пјҲд»…йҷҗ Creative Cloud з”ЁжҲ·пјүпјҡеҪ“жӮЁйҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңеёғеұҖвҖқж—¶пјҢжңүдёғдёӘж–°зҡ„иҜӯд№үж ҮзӯҫеҸҜз”ЁгҖӮ ж–°ж ҮзӯҫжҳҜпјҡж–Үз« гҖҒдҫ§иҫ№гҖҒHGroupгҖҒеҜјиҲӘгҖҒйғЁеҲҶгҖҒйЎөзңүе’Ңи„ҡжіЁгҖӮ
жҸ’е…Ҙе’Ңзј–иҫ‘ div ж Үзӯҫ
жӮЁеҸҜд»ҘйҖҡиҝҮжүӢеҠЁжҸ’е…Ҙ div ж Үзӯҫ并еҜ№е®ғ们еә”з”Ё CSS е®ҡдҪҚж ·ејҸжқҘеҲӣе»әйЎөйқўеёғеұҖгҖӮdiv ж ҮзӯҫжҳҜз”ЁжқҘе®ҡд№үзҪ‘йЎөйқўзҡ„еҶ…е®№дёӯзҡ„йҖ»иҫ‘еҢәеҹҹзҡ„ж ҮзӯҫгҖӮеҸҜд»ҘдҪҝз”Ё div ж Үзӯҫе°ҶеҶ…е®№еқ—еұ…дёӯпјҢеҲӣе»әеҲ—ж•Ҳжһңд»ҘеҸҠеҲӣе»әдёҚеҗҢзҡ„йўңиүІеҢәеҹҹзӯүгҖӮ
еҰӮжһңжӮЁеҜ№дҪҝз”Ё div ж Үзӯҫе’ҢеұӮеҸ ж ·ејҸиЎЁ (CSS) еҲӣе»әзҪ‘йЎөйқўдёҚзҶҹжӮүпјҢеҲҷеҸҜд»ҘеҹәдәҺ Dreamweaver йҷ„еёҰзҡ„йў„и®ҫи®ЎеёғеұҖд№ӢдёҖжқҘеҲӣе»ә CSS еёғеұҖгҖӮеҰӮжһңжӮЁдёҚд№ жғҜдҪҝз”Ё CSSпјҢдҪҶиғҪеӨҹзҶҹз»ғдҪҝз”ЁиЎЁж јпјҢеҲҷд№ҹеҸҜд»Ҙе°қиҜ•дҪҝз”ЁиЎЁж јгҖӮ
жіЁпјҡDreamweaver е°ҶеёҰжңүз»қеҜ№дҪҚзҪ®зҡ„жүҖжңү div ж Үзӯҫи§Ҷдёә AP е…ғзҙ пјҲеҲҶй…Қжңүз»қеҜ№дҪҚзҪ®зҡ„е…ғзҙ пјүпјҢеҚідҪҝжӮЁжңӘдҪҝз”Ё AP Div з»ҳеҲ¶е·Ҙе…·еҲӣе»әйӮЈдәӣ div ж Үзӯҫд№ҹжҳҜеҰӮжӯӨгҖӮ
жҸ’е…Ҙdivж Үзӯҫ
еҸҜд»ҘдҪҝз”Ё div ж ҮзӯҫеҲӣе»ә CSS еёғеұҖеқ—并еңЁж–ҮжЎЈдёӯеҜ№е®ғ们иҝӣиЎҢе®ҡдҪҚгҖӮеҰӮжһңе°ҶеҢ…еҗ«е®ҡдҪҚж ·ејҸзҡ„зҺ°жңү CSS ж ·ејҸиЎЁйҷ„еҠ еҲ°ж–ҮжЎЈпјҢиҝҷе°ҶеҫҲжңүз”ЁгҖӮDreamweaver дҪҝжӮЁиғҪеӨҹеҝ«йҖҹжҸ’е…Ҙ div ж Үзӯҫ并еҜ№е®ғеә”з”ЁзҺ°жңүж ·ејҸгҖӮ
зј–иҫ‘ div ж Үзӯҫ
жҸ’е…Ҙ div ж Үзӯҫд№ӢеҗҺпјҢеҸҜд»ҘеҜ№е®ғиҝӣиЎҢж“ҚдҪңжҲ–еҗ‘е®ғж·»еҠ еҶ…е®№гҖӮ
жіЁпјҡе·Із»қеҜ№е®ҡдҪҚзҡ„ div ж Үзӯҫе°ҶеҸҳжҲҗ AP е…ғзҙ гҖӮ
еңЁдёә div ж ҮзӯҫеҲҶй…Қиҫ№жЎҶж—¶пјҢжҲ–иҖ…еңЁйҖүе®ҡдәҶвҖңCSS еёғеұҖеӨ–жЎҶвҖқж—¶пјҢе®ғ们дҫҝе…·жңүеҸҜи§Ҷиҫ№жЎҶгҖӮпјҲй»ҳи®Өжғ…еҶөдёӢпјҢвҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқиҸңеҚ•дёӯйҖүе®ҡвҖңCSS еёғеұҖеӨ–жЎҶвҖқгҖӮпјү е°ҶжҢҮй’Ҳ移еҲ° div ж ҮзӯҫдёҠж—¶пјҢDreamweaver е°Ҷй«ҳдә®жҳҫзӨәжӯӨж ҮзӯҫгҖӮеҸҜд»Ҙжӣҙж”№й«ҳдә®йўңиүІжҲ–зҰҒз”Ёй«ҳдә®жҳҫзӨәгҖӮ
еңЁйҖүжӢ© div ж Үзӯҫж—¶пјҢеҸҜд»ҘеңЁвҖңCSS ж ·ејҸвҖқйқўжқҝдёӯжҹҘзңӢе’Ңзј–иҫ‘е®ғзҡ„规еҲҷгҖӮжӮЁд№ҹеҸҜд»Ҙеҗ‘ div ж Үзӯҫдёӯж·»еҠ еҶ…е®№пјҢж–№жі•жҳҜпјҡе°ҶжҸ’е…ҘзӮ№ж”ҫеңЁ div ж ҮзӯҫдёӯпјҢ然еҗҺе°ұеғҸеңЁйЎөйқўдёӯж·»еҠ еҶ…е®№йӮЈж ·ж·»еҠ еҶ…е®№гҖӮ
жҹҘзңӢе’Ңзј–иҫ‘еә”з”ЁдәҺ div ж Үзӯҫзҡ„规еҲҷ
еңЁ div ж Үзӯҫдёӯж”ҫзҪ®жҸ’е…ҘзӮ№д»Ҙж·»еҠ еҶ…е®№
 еңЁиҜҘж Үзӯҫиҫ№жЎҶеҶ…зҡ„д»»ж„ҸдҪҚзҪ®еҚ•еҮ»гҖӮ
еңЁиҜҘж Үзӯҫиҫ№жЎҶеҶ…зҡ„д»»ж„ҸдҪҚзҪ®еҚ•еҮ»гҖӮ
жӣҙж”№ div ж Үзӯҫдёӯзҡ„еҚ дҪҚз¬Ұж–Үжң¬
