е…ідәҺж•°жҚ®еә“и®°еҪ•
жҳҫзӨәж•°жҚ®еә“и®°еҪ•ж¶үеҸҠжЈҖзҙўеӮЁеӯҳеңЁж•°жҚ®еә“жҲ–е…¶е®ғеҶ…е®№жәҗдёӯзҡ„дҝЎжҒҜпјҢд»ҘеҸҠе°ҶиҝҷдәӣдҝЎжҒҜе‘ҲзҺ°еҲ°зҪ‘йЎөдёҠгҖӮDreamweaver жҸҗдҫӣдәҶи®ёеӨҡжҳҫзӨәеҠЁжҖҒеҶ…е®№зҡ„ж–№жі•пјҢ并жҸҗдҫӣдәҶиӢҘе№ІеҶ…зҪ®зҡ„жңҚеҠЎеҷЁиЎҢдёәпјҢдҪҝжӮЁеҸҜд»ҘеўһејәеҠЁжҖҒеҶ…е®№зҡ„иЎЁзҺ°ж–№ејҸпјҢ并дҪҝз”ЁжҲ·иғҪеӨҹжӣҙиҪ»жқҫең°жҹҘжүҫе’ҢеҜјиҲӘд»Һж•°жҚ®еә“иҝ”еӣһзҡ„дҝЎжҒҜгҖӮ
ж•°жҚ®еә“е’Ңе…¶е®ғеҠЁжҖҒеҶ…е®№жәҗдёәжӮЁжҗңзҙўгҖҒжҺ’еәҸе’ҢжҹҘзңӢеӨ§йҮҸеӯҳеӮЁзҡ„дҝЎжҒҜжҸҗдҫӣдәҶжӣҙеӨҡеҠҹиғҪе’ҢзҒөжҙ»жҖ§гҖӮеҰӮжһңйңҖиҰҒеӯҳеӮЁеӨ§йҮҸдҝЎжҒҜ然еҗҺжңүзӣ®зҡ„ең°жЈҖзҙўе№¶жҳҫзӨәиҝҷдәӣдҝЎжҒҜпјҢйӮЈд№ҲдҪҝз”Ёж•°жҚ®еә“еӯҳеӮЁ Web з«ҷзӮ№зҡ„еҶ…е®№е°ҶжҳҜдёҖдёӘдёҚй”ҷзҡ„ж–№жі•гҖӮDreamweaver дёәжӮЁжҸҗдҫӣдәҶеӨҡз§Қе·Ҙе…·е’Ңйў„зҪ®иЎҢдёәпјҢеё®еҠ©жӮЁжңүж•ҲжЈҖзҙўе’ҢжҳҫзӨәеӯҳеӮЁеңЁж•°жҚ®еә“дёӯзҡ„дҝЎжҒҜгҖӮ
жңҚеҠЎеҷЁиЎҢдёәе’Ңж јејҸе…ғзҙ
Dreamweaver жҸҗдҫӣдәҶдёӢеҲ—жңҚеҠЎеҷЁиЎҢдёәе’Ңж јејҸе…ғзҙ пјҢдҪҝжӮЁеҸҜд»ҘеўһејәеҠЁжҖҒж•°жҚ®зҡ„жҳҫзӨәж•Ҳжһңпјҡ
ж јејҸ
дҪҝжӮЁеҸҜд»Ҙе°ҶдёҚеҗҢзұ»еһӢзҡ„ж•°еӯ—гҖҒиҙ§еёҒгҖҒж—Ҙжңҹе’Ңж—¶й—ҙд»ҘеҸҠзҷҫеҲҶжҜ”еҖјеә”з”ЁдәҺеҠЁжҖҒж–Үжң¬гҖӮ
дҫӢеҰӮпјҢеҰӮжһңи®°еҪ•йӣҶдёӯжҹҗйЎ№зҡ„д»·ж јжҳҫзӨәдёә 10.989пјҢеҲҷйҖүжӢ© Dreamweaver зҡ„вҖңиҙ§еёҒ - з”Ё 2 дҪҚе°Ҹж•°иЎЁзӨәвҖқж јејҸеҗҺпјҢиҜҘд»·ж јеңЁйЎөйқўдёҠжҳҫзӨәдёә $10.99гҖӮиҝҷз§Қж јејҸдҪҝз”ЁдёӨдёӘе°Ҹж•°дҪҚжҳҫзӨәж•°еӯ—гҖӮеҰӮжһңж•°еӯ—е…·жңүдёӨдҪҚд»ҘдёҠзҡ„е°Ҹж•°дҪҚпјҢиҜҘж•°жҚ®ж јејҸдјҡе°Ҷж•°еӯ—еӣӣиҲҚдә”е…ҘеҲ°жңҖжҺҘиҝ‘зҡ„ж•°гҖӮеҰӮжһңж•°еӯ—дёҚеёҰе°Ҹж•°дҪҚпјҢиҜҘж•°жҚ®ж јејҸдјҡж·»еҠ дёҖдёӘе°Ҹж•°зӮ№е’ҢдёӨдёӘйӣ¶гҖӮ
йҮҚеӨҚеҢәеҹҹ
жңҚеҠЎеҷЁиЎҢдёәдҪҝжӮЁеҸҜд»ҘжҳҫзӨәеӨҡдёӘд»Һж•°жҚ®еә“жҹҘиҜўиҝ”еӣһзҡ„йЎ№пјҢиҝҳеҸҜжҢҮе®ҡжҜҸйЎөжҳҫзӨәзҡ„и®°еҪ•ж•°гҖӮ
и®°еҪ•йӣҶеҜјиҲӘ
жңҚеҠЎеҷЁиЎҢдёәдҪҝжӮЁеҸҜд»ҘжҸ’е…ҘеҜјиҲӘе…ғзҙ пјҢдҪҝз”ЁжҲ·иғҪеӨҹ移еҠЁеҲ°д»Һи®°еҪ•йӣҶиҝ”еӣһзҡ„дёӢдёҖз»„жҲ–еүҚдёҖз»„и®°еҪ•гҖӮдҫӢеҰӮпјҢеҰӮжһңдҪҝз”ЁвҖңйҮҚеӨҚеҢәеҹҹвҖқжңҚеҠЎеҷЁеҜ№иұЎйҖүжӢ©жҜҸйЎөжҳҫзӨә 10 жқЎи®°еҪ•пјҢ并且记еҪ•йӣҶиҝ”еӣһ 40 жқЎи®°еҪ•пјҢеҲҷдёҖж¬ЎеҸҜд»ҘжөҸи§Ҳ 10 жқЎи®°еҪ•гҖӮ
и®°еҪ•йӣҶзҠ¶жҖҒж Ҹ
жңҚеҠЎеҷЁиЎҢдёәдҪҝжӮЁеҸҜд»ҘеҢ…жӢ¬и®Ўж•°еҷЁпјҢеҗ‘з”ЁжҲ·жҳҫзӨә他们еңЁи®°еҪ•йӣҶдёӯзӣёеҜ№дәҺиҝ”еӣһзҡ„жҖ»и®°еҪ•ж•°зҡ„дҪҚзҪ®гҖӮ
жҳҫзӨәеҢәеҹҹ
жңҚеҠЎеҷЁиЎҢдёәдҪҝжӮЁеҸҜд»Ҙж №жҚ®еҪ“еүҚжүҖжҳҫзӨәи®°еҪ•зҡ„зӣёе…іжҖ§пјҢйҖүжӢ©жҳҫзӨәжҲ–йҡҗи—ҸйЎөйқўдёҠзҡ„йЎ№зӣ®гҖӮдҫӢеҰӮпјҢеҰӮжһңз”ЁжҲ·е·ІеҜјиҲӘеҲ°и®°еҪ•йӣҶдёӯзҡ„жңҖеҗҺдёҖжқЎи®°еҪ•пјҢжӮЁеҸҜд»Ҙйҡҗи—ҸвҖңдёӢдёҖдёӘвҖқй“ҫжҺҘпјҢиҖҢеҸӘжҳҫзӨәвҖңеүҚдёҖдёӘвҖқи®°еҪ•й“ҫжҺҘгҖӮ
е°ҶеҚ°еҲ·е’ҢйЎөйқўеёғеұҖе…ғзҙ еә”з”ЁдәҺеҠЁжҖҒж•°жҚ®
