗҺжҢүдҪҸ Alt (Windows) жҲ–жҢүдҪҸ Option (Macintosh) е°Ҷе®ғжӢ–еҲ°ж–°дҪҚзҪ®гҖӮ
иҰҒжӣҙж”№иЎҘй—ҙеәҸеҲ—зҡ„й•ҝеәҰпјҢиҜ·е°ҶејҖе§Ӣе…ій”®её§жҲ–з»“жқҹе…ій”®её§еҗ‘е·ҰжҲ–еҗ‘еҸіжӢ–еҠЁгҖӮ
иҰҒе°Ҷеә“йЎ№зӣ®ж·»еҠ еҲ°еҪ“еүҚе…ій”®её§дёӯпјҢиҜ·е°ҶиҜҘйЎ№зӣ®д»ҺвҖңеә“вҖқйқўжқҝжӢ–еҲ°иҲһеҸ°дёҠгҖӮ
иӢҘиҰҒзҝ»иҪ¬еҠЁз”»еәҸеҲ—пјҢиҜ·йҖүжӢ©дёҖдёӘжҲ–еӨҡдёӘеӣҫеұӮдёӯзҡ„еҗҲйҖӮеё§пјҢ然еҗҺйҖүжӢ©вҖңдҝ®ж”№вҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңзҝ»иҪ¬её§вҖқгҖӮ е…ій”®её§еҝ…йЎ»дҪҚдәҺеәҸеҲ—зҡ„ејҖеӨҙе’Ңз»“е°ҫгҖӮ
еҗ‘е®һдҫӢгҖҒз»„жҲ–ж–Үжң¬ж·»еҠ дј з»ҹиЎҘй—ҙеҠЁз”»
жіЁпјҡ жң¬дё»йўҳдёҺеҲӣе»әж—©жңҹзҡ„дј з»ҹиЎҘй—ҙжңүе…ігҖӮиҰҒиҺ·еҫ—еҲӣе»әиҫғж–°зҡ„иЎҘй—ҙеҠЁз”»зҡ„её®еҠ©пјҢиҜ·еҸӮйҳ…еҲӣе»әиЎҘй—ҙеҠЁз”»гҖӮ
иҰҒеҜ№е®һдҫӢгҖҒз»„е’Ңзұ»еһӢзҡ„еұһжҖ§еҸҳеҢ–иҝӣиЎҢиЎҘй—ҙпјҢжӮЁеҸҜд»ҘдҪҝз”Ёдј з»ҹиЎҘй—ҙгҖӮFlashProfessional еҸҜд»ҘиЎҘй—ҙе®һдҫӢгҖҒз»„е’Ңзұ»еһӢзҡ„дҪҚзҪ®гҖҒеӨ§е°ҸгҖҒж—ӢиҪ¬е’ҢеҖҫж–ңгҖӮеҸҰеӨ–пјҢFlashProfessional еҸҜд»ҘиЎҘй—ҙе®һдҫӢе’Ңзұ»еһӢзҡ„йўңиүІгҖҒеҲӣе»әжёҗеҸҳзҡ„йўңиүІеҲҮжҚўжҲ–дҪҝе®һдҫӢж·Ўе…ҘжҲ–ж·ЎеҮәгҖӮ
иӢҘиҰҒиЎҘй—ҙз»„жҲ–зұ»еһӢзҡ„йўңиүІпјҢиҜ·е°Ҷе®ғ们еҸҳдёәе…ғ件гҖӮиӢҘиҰҒдҪҝж–Үжң¬еқ—дёӯзҡ„еҚ•дёӘеӯ—з¬ҰеҲҶеҲ«еҠЁиө·жқҘпјҢиҜ·е°ҶжҜҸдёӘеӯ—з¬Ұж”ҫеңЁзӢ¬з«Ӣзҡ„ж–Үжң¬еқ—дёӯгҖӮ
еҰӮжһңеә”з”Ёдј з»ҹиЎҘй—ҙпјҢ然еҗҺжӣҙж”№дёӨдёӘе…ій”®её§д№Ӣй—ҙзҡ„её§ж•°пјҢжҲ–移еҠЁд»»дёҖе…ій”®её§дёӯзҡ„з»„жҲ–е…ғ件пјҢFlashProfessional дјҡиҮӘеҠЁйҮҚж–°иЎҘй—ҙеё§гҖӮ
и§Ҷйў‘е’Ңж•ҷзЁӢ
и§Ҷйў‘пјҡеҲӣе»әз®ҖеҚ•зҡ„дј з»ҹиЎҘй—ҙпјҲй•ҝеәҰ = 4:28пјҢPeachpit.comпјү