 йҖүжӢ©иҜҘж–Үжң¬пјҢ然еҗҺеңЁе®ғдёҠйқўй”®е…ҘеҶ…е®№жҲ–жҢү Delete й”®гҖӮ
йҖүжӢ©иҜҘж–Үжң¬пјҢ然еҗҺеңЁе®ғдёҠйқўй”®е…ҘеҶ…е®№жҲ–жҢү Delete й”®гҖӮ
жіЁпјҡе°ұеғҸеңЁйЎөйқўдёӯж·»еҠ еҶ…е®№йӮЈж ·пјҢеҸҜд»Ҙе°ҶеҶ…е®№ж·»еҠ еҲ° div ж ҮзӯҫдёӯгҖӮ
жӣҙж”№ div ж Үзӯҫзҡ„й«ҳдә®йўңиүІ
еңЁвҖңи®ҫи®ЎвҖқи§Ҷеӣҫдёӯе°ҶжҢҮй’Ҳ移еҲ° div ж Үзӯҫзҡ„иҫ№зјҳдёҠж—¶пјҢDreamweaver е°Ҷй«ҳдә®жҳҫзӨәж Үзӯҫзҡ„иҫ№жЎҶгҖӮеҰӮжһңйңҖиҰҒпјҢеҸҜд»ҘеҗҜз”ЁжҲ–зҰҒз”Ёй«ҳдә®жҳҫзӨәеҠҹиғҪпјҢжҲ–иҖ…еңЁвҖңйҰ–йҖүеҸӮж•°вҖқеҜ№иҜқжЎҶдёӯжӣҙж”№й«ҳдә®йўңиүІгҖӮ
йҖүжӢ©вҖңзј–иҫ‘вҖқ>вҖңйҰ–йҖүеҸӮж•°вҖқ(Windows) жҲ–вҖңDreamweaverвҖқ>вҖңйҰ–йҖүеҸӮж•°вҖқ(Macintosh)гҖӮ
д»Һе·Ұдҫ§зҡ„вҖңеҲҶзұ»вҖқеҲ—иЎЁдёӯйҖүжӢ©вҖңй«ҳдә®йўңиүІвҖқгҖӮ
иҜ·иҝӣиЎҢд»ҘдёӢзҡ„д»»дёҖжӣҙж”№пјҢ然еҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқпјҡ
иӢҘиҰҒжӣҙж”№ div ж Үзӯҫзҡ„й«ҳдә®йўңиүІпјҢиҜ·еҚ•еҮ»вҖңйј ж Үж»‘иҝҮвҖқйўңиүІжЎҶ并дҪҝз”ЁйўңиүІйҖүжӢ©еҷЁжқҘйҖүжӢ©дёҖз§Қй«ҳдә®йўңиүІпјҲжҲ–еңЁж–Үжң¬жЎҶдёӯиҫ“е…Ҙй«ҳдә®йўңиүІзҡ„еҚҒе…ӯиҝӣеҲ¶еҖјпјүгҖӮ
иӢҘиҰҒеҜ№ div ж ҮзӯҫеҗҜз”ЁжҲ–зҰҒз”Ёй«ҳдә®жҳҫзӨәеҠҹиғҪпјҢиҜ·йҖүдёӯжҲ–еҸ–ж¶ҲйҖүдёӯвҖңйј ж Үж»‘иҝҮвҖқзҡ„вҖңжҳҫзӨәвҖқеӨҚйҖүжЎҶгҖӮ
жіЁпјҡиҝҷдәӣйҖүйЎ№дјҡеҪұе“ҚеҪ“жҢҮй’Ҳж»‘иҝҮж—¶ Dreamweaver дјҡй«ҳдә®жҳҫзӨәзҡ„жүҖжңүеҜ№иұЎпјҢдҫӢеҰӮиЎЁж јгҖӮ
CSS еёғеұҖеқ—
еҸҜи§ҶеҢ– CSS еёғеұҖеқ—
еңЁвҖңи®ҫи®ЎвҖқи§Ҷеӣҫдёӯе·ҘдҪңж—¶пјҢеҸҜд»ҘдҪҝ CSS еёғеұҖеқ—еҸҜи§ҶеҢ–гҖӮCSS еёғеұҖеқ—жҳҜдёҖдёӘ HTML йЎөйқўе…ғзҙ пјҢжӮЁеҸҜд»Ҙе°Ҷе®ғе®ҡдҪҚеңЁйЎөйқўдёҠзҡ„д»»ж„ҸдҪҚзҪ®гҖӮжӣҙе…·дҪ“ең°иҜҙпјҢCSS еёғеұҖеқ—жҳҜдёҚеёҰ display:inline зҡ„ div ж ҮзӯҫпјҢжҲ–иҖ…жҳҜеҢ…жӢ¬ display:blockгҖҒposition:absolute жҲ– position:relative CSS еЈ°жҳҺзҡ„д»»дҪ•е…¶е®ғйЎөйқўе…ғзҙ гҖӮдёӢйқўжҳҜеҮ дёӘеңЁ Dreamweaver дёӯиў«и§Ҷдёә CSS еёғеұҖеқ—зҡ„е…ғзҙ зҡ„зӨәдҫӢпјҡ
div ж Үзӯҫ
жҢҮе®ҡдәҶз»қеҜ№жҲ–зӣёеҜ№дҪҚзҪ®зҡ„еӣҫеғҸ
жҢҮе®ҡдәҶ display:block ж ·ејҸзҡ„ a ж Үзӯҫ
жҢҮе®ҡдәҶз»қеҜ№жҲ–зӣёеҜ№дҪҚзҪ®зҡ„ж®өиҗҪ
жіЁпјҡеҮәдәҺеҸҜи§ҶеҢ–е‘ҲзҺ°зҡ„зӣ®зҡ„пјҢCSS еёғеұҖеқ—дёҚеҢ…еҗ«еҶ…иҒ”е…ғзҙ пјҲд№ҹе°ұжҳҜд»Јз ҒдҪҚдәҺдёҖиЎҢж–Үжң¬дёӯзҡ„е…ғзҙ пјүжҲ–ж®өиҗҪд№Ӣзұ»зҡ„з®ҖеҚ•еқ—е…ғзҙ гҖӮ
Dreamweaver жҸҗдҫӣдәҶеӨҡдёӘеҸҜи§ҶеҢ–еҠ©зҗҶпјҢдҫӣжӮЁжҹҘзңӢ CSS еёғеұҖеқ—гҖӮдҫӢеҰӮпјҢеңЁи®ҫи®Ўж—¶еҸҜд»Ҙдёә CSS еёғеұҖеқ—еҗҜз”ЁеӨ–жЎҶгҖҒиғҢжҷҜе’ҢжЎҶжЁЎеһӢгҖӮе°Ҷйј ж ҮжҢҮй’Ҳ移еҠЁеҲ°еёғеұҖеқ—дёҠж—¶пјҢд№ҹеҸҜд»ҘжҹҘзңӢжҳҫзӨәжңүйҖүе®ҡ CSS еёғеұҖеқ—еұһжҖ§зҡ„е·Ҙе…·жҸҗзӨәгҖӮ