Dreamweaver зҡ„ејәеӨ§еҠҹиғҪдҪ“зҺ°еңЁе®ғеҸҜд»ҘеңЁз»“жһ„еҢ–йЎөйқўдёӯжҳҫзӨәеҠЁжҖҒж•°жҚ®пјҢ并йҖҡиҝҮ HTML е’Ң CSS еә”з”Ёж–Үеӯ—ж јејҸгҖӮиӢҘиҰҒе°Ҷж јејҸеә”з”ЁдәҺ Dreamweaver дёӯзҡ„еҠЁжҖҒж•°жҚ®пјҢиҜ·дҪҝз”Ё Dreamweaver зҡ„ж јејҸи®ҫзҪ®е·Ҙе…·и®ҫзҪ®еҠЁжҖҒж•°жҚ®зҡ„иЎЁж је’ҢеҚ дҪҚз¬Ұзҡ„ж јејҸгҖӮеҪ“ж•°жҚ®д»Һж•°жҚ®жәҗжҸ’е…Ҙж—¶пјҢе®ғдјҡиҮӘеҠЁйҮҮз”ЁжӮЁжҢҮе®ҡзҡ„еӯ—дҪ“гҖҒж®өиҗҪе’ҢиЎЁж јж јејҸи®ҫзҪ®гҖӮ
ж•°жҚ®еә“и®°еҪ•йӣҶз»“жһңеҜјиҲӘ
и®°еҪ•йӣҶеҜјиҲӘй“ҫжҺҘдҪҝз”ЁжҲ·еҸҜд»Ҙд»ҺдёҖдёӘи®°еҪ•з§»еҲ°дёӢдёҖдёӘпјҢжҲ–иҖ…д»ҺдёҖз»„и®°еҪ•з§»еҲ°дёӢдёҖз»„гҖӮдҫӢеҰӮпјҢеңЁи®ҫи®ЎдәҶжҜҸж¬ЎжҳҫзӨәдә”жқЎи®°еҪ•зҡ„йЎөйқўеҗҺпјҢжӮЁеҸҜиғҪжғіиҰҒж·»еҠ иҜёеҰӮвҖңдёӢдёҖйЎөвҖқжҲ–вҖңдёҠдёҖйЎөвҖқиҝҷзұ»дҪҝз”ЁжҲ·еҸҜд»ҘжҳҫзӨәеҗҺдә”жқЎжҲ–еүҚдә”жқЎи®°еҪ•зҡ„й“ҫжҺҘгҖӮ
еҸҜд»ҘеҲӣе»әеӣӣзұ»жөҸи§Ҳи®°еҪ•йӣҶзҡ„еҜјиҲӘй“ҫжҺҘпјҡ第дёҖдёӘгҖҒеүҚдёҖдёӘгҖҒдёӢдёҖдёӘе’ҢжңҖеҗҺдёҖдёӘгҖӮдёҖдёӘйЎөйқўеҸҜд»ҘеҢ…еҗ«д»»ж„Ҹж•°йҮҸзҡ„дёҠиҝ°й“ҫжҺҘпјҢеҸӘиҰҒе®ғ们йғҪдҪҝз”ЁеҚ•дёҖи®°еҪ•йӣҶгҖӮеңЁеҗҢдёҖйЎөдёӯж— жі•ж·»еҠ жөҸи§ҲеҸҰдёҖдёӘи®°еҪ•йӣҶзҡ„й“ҫжҺҘгҖӮ
и®°еҪ•йӣҶеҜјиҲӘй“ҫжҺҘйңҖиҰҒдёӢеҲ—еҠЁжҖҒе…ғзҙ пјҡ
иҰҒеҜјиҲӘзҡ„и®°еҪ•йӣҶ
йЎөйқўдёҠз”ЁжқҘжҳҫзӨәи®°еҪ•зҡ„еҠЁжҖҒеҶ…е®№
йЎөйқўдёҠз”ЁдҪңеҸҜеҚ•еҮ»еҜјиҲӘжқЎзҡ„ж–Үжң¬жҲ–еӣҫеғҸ
з”ЁдәҺжөҸи§Ҳи®°еҪ•йӣҶзҡ„дёҖз»„вҖң移еҠЁеҲ°и®°еҪ•вҖқжңҚеҠЎеҷЁиЎҢдёә
еҗҺдёӨдёӘе…ғзҙ еҸҜд»ҘйҖҡиҝҮвҖңи®°еҪ•еҜјиҲӘжқЎвҖқжңҚеҠЎеҷЁеҜ№иұЎж·»еҠ пјҢжҲ–иҖ…еҲҶеҲ«йҖҡиҝҮи®ҫи®Ўе·Ҙе…·е’ҢвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқйқўжқҝж·»еҠ гҖӮ
еҲӣе»әи®°еҪ•йӣҶеҜјиҲӘжқЎ
дҪҝз”ЁвҖңи®°еҪ•йӣҶеҜјиҲӘжқЎвҖқжңҚеҠЎеҷЁиЎҢдёәпјҢеҸӘйңҖдёҖдёӘж“ҚдҪңе°ұеҸҜд»ҘеҲӣе»әи®°еҪ•йӣҶеҜјиҲӘжқЎгҖӮжңҚеҠЎеҷЁеҜ№иұЎеңЁйЎөйқўдёҠж·»еҠ д»ҘдёӢжһ„йҖ еқ—пјҡ
еҢ…еҗ«ж–Үжң¬жҲ–еӣҫеғҸй“ҫжҺҘзҡ„ HTML иЎЁж ј
дёҖз»„вҖң移еҲ°вҖқжңҚеҠЎеҷЁиЎҢдёә
дёҖз»„вҖңжҳҫзӨәеҢәеҹҹвҖқжңҚеҠЎеҷЁиЎҢдёә
вҖңи®°еҪ•йӣҶеҜјиҲӘжқЎвҖқзҡ„ж–Үжң¬зүҲжң¬зңӢиө·жқҘеғҸиҝҷж ·пјҡ


еңЁе°ҶеҜјиҲӘжқЎж”ҫеҲ°йЎөйқўдёҠд№ӢеүҚпјҢиҜ·зЎ®дҝқйЎөйқўеҢ…еҗ«иҰҒеҜјиҲӘзҡ„и®°еҪ•йӣҶе’Ңз”ЁдәҺжҳҫзӨәи®°еҪ•зҡ„йЎөйқўеёғеұҖгҖӮ
еңЁе°ҶеҜјиҲӘжқЎж”ҫеҲ°йЎөйқўдёҠд№ӢеҗҺпјҢеҸҜд»ҘжҢүз…§иҮӘе·ұзҡ„е–ңеҘҪдҪҝз”Ёи®ҫи®Ўе·Ҙе…·жқҘиҮӘе®ҡд№үе®ғгҖӮиҝҳеҸҜд»Ҙзј–иҫ‘вҖң移еҲ°вҖқе’ҢвҖңжҳҫзӨәеҢәеҹҹвҖқжңҚеҠЎеҷЁиЎҢдёәпјҢж–№жі•жҳҜеңЁвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқйқўжқҝдёӯеҸҢеҮ»е®ғ们гҖӮ
Dreamweaver е°ҶеҲӣе»әдёҖдёӘеҢ…еҗ«ж–Үжң¬жҲ–еӣҫеғҸй“ҫжҺҘзҡ„иЎЁж јгҖӮз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮеҚ•еҮ»иҝҷдәӣй“ҫжҺҘжөҸи§ҲжүҖйҖүи®°еҪ•йӣҶгҖӮеҪ“жҳҫзӨәи®°еҪ•йӣҶдёӯзҡ„第дёҖжқЎи®°еҪ•ж—¶пјҢдјҡйҡҗи—Ҹ第дёҖдёӘе’ҢеүҚдёҖдёӘй“ҫжҺҘжҲ–еӣҫеғҸгҖӮеҪ“жҳҫзӨәи®°еҪ•йӣҶдёӯзҡ„жңҖеҗҺдёҖжқЎи®°еҪ•ж—¶пјҢдјҡйҡҗи—ҸдёӢдёҖдёӘе’ҢжңҖеҗҺдёҖдёӘй“ҫжҺҘжҲ–еӣҫеғҸгҖӮ