и§Ҷйў‘пјҡдҝ®ж”№дј з»ҹиЎҘй—ҙеұһжҖ§пјҲй•ҝеәҰ = 3:03пјҢPeachpit.comпјү
и§Ҷйў‘пјҡдҪҝз”ЁиЎҘй—ҙеҲӣе»әеҠЁз”»гҖӮиҜ·жіЁж„ҸпјҢжң¬и§Ҷйў‘иҫғж—§пјҢ并且е°Ҷдј з»ҹиЎҘй—ҙз§°дёәвҖңиЎҘй—ҙеҠЁз”»вҖқгҖӮиҝҷжҳҜеӣ дёәеңЁж—©жңҹзүҲжң¬зҡ„ Flash дёӯпјҢдј з»ҹиЎҘй—ҙжҳҜеҲӣе»әиЎҘй—ҙеҠЁз”»зҡ„е”ҜдёҖж–№ејҸгҖӮ
и§Ҷйў‘пјҡдәҶи§Јдј з»ҹиЎҘй—ҙдёӯзҡ„ж—¶й—ҙиҪҙеӣҫж ҮпјҲй•ҝеәҰ = 7:49пјҢPeachpit.comпјү
еҲӣе»әдј з»ҹиЎҘй—ҙеҠЁз”»
еӨ„зҗҶеҸҰеӯҳдёә XML ж–Ү件зҡ„дј з»ҹиЎҘй—ҙ
Flash Pro е…Ғи®ёжӮЁе°Ҷдј з»ҹиЎҘй—ҙдҪңдёә XML ж–Ү件еӨ„зҗҶгҖӮFlash Pro и®ҫи®Ўдёәе…Ғи®ёжӮЁеҜ№д»»дҪ•дј з»ҹиЎҘй—ҙеә”з”Ёд»ҘдёӢе‘Ҫд»Өпјҡ
е°ҶеҠЁз”»еӨҚеҲ¶дёә XML
е°ҶеҠЁз”»еҜјеҮәдёә XML
е°ҶеҠЁз”»еҜје…Ҙдёә XML
е°ҶеҠЁз”»еӨҚеҲ¶дёә XML
е…Ғи®ёжӮЁеӨҚеҲ¶зү№е®ҡеё§еӨ„еә”з”ЁеҲ°иҲһеҸ°дёҠд»»дёҖеҜ№иұЎзҡ„еҠЁз”»еұһжҖ§
еҲӣе»әдј з»ҹиЎҘй—ҙгҖӮ
йҖүжӢ©ж—¶й—ҙиҪҙдёҠзҡ„д»»дёҖдёӘе…ій”®её§гҖӮ
иҪ¬иҮівҖңе‘Ҫд»ӨвҖқ>вҖңе°ҶеҠЁз”»еӨҚеҲ¶дёә XMLвҖқгҖӮ
зі»з»ҹе°ҶеҠЁз”»еұһжҖ§дҪңдёә XML ж•°жҚ®еӨҚеҲ¶еҲ°еүӘиҙҙжқҝдёҠпјҢд№ӢеҗҺжӮЁеҸҜд»ҘдҪҝз”Ёд»»дёҖж–Үжң¬зј–иҫ‘еҷЁжқҘеӨ„зҗҶжӯӨ XML ж–Ү件гҖӮ
е°ҶеҠЁз”»еҜјеҮәдёә XML
е…Ғи®ёжӮЁе°Ҷеә”з”ЁеҲ°иҲһеҸ°дёҠд»»дёҖеҜ№иұЎзҡ„еҠЁз”»еұһжҖ§еҜјеҮәеҲ°дёҖдёӘеҸҜд»Ҙдҝқеӯҳзҡ„ XML ж–Ү件гҖӮ
еҲӣе»әдј з»ҹиЎҘй—ҙгҖӮ
иҪ¬иҮівҖңе‘Ҫд»ӨвҖқ>вҖңе°ҶеҠЁз”»еҜјеҮәдёә XMLвҖқгҖӮ
жөҸи§ҲеҲ°иҰҒдҝқеӯҳжӯӨж–Ү件зҡ„еҗҲйҖӮдҪҚзҪ®гҖӮ
жҸҗдҫӣ XML ж–Ү件зҡ„еҗҚз§°пјҢ然еҗҺеҚ•еҮ»вҖңдҝқеӯҳвҖқгҖӮ
дј з»ҹиЎҘй—ҙеҚідҪңдёәдёҖдёӘ XML ж–Ү件еҜјеҮәеҲ°жҢҮе®ҡдҪҚзҪ®гҖӮ
е°ҶеҠЁз”»еҜје…Ҙдёә XML
е…Ғи®ёжӮЁеҜје…ҘдёҖдёӘе·Іе®ҡд№үдәҶеҠЁз”»еұһжҖ§зҡ„зҺ°жңү XML ж–Ү件гҖӮ