дёӢйқўзҡ„ CSS еёғеұҖеқ—еҸҜи§ҶеҢ–еҠ©зҗҶеҲ—иЎЁжҸҸиҝ° Dreamweaver дёәжҜҸдёӘеҠ©зҗҶе‘ҲзҺ°зҡ„еҸҜи§ҶеҢ–еҶ…е®№пјҡ
CSS еёғеұҖеӨ–жЎҶ
жҳҫзӨәйЎөйқўдёҠжүҖжңү CSS еёғеұҖеқ—зҡ„еӨ–жЎҶгҖӮ
CSS еёғеұҖиғҢжҷҜ
жҳҫзӨәеҗ„дёӘ CSS еёғеұҖеқ—зҡ„дёҙж—¶жҢҮе®ҡиғҢжҷҜйўңиүІпјҢ并йҡҗи—ҸйҖҡеёёеҮәзҺ°еңЁйЎөйқўдёҠзҡ„е…¶е®ғжүҖжңүиғҢжҷҜйўңиүІжҲ–еӣҫеғҸгҖӮ
жҜҸж¬ЎеҗҜз”ЁеҸҜи§ҶеҢ–еҠ©зҗҶжҹҘзңӢ CSS еёғеұҖеқ—иғҢжҷҜж—¶пјҢDreamweaver йғҪдјҡиҮӘеҠЁдёәжҜҸдёӘ CSS еёғеұҖеқ—еҲҶй…ҚдёҖз§ҚдёҚеҗҢзҡ„иғҢжҷҜйўңиүІгҖӮпјҲDreamweaver дҪҝз”ЁдёҖдёӘз®—жі•иҝҮзЁӢйҖүжӢ©йўңиүІ -- жӮЁж— жі•иҮӘиЎҢжҢҮе®ҡйўңиүІгҖӮпјү жҢҮе®ҡзҡ„йўңиүІеңЁи§Ҷи§үдёҠдёҺдј—дёҚеҗҢпјҢеҸҜеё®еҠ©жӮЁеҢәеҲҶдёҚеҗҢзҡ„ CSS еёғеұҖеқ—гҖӮ
CSS еёғеұҖжЎҶжЁЎеһӢ
жҳҫзӨәжүҖйҖү CSS еёғеұҖеқ—зҡ„жЎҶжЁЎеһӢпјҲеҚіеЎ«е……е’Ңиҫ№и·қпјүгҖӮ
жҹҘзңӢ CSS еёғеұҖеқ—
еҰӮжһңйңҖиҰҒпјҢеҸҜд»ҘеҗҜз”ЁжҲ–зҰҒз”Ё CSS еёғеұҖеқ—еҸҜи§ҶеҢ–еҠ©зҗҶгҖӮ
жҹҘзңӢ CSS еёғеұҖеқ—еӨ–жЎҶ
 йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқ>вҖңCSS еёғеұҖеӨ–жЎҶвҖқгҖӮ
йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқ>вҖңCSS еёғеұҖеӨ–жЎҶвҖқгҖӮ
жҹҘзңӢ CSS еёғеұҖеқ—иғҢжҷҜ
 йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқ>вҖңCSS еёғеұҖиғҢжҷҜвҖқгҖӮ
йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқ>вҖңCSS еёғеұҖиғҢжҷҜвҖқгҖӮ
жҹҘзңӢ CSS еёғеұҖеқ—жЎҶжЁЎеһӢ
 йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқ>вҖңCSS еёғеұҖжЎҶжЁЎеһӢвҖқгҖӮ
йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқ>вҖңCSS еёғеұҖжЎҶжЁЎеһӢвҖқгҖӮ
йҖҡиҝҮеҚ•еҮ»вҖңж–ҮжЎЈвҖқе·Ҙе…·ж ҸдёҠзҡ„вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқжҢүй’®пјҢд№ҹеҸҜд»ҘдҪҝз”Ё CSS еёғеұҖеқ—еҸҜи§ҶеҢ–еҠ©зҗҶйҖүйЎ№гҖӮ
е°ҶеҸҜи§ҶеҢ–еҠ©зҗҶдёҺйқһ CSS еёғеұҖеқ—е…ғзҙ й…ҚеҗҲдҪҝз”Ё
еҸҜд»ҘдҪҝз”Ёи®ҫи®Ўж—¶й—ҙж ·ејҸиЎЁжқҘжҳҫзӨәйҖҡеёёжңӘиў«и§Ҷдёә CSS еёғеұҖеқ—зҡ„е…ғзҙ зҡ„иғҢжҷҜгҖҒиҫ№жЎҶжҲ–жЎҶжЁЎеһӢгҖӮдёәжӯӨпјҢеҝ…йЎ»йҰ–е…ҲеҲӣе»әи®ҫи®Ўж—¶й—ҙж ·ејҸиЎЁпјҢжӯӨиЎЁдјҡе°Ҷ display:block еұһжҖ§еҲҶй…Қз»ҷзӣёеә”йЎөйқўе…ғзҙ гҖӮ
дҪҝз”Ё AP е…ғзҙ
е…ідәҺ Dreamweaver дёӯзҡ„ AP е…ғзҙ
AP е…ғзҙ пјҲз»қеҜ№е®ҡдҪҚе…ғзҙ пјүжҳҜеҲҶй…Қжңүз»қеҜ№дҪҚзҪ®зҡ„ HTML йЎөйқўе…ғзҙ пјҢе…·дҪ“иҖҢиЁҖпјҢе°ұжҳҜ div ж ҮзӯҫжҲ–е…¶е®ғд»»дҪ•ж ҮзӯҫгҖӮAP е…ғзҙ еҸҜд»ҘеҢ…еҗ«ж–Үжң¬гҖҒеӣҫеғҸжҲ–е…¶е®ғд»»дҪ•еҸҜж”ҫзҪ®еҲ° HTML ж–ҮжЎЈжӯЈж–Үдёӯзҡ„еҶ…е®№гҖӮ