дҪҝз”Ёи®ҫи®Ўе·Ҙе…·е’ҢвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқйқўжқҝеҸҜд»ҘиҮӘе®ҡд№үеҜјиҲӘжқЎзҡ„еёғеұҖгҖӮ
еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢе°ҶжҸ’е…ҘзӮ№ж”ҫеңЁйЎөйқўдёҠжӮЁеёҢжңӣжҳҫзӨәеҜјиҲӘжқЎзҡ„дҪҚзҪ®гҖӮ
жҳҫзӨәвҖңи®°еҪ•йӣҶеҜјиҲӘжқЎвҖқеҜ№иҜқжЎҶпјҲвҖңжҸ’е…ҘвҖқ>вҖңж•°жҚ®еҜ№иұЎвҖқ>вҖңи®°еҪ•йӣҶеҲҶйЎөвҖқ>вҖңи®°еҪ•йӣҶеҜјиҲӘжқЎвҖқпјүгҖӮ
д»ҺвҖңи®°еҪ•йӣҶвҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©иҰҒеҜјиҲӘзҡ„и®°еҪ•йӣҶгҖӮ
д»ҺвҖңжҳҫзӨәж–№ејҸвҖқйғЁеҲҶдёӯйҖүжӢ©з”Ёд»ҘеңЁйЎөйқўдёҠжҳҫзӨәеҜјиҲӘй“ҫжҺҘзҡ„ж јејҸпјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
ж–Үжң¬
еңЁйЎөйқўдёҠж”ҫзҪ®ж–Үжң¬й“ҫжҺҘгҖӮ
еӣҫеғҸ
еҢ…еҗ«дҪңдёәй“ҫжҺҘзҡ„еӣҫеҪўеӣҫеғҸгҖӮDreamweaver дҪҝз”Ёе®ғиҮӘе·ұзҡ„еӣҫеғҸж–Ү件гҖӮеңЁе°ҶеҜјиҲӘжқЎж”ҫеҲ°йЎөйқўдёҠд№ӢеҗҺпјҢжӮЁеҸҜд»Ҙз”ЁиҮӘе·ұзҡ„еӣҫеғҸж–Ү件жӣҝжҚўиҝҷдәӣеӣҫеғҸгҖӮ
иҮӘе®ҡд№үи®°еҪ•йӣҶеҜјиҲӘжқЎ
жӮЁеҸҜд»ҘеҲӣе»әиҮӘе·ұзҡ„и®°еҪ•йӣҶеҜјиҲӘжқЎпјҢдҪҝз”ЁжҜ”вҖңи®°еҪ•йӣҶеҜјиҲӘжқЎвҖқжңҚеҠЎеҷЁеҜ№иұЎжүҖеҲӣе»әзҡ„з®ҖеҚ•иЎЁж јжҸҗдҫӣзҡ„еёғеұҖе’Ңж јејҸж ·ејҸжӣҙдёәеӨҚжқӮзҡ„еёғеұҖе’Ңж јејҸж ·ејҸгҖӮ
иӢҘиҰҒеҲӣе»әжӮЁиҮӘе·ұзҡ„и®°еҪ•йӣҶеҜјиҲӘжқЎпјҢеҝ…йЎ»пјҡ
д»Ҙж–Үжң¬жҲ–еӣҫеғҸзҡ„еҪўејҸеҲӣе»әеҜјиҲӘй“ҫжҺҘ
е°Ҷй“ҫжҺҘж”ҫеңЁвҖңи®ҫи®ЎвҖқи§Ҷеӣҫдёӯзҡ„йЎөйқўдёӯ
дёәжҜҸдёӘеҜјиҲӘй“ҫжҺҘеҲҶеҲ«жҢҮе®ҡжңҚеҠЎеҷЁиЎҢдёә
жӯӨйғЁеҲҶиҜҙжҳҺеҰӮдҪ•е°Ҷеҗ„жңҚеҠЎеҷЁиЎҢдёәжҢҮе®ҡз»ҷеҜјиҲӘй“ҫжҺҘгҖӮ
еҲӣе»әжңҚеҠЎеҷЁиЎҢдёә并е°Ҷе…¶еҲҶй…Қз»ҷеҜјиҲӘй“ҫжҺҘ
еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢйҖүжӢ©йЎөйқўдёҠжӮЁеёҢжңӣз”ЁдҪңи®°еҪ•еҜјиҲӘй“ҫжҺҘзҡ„ж–Үжң¬еӯ—з¬ҰдёІжҲ–еӣҫеғҸгҖӮ
жү“ејҖвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңжңҚеҠЎеҷЁиЎҢдёәвҖқпјүпјҢ然еҗҺеҚ•еҮ»еҠ еҸ· (+) жҢүй’®гҖӮ
д»Һеј№еҮәиҸңеҚ•дёӯйҖүжӢ©вҖңи®°еҪ•йӣҶеҲҶйЎөвҖқпјҢ然еҗҺд»ҺеҲ—еҮәзҡ„жңҚеҠЎеҷЁиЎҢдёәдёӯйҖүжӢ©йҖӮеҗҲдәҺиҜҘй“ҫжҺҘзҡ„жңҚеҠЎеҷЁиЎҢдёәгҖӮ
еҰӮжһңи®°еҪ•йӣҶдёӯеҢ…еҗ«еӨ§йҮҸи®°еҪ•пјҢеҲҷеҪ“з”ЁжҲ·еҚ•еҮ»вҖң移иҮіжңҖеҗҺдёҖжқЎи®°еҪ•вҖқй“ҫжҺҘж—¶пјҢеҸҜиғҪиҰҒиҠұиҙ№иҫғй•ҝж—¶й—ҙжқҘиҝҗиЎҢиҜҘжңҚеҠЎеҷЁиЎҢдёәгҖӮ
еңЁвҖңи®°еҪ•йӣҶвҖқеј№еҮәиҸңеҚ•дёӯпјҢйҖүжӢ©еҢ…еҗ«иҜҘи®°еҪ•зҡ„и®°еҪ•йӣҶпјҢ然еҗҺеҚ•еҮ»зЎ®е®ҡгҖӮ
иҜҘжңҚеҠЎеҷЁиЎҢдёәеҚіжҢҮе®ҡз»ҷдәҶеҜјиҲӘй“ҫжҺҘгҖӮ
и®ҫзҪ®з§»еҲ°пјҲжңҚеҠЎеҷЁиЎҢдёәпјүеҜ№иҜқжЎҶйҖүйЎ№
ж·»еҠ дҪҝз”ЁжҲ·еҸҜд»ҘжөҸи§Ҳи®°еҪ•йӣҶдёӯи®°еҪ•зҡ„й“ҫжҺҘгҖӮ
еҰӮжһңеңЁйЎөйқўдёҠжІЎжңүйҖүжӢ©д»»дҪ•еҶ…е®№пјҢиҜ·д»Һеј№еҮәиҸңеҚ•дёӯйҖүжӢ©дёҖдёӘй“ҫжҺҘгҖӮ
йҖүжӢ©еҢ…еҗ«иҰҒеҲҶйЎөжөҸи§Ҳзҡ„и®°еҪ•зҡ„и®°еҪ•йӣҶпјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