йҖүжӢ©иҲһеҸ°дёҠзҡ„дёҖдёӘеҜ№иұЎгҖӮ
иҪ¬иҮівҖңе‘Ҫд»ӨвҖқ>вҖңе°ҶеҠЁз”»еҜје…Ҙдёә XMLвҖқгҖӮ
жөҸи§ҲеҲ°зү№е®ҡдҪҚзҪ®пјҢйҖүжӢ©иҜҘ XML ж–Ү件гҖӮеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
еңЁвҖңйҖүжӢ©жҖ§зІҳиҙҙеҠЁз”»вҖқеҜ№иҜқжЎҶдёӯпјҢйҖүжӢ©иҰҒеҜ№йҖүе®ҡеҜ№иұЎеә”з”Ёзҡ„еұһжҖ§гҖӮ
еҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
еҲӣе»әиҝҗеҠЁеј•еҜјеұӮ
иӢҘиҰҒжҺ§еҲ¶дј з»ҹиЎҘй—ҙеҠЁз”»дёӯзҡ„еҜ№иұЎзҡ„移еҠЁпјҢиҜ·еҲӣе»әиҝҗеҠЁеј•еҜјеұӮгҖӮ
ж— жі•е°ҶиЎҘй—ҙеҠЁз”»еӣҫеұӮжҲ–еҸҚеҗ‘иҝҗеҠЁе§ҝеҠҝеӣҫеұӮжӢ–еҠЁеҲ°еј•еҜјеұӮдёҠгҖӮ
 е°Ҷ常规еұӮжӢ–еҠЁеҲ°еј•еҜјеұӮдёҠгҖӮжӯӨж“ҚдҪңдјҡе°Ҷеј•еҜјеұӮиҪ¬жҚўдёәиҝҗеҠЁеј•еҜјеұӮпјҢ并е°Ҷ常规еұӮй“ҫжҺҘеҲ°ж–°зҡ„иҝҗеҠЁеј•еҜјеұӮгҖӮ
е°Ҷ常规еұӮжӢ–еҠЁеҲ°еј•еҜјеұӮдёҠгҖӮжӯӨж“ҚдҪңдјҡе°Ҷеј•еҜјеұӮиҪ¬жҚўдёәиҝҗеҠЁеј•еҜјеұӮпјҢ并е°Ҷ常规еұӮй“ҫжҺҘеҲ°ж–°зҡ„иҝҗеҠЁеј•еҜјеұӮгҖӮ
жіЁпјҡ дёәдәҶйҳІжӯўж„ҸеӨ–иҪ¬жҚўеј•еҜјеұӮпјҢеҸҜд»Ҙе°ҶжүҖжңүзҡ„еј•еҜјеұӮж”ҫеңЁеӣҫеұӮйЎәеәҸзҡ„еә•йғЁгҖӮ
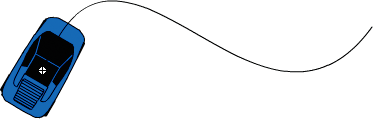
жІҝи·Ҝеҫ„еҲӣе»әдј з»ҹиЎҘй—ҙеҠЁз”»
жіЁпјҡ жң¬дё»йўҳдёҺдҪҝз”Ёж—©жңҹзҡ„дј з»ҹиЎҘй—ҙжңүе…ігҖӮиҰҒиҺ·еҫ—еҜ№иҝҗеҠЁи·Ҝеҫ„дҪҝз”Ёиҫғж–°зҡ„иЎҘй—ҙеҠЁз”»зҡ„её®еҠ©пјҢиҜ·еҸӮйҳ…зј–иҫ‘иЎҘй—ҙеҠЁз”»зҡ„иҝҗеҠЁи·Ҝеҫ„гҖӮ
иҝҗеҠЁеј•еҜјеұӮдҪҝжӮЁеҸҜд»Ҙз»ҳеҲ¶и·Ҝеҫ„пјҢиЎҘй—ҙе®һдҫӢгҖҒз»„жҲ–ж–Үжң¬еқ—еҸҜд»ҘжІҝзқҖиҝҷдәӣи·Ҝеҫ„иҝҗеҠЁгҖӮ еҸҜд»Ҙе°ҶеӨҡдёӘеұӮй“ҫжҺҘеҲ°дёҖдёӘиҝҗеҠЁеј•еҜјеұӮпјҢдҪҝеӨҡдёӘеҜ№иұЎжІҝеҗҢдёҖжқЎи·Ҝеҫ„иҝҗеҠЁгҖӮ й“ҫжҺҘеҲ°иҝҗеҠЁеј•еҜјеұӮзҡ„常规еұӮе°ұжҲҗдёәеј•еҜјеұӮгҖӮ