йҖҡиҝҮ DreamweaverпјҢжӮЁеҸҜд»ҘдҪҝз”Ё AP е…ғзҙ жқҘи®ҫи®ЎйЎөйқўзҡ„еёғеұҖгҖӮжӮЁеҸҜд»Ҙе°Ҷ AP е…ғзҙ ж”ҫзҪ®еҲ°е…¶е®ғ AP е…ғзҙ зҡ„еүҚеҗҺпјҢйҡҗи—Ҹжҹҗдәӣ AP е…ғзҙ иҖҢжҳҫзӨәе…¶е®ғ AP е…ғзҙ пјҢд»ҘеҸҠеңЁеұҸ幕дёҠ移еҠЁ AP е…ғзҙ гҖӮжӮЁеҸҜд»ҘеңЁдёҖдёӘ AP е…ғзҙ дёӯж”ҫзҪ®иғҢжҷҜеӣҫеғҸпјҢ然еҗҺеңЁиҜҘ AP е…ғзҙ зҡ„еүҚйқўж”ҫзҪ®еҸҰдёҖдёӘеҢ…еҗ«еёҰжңүйҖҸжҳҺиғҢжҷҜзҡ„ж–Үжң¬зҡ„ AP е…ғзҙ гҖӮ
AP е…ғзҙ йҖҡеёёжҳҜз»қеҜ№е®ҡдҪҚзҡ„ div ж ҮзӯҫгҖӮпјҲе®ғ们жҳҜ Dreamweaver й»ҳи®ӨжҸ’е…Ҙзҡ„ AP е…ғзҙ зұ»еһӢгҖӮпјүдҪҶжҳҜиҜ·и®°дҪҸпјҢеҸҜд»Ҙе°Ҷд»»дҪ• HTML е…ғзҙ пјҲдҫӢеҰӮпјҢдёҖдёӘеӣҫеғҸпјүдҪңдёә AP е…ғзҙ иҝӣиЎҢеҲҶзұ»пјҢж–№жі•жҳҜдёәе…¶еҲҶй…ҚдёҖдёӘз»қеҜ№дҪҚзҪ®гҖӮжүҖжңү AP е…ғзҙ пјҲдёҚд»…д»…жҳҜз»қеҜ№е®ҡдҪҚзҡ„ div ж ҮзӯҫпјүйғҪе°ҶеңЁвҖңAP е…ғзҙ вҖқйқўжқҝдёӯжҳҫзӨәгҖӮ
AP Div е…ғзҙ зҡ„ HTML д»Јз Ғ
Dreamweaver дҪҝз”Ё div ж ҮзӯҫеҲӣе»ә AP е…ғзҙ гҖӮеҪ“жӮЁдҪҝз”ЁвҖңз»ҳеҲ¶ AP DivвҖқе·Ҙе…·з»ҳеҲ¶ AP е…ғзҙ ж—¶пјҢDreamweaver еңЁж–ҮжЎЈдёӯжҸ’е…ҘдёҖдёӘ div ж ҮзӯҫпјҢ并дёәиҜҘ div жҢҮе®ҡдёҖдёӘ ID еҖјпјҲй»ҳи®Өжғ…еҶөдёӢдёәжӮЁз»ҳеҲ¶зҡ„第дёҖдёӘ div жҢҮе®ҡ apDiv1пјҢдёәжӮЁз»ҳеҲ¶зҡ„第дәҢдёӘ div еҲҶй…Қ apDiv2пјҢдҫқжӯӨзұ»жҺЁпјүгҖӮзЁҚеҗҺпјҢеҸҜд»ҘдҪҝз”ЁвҖңAP е…ғзҙ вҖқйқўжқҝжҲ–еұһжҖ§жЈҖжҹҘеҷЁе°Ҷ AP Div йҮҚж–°е‘ҪеҗҚдёәжғіиҰҒзҡ„д»»дҪ•еҗҚз§°гҖӮDreamweaver иҝҳдҪҝз”Ёж–ҮжЎЈеӨҙдёӯзҡ„еөҢе…ҘејҸ CSS жқҘе®ҡдҪҚ AP Div д»ҘеҸҠеҗ‘ AP Div жҢҮе®ҡе…¶зЎ®еҲҮе°әеҜёгҖӮ
д»ҘдёӢжҳҜ AP Div зҡ„зӨәдҫӢ HTML д»Јз Ғпјҡ
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Sample AP Div Page</title>
<style type="text/css">
<!--
#apDiv1 {
position:absolute;
left:62px;
top:67px;
width:421px;
height:188px;
z-index:1;
}
-->
</style>
</head>
<body>
<div id="apDiv1">
</div>
</body>
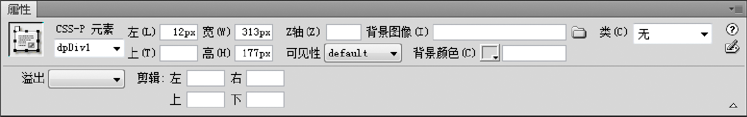
</html>еҸҜд»Ҙжӣҙж”№йЎөйқўдёҠзҡ„ AP DivпјҲжҲ–д»»дҪ• AP е…ғзҙ пјүзҡ„еұһжҖ§пјҢеҢ…жӢ¬ x еқҗж Үе’Ң y еқҗж ҮгҖҒz иҪҙпјҲд№ҹз§°дҪңе ҶеҸ йЎәеәҸпјүе’ҢеҸҜи§ҒжҖ§гҖӮ
жҸ’е…Ҙ AP Div
Dreamweaver еҸҜи®©жӮЁеңЁйЎөйқўдёҠиҪ»жқҫең°еҲӣе»әе’Ңе®ҡдҪҚ AP DivгҖӮжӮЁиҝҳеҸҜд»ҘеҲӣе»әеөҢеҘ—зҡ„ AP DivгҖӮ
еҪ“жӮЁжҸ’е…Ҙ AP Div ж—¶пјҢDreamweaver й»ҳи®Өжғ…еҶөдёӢе°ҶеңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯжҳҫзӨә AP Div зҡ„еӨ–жЎҶпјҢ并且пјҢеҪ“жӮЁе°ҶжҢҮй’Ҳ移еҲ°еқ—дёҠйқўж—¶иҝҳдјҡй«ҳдә®жҳҫзӨәиҜҘеқ—гҖӮеҸҜд»ҘйҖҡиҝҮеңЁвҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқиҸңеҚ•дёӯзҰҒз”ЁвҖңAP е…ғзҙ еӨ–жЎҶвҖқе’ҢвҖңCSS еёғеұҖеӨ–жЎҶвҖқпјҢжқҘзҰҒз”ЁжҳҫзӨә AP DivпјҲжҲ–д»»дҪ• AP е…ғзҙ пјүеӨ–жЎҶзҡ„еҸҜи§ҶеҢ–еҠ©зҗҶгҖӮеңЁи®ҫи®Ўж—¶пјҢиҝҳеҸҜд»ҘеҗҜз”Ё AP е…ғзҙ зҡ„иғҢжҷҜе’ҢжЎҶжЁЎеһӢдҪңдёәеҸҜи§ҶеҢ–еҠ©зҗҶгҖӮ