жіЁж„Ҹ: еҰӮжһңи®°еҪ•йӣҶдёӯеҢ…еҗ«еӨ§йҮҸи®°еҪ•пјҢеҲҷеҪ“з”ЁжҲ·еҚ•еҮ»вҖң移иҮіжңҖеҗҺдёҖжқЎи®°еҪ•вҖқй“ҫжҺҘж—¶пјҢеҸҜиғҪиҰҒиҠұиҙ№иҫғй•ҝж—¶й—ҙжқҘиҝҗиЎҢиҜҘжңҚеҠЎеҷЁиЎҢдёәгҖӮ
еҜјиҲӘжқЎи®ҫи®Ўд»»еҠЎ
еҲӣе»әиҮӘе®ҡд№үеҜјиҲӘжқЎж—¶пјҢйҰ–е…ҲиҰҒдҪҝз”Ё Dreamweaver зҡ„зҪ‘йЎөи®ҫи®Ўе·Ҙе…·еҲӣе»әе®ғзҡ„и§Ҷи§үеӨ–и§ӮгҖӮжӮЁдёҚеҝ…дёәж–Үжң¬еӯ—з¬ҰдёІжҲ–еӣҫеғҸеҲӣе»әй“ҫжҺҘпјҢDreamweaver дјҡдёәжӮЁеҲӣе»әзӣёеә”й“ҫжҺҘгҖӮ
дёәе…¶еҲӣе»әеҜјиҲӘжқЎзҡ„йЎөйқўдёӯеҝ…йЎ»еҢ…еҗ«иҰҒеҜјиҲӘзҡ„и®°еҪ•йӣҶгҖӮз®ҖеҚ•зҡ„и®°еҪ•йӣҶеҜјиҲӘжқЎеҸҜиғҪеҰӮдёӢеӣҫжүҖзӨәпјҢе®ғеҢ…еҗ«з”ЁеӣҫеғҸеҲӣе»әзҡ„й“ҫжҺҘжҢүй’®жҲ–е…¶е®ғеҶ…е®№е…ғзҙ пјҡ

еңЁе°Ҷи®°еҪ•йӣҶж·»еҠ еҲ°йЎөйқўпјҢ并且еҲӣе»әдәҶеҜјиҲӘжқЎд№ӢеҗҺпјҢеә”иҜҘе°ҶеҚ•зӢ¬зҡ„жңҚеҠЎеҷЁиЎҢдёәеә”з”ЁдәҺжҜҸдёӘеҜјиҲӘе…ғзҙ гҖӮдҫӢеҰӮпјҢеңЁе…ёеһӢзҡ„и®°еҪ•йӣҶеҜјиҲӘжқЎдёӯпјҢеҢ…еҗ«дёӢеҲ—дёҺйҖӮеҪ“иЎҢдёәеҢ№й…Қзҡ„й“ҫжҺҘпјҡ
| еҜјиҲӘй“ҫжҺҘ | жңҚеҠЎеҷЁиЎҢдёә |
иҪ¬еҲ°з¬¬дёҖйЎө | 移еҲ°з¬¬дёҖйЎө |
иҪ¬еҲ°еүҚдёҖйЎө | 移еҲ°еүҚдёҖйЎө |
иҪ¬еҲ°дёӢдёҖйЎө | 移еҲ°дёӢдёҖйЎө |
иҪ¬еҲ°жңҖеҗҺдёҖйЎө | 移еҲ°жңҖеҗҺдёҖйЎө |
еҹәдәҺи®°еҪ•йӣҶз»“жһңжҳҫзӨәе’Ңйҡҗи—ҸеҢәеҹҹ
иҝҳеҸҜд»ҘеҹәдәҺи®°еҪ•йӣҶжҳҜеҗҰдёәз©әжқҘжҢҮе®ҡжҳҜжҳҫзӨәеҢәеҹҹиҝҳжҳҜйҡҗи—ҸеҢәеҹҹгҖӮеҰӮжһңи®°еҪ•йӣҶдёәз©әпјҲдҫӢеҰӮпјҢеңЁжңӘжүҫеҲ°дёҺжҹҘиҜўзӣёеҢ№й…Қзҡ„и®°еҪ•ж—¶пјүпјҢеҸҜд»ҘжҳҫзӨәдёҖжқЎж¶ҲжҒҜйҖҡзҹҘз”ЁжҲ·жІЎжңүи®°еҪ•иҝ”еӣһгҖӮиҝҷеңЁеҲӣе»әдҫқйқ з”ЁжҲ·иҫ“е…Ҙзҡ„жҗңзҙўиҜҚжқҘиҝҗиЎҢжҹҘиҜўзҡ„жҗңзҙўйЎөж—¶е°Өе…¶жңүз”ЁгҖӮеҗҢж ·пјҢеҰӮжһңеңЁиҝһжҺҘеҲ°ж•°жҚ®еә“ж—¶йҒҮеҲ°й—®йўҳпјҢжҲ–иҖ…еҪ“з”ЁжҲ·зҡ„з”ЁжҲ·еҗҚе’ҢеҜҶз ҒдёҺжңҚеҠЎеҷЁиҜҶеҲ«зҡ„дёҚеҢ№й…Қж—¶пјҢеҸҜд»ҘжҳҫзӨәй”ҷиҜҜж¶ҲжҒҜгҖӮ
вҖңжҳҫзӨәеҢәеҹҹвҖқжңҚеҠЎеҷЁиЎҢдёәжңүпјҡ
еҰӮжһңи®°еҪ•йӣҶдёәз©әеҲҷжҳҫзӨә
еҰӮжһңи®°еҪ•йӣҶйқһз©әеҲҷжҳҫзӨә
еҰӮжһңжҳҜ第дёҖйЎөеҲҷжҳҫзӨә
еҰӮжһңдёҚжҳҜ第дёҖйЎөеҲҷжҳҫзӨә
еҰӮжһңжҳҜжңҖеҗҺдёҖйЎөеҲҷжҳҫзӨә
еҰӮжһңдёҚжҳҜжңҖеҗҺдёҖйЎөеҲҷжҳҫзӨә
еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢйҖүжӢ©йЎөйқўдёҠиҰҒжҳҫзӨәжҲ–иҰҒйҡҗи—Ҹзҡ„еҢәеҹҹгҖӮ
еңЁвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңжңҚеҠЎеҷЁиЎҢдёәвҖқпјүдёӯпјҢеҚ•еҮ»еҠ еҸ· (+) жҢүй’®гҖӮ
д»Һеј№еҮәиҸңеҚ•дёӯйҖүжӢ©вҖңжҳҫзӨәеҢәеҹҹвҖқпјҢ然еҗҺйҖүжӢ©дёҖдёӘеҲ—еҮәзҡ„жңҚеҠЎеҷЁиЎҢдёә并еҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
жҳҫзӨәеӨҡдёӘи®°еҪ•йӣҶз»“жһң
вҖңйҮҚеӨҚеҢәеҹҹвҖқжңҚеҠЎеҷЁиЎҢдёәе…Ғи®ёеңЁйЎөйқўдёӯжҳҫзӨәи®°еҪ•йӣҶдёӯзҡ„еӨҡжқЎи®°еҪ•гҖӮд»»дҪ•еҠЁжҖҒж•°жҚ®йҖүжӢ©йғҪеҸҜд»ҘиҪ¬еҸҳдёәйҮҚеӨҚеҢәеҹҹгҖӮдҪҶжңҖеёёи§Ғзҡ„еҢәеҹҹжҳҜиЎЁж јгҖҒиЎЁж јиЎҢжҲ–дёҖзі»еҲ—иЎЁж јиЎҢгҖӮ
еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢйҖүжӢ©еҢ…еҗ«еҠЁжҖҒеҶ…е®№зҡ„еҢәеҹҹгҖӮ
еҸҜд»ҘйҖүе®ҡд»»ж„ҸеҶ…е®№пјҢеҢ…жӢ¬иЎЁж јгҖҒиЎЁж јиЎҢз”ҡиҮідёҖж®өж–Үжң¬гҖӮ