жң¬зӨәдҫӢдёӯпјҢдёҚеҗҢеұӮдёҠзҡ„дёӨдёӘеҜ№иұЎиў«йҷ„еҠ еҲ°еҗҢдёҖжқЎиҝҗеҠЁи·Ҝеҫ„дёҠгҖӮ
и§Ҷйў‘е’Ңж•ҷзЁӢ
и§Ҷйў‘пјҡеҜ№дј з»ҹиЎҘй—ҙдҪҝз”ЁиҝҗеҠЁеј•еҜјеұӮпјҲй•ҝеәҰ = 5:19пјҢPeachpit.comпјү
www.adobe.com/go/vid0125_cnгҖӮиҜ·жіЁж„ҸпјҢжң¬и§Ҷйў‘иҫғж—§пјҢ并且е°Ҷдј з»ҹиЎҘй—ҙз§°дёәвҖңиЎҘй—ҙеҠЁз”»вҖқгҖӮиҝҷжҳҜеӣ дёәеңЁж—©жңҹзүҲжң¬зҡ„ Flash дёӯпјҢдј з»ҹиЎҘй—ҙжҳҜеҲӣе»әиЎҘй—ҙеҠЁз”»зҡ„е”ҜдёҖж–№ејҸгҖӮ
дёәдј з»ҹиЎҘй—ҙеҠЁз”»еҲӣе»әиҝҗеҠЁи·Ҝеҫ„
е°ҶеӣҫеұӮе’ҢиҝҗеҠЁеј•еҜјеұӮй“ҫжҺҘиө·жқҘ
 иҜ·жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
иҜ·жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
е°ҶзҺ°жңүеӣҫеұӮжӢ–еҲ°иҝҗеҠЁеј•еҜјеұӮзҡ„дёӢйқўгҖӮ иҜҘеӣҫеұӮеңЁиҝҗеҠЁеј•еҜјеұӮдёӢйқўд»Ҙзј©иҝӣеҪўејҸжҳҫзӨәгҖӮ иҜҘеӣҫеұӮдёҠзҡ„жүҖжңүеҜ№иұЎиҮӘеҠЁдёҺиҝҗеҠЁи·Ҝеҫ„еҜ№йҪҗгҖӮ
еңЁиҝҗеҠЁеј•еҜјеұӮдёӢйқўеҲӣе»әдёҖдёӘж–°еӣҫеұӮгҖӮ еңЁиҜҘеӣҫеұӮдёҠиЎҘй—ҙзҡ„еҜ№иұЎиҮӘеҠЁжІҝзқҖиҝҗеҠЁи·Ҝеҫ„иЎҘй—ҙгҖӮ
еңЁиҝҗеҠЁеј•еҜјеұӮдёӢйқўйҖүжӢ©дёҖдёӘеӣҫеұӮгҖӮ йҖүжӢ©вҖңдҝ®ж”№вҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңеӣҫеұӮеұһжҖ§вҖқпјҢ然еҗҺйҖүжӢ©вҖңеј•еҜјеұӮвҖқгҖӮ
ж–ӯејҖеӣҫеұӮе’ҢиҝҗеҠЁеј•еҜјеұӮзҡ„й“ҫжҺҘ
 йҖүжӢ©иҰҒж–ӯејҖй“ҫжҺҘзҡ„еӣҫеұӮпјҢ然еҗҺжү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
йҖүжӢ©иҰҒж–ӯејҖй“ҫжҺҘзҡ„еӣҫеұӮпјҢ然еҗҺжү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
жӢ–еҠЁиҝҗеҠЁеј•еҜјеұӮдёҠйқўзҡ„еӣҫеұӮгҖӮ
йҖүжӢ©вҖңдҝ®ж”№вҖқ>вҖңж—¶й—ҙиҪҙвҖқ>вҖңеӣҫеұӮеұһжҖ§вҖқпјҢ然еҗҺйҖүжӢ©вҖңжӯЈеёёвҖқдҪңдёәеӣҫеұӮзұ»еһӢгҖӮ
зІҳиҙҙдј з»ҹиЎҘй—ҙеҠЁз”»еұһжҖ§