еҲӣе»ә AP Div еҗҺпјҢеҸӘйңҖе°ҶжҸ’е…ҘзӮ№ж”ҫзҪ®дәҺиҜҘ AP Div дёӯпјҢ然еҗҺе°ұеҸҜд»ҘеғҸеңЁйЎөйқўдёӯж·»еҠ еҶ…е®№дёҖж ·пјҢе°ҶеҶ…е®№ж·»еҠ еҲ° AP Div дёӯгҖӮ
иҝһз»ӯз»ҳеҲ¶дёҖдёӘжҲ–еӨҡдёӘ AP Div
еңЁвҖңжҸ’е…ҘвҖқйқўжқҝзҡ„вҖңеёғеұҖвҖқзұ»еҲ«дёӯпјҢеҚ•еҮ»вҖңз»ҳеҲ¶ AP DivвҖқжҢүй’®
 гҖӮ
гҖӮеңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈзҡ„вҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢжү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
жӢ–еҠЁд»Ҙз»ҳеҲ¶дёҖдёӘ AP DivгҖӮ
йҖҡиҝҮжҢүдҪҸ Ctrl жӢ–еҠЁ (Windows) жҲ–жҢүдҪҸ Command жӢ–еҠЁ (Macintosh) жқҘиҝһз»ӯз»ҳеҲ¶еӨҡдёӘ AP DivгҖӮ
еҸӘиҰҒдёҚжқҫејҖ Ctrl жҲ– CommandпјҢе°ұеҸҜд»Ҙ继з»ӯз»ҳеҲ¶ж–°зҡ„ AP DivгҖӮ
еңЁж–ҮжЎЈдёӯзҡ„зү№е®ҡдҪҚзҪ®жҸ’е…Ҙ AP Div
 е°ҶжҸ’е…ҘзӮ№ж”ҫзҪ®еңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈдёӯпјҢ然еҗҺйҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңеёғеұҖеҜ№иұЎвҖқ>вҖңAP DivвҖқгҖӮ
е°ҶжҸ’е…ҘзӮ№ж”ҫзҪ®еңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈдёӯпјҢ然еҗҺйҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңеёғеұҖеҜ№иұЎвҖқ>вҖңAP DivвҖқгҖӮ
жіЁпјҡжӯӨиҝҮзЁӢдјҡе°Ҷ AP Div ж Үзӯҫж”ҫзҪ®еҲ°жӮЁеңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈдёӯеҚ•еҮ»зҡ„д»»дҪ•дҪҚзҪ®гҖӮеӣ жӯӨ AP Div зҡ„еҸҜи§ҶеҢ–е‘ҲзҺ°еҸҜиғҪдјҡеҪұе“Қе…¶е‘Ёеӣҙзҡ„е…¶е®ғйЎөйқўе…ғзҙ пјҲеҰӮж–Үжң¬пјүгҖӮ
еңЁ AP Div дёӯж”ҫзҪ®дёҖдёӘжҸ’е…ҘзӮ№
 еңЁ AP Div иҫ№жЎҶеҶ…зҡ„д»»ж„ҸдҪҚзҪ®еҚ•еҮ»гҖӮ
еңЁ AP Div иҫ№жЎҶеҶ…зҡ„д»»ж„ҸдҪҚзҪ®еҚ•еҮ»гҖӮ
е°Ҷй«ҳдә®жҳҫзӨә AP Div зҡ„иҫ№жЎҶ并жҳҫзӨәйҖүжӢ©жҹ„пјҢдҪҶжҳҜ AP Div иҮӘиә«жңӘйҖүе®ҡгҖӮ
жҳҫзӨә AP Div иҫ№жЎҶ
 йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқпјҢ然еҗҺйҖүжӢ©вҖңAP Div еӨ–жЎҶвҖқжҲ–вҖңCSS еёғеұҖеӨ–жЎҶвҖқгҖӮ
йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқпјҢ然еҗҺйҖүжӢ©вҖңAP Div еӨ–жЎҶвҖқжҲ–вҖңCSS еёғеұҖеӨ–жЎҶвҖқгҖӮ
жіЁпјҡеҗҢж—¶йҖүжӢ©иҝҷдёӨдёӘйҖүйЎ№еҸҜиҺ·еҫ—еҗҢж ·зҡ„ж•ҲжһңгҖӮ
йҡҗи—Ҹ AP Div иҫ№жЎҶ
 йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқпјҢ然еҗҺеҸ–ж¶ҲйҖүжӢ©вҖңAP Div еӨ–жЎҶвҖқе’ҢвҖңCSS еёғеұҖеӨ–жЎҶвҖқгҖӮ