иӢҘиҰҒзІҫзЎ®йҖүжӢ©йЎөйқўдёҠзҡ„еҢәеҹҹпјҢеҸҜд»ҘдҪҝз”Ёж–ҮжЎЈзӘ—еҸЈе·Ұиҫ№и§’дёҠзҡ„ж ҮзӯҫйҖүжӢ©еҷЁгҖӮдҫӢеҰӮпјҢеҰӮжһңеҢәеҹҹдёәиЎЁиЎҢпјҢеҲҷеңЁйЎөйқўдёҠзҡ„иҜҘиЎҢеҶ…еҚ•еҮ»пјҢ然еҗҺеҚ•еҮ»ж ҮзӯҫйҖүжӢ©еҷЁжңҖеҸідҫ§зҡ„ <tr> ж Үзӯҫд»ҘйҖүжӢ©иҜҘиЎЁиЎҢгҖӮ
йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңжңҚеҠЎеҷЁиЎҢдёәвҖқд»ҘжҳҫзӨәвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқйқўжқҝгҖӮ
еҚ•еҮ»еҠ еҸ· (+) жҢүй’®пјҢ并йҖүжӢ©вҖңйҮҚеӨҚеҢәеҹҹвҖқгҖӮ
д»Һеј№еҮәиҸңеҚ•дёӯйҖүжӢ©иҰҒдҪҝз”Ёзҡ„и®°еҪ•йӣҶзҡ„еҗҚз§°гҖӮ
йҖүжӢ©жҜҸйЎөжҳҫзӨәзҡ„и®°еҪ•ж•°пјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
еңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈдёӯпјҢйҮҚеӨҚеҢәеҹҹе‘ЁеӣҙдјҡеҮәзҺ°дёҖдёӘзҒ°иүІзҡ„йҖүйЎ№еҚЎејҸз»ҶиҪ®е»“гҖӮ
еңЁеұһжҖ§жЈҖжҹҘеҷЁдёӯдҝ®ж”№йҮҚеӨҚеҢәеҹҹ
йҖҡиҝҮжӣҙж”№д»ҘдёӢд»»ж„ҸйҖүйЎ№жқҘдҝ®ж”№жүҖйҖүйҮҚеӨҚеҢәеҹҹпјҡ
йҮҚеӨҚеҢәеҹҹзҡ„еҗҚз§°гҖӮ
дёәйҮҚеӨҚеҢәеҹҹжҸҗдҫӣи®°еҪ•зҡ„и®°еҪ•йӣҶгҖӮ
жҳҫзӨәзҡ„и®°еҪ•ж•°
йҖүжӢ©дәҶж–°зҡ„йҖүйЎ№д№ӢеҗҺпјҢDreamweaver дјҡжӣҙж–°йЎөйқўгҖӮ
еҲӣе»әеҠЁжҖҒиЎЁж ј
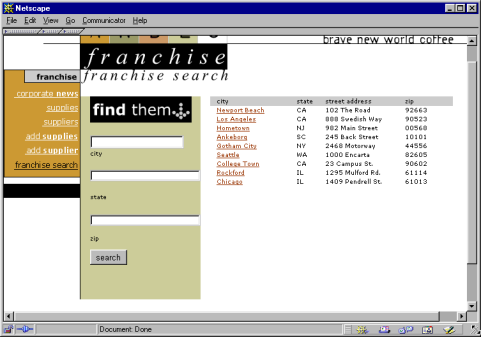
дёӢдҫӢиҜҙжҳҺдәҶеҰӮдҪ•е°ҶвҖңйҮҚеӨҚеҢәеҹҹвҖқжңҚеҠЎеҷЁиЎҢдёәеә”з”ЁдәҺиЎЁж јиЎҢпјҢе®ғжҢҮе®ҡжҜҸйЎөжҳҫзӨә 9 жқЎи®°еҪ•гҖӮиЎҢжң¬иә«жҳҫзӨәеӣӣз§ҚдёҚеҗҢзҡ„и®°еҪ•пјҡеёӮ/еҺҝгҖҒзңҒ/иҮӘжІ»еҢәгҖҒиЎ—йҒ“ең°еқҖе’ҢйӮ®ж”ҝзј–з ҒгҖӮ

иӢҘиҰҒеҲӣе»әеғҸдёҠдҫӢиҝҷж ·зҡ„иЎЁж јпјҢеҝ…йЎ»еҲӣе»әеҢ…еҗ«еҠЁжҖҒеҶ…е®№зҡ„иЎЁж јпјҢ并е°ҶвҖңйҮҚеӨҚеҢәеҹҹвҖқжңҚеҠЎеҷЁиЎҢдёәеә”з”ЁдәҺеҢ…еҗ«еҠЁжҖҒеҶ…е®№зҡ„иЎЁж јиЎҢгҖӮеә”з”ЁзЁӢеәҸжңҚеҠЎеҷЁеӨ„зҗҶйЎөйқўж—¶пјҢдјҡж №жҚ®вҖңйҮҚеӨҚеҢәеҹҹвҖқжңҚеҠЎеҷЁеҜ№иұЎдёӯжҢҮе®ҡзҡ„ж¬Ўж•°йҮҚеӨҚиҜҘиЎҢпјҢ并еңЁжҜҸдёҖдёӘж–°иЎҢдёӯжҸ’е…ҘдёҚеҗҢзҡ„и®°еҪ•гҖӮ
жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҢжҸ’е…ҘеҠЁжҖҒиЎЁж јпјҡ
йҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңж•°жҚ®еҜ№иұЎвҖқ>вҖңеҠЁжҖҒж•°жҚ®вҖқ>вҖңеҠЁжҖҒиЎЁж јвҖқд»ҘжҳҫзӨәвҖңеҠЁжҖҒиЎЁж јвҖқеҜ№иҜқжЎҶгҖӮ
еңЁвҖңжҸ’е…ҘвҖқйқўжқҝзҡ„вҖңж•°жҚ®вҖқзұ»еҲ«дёӯпјҢеҚ•еҮ»вҖңеҠЁжҖҒж•°жҚ®вҖқжҢүй’®пјҢ然еҗҺд»Һеј№еҮәиҸңеҚ•дёӯйҖүжӢ©вҖңеҠЁжҖҒиЎЁж јвҖқеӣҫж ҮгҖӮ
д»ҺвҖңи®°еҪ•йӣҶвҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©и®°еҪ•йӣҶгҖӮ
йҖүжӢ©жҜҸйЎөжҳҫзӨәзҡ„и®°еҪ•ж•°гҖӮ
пјҲеҸҜйҖүпјүиҫ“е…ҘиЎЁж јиҫ№жЎҶгҖҒеҚ•е…ғж јиҫ№и·қе’ҢеҚ•е…ғж јй—ҙи·қзҡ„еҖјгҖӮ
вҖңеҠЁжҖҒиЎЁж јвҖқеҜ№иҜқжЎҶдјҡдҝқз•ҷжӮЁдёәиЎЁж јиҫ№жЎҶгҖҒеҚ•е…ғж јиҫ№и·қе’ҢеҚ•е…ғж јй—ҙи·қиҫ“е…Ҙзҡ„еҖјгҖӮ
жіЁж„Ҹ:еҰӮжһңжӮЁеӨ„зҗҶзҡ„йЎ№зӣ®йңҖиҰҒиӢҘе№Іе…·жңүзӣёеҗҢеӨ–и§Ӯзҡ„еҠЁжҖҒиЎЁж јпјҢеҲҷиҫ“е…ҘиЎЁж јеёғеұҖеҖјпјҢиҝҷж ·дјҡиҝӣдёҖжӯҘз®ҖеҢ–йЎөйқўејҖеҸ‘гҖӮеңЁжҸ’е…ҘиЎЁж јеҗҺ, еҸҜд»ҘйҖҡиҝҮиЎЁж јзҡ„еұһжҖ§жЈҖжҹҘеҷЁи°ғж•ҙиҝҷдәӣеҖјгҖӮ
еҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
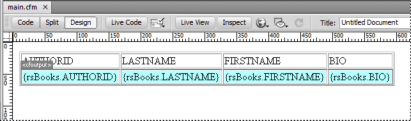
дёҖдёӘиЎЁж је’ҢеңЁзӣёе…іи®°еҪ•йӣҶдёӯе®ҡд№үзҡ„еҠЁжҖҒеҶ…е®№зҡ„еҚ дҪҚз¬ҰйҡҸеҚіжҸ’е…ҘеҲ°йЎөйқўдёӯгҖӮ

еңЁжң¬дҫӢдёӯпјҢи®°еҪ•йӣҶеҢ…еҗ«еӣӣеҲ—пјҡAUTHORIDгҖҒFIRSTNAMEгҖҒLASTNAME е’Ң BIOгҖӮиҜҘиЎЁзҡ„ж ҮйўҳиЎҢз”ұеҗ„еҲ—зҡ„еҗҚз§°еЎ«е……гҖӮеҸҜд»ҘдҪҝз”Ёд»»дҪ•жҸҸиҝ°жҖ§ж–Үжң¬еҜ№ж ҮйўҳиҝӣиЎҢзј–иҫ‘пјҢжҲ–иҖ…з”Ёе…·жңүд»ЈиЎЁжҖ§зҡ„еӣҫеғҸжӣҝжҚўе®ғ们гҖӮ
еҲӣе»әи®°еҪ•и®Ўж•°еҷЁ
и®°еҪ•и®Ўж•°еҷЁдёәз”ЁжҲ·жҸҗдҫӣдәҶйҒҚеҺҶдёҖз»„и®°еҪ•ж—¶зҡ„еҸӮиҖғдҝЎжҒҜгҖӮйҖҡеёёжғ…еҶөдёӢпјҢи®°еҪ•и®Ўж•°еҷЁжҳҫзӨәиҝ”еӣһзҡ„и®°еҪ•жҖ»ж•°д»ҘеҸҠжӯЈеңЁжҹҘзңӢзҡ„еҪ“еүҚи®°еҪ•гҖӮдҫӢеҰӮпјҢеҰӮжһңи®°еҪ•йӣҶиҝ”еӣһ 40 жқЎеҚ•зӢ¬зҡ„и®°еҪ•пјҢ并且жҜҸйЎөжҳҫзӨә 8 жқЎи®°еҪ•пјҢеҲҷдҪҚдәҺйҰ–йЎөдёҠзҡ„и®°еҪ•и®Ўж•°еҷЁе°ҶжҳҫзӨәвҖңDisplaying records 1-8 of 40вҖқпјҲжҖ»е…ұ 40 жқЎи®°еҪ•пјҢеҪ“еүҚжҳҫзӨә 1 - 8 жқЎпјүгҖӮ
еңЁдёәйЎөйқўеҲӣе»әи®°еҪ•и®Ўж•°еҷЁд№ӢеүҚпјҢеҝ…йЎ»йҰ–е…ҲеҲӣе»әиҜҘйЎөзҡ„и®°еҪ•йӣҶгҖҒиҰҒеҢ…еҗ«еҠЁжҖҒеҶ…е®№зҡ„йҖӮеҪ“йЎөйқўеёғеұҖд»ҘеҸҠи®°еҪ•йӣҶеҜјиҲӘжқЎгҖӮ
еҲӣе»әз®ҖеҚ•зҡ„и®°еҪ•и®Ўж•°еҷЁ
и®°еҪ•и®Ўж•°еҷЁдҪҝз”ЁжҲ·еҸҜд»ҘдәҶи§ЈзӣёеҜ№дәҺиҝ”еӣһзҡ„и®°еҪ•жҖ»ж•°пјҢ他们дҪҚдәҺз»ҷе®ҡзҡ„дёҖз»„и®°еҪ•дёӯзҡ„дҪҚзҪ®гҖӮз”ұдәҺиҝҷдёӘеҺҹеӣ пјҢи®°еҪ•и®Ўж•°еҷЁжҳҜдёҖдёӘжңүз”Ёзҡ„иЎҢдёәпјҢеҸҜд»Ҙжҳҫи‘—еўһеҠ зҪ‘йЎөзҡ„еҸҜз”ЁжҖ§гҖӮ
дҪҝз”ЁвҖңи®°еҪ•йӣҶеҜјиҲӘзҠ¶жҖҒвҖқжңҚеҠЎеҷЁеҜ№иұЎеҲӣе»әз®ҖеҚ•зҡ„и®°еҪ•и®Ўж•°еҷЁгҖӮжӯӨжңҚеҠЎеҷЁеҜ№иұЎеңЁйЎөйқўдёҠеҲӣе»әжҳҫзӨәеҪ“еүҚи®°еҪ•зҠ¶жҖҒзҡ„ж–Үжң¬йЎ№гҖӮеҸҜд»ҘдҪҝз”Ё Dreamweaver йЎөйқўи®ҫи®Ўе·Ҙе…·иҮӘе®ҡд№үи®°еҪ•и®Ўж•°еҷЁгҖӮ
е°ҶжҸ’е…ҘзӮ№ж”ҫеңЁжғіиҰҒжҸ’е…Ҙи®°еҪ•и®Ўж•°еҷЁзҡ„ең°ж–№гҖӮ
йҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңж•°жҚ®еҜ№иұЎвҖқ>вҖңжҳҫзӨәи®°еҪ•и®Ўж•°вҖқ>вҖңи®°еҪ•йӣҶеҜјиҲӘзҠ¶жҖҒвҖқпјҢжҺҘдёӢжқҘд»ҺвҖңи®°еҪ•йӣҶвҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©и®°еҪ•йӣҶпјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
вҖңи®°еҪ•йӣҶеҜјиҲӘзҠ¶жҖҒвҖқжңҚеҠЎеҷЁеҜ№иұЎйҡҸеҚіжҸ’е…ҘдёҖдёӘзұ»дјјдәҺдёӢдҫӢзҡ„ж–Үжң¬и®°еҪ•и®Ўж•°еҷЁпјҡ

еңЁвҖңе®һж—¶вҖқи§ҶеӣҫдёӯжҹҘзңӢи®Ўж•°еҷЁж—¶пјҢе®ғзҡ„еӨ–и§Ӯзұ»дјјдәҺдёӢдҫӢпјҡ

еҲӣе»әи®°еҪ•и®Ўж•°еҷЁе№¶е°Ҷе®ғж·»еҠ еҲ°йЎөйқў
еңЁвҖңжҸ’е…Ҙи®°еҪ•йӣҶеҜјиҲӘзҠ¶жҖҒвҖқеҜ№иҜқжЎҶдёӯпјҢйҖүжӢ©иҰҒи·ҹиёӘзҡ„и®°еҪ•йӣҶпјҢ并еҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
еҲӣе»әиҮӘе®ҡд№үи®°еҪ•и®Ўж•°еҷЁ