жіЁпјҡ жң¬дё»йўҳдёҺзІҳиҙҙж—©жңҹзҡ„дј з»ҹиЎҘй—ҙзҡ„еұһжҖ§жңүе…ігҖӮиҰҒиҺ·еҫ—зІҳиҙҙиҫғж–°зҡ„иЎҘй—ҙеҠЁз”»зҡ„еұһжҖ§зҡ„её®еҠ©пјҢиҜ·еҸӮйҳ…еӨҚеҲ¶е’ҢзІҳиҙҙиЎҘй—ҙеҠЁз”»еұһжҖ§гҖӮ
дҪҝз”ЁвҖңзІҳиҙҙеҠЁз”»вҖқе‘Ҫд»ӨпјҢжӮЁеҸҜд»ҘеӨҚеҲ¶дј з»ҹиЎҘй—ҙпјҢ并且仅зІҳиҙҙзү№е®ҡеұһжҖ§д»Ҙеә”з”ЁдәҺе…¶д»–еҜ№иұЎгҖӮ
е°ҶиҮӘе®ҡд№үзј“е…Ҙ/зј“еҮәеә”з”ЁдәҺдј з»ҹиЎҘй—ҙеҠЁз”»
жіЁпјҡ жң¬дё»йўҳдёҺеҗ‘ж—©жңҹзҡ„дј з»ҹиЎҘй—ҙж·»еҠ зј“еҠЁжңүе…ігҖӮиҰҒиҺ·еҫ—еҗ‘иҫғж–°зҡ„иЎҘй—ҙеҠЁз”»ж·»еҠ зј“еҠЁзҡ„её®еҠ©пјҢиҜ·еҸӮйҳ…зј“еҠЁиЎҘй—ҙеҠЁз”»гҖӮ
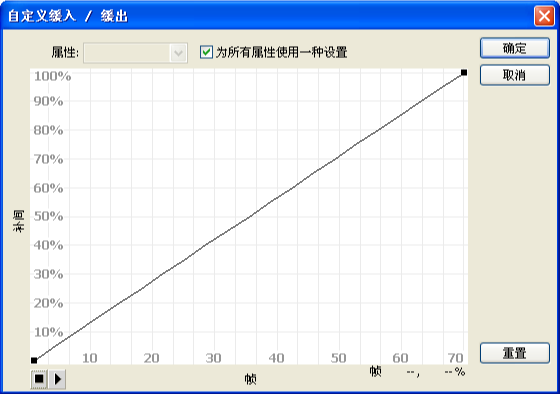
вҖңиҮӘе®ҡд№үзј“е…Ҙ/зј“еҮәвҖқеҜ№иҜқжЎҶжҳҫзӨәдәҶдёҖдёӘиЎЁзӨәиҝҗеҠЁзЁӢеәҰйҡҸж—¶й—ҙиҖҢеҸҳеҢ–зҡ„еқҗж ҮеӣҫгҖӮ ж°ҙе№іиҪҙиЎЁзӨәеё§пјҢеһӮзӣҙиҪҙиЎЁзӨәеҸҳеҢ–зҡ„зҷҫеҲҶжҜ”гҖӮ 第дёҖдёӘе…ій”®её§иЎЁзӨәдёә 0%пјҢжңҖеҗҺдёҖдёӘе…ій”®её§иЎЁзӨәдёә 100%гҖӮ
еӣҫеҪўжӣІзәҝзҡ„ж–ңзҺҮиЎЁзӨәеҜ№иұЎзҡ„еҸҳеҢ–йҖҹзҺҮгҖӮ жӣІзәҝж°ҙе№іж—¶пјҲж— ж–ңзҺҮпјүпјҢеҸҳеҢ–йҖҹзҺҮдёәйӣ¶пјӣжӣІзәҝеһӮзӣҙж—¶пјҢеҸҳеҢ–йҖҹзҺҮжңҖеӨ§пјҢдёҖзһ¬й—ҙе®ҢжҲҗеҸҳеҢ–гҖӮ

жҳҫзӨәжҒ’е®ҡйҖҹзҺҮзҡ„вҖңиҮӘе®ҡд№үзј“е…Ҙ/зј“еҮәвҖқеӣҫеҪўгҖӮйҖҡиҝҮеңЁдј з»ҹиЎҘй—ҙдёӯйҖүжӢ©дёҖдёӘеё§пјҢ然еҗҺеҚ•еҮ»еұһжҖ§жЈҖжҹҘеҷЁзҡ„вҖңзј“еҠЁвҖқйғЁеҲҶдёӯзҡ„вҖңзј–иҫ‘вҖқжҢүй’®пјҢеҸҜд»Ҙжү“ејҖжӯӨеҜ№иҜқжЎҶгҖӮ
иҮӘе®ҡд№үзј“е…Ҙ/зј“еҮәеҜ№иҜқжЎҶзҡ„е…¶д»–жҺ§д»¶
вҖңдёәжүҖжңүеұһжҖ§дҪҝз”ЁдёҖз§Қи®ҫзҪ®вҖқеӨҚйҖүжЎҶ
й»ҳи®Өжғ…еҶөдёӢиҜҘеӨҚйҖүжЎҶеӨ„дәҺйҖүдёӯзҠ¶жҖҒпјӣжҳҫзӨәзҡ„жӣІзәҝз”ЁдәҺжүҖжңүеұһжҖ§пјҢ并且вҖңеұһжҖ§вҖқеј№еҮәиҸңеҚ•жҳҜзҰҒз”Ёзҡ„гҖӮиҜҘеӨҚйҖүжЎҶжІЎжңүйҖүдёӯж—¶пјҢвҖңеұһжҖ§вҖқеј№еҮәиҸңеҚ•жҳҜеҗҜз”Ёзҡ„пјҢ并且жҜҸдёӘеұһжҖ§йғҪжңүе®ҡд№үе…¶еҸҳеҢ–йҖҹзҺҮзҡ„еҚ•зӢ¬зҡ„жӣІзәҝгҖӮ