йҖүжӢ©вҖңжҹҘзңӢвҖқ>вҖңеҸҜи§ҶеҢ–еҠ©зҗҶвҖқпјҢ然еҗҺеҸ–ж¶ҲйҖүжӢ©вҖңAP Div еӨ–жЎҶвҖқе’ҢвҖңCSS еёғеұҖеӨ–жЎҶвҖқгҖӮ
дҪҝз”ЁеөҢеҘ—зҡ„ AP Div
еөҢеҘ—зҡ„ AP Div жҳҜе…¶д»Јз ҒеҢ…еҗ«еңЁеҸҰдёҖдёӘ AP Div зҡ„ж ҮзӯҫеҶ…зҡ„ AP DivгҖӮдҫӢеҰӮпјҢд»ҘдёӢд»Јз ҒжҳҫзӨәдәҶдёӨдёӘжңӘ еөҢеҘ—зҡ„ AP Div е’ҢдёӨдёӘеөҢеҘ—зҡ„ AP Divпјҡ
<div id="apDiv1"></div>
<div id="apDiv2"></div>
<div id="apDiv3">
<div id="apDiv4"></div>
</div>жҜҸз»„ AP Div зҡ„еӣҫеҪўжҸҸиҝ°еҸҜиғҪеҰӮдёӢжүҖзӨәпјҡ

еңЁз¬¬дёҖз»„ div ж ҮзӯҫдёӯпјҢдёҖдёӘ div дҪҚдәҺйЎөйқўдёҠеҸҰдёҖдёӘ div зҡ„дёҠж–№гҖӮеңЁз¬¬дәҢз»„дёӯпјҢapDiv4 div е®һйҷ…дёҠдҪҚдәҺ apDiv3 div зҡ„еҶ…йғЁгҖӮпјҲеҸҜд»ҘеңЁвҖңAP е…ғзҙ вҖқйқўжқҝдёӯжӣҙж”№ AP Div е ҶеҸ йЎәеәҸгҖӮпјү
еөҢеҘ—йҖҡеёёз”ЁдәҺе°Ҷ AP Div з»„еҗҲеңЁдёҖиө·гҖӮеөҢеҘ— AP Div йҡҸе…¶зҲ¶ AP Div дёҖиө·з§»еҠЁпјҢ并且еҸҜд»Ҙи®ҫзҪ®дёә继жүҝе…¶зҲ¶зә§зҡ„еҸҜи§ҒжҖ§гҖӮ
еҸҜд»ҘеҗҜз”ЁвҖңеөҢеҘ—вҖқйҖүйЎ№пјҢиҝҷж ·пјҢеҪ“жӮЁд»ҺеҸҰдёҖдёӘ AP Div еҶ…йғЁејҖе§Ӣз»ҳеҲ¶ AP Div ж—¶е°Ҷе®һзҺ° AP Div зҡ„иҮӘеҠЁеөҢеҘ—гҖӮиӢҘиҰҒеңЁеҸҰдёҖдёӘ AP Div зҡ„еҶ…йғЁжҲ–дёҠж–№иҝӣиЎҢз»ҳеҲ¶пјҢиҝҳеҝ…йЎ»еҸ–ж¶ҲйҖүжӢ©вҖңйҳІжӯўйҮҚеҸ вҖқйҖүйЎ№гҖӮ
з»ҳеҲ¶еөҢеҘ—зҡ„ AP Div
жҸ’е…ҘеөҢеҘ— AP Div
зЎ®дҝқе·ІеҸ–ж¶ҲйҖүжӢ©вҖңйҳІжӯўйҮҚеҸ вҖқгҖӮ
еңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈзҡ„вҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢе°ҶжҸ’е…ҘзӮ№ж”ҫзҪ®еңЁдёҖдёӘзҺ°жңү AP Div зҡ„еҶ…йғЁпјҢ然еҗҺйҖүжӢ©вҖңжҸ’е…ҘвҖқ>вҖңеёғеұҖеҜ№иұЎвҖқ>вҖңAP DivвҖқгҖӮ
еңЁеҸҰдёҖдёӘ AP Div зҡ„еҶ…йғЁз»ҳеҲ¶ AP Div ж—¶е°ҶиҮӘеҠЁеөҢеҘ— AP Div
 йҖүжӢ©вҖңAP е…ғзҙ вҖқйҰ–йҖүеҸӮж•°дёӯзҡ„вҖңеөҢеҘ—вҖқйҖүйЎ№гҖӮ
йҖүжӢ©вҖңAP е…ғзҙ вҖқйҰ–йҖүеҸӮж•°дёӯзҡ„вҖңеөҢеҘ—вҖқйҖүйЎ№гҖӮ
жҹҘзңӢжҲ–и®ҫзҪ® AP е…ғзҙ йҰ–йҖүеҸӮж•°
дҪҝз”ЁвҖңйҰ–йҖүеҸӮж•°вҖқеҜ№иҜқжЎҶдёӯзҡ„вҖңAP е…ғзҙ вҖқзұ»еҲ«еҸҜжҢҮе®ҡж–°е»ә AP е…ғзҙ зҡ„й»ҳи®Өи®ҫзҪ®гҖӮ
жҹҘзңӢжҲ–и®ҫзҪ®еҚ•дёӘAPе…ғзҙ зҡ„еұһжҖ§
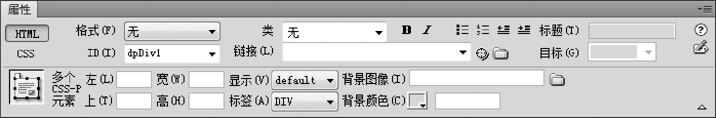
еҪ“йҖүжӢ©дёҖдёӘ AP е…ғзҙ ж—¶пјҢеұһжҖ§жЈҖжҹҘеҷЁе°ҶжҳҫзӨә AP е…ғзҙ зҡ„еұһжҖ§гҖӮ
жҹҘзңӢжҲ–и®ҫзҪ®еӨҡдёӘ AP е…ғзҙ зҡ„еұһжҖ§
еҪ“жӮЁйҖүжӢ©дёӨдёӘжҲ–жӣҙеӨҡдёӘ AP е…ғзҙ ж—¶пјҢеұһжҖ§жЈҖжҹҘеҷЁдјҡжҳҫзӨәж–Үжң¬еұһжҖ§д»ҘеҸҠе…ЁйғЁ AP е…ғзҙ еұһжҖ§зҡ„дёҖдёӘеӯҗйӣҶпјҢд»ҺиҖҢе…Ғи®ёжӮЁеҗҢж—¶дҝ®ж”№еӨҡдёӘ AP е…ғзҙ гҖӮ
йҖүжӢ©еӨҡдёӘ AP е…ғзҙ
 йҖүжӢ© AP е…ғзҙ ж—¶иҜ·жҢүдҪҸ Shift й”®гҖӮ
йҖүжӢ© AP е…ғзҙ ж—¶иҜ·жҢүдҪҸ Shift й”®гҖӮ
жҹҘзңӢ并и®ҫзҪ®еӨҡдёӘ AP е…ғзҙ зҡ„еұһжҖ§
AP е…ғзҙ йқўжқҝжҰӮиҝ°