еҸҜд»ҘдҪҝз”ЁеҚ•зӢ¬зҡ„и®°еҪ•и®Ўж•°иЎҢдёәжқҘеҲӣе»әиҮӘе®ҡд№үи®°еҪ•и®Ўж•°еҷЁгҖӮеҲӣе»әиҮӘе®ҡд№үи®°еҪ•и®Ўж•°еҷЁдҪҝжӮЁеҸҜд»ҘеҲӣе»әжҜ”вҖңи®°еҪ•йӣҶеҜјиҲӘзҠ¶жҖҒвҖқжңҚеҠЎеҷЁеҜ№иұЎжүҖжҸ’е…Ҙзҡ„з®ҖеҚ•иЎЁж јпјҲд»…жңүдёҖиЎҢпјүиҰҒеӨҚжқӮзҡ„и®°еҪ•и®Ўж•°еҷЁгҖӮеҸҜд»ҘйҖҡиҝҮеӨҡз§Қе·§еҰҷж–№ејҸжҺ’еҲ—и®ҫи®Ўе…ғзҙ пјҢ并е°ҶйҖӮеҪ“зҡ„жңҚеҠЎеҷЁиЎҢдёәеә”з”ЁдәҺжҜҸдёӘе…ғзҙ гҖӮ
вҖңи®°еҪ•и®Ўж•°вҖқжңҚеҠЎеҷЁиЎҢдёәжңүпјҡ
жҳҫзӨәиө·е§Ӣи®°еҪ•зј–еҸ·
жҳҫзӨәз»“жқҹи®°еҪ•зј–еҸ·
жҳҫзӨәжҖ»и®°еҪ•ж•°
еңЁдёәйЎөйқўеҲӣе»әиҮӘе®ҡд№үи®°еҪ•и®Ўж•°еҷЁд№ӢеүҚпјҢеҝ…йЎ»йҰ–е…ҲеҲӣе»әиҜҘйЎөзҡ„и®°еҪ•йӣҶгҖҒиҰҒеҢ…еҗ«еҠЁжҖҒеҶ…е®№зҡ„йҖӮеҪ“йЎөйқўеёғеұҖд»ҘеҸҠи®°еҪ•йӣҶеҜјиҲӘжқЎгҖӮ
жң¬дҫӢеҲӣе»әзҡ„и®°еҪ•и®Ўж•°еҷЁзңӢиө·жқҘзұ»дјјдәҺвҖңз®ҖеҚ•зҡ„и®°еҪ•и®Ўж•°еҷЁвҖқдёӯзҡ„зӨәдҫӢгҖӮжң¬дҫӢдёӯпјҢз”Ё sans-serif еӯ—дҪ“иЎЁзӨәзҡ„ж–Үжң¬д»ЈиЎЁе°ҶиҰҒжҸ’е…ҘеҲ°йЎөйқўдёӯзҡ„и®°еҪ•и®Ўж•°еҷЁеҚ дҪҚз¬ҰгҖӮжң¬дҫӢдёӯзҡ„и®°еҪ•и®Ўж•°еҷЁжҳҫзӨәеҰӮдёӢпјҡ
жҳҫзӨә RecordSet.RecordCount дёӯд»Һ StartRow еҲ° EndRow зҡ„и®°еҪ•гҖӮ
еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢеңЁйЎөйқўдёҠиҫ“е…Ҙи®Ўж•°еҷЁзҡ„ж–Үжң¬гҖӮиҜҘж–Үжң¬еҸҜд»ҘжҳҜжӮЁжғіиҰҒзҡ„д»»дҪ•еҶ…е®№пјҢдҫӢеҰӮпјҡ
Displaying records thru of .
е°ҶжҸ’е…ҘзӮ№ж”ҫеңЁж–Үжң¬еӯ—з¬ҰдёІзҡ„жңҖеҗҺгҖӮ
жү“ејҖвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңжңҚеҠЎеҷЁиЎҢдёәвҖқпјүгҖӮ
еҚ•еҮ»е·ҰдёҠи§’зҡ„еҠ еҸ· (+) жҢүй’®пјҢ然еҗҺеҚ•еҮ»вҖңжҳҫзӨәи®°еҪ•и®Ўж•°вҖқгҖӮеңЁиҝҷдёӘеӯҗиҸңеҚ•дёӯпјҢйҖүжӢ©вҖңжҳҫзӨәжҖ»и®°еҪ•ж•°вҖқгҖӮвҖңжҳҫзӨәжҖ»и®°еҪ•ж•°вҖқиЎҢдёәйҡҸеҚіжҸ’е…ҘеҲ°йЎөйқўдёӯпјҢиҖҢдё”дёҖдёӘеҚ дҪҚз¬ҰжҸ’е…ҘеҲ°жҸ’е…ҘзӮ№жүҖеңЁзҡ„дҪҚзҪ®гҖӮж–Үжң¬еӯ—з¬ҰдёІзҺ°еңЁжҳҫзӨәеҰӮдёӢпјҡ
Displaying records thru of {Recordset1.RecordCount}.е°ҶжҸ’е…ҘзӮ№ж”ҫеңЁеҚ•иҜҚ records д№ӢеҗҺпјҢ然еҗҺд»ҺвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқ>еҠ еҸ· (+) жҢүй’®>вҖңи®°еҪ•и®Ўж•°вҖқйқўжқҝдёӯйҖүжӢ©вҖңжҳҫзӨәиө·е§Ӣи®°еҪ•зј–еҸ·вҖқгҖӮж–Үжң¬еӯ—з¬ҰдёІзҺ°еңЁжҳҫзӨәеҰӮдёӢпјҡ
Displaying records {StartRow_Recordset1} thru of {Recordset1.RecordCount}.зҺ°еңЁпјҢе°ҶжҸ’е…ҘзӮ№ж”ҫеңЁеҚ•иҜҚ thru е’Ң of д№Ӣй—ҙпјҢ然еҗҺд»ҺвҖңжңҚеҠЎеҷЁиЎҢдёәвҖқ>еҠ еҸ· (+) жҢүй’®>вҖңи®°еҪ•и®Ўж•°вҖқйқўжқҝдёӯйҖүжӢ©вҖңжҳҫзӨәејҖе§Ӣи®°еҪ•и®Ўж•°еҸ·вҖқгҖӮж–Үжң¬еӯ—з¬ҰдёІзҺ°еңЁжҳҫзӨәеҰӮдёӢпјҡ
Displaying records {StartRow_Recordset1} thru {EndRow_Recordset1} of{Recordset1.RecordCount}.зЎ®и®Өи®Ўж•°еҷЁжҳҜеҗҰиғҪжӯЈеёёиҝҗиЎҢпјҢж–№жі•жҳҜеңЁвҖңе®һж—¶вҖқи§ҶеӣҫдёӯжҹҘзңӢйЎөйқўпјӣи®Ўж•°еҷЁзҡ„еӨ–и§Ӯзұ»дјјдәҺдёӢдҫӢпјҡ
Displaying records 1 thru 8 of 40.
еҰӮжһңз»“жһңйЎөйқўдёӯеӯҳеңЁиҪ¬з§»еҲ°дёӢдёҖз»„и®°еҪ•зҡ„еҜјиҲӘй“ҫжҺҘпјҢеҲҷеҚ•еҮ»иҜҘй“ҫжҺҘж—¶пјҢи®°еҪ•и®Ўж•°еҷЁзҡ„жҳҫзӨәе°Ҷжӣҙж–°дёәпјҡ
Showing records 9 thru 16 of 40.
дҪҝз”Ёйў„е®ҡд№үзҡ„ж•°жҚ®ж јејҸ
Dreamweaver еҢ…еҗ«иӢҘе№Ійў„е®ҡд№үзҡ„ж•°жҚ®ж јејҸпјҢеҸҜеә”з”ЁдәҺеҠЁжҖҒж•°жҚ®е…ғзҙ гҖӮж•°жҚ®ж јејҸзҡ„ж ·ејҸеҢ…жӢ¬ж—Ҙжңҹе’Ңж—¶й—ҙгҖҒиҙ§еёҒгҖҒж•°еӯ—д»ҘеҸҠзҷҫеҲҶжҜ”ж јејҸгҖӮ
е°Ҷж•°жҚ®ж јејҸеә”з”ЁдәҺеҠЁжҖҒеҶ…е®№
еңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈдёӯпјҢйҖүжӢ©еҠЁжҖҒеҶ…е®№зҡ„еҚ дҪҚз¬ҰгҖӮ
йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңз»‘е®ҡвҖқжҳҫзӨәвҖңз»‘е®ҡвҖқйқўжқҝгҖӮ
еҚ•еҮ»вҖңж јејҸвҖқеҲ—дёӯзҡ„еҗ‘дёӢз®ӯеӨҙжҢүй’®гҖӮ
еҰӮжһңжңӘзңӢи§Ғеҗ‘дёӢз®ӯеӨҙпјҢиҜ·еұ•ејҖйқўжқҝгҖӮ
д»ҺвҖңж јејҸвҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©жүҖйңҖзҡ„ж•°жҚ®ж јејҸзұ»еҲ«гҖӮ
зЎ®дҝқйҖүжӢ©зҡ„ж•°жҚ®ж јејҸйҖӮеҗҲиҰҒи®ҫзҪ®ж јејҸзҡ„ж•°жҚ®зұ»еһӢгҖӮдҫӢеҰӮпјҢвҖңиҙ§еёҒвҖқж јејҸд»…еңЁеҠЁжҖҒж•°жҚ®жҳҜз”ұж•°еӯ—ж•°жҚ®жһ„жҲҗж—¶жүҚжңүж•ҲгҖӮжіЁж„ҸпјҢеҜ№дәҺеҗҢдёҖж•°жҚ®дёҚиғҪеә”з”ЁеӨҡдёӘж јејҸгҖӮ
йӘҢиҜҒжҳҜеҗҰжӯЈзЎ®еә”з”ЁдәҶж јејҸпјҢж–№жі•жҳҜеңЁвҖңе®һж—¶вҖқи§Ҷеӣҫдёӯйў„и§ҲйЎөйқўгҖӮ
иҮӘе®ҡд№үж•°жҚ®ж јејҸ
еңЁвҖңи®ҫи®ЎвҖқи§Ҷеӣҫдёӯжү“ејҖеҢ…еҗ«еҠЁжҖҒж•°жҚ®зҡ„йЎөйқўгҖӮ
йҖүжӢ©иҰҒдёәе…¶еҲӣе»әиҮӘе®ҡд№үж јејҸзҡ„еҠЁжҖҒж•°жҚ®гҖӮ
е·ІйҖүе®ҡе…¶еҠЁжҖҒж–Үжң¬зҡ„з»‘е®ҡж•°жҚ®йЎ№е°ҶеңЁвҖңз»‘е®ҡвҖқйқўжқҝдёӯй«ҳдә®жҳҫзӨәпјҲвҖңзӘ—еҸЈвҖқ>вҖңз»‘е®ҡвҖқпјүгҖӮйқўжқҝе°ҶдёәйҖүе®ҡйЎ№жҳҫзӨәдёӨеҲ—пјҢеҚівҖңз»‘е®ҡвҖқе’ҢвҖңж јејҸвҖқгҖӮеҰӮжһңзңӢдёҚеҲ°вҖңж јејҸвҖқеҲ—пјҢеҸҜд»Ҙе°ҶвҖңз»‘е®ҡвҖқйқўжқҝеҠ е®Ҫд»ҘжҳҫзӨәе®ғгҖӮ
еңЁвҖңз»‘е®ҡвҖқйқўжқҝдёӯпјҢеҚ•еҮ»вҖңж јејҸвҖқеҲ—дёӯзҡ„еҗ‘дёӢз®ӯеӨҙпјҢеұ•ејҖеҸҜз”Ёж•°жҚ®ж јејҸзҡ„еј№еҮәиҸңеҚ•гҖӮ
еҰӮжһңзңӢдёҚеҲ°еҗ‘дёӢз®ӯеӨҙпјҢеҲҷеҶҚе°ҶвҖңз»‘е®ҡвҖқйқўжқҝиҝӣдёҖжӯҘеҠ е®ҪгҖӮ
д»Һеј№еҮәиҸңеҚ•дёӯйҖүжӢ©вҖңзј–иҫ‘ж јејҸеҲ—иЎЁвҖқгҖӮ
е®ҢжҲҗеҜ№иҜқжЎҶи®ҫзҪ®пјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
a. д»ҺеҲ—иЎЁдёӯйҖүжӢ©ж јејҸпјҢ然еҗҺеҚ•еҮ»вҖңзј–иҫ‘вҖқгҖӮ
b. жӣҙж”№вҖңиҙ§еёҒвҖқгҖҒвҖңж•°еӯ—вҖқжҲ–вҖңзҷҫеҲҶжҜ”вҖқеҜ№иҜқжЎҶдёӯзҡ„дёӢеҲ—д»»дҪ•еҸӮж•°пјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
е°Ҹж•°зӮ№еҗҺжҳҫзӨәзҡ„дҪҚж•°
жҳҜеҗҰеңЁе°Ҹж•°зҡ„ејҖеӨҙйғЁеҲҶж”ҫзҪ®еүҚеҜјйӣ¶
жҳҜеҗҰеҜ№иҙҹеҖјдҪҝз”ЁжӢ¬еҸ·жҲ–еҮҸеҸ·
жҳҜеҗҰе°ҶдҪҚж•°еҲҶз»„
c. иӢҘиҰҒеҲ йҷӨж•°жҚ®ж јејҸпјҢиҜ·еңЁеҲ—иЎЁдёӯеҚ•еҮ»иҜҘж јејҸпјҢ然еҗҺеҚ•еҮ»еҮҸеҸ· (-) жҢүй’®гҖӮ
еҲӣе»әж•°жҚ®ж јејҸпјҲд»… ASPпјү
еңЁвҖңи®ҫи®ЎвҖқи§Ҷеӣҫдёӯжү“ејҖеҢ…еҗ«еҠЁжҖҒж•°жҚ®зҡ„йЎөйқўгҖӮ
йҖүжӢ©иҰҒдёәе…¶еҲӣе»әиҮӘе®ҡд№үж јејҸзҡ„еҠЁжҖҒж•°жҚ®гҖӮ
йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңз»‘е®ҡвҖқжҳҫзӨәвҖңз»‘е®ҡвҖқйқўжқҝпјҢ然еҗҺеҚ•еҮ»вҖңж јејҸвҖқеҲ—дёӯзҡ„еҗ‘дёӢз®ӯеӨҙгҖӮеҰӮжһңжңӘзңӢи§Ғеҗ‘дёӢз®ӯеӨҙпјҢиҜ·еұ•ејҖйқўжқҝгҖӮ
д»Һеј№еҮәиҸңеҚ•дёӯйҖүжӢ©вҖңзј–иҫ‘ж јејҸеҲ—иЎЁвҖқгҖӮ
еҚ•еҮ»еҠ еҸ· (+) жҢү钮并йҖүжӢ©дёҖз§Қж јејҸзұ»еһӢгҖӮ
е®ҡд№үж јејҸпјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
еңЁвҖңеҗҚз§°вҖқеҲ—дёӯиҫ“е…Ҙж–°ж јејҸзҡ„еҗҚз§°пјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
жіЁж„Ҹ:иҷҪ然 Dreamweaver д»…ж”ҜжҢҒдёә ASP йЎөеҲӣе»әж•°жҚ®ж јејҸпјҢColdFusion е’Ң PHP з”ЁжҲ·еҸҜд»ҘдёӢиҪҪе…¶д»–ејҖеҸ‘дәәе‘ҳеҲӣе»әзҡ„ж јејҸпјҢиҝҳеҸҜд»ҘеҲӣе»әжңҚеҠЎеҷЁж јејҸ并е°Ҷе®ғ们еҸ‘еёғеҲ° Dreamweaver ExchangeгҖӮжңүе…іжңҚеҠЎеҷЁж јејҸ API зҡ„иҜҰз»ҶдҝЎжҒҜпјҢиҜ·еҸӮйҳ…вҖңжү©еұ• DreamweaverвҖқпјҲвҖңеё®еҠ©вҖқ>вҖңжү©еұ• DreamweaverвҖқ>вҖңжңҚеҠЎеҷЁж јејҸвҖқпјүгҖӮ