вҖңеұһжҖ§вҖқеј№еҮәиҸңеҚ•
д»…еҪ“жІЎжңүйҖүдёӯвҖңдёәжүҖжңүеұһжҖ§дҪҝз”ЁдёҖз§Қи®ҫзҪ®вҖқеӨҚйҖүжЎҶж—¶еҗҜз”ЁгҖӮ еҗҜз”ЁеҗҺпјҢиҜҘиҸңеҚ•дёӯжҳҫзӨәзҡ„ 5 дёӘеұһжҖ§йғҪдјҡеҗ„иҮӘдҝқжҢҒдёҖжқЎзӢ¬з«Ӣзҡ„жӣІзәҝгҖӮ еңЁжӯӨиҸңеҚ•дёӯйҖүжӢ©дёҖдёӘеұһжҖ§дјҡжҳҫзӨәиҜҘеұһжҖ§зҡ„жӣІзәҝгҖӮ иҝҷдәӣеұһжҖ§дёәпјҡ
дҪҚзҪ®
дёәиҲһеҸ°дёҠеҠЁз”»еҜ№иұЎзҡ„дҪҚзҪ®жҢҮе®ҡиҮӘе®ҡд№үзј“е…Ҙзј“еҮәи®ҫзҪ®гҖӮ
ж—ӢиҪ¬
дёәеҠЁз”»еҜ№иұЎзҡ„ж—ӢиҪ¬жҢҮе®ҡиҮӘе®ҡд№үзј“е…Ҙзј“еҮәи®ҫзҪ®гҖӮ дҫӢеҰӮпјҢеҸҜд»Ҙеҫ®и°ғиҲһеҸ°дёҠзҡ„еҠЁз”»еӯ—з¬ҰиҪ¬еҗ‘з”ЁжҲ·ж—¶зҡ„йҖҹеәҰзҡ„еҝ«ж…ўгҖӮ
зј©ж”ҫ
дёәеҠЁз”»еҜ№иұЎзҡ„зј©ж”ҫжҢҮе®ҡиҮӘе®ҡд№үзј“е…Ҙзј“еҮәи®ҫзҪ®гҖӮ дҫӢеҰӮпјҢжӮЁеҸҜд»ҘжӣҙиҪ»жқҫең°йҖҡиҝҮиҮӘе®ҡд№үеҜ№иұЎзҡ„зј©ж”ҫе®һзҺ°д»ҘдёӢж•ҲжһңпјҡеҜ№иұЎеҘҪеғҸжёҗжёҗиҝңзҰ»жҹҘзңӢиҖ…пјҢеҶҚжёҗжёҗйқ иҝ‘пјҢ然еҗҺеҶҚж¬ЎжёҗжёҗзҰ»ејҖгҖӮ
йўңиүІ
дёәеә”з”ЁдәҺеҠЁз”»еҜ№иұЎзҡ„йўңиүІиҪ¬еҸҳжҢҮе®ҡиҮӘе®ҡд№үзј“е…Ҙзј“еҮәи®ҫзҪ®гҖӮ
ж»Өй•ң
дёәеә”з”ЁдәҺеҠЁз”»еҜ№иұЎзҡ„ж»Өй•ңжҢҮе®ҡиҮӘе®ҡд№үзј“е…Ҙзј“еҮәи®ҫзҪ®гҖӮ дҫӢеҰӮпјҢеҸҜд»ҘжҺ§еҲ¶жЁЎжӢҹе…үжәҗж–№еҗ‘еҸҳеҢ–зҡ„жҠ•еҪұзј“еҠЁи®ҫзҪ®гҖӮ
ж’ӯж”ҫе’ҢеҒңжӯўжҢүй’®
иҝҷдәӣжҢүй’®е…Ғи®ёжӮЁдҪҝз”ЁвҖңиҮӘе®ҡд№үзј“е…Ҙ/зј“еҮәвҖқеҜ№иҜқжЎҶдёӯе®ҡд№үзҡ„жүҖжңүеҪ“еүҚйҖҹзҺҮжӣІзәҝпјҢйў„и§ҲиҲһеҸ°дёҠзҡ„еҠЁз”»гҖӮ
вҖңйҮҚзҪ®вҖқжҢүй’®
е…Ғи®ёжӮЁе°ҶйҖҹзҺҮжӣІзәҝйҮҚзҪ®дёәй»ҳи®Өзҡ„зәҝжҖ§зҠ¶жҖҒгҖӮ
жүҖйҖүжҺ§еҲ¶зӮ№зҡ„дҪҚзҪ®
еңЁиҜҘеҜ№иҜқжЎҶзҡ„еҸідёӢи§’пјҢдёҖдёӘж•°еҖјжҳҫзӨәжүҖйҖүжҺ§еҲ¶зӮ№зҡ„е…ій”®её§е’ҢдҪҚзҪ®гҖӮ еҰӮжһңжІЎжңүйҖүжӢ©жҺ§еҲ¶зӮ№пјҢеҲҷдёҚжҳҫзӨәж•°еҖјгҖӮ