жӮЁеҸҜд»ҘдҪҝз”ЁвҖңAP е…ғзҙ вҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқпјүжқҘз®ЎзҗҶж–ҮжЎЈдёӯзҡ„ AP е…ғзҙ гҖӮдҪҝз”ЁвҖңAP е…ғзҙ вҖқйқўжқҝеҸҜйҳІжӯўйҮҚеҸ пјҢжӣҙж”№ AP е…ғзҙ зҡ„еҸҜи§ҒжҖ§пјҢеөҢеҘ—жҲ–е ҶеҸ AP е…ғзҙ пјҢд»ҘеҸҠйҖүжӢ©дёҖдёӘжҲ–еӨҡдёӘ AP е…ғзҙ гҖӮ
жіЁпјҡDreamweaver дёӯзҡ„ AP е…ғзҙ жҳҜжҢҮеҲҶй…Қжңүз»қеҜ№дҪҚзҪ®зҡ„ HTML йЎөйқўе…ғзҙ пјҢе…·дҪ“иҖҢиЁҖпјҢе°ұжҳҜ div ж ҮзӯҫжҲ–е…¶е®ғд»»дҪ•ж ҮзӯҫгҖӮвҖңAP е…ғзҙ вҖқйқўжқҝдёҚдјҡжҳҫзӨәзӣёеҜ№е®ҡдҪҚзҡ„е…ғзҙ гҖӮ
AP е…ғзҙ е°ҶжҢүз…§ z иҪҙзҡ„йЎәеәҸжҳҫзӨәдёәдёҖеҲ—еҗҚз§°пјӣй»ҳи®Өжғ…еҶөдёӢпјҢ第дёҖдёӘеҲӣе»әзҡ„ AP е…ғзҙ пјҲz иҪҙдёә 1пјүжҳҫзӨәеңЁеҲ—иЎЁеә•йғЁпјҢжңҖж–°еҲӣе»әзҡ„ AP е…ғзҙ жҳҫзӨәеңЁеҲ—иЎЁйЎ¶йғЁгҖӮдёҚиҝҮпјҢжӮЁеҸҜд»ҘйҖҡиҝҮжӣҙж”№ AP е…ғзҙ еңЁе ҶеҸ йЎәеәҸдёӯзҡ„дҪҚзҪ®жқҘжӣҙж”№е®ғзҡ„ z иҪҙгҖӮдҫӢеҰӮпјҢеҰӮжһңжӮЁеҲӣе»әдәҶе…«дёӘ AP е…ғзҙ 并жғіе°Ҷ第еӣӣдёӘ AP е…ғзҙ 移иҮійЎ¶йғЁпјҢеҲҷжӮЁеә”дёәе…¶еҲҶй…ҚдёҖдёӘй«ҳдәҺе…¶е®ғ AP е…ғзҙ зҡ„ z иҪҙгҖӮ
йҖүжӢ© AP е…ғзҙ
жӮЁеҸҜд»ҘйҖүжӢ©дёҖдёӘжҲ–еӨҡдёӘ AP е…ғзҙ иҝӣиЎҢж“ҚдҪңжҲ–жӣҙж”№е®ғ们зҡ„еұһжҖ§гҖӮ
еңЁ AP е…ғзҙ йқўжқҝдёӯйҖүжӢ© AP е…ғзҙ
 еңЁвҖңAP е…ғзҙ вҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқпјүдёӯпјҢеҚ•еҮ»иҜҘ AP е…ғзҙ зҡ„еҗҚз§°гҖӮ
еңЁвҖңAP е…ғзҙ вҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқпјүдёӯпјҢеҚ•еҮ»иҜҘ AP е…ғзҙ зҡ„еҗҚз§°гҖӮ
еңЁж–ҮжЎЈзӘ—еҸЈдёӯйҖүжӢ© AP е…ғзҙ
 жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
еҚ•еҮ» AP е…ғзҙ зҡ„йҖүжӢ©жҹ„гҖӮ
еҰӮжһңйҖүжӢ©жҹ„дёҚеҸҜи§ҒпјҢиҜ·еңЁ AP е…ғзҙ еҶ…йғЁзҡ„д»»ж„ҸдҪҚзҪ®еҚ•еҮ»д»ҘжҳҫзӨәиҜҘйҖүйЎ№жҹ„гҖӮ
еҚ•еҮ» AP е…ғзҙ зҡ„иҫ№жЎҶгҖӮ
жҢүдҪҸ Ctrl-Shift (Windows) жҲ– Command-Shift (Macintosh) еңЁ AP е…ғзҙ еҶ…йғЁеҚ•еҮ»гҖӮ
еңЁ AP е…ғзҙ еҶ…йғЁеҚ•еҮ»пјҢ并жҢү Ctrl+A (Windows) жҲ– Command+A (Macintosh) д»ҘйҖүжӢ© AP е…ғзҙ зҡ„еҶ…е®№гҖӮеҶҚж¬ЎжҢү Ctrl+A жҲ– Command+A д»ҘйҖүжӢ© AP е…ғзҙ гҖӮ
еңЁ AP е…ғзҙ еҶ…йғЁеҚ•еҮ»е№¶еңЁж ҮзӯҫйҖүжӢ©еҷЁдёӯйҖүжӢ©е…¶ж ҮзӯҫгҖӮ
йҖүжӢ©еӨҡдёӘ AP е…ғзҙ
 жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
еңЁвҖңAP е…ғзҙ вҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқпјүдёӯпјҢжҢүдҪҸ Shift еҚ•еҮ»дёӨдёӘжҲ–жӣҙеӨҡдёӘ AP е…ғзҙ еҗҚз§°гҖӮ
еңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈдёӯпјҢжҢүдҪҸ Shift 键并еңЁдёӨдёӘжҲ–жӣҙеӨҡдёӘ AP е…ғзҙ зҡ„иҫ№жЎҶеҶ…пјҲжҲ–иҫ№жЎҶдёҠпјүеҚ•еҮ»гҖӮ
жӣҙж”№ AP е…ғзҙ зҡ„е ҶеҸ йЎәеәҸ
дҪҝз”ЁеұһжҖ§жЈҖжҹҘеҷЁжҲ–вҖңAP е…ғзҙ вҖқйқўжқҝеҸҜжӣҙж”№ AP е…ғзҙ зҡ„е ҶеҸ йЎәеәҸгҖӮвҖңAP е…ғзҙ вҖқйқўжқҝеҲ—иЎЁйЎ¶йғЁзҡ„ AP е…ғзҙ дҪҚдәҺе ҶеҸ йЎәеәҸзҡ„йЎ¶йғЁпјҢ并еҮәзҺ°еңЁе…¶е®ғ AP е…ғзҙ д№ӢеүҚгҖӮ
еңЁ HTML д»Јз ҒдёӯпјҢAP е…ғзҙ зҡ„е ҶеҸ йЎәеәҸжҲ– z иҪҙеҶіе®ҡдәҶ AP е…ғзҙ еңЁжөҸи§ҲеҷЁдёӯзҡ„з»ҳеҲ¶йЎәеәҸгҖӮAP е…ғзҙ зҡ„ z иҪҙеҖји¶Ҡй«ҳпјҢиҜҘ AP е…ғзҙ еңЁе ҶеҸ йЎәеәҸдёӯзҡ„дҪҚзҪ®е°ұи¶Ҡй«ҳгҖӮпјҲдҫӢеҰӮпјҢz иҪҙеҖјдёә 4 зҡ„е…ғзҙ жҳҫзӨәеңЁ z иҪҙеҖјдёә 3 зҡ„е…ғзҙ дёҠж–№пјӣ1 е§Ӣз»ҲжҳҜе ҶеҸ йЎәеәҸдёӯжңҖе°Ҹзҡ„ж•°еӯ—гҖӮпјүеҸҜд»ҘдҪҝз”ЁвҖңAP е…ғзҙ вҖқйқўжқҝжҲ–еұһжҖ§жЈҖжҹҘеҷЁжқҘжӣҙж”№жҜҸдёӘ AP е…ғзҙ зҡ„ z иҪҙгҖӮ
дҪҝз”Ё AP е…ғзҙ йқўжқҝжӣҙж”№ AP е…ғзҙ зҡ„е ҶеҸ йЎәеәҸ
дҪҝз”ЁеұһжҖ§жЈҖжҹҘеҷЁжӣҙж”№ AP е…ғзҙ зҡ„е ҶеҸ йЎәеәҸ
йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқжү“ејҖвҖңAP е…ғзҙ вҖқйқўжқҝд»ҘжҹҘзңӢеҪ“еүҚзҡ„е ҶеҸ йЎәеәҸгҖӮ
еңЁвҖңAP е…ғзҙ вҖқйқўжқҝдёӯжҲ–еңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈдёӯпјҢйҖүжӢ©иҰҒжӣҙж”№е…¶ z иҪҙеҖјзҡ„ AP е…ғзҙ гҖӮ
еңЁеұһжҖ§жЈҖжҹҘеҷЁпјҲвҖңзӘ—еҸЈвҖқ>вҖңеұһжҖ§вҖқпјүдёӯпјҢеңЁвҖңZ иҪҙвҖқж–Үжң¬жЎҶдёӯй”®е…ҘдёҖдёӘж•°еӯ—гҖӮ
й”®е…ҘдёҖдёӘиҫғеӨ§зҡ„ж•°еӯ—еҸҜе°Ҷ AP е…ғзҙ еңЁе ҶеҸ йЎәеәҸдёӯдёҠ移гҖӮ
й”®е…ҘдёҖдёӘиҫғе°Ҹзҡ„ж•°еӯ—еҸҜе°Ҷ AP е…ғзҙ еңЁе ҶеҸ йЎәеәҸдёӯдёӢ移гҖӮ
жҳҫзӨәе’Ңйҡҗи—Ҹ AP е…ғзҙ
еҪ“еӨ„зҗҶж–ҮжЎЈж—¶пјҢеҸҜд»ҘдҪҝз”ЁвҖңAP е…ғзҙ вҖқйқўжқҝжүӢеҠЁжҳҫзӨәе’Ңйҡҗи—Ҹ AP е…ғзҙ пјҢд»ҘжҹҘзңӢйЎөйқўеңЁдёҚеҗҢжқЎд»¶дёӢзҡ„жҳҫзӨәж–№ејҸгҖӮ
жіЁпјҡеҪ“еүҚйҖүе®ҡ AP е…ғзҙ е§Ӣз»ҲдјҡеҸҳдёәеҸҜи§ҒпјҢ并еңЁйҖүе®ҡж—¶е°ҶеҮәзҺ°еңЁе…¶е®ғ AP е…ғзҙ зҡ„еүҚйқўгҖӮ
жӣҙж”№ AP е…ғзҙ зҡ„еҸҜи§ҒжҖ§
йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқжү“ејҖвҖңAP е…ғзҙ вҖқйқўжқҝгҖӮ
еңЁ AP е…ғзҙ зҡ„зңјеҪўеӣҫж ҮеҲ—еҶ…еҚ•еҮ»еҸҜд»Ҙжӣҙж”№е…¶еҸҜи§ҒжҖ§гҖӮ
зңјзқӣзқҒејҖиЎЁзӨә AP е…ғзҙ жҳҜеҸҜи§Ғзҡ„гҖӮ
зңјзқӣй—ӯеҗҲиЎЁзӨә AP е…ғзҙ жҳҜдёҚеҸҜи§Ғзҡ„гҖӮ
еҰӮжһңжІЎжңүзңјеҪўеӣҫж ҮпјҢAP е…ғзҙ йҖҡеёёдјҡ继жүҝе…¶зҲ¶зә§зҡ„еҸҜи§ҒжҖ§гҖӮпјҲеҰӮжһң AP е…ғзҙ жІЎжңүеөҢеҘ—пјҢзҲ¶зә§е°ұжҳҜж–ҮжЎЈжӯЈж–ҮпјҢиҖҢж–ҮжЎЈжӯЈж–Үе§Ӣз»ҲжҳҜеҸҜи§Ғзҡ„гҖӮпјү
еҸҰеӨ–пјҢеҰӮжһңжңӘжҢҮе®ҡеҸҜи§ҒжҖ§пјҢеҲҷдёҚдјҡжҳҫзӨәзңјеҪўеӣҫж ҮпјҲиҝҷеңЁвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁдёӯиЎЁзӨәдёәвҖңdefaultвҖқеҸҜи§ҒжҖ§пјүгҖӮ
еҗҢж—¶жӣҙж”№жүҖжңү AP е…ғзҙ зҡ„еҸҜи§ҒжҖ§
 еңЁвҖңAP е…ғзҙ