关于 CSS 页面布局
CSS 页面布局使用层叠样式表格式(而不是传统的 HTML 表格或框架),用于组织网页上的内容。CSS 布局的基本构造块是 div 标签,它是一个 HTML 标签,在大多数情况下用作文本、图像或其它页面元素的容器。当您创建 CSS 布局时,会将 div 标签放在页面上,向这些标签中添加内容,然后将它们放在不同的位置上。与表格单元格(被限制在表格行和列中的某个现有位置)不同,div 标签可以出现在网页上的任何位置。可以以绝对方式(通过指定 x 和 Y 坐标)或以相对方式(通过指定其与当前位置的相对位置)定位 div 标签。还可通过指定浮动、填充和边距(当今 Web 标准的首选方法)放置 div 标签。
从头创建 CSS 布局可能非常困难,因为有很多种方法。可以通过设置几乎无数种浮动、边距、填充和其它 CSS 属性的组合来创建简单的两列 CSS 布局。另外,跨浏览器呈现的问题导致某些 CSS 布局在一些浏览器中可以正确显示,而在另一些浏览器中无法正确显示。Dreamweaver 通过提供 16 个可以在不同浏览器中工作的事先设计的布局,帮助您轻松使用 CSS 布局构建页面。
使用随 Dreamweaver 提供的预设计 CSS 布局是使用 CSS 布局创建页面的最简便方法,但是,您也可以使用 Dreamweaver 绝对定位元素(AP 元素)来创建 CSS 布局。Dreamweaver 中的 AP 元素是指分配有绝对位置的 HTML 页面元素,具体而言,就是 div 标签或其它任何标签。但 Dreamweaver AP 元素的局限性是:由于它们是绝对定位的,因此它们的位置永远无法根据浏览器窗口的大小在页面上进行调整。
如果您是高级用户,还可以手动插入 div 标签,并将 CSS 定位样式应用于这些标签,以创建页面布局。
关于 CSS 页面布局结构
在开始本部分之前,您应当先熟悉基本的 CSS 概念。
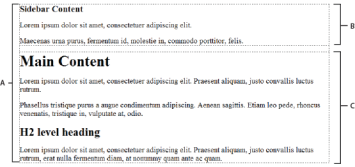
CSS 布局的基本构造块是 div 标签,它是一个 HTML 标签,在大多数情况下用作文本、图像或其它页面元素的容器。下例显示了一个 HTML 页面,其中包含三个单独的 div 标签:一个大的“容器”标签和该容器标签内的另外两个标签(侧栏标签和主内容标签)。

A. 容器 div B. 侧栏 div C. 主要内容 div
下面是 HTML 中全部三个 div 标签的代码:
<!--container div tag-->
<div id="container">
<!--sidebar div tag-->
<div id="sidebar">
<h3>Sidebar Content</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div id="mainContent">
<h1> Main Content </h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h2>H2 level heading </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>在上例中,任何 div 标签都没有附加“式样”。如果未定义 CSS 规则,每个 div 标签及其内容将位于页面上的默认位置。不过,如果每个 div 标签都有唯一的 ID(如上例所示),那么您就可以使用这些 ID 来创建在应用时更改 div 标签的样式和位置的 CSS 规则。
下面的 CSS 规则可以驻留在文档头或外部 CSS 文件中,用于为页面上的第一个 div 标签或“容器”div 标签创建样式规则:
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}#container 规则将容器 div 标签的样式定义为 780 像素宽、白色背景、无边距(距离页面左侧)、有一个 1 像素宽的黑色实线边框、文本左对齐。将该规则应用于容器 div 标签的结果如下:

容器 div 标签,780 像素,无边距
A. 文本左对齐 B. 白色背景 C. 1 像素宽黑色实线边框
下一个 CSS 规则为侧栏 div 标签创建样式规则:
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}#sidebar 规则将侧栏 div 标签的样式定义为 200 像素宽、灰色背景、顶部和底部填充为 15 像素、右侧填充为 10 像素、左侧填充为 20 像素。(默认的填充顺序为顶部-右侧-底部-左侧。)另外,该规则使用“浮动: 左侧”属性定位侧栏 div 标签,该属性将侧栏 div 标签推到容器 div 标签的左侧。将该规则应用于侧栏 div 标签的结果如下:

侧栏 div,向左浮动
A. 200 像素宽 B. 顶部和底部填充, 15 像素
最后,主容器 div 标签的 CSS 规则完成布局:
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}#mainContent 规则将主内容 div 的样式定义为左边距 250 像素,这意味着会在容器 div 左侧与主内容 div 左侧之间留出 250 像素的空间。另外,该规则在主内容 div 的右侧、底部和左侧各留出 20 像素的空间。将该规则应用于主内容 div 的结果如下:
完整代码如下所示:

主要内容 div,左边距 250 像素
A. 20 像素左侧填充 B. 20 像素右侧填充 C. 20 像素下方填充
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}
</style>
</head>
<body>
<!--container div tag-->
<div id="container">
<!--sidebar div tag-->
<div id="sidebar">
<h3>Sidebar Content</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div id="mainContent">
<h1> Main Content </h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h2>H2 level heading </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>注意:上面的示例代码是在使用随 Dreamweaver 提供的预设计布局创建新文档时创建两列固定左侧栏布局的代码的简化版本。
使用 CSS 布局创建页面
在使用 Dreamweaver 创建新页面时,可以创建一个已包含 CSS 布局的页面。Dreamweaver 附带 16 个可供选择的不同 CSS 布局。另外,您可以创建自己的 CSS 布局,并将它们添加到配置文件夹中,以便它们在“新建文档”对话框中显示为布局选项。
Dreamweaver CSS 布局可在以下浏览器中正确呈现:Firefox(Windows 和 Macintosh)1.0、1.5、2.0 和 3.6;Internet Explorer (Windows) 5.5、6.0、7.0 和 8.0;Opera(Windows 和 Macintosh)8.0、9.0 和 10.0;Safari 2.0、3.0 和 4.0;以及 Chrome 3.0。
使用 CSS 布局创建页面
选择“文件”>“新建”。
在“新建文档”对话框中,选择“空白页”类别。(它是默认选择。)
对于“页面类型”,请选择要创建的页面类型。
注意:必须为布局选择 HTML 页面类型。例如,可以选择 HTML、ColdFusion?、PHP 等等。不能使用 CSS 布局创建 ActionScript?、CSS、库项目、JavaScript、XML、XSLT 或 ColdFusion 组件页面。“新建文档”对话框中的“其它”类别中的页面类型也不包括 CSS 页面布局。
对于“布局”,请选择您要使用的 CSS 布局。可以从 16 个不同的布局中进行选择。“预览”窗口显示该布局,并给出所选布局的简短说明。
预设计的 CSS 布局提供了下列类型的列:
固定
列宽是以像素指定的。列的大小不会根据浏览器的大小或站点访问者的文本设置来调整。
液态
列宽是以站点访问者的浏览器宽度的百分比形式指定的。如果站点访问者将浏览器变宽或变窄,该设计将会进行调整,但不会基于站点访问者的文本设置来更改列宽度。
从“文档类型”弹出菜单中选择文档类型。
从“布局 CSS 位置”弹出菜单中选择布局 CSS 的位置。
添加到文档头
将布局的 CSS 添加到要创建的页面头中。
新建文件
将布局的 CSS 添加到新的外部 CSS 样式表,并将这一新样式表添加到您要创建的页面。
链接到现有文件
可以通过此选项指定已包含布局所需的 CSS 规则的现有 CSS 文件。当您希望在多个文档上使用相同的 CSS 布局(CSS 布局的 CSS 规则包含在一个文件中)时,此选项特别有用。
执行下列操作之一:
如果从“布局 CSS 位置”弹出菜单选择了“添加到文档头”(默认选项),请单击“创建”。
如果从“布局 CSS 位置”弹出菜单选择了“新建文件”,请单击“创建”,然后在“将样式表文件另存为”对话框中指定新外部文件的名称。
如果从“布局 CSS 位置”弹出菜单选择了“链接到现有文件”,请将外部文件添加到“附加 CSS 文件”文本框中,方法是:单击“添加样式表”图标,完成“附加外部样式表”对话框,然后单击“确定”。完成之后,在“新建文档”对话框中单击“创建”。
注意:当选择“链接到现有文件”选项时,您指定的文件必须已经有其中包含的 CSS 文件的规则。
在将布局 CSS 放在新文件中或现有文件的链接中时,Dreamweaver 自动将文件链接到要创建的 HTML 页面。
注意:Internet Explorer 条件注释 (CC) 可以帮助您解决 IE 呈现问题,它一直嵌入在新 CSS 布局文档的头中,即使您选择“新建外部文件”或“现有外部文件”作为布局 CSS 的位置也是如此。
(可选)创建页面时,还可以将 CSS 样式表附加到新页面(与 CSS 布局无关)。为此,请单击“附加 CSS 文件”窗格上方的“附加样式表”图标并选择一个 CSS 样式表。
向选项列表添加自定义 CSS 布局
创建一个 HTML 页面,该页面包含您希望添加到“新建文档”对话框的选项列表中的 CSS 布局。该布局的 CSS 必须驻留在 HTML 页面的头部。
若要使您的自定义 CSS 布局与随 Dreamweaver 提供的其它布局一致,则应当使用 .htm 扩展名保存您的 HTML 文件。
将 HTML 页面添加到 Adobe Dreamweaver CS5ConfigurationBuiltInLayouts 文件夹中。
(可选)将布局的预览图像(例如 .gif 或 .png 文件)添加到 Adobe Dreamweaver CS5ConfigurationBuiltInLayouts 文件夹中。随 Dreamweaver 提供的默认图像是 227 像素宽、193 像素高的 PNG 文件。
使用您的 HTML 文件的文件名来命名预览图像,以便您可以轻松跟踪该图像。例如,如果 HTML 文件的名称为 myCustomLayout.htm,则将预览图像命名为 myCustomLayout.png。
(可选)为您的自定义布局创建一个备注文件,方法是:打开 Adobe Dreamweaver CS5ConfigurationBuiltInLayouts\_notes 文件夹,复制并粘贴该文件夹中的任何现有备注文件,然后针对自定义布局重命名该副本。例如,可以复制 oneColElsCtr.htm.mno 文件,将它重命名为 myCustomLayout.htm.mno。
(可选)在为自定义布局创建备注文件后,可以打开该文件,指定布局名称、说明和预览图像。