иӢҘиҰҒеңЁзәҝдёҠж·»еҠ жҺ§еҲ¶зӮ№пјҢиҜ·еҚ•еҮ»еҜ№и§’зәҝдёҖж¬ЎгҖӮ иӢҘиҰҒе®һзҺ°еҜ№еҜ№иұЎеҠЁз”»зҡ„зІҫзЎ®жҺ§еҲ¶пјҢиҜ·жӢ–еҠЁжҺ§еҲ¶зӮ№зҡ„дҪҚзҪ®гҖӮ
дҪҝз”Ёеё§жҢҮзӨәеҷЁпјҲз”Ёж–№еҪўжүӢжҹ„иЎЁзӨәпјүпјҢеҚ•еҮ»иҰҒеҮҸзј“жҲ–еҠ йҖҹеҜ№иұЎзҡ„дҪҚзҪ®гҖӮ еҚ•еҮ»жҺ§еҲ¶зӮ№зҡ„ж–№еҪўжүӢжҹ„пјҢеҸҜйҖүжӢ©иҜҘжҺ§еҲ¶зӮ№пјҢ并жҳҫзӨәе…¶дёӨдҫ§зҡ„жӯЈеҲҮзӮ№гҖӮ з©әеҝғеңҶиЎЁзӨәжӯЈеҲҮзӮ№гҖӮ дҪҝз”Ёйј ж ҮжӢ–еҠЁжҺ§еҲ¶зӮ№жҲ–е…¶жӯЈеҲҮзӮ№пјҢжҲ–иҖ…дҪҝз”Ёй”®зӣҳзҡ„з®ӯеӨҙй”®ж”ҫзҪ®иҝҷдәӣзӮ№гҖӮ
й»ҳи®Өжғ…еҶөдёӢпјҢжҺ§еҲ¶зӮ№иҙҙзҙ§иҮізҪ‘ж јгҖӮ еҸҜд»ҘйҖҡиҝҮеңЁжӢ–еҠЁжҺ§еҲ¶зӮ№ж—¶жҢүдҪҸ X й”®жқҘеҸ–ж¶Ҳиҙҙзҙ§гҖӮ
еҚ•еҮ»жҺ§еҲ¶зӮ№д№ӢеӨ–зҡ„жӣІзәҝеҢәеҹҹпјҢеҸҜд»ҘеңЁжӣІзәҝдёҠиҜҘзӮ№еӨ„ж–°еўһжҺ§еҲ¶зӮ№пјҢдҪҶдёҚдјҡж”№еҸҳжӣІзәҝзҡ„еҪўзҠ¶гҖӮ еҚ•еҮ»жӣІзәҝе’ҢжҺ§еҲ¶зӮ№д№ӢеӨ–зҡ„еҢәеҹҹпјҢеҸҜд»ҘеҸ–ж¶ҲйҖүжӢ©еҪ“еүҚйҖүжӢ©зҡ„жҺ§еҲ¶зӮ№гҖӮ
ж·»еҠ иҮӘе®ҡд№үзј“е…Ҙзј“еҮә
еңЁж—¶й—ҙиҪҙдёӯйҖүжӢ©дёҖдёӘеә”з”ЁдәҶдј з»ҹиЎҘй—ҙзҡ„еӣҫеұӮгҖӮ
еңЁеё§еұһжҖ§жЈҖжҹҘеҷЁдёӯеҚ•еҮ»вҖңзј“еҠЁвҖқж»‘еқ—ж—Ғиҫ№зҡ„вҖңзј–иҫ‘вҖқжҢүй’®гҖӮ
пјҲеҸҜйҖүпјүиҰҒжҳҫзӨәеҚ•дёӘиЎҘй—ҙеұһжҖ§зҡ„жӣІзәҝпјҢиҜ·еҸ–ж¶ҲйҖүжӢ©вҖңдёәжүҖжңүеұһжҖ§дҪҝз”ЁдёҖз§Қи®ҫзҪ®вҖқпјҢ然еҗҺеңЁиҸңеҚ•дёӯйҖүжӢ©дёҖдёӘеұһжҖ§гҖӮ
иӢҘиҰҒж·»еҠ жҺ§еҲ¶зӮ№пјҢиҜ·еңЁжҢүдҪҸ Ctrl (Windows) жҲ– Command (Macintosh) зҡ„еҗҢж—¶еҚ•еҮ»еҜ№и§’зәҝгҖӮ
иӢҘиҰҒеўһеҠ еҜ№иұЎзҡ„йҖҹеәҰпјҢиҜ·еҗ‘дёҠжӢ–еҠЁжҺ§еҲ¶зӮ№пјӣиӢҘиҰҒйҷҚдҪҺеҜ№иұЎзҡ„йҖҹеәҰпјҢиҜ·еҗ‘дёӢжӢ–еҠЁжҺ§еҲ¶зӮ№гҖӮ
иӢҘиҰҒиҝӣдёҖжӯҘи°ғж•ҙзј“е…Ҙзј“еҮәжӣІзәҝпјҢ并еҫ®и°ғиЎҘй—ҙзҡ„зј“еҠЁеҖјпјҢиҜ·жӢ–еҠЁйЎ¶зӮ№жүӢжҹ„гҖӮ
иӢҘиҰҒжҹҘзңӢиҲһеҸ°дёҠзҡ„еҠЁз”»пјҢиҜ·еҚ•еҮ»е·ҰдёӢи§’зҡ„ж’ӯж”ҫжҢүй’®гҖӮ
и°ғж•ҙжҺ§д»¶зӣҙеҲ°иҺ·еҫ—жүҖйңҖзҡ„ж•ҲжһңгҖӮ
жіЁпјҡ еҰӮжһңдҪҝз”ЁвҖңиҮӘе®ҡд№үзј“е…Ҙ/зј“еҮәвҖқеҜ№иҜқжЎҶеҜ№её§еә”з”ЁиҮӘе®ҡд№үзј“е…Ҙзј“еҮәпјҢеҲҷжҳҫзӨәзј“еҠЁеҖјзҡ„зј–иҫ‘жЎҶе°ҶжҳҫзӨәвҖң--вҖқгҖӮеҰӮжһңдҪҝз”ЁвҖңзј–иҫ‘вҖқжЎҶжҲ–еј№еҮәж»‘еқ—е°Ҷзј“еҠЁеҖјеә”з”ЁеҲ°её§пјҢеҲҷдјҡе°ҶвҖңиҮӘе®ҡд№үзј“еҠЁвҖқеӣҫеҪўи®ҫзҪ®дёәзӯүж•Ҳзҡ„жӣІзәҝпјҢ并дјҡйҖүдёӯвҖңдёәжүҖжңүеұһжҖ§дҪҝз”ЁдёҖз§Қи®ҫзҪ®вҖқеӨҚйҖүжЎҶгҖӮ
еӨҚеҲ¶е’ҢзІҳиҙҙзј“е…Ҙзј“еҮәжӣІзәҝ
иӢҘиҰҒеӨҚеҲ¶еҪ“еүҚзј“е…Ҙзј“еҮәжӣІзәҝпјҢиҜ·жҢү Ctrl+C (Windows) жҲ– Command+C (Macintosh)гҖӮ
иӢҘиҰҒе°Ҷе·ІеӨҚеҲ¶зҡ„жӣІзәҝзІҳиҙҙеҲ°еҸҰдёҖдёӘзј“е…Ҙзј“еҮәжӣІзәҝдёӯпјҢиҜ·жҢү Ctrl+V (Windows) жҲ– Command+V (Macintosh)гҖӮ
жӮЁеҸҜд»ҘеӨҚеҲ¶е’ҢзІҳиҙҙзј“е…Ҙзј“еҮәжӣІзәҝгҖӮ еңЁйҖҖеҮә FlashProfessional еә”з”ЁзЁӢеәҸеүҚпјҢеӨҚеҲ¶зҡ„жӣІзәҝдёҖзӣҙеҸҜз”ЁдәҺзІҳиҙҙгҖӮ
дёҚж”ҜжҢҒзҡ„зј“е…Ҙзј“еҮәжӣІзәҝ
дёҚж”ҜжҢҒжҹҗдәӣзұ»еһӢзҡ„зј“е…Ҙзј“еҮәжӣІзәҝгҖӮ еӣҫеҪўзҡ„д»»дҪ•йғЁеҲҶйғҪдёҚиғҪиЎЁзӨәйқһзәҝжҖ§жӣІзәҝпјҲдҫӢеҰӮеңҶпјүгҖӮ
вҖңиҮӘе®ҡд№үзј“е…Ҙзј“еҮәвҖқеҜ№иҜқжЎҶдјҡиҮӘеҠЁйҳ»жӯўе°ҶжҺ§еҲ¶зӮ№жҲ–еҲҮзәҝжүӢжҹ„移еҠЁеҲ°дјҡе‘ҲзҺ°ж— ж•ҲжӣІзәҝзҡ„дҪҚзҪ®пјҡ
жүҖжңүзӮ№йғҪеҝ…йЎ»еңЁеӣҫеҪўдёҠгҖӮ дёҚиғҪе°ҶжҺ§еҲ¶зӮ№з§»еҠЁеҲ°еӣҫеҪўиҫ№жЎҶд№ӢеӨ–гҖӮ
жүҖжңүжӣІзәҝзҡ„зәҝж®өйғҪеҝ…йЎ»еңЁеӣҫеҪўеҶ…йғЁгҖӮ жӣІзәҝзҡ„еҪўзҠ¶е°ҶеҸҳе№іпјҢд»Ҙйҳ»жӯўе®ғдјёеҲ°еӣҫеҪўиҫ№жЎҶд№ӢеӨ–гҖӮ
и§Ҷйў‘е’Ңж•ҷзЁӢ
и§Ҷйў‘пјҡдҝ®ж”№дј з»ҹиЎҘй—ҙеұһжҖ§пјҲ3:03пјҢPeachpit.comпјү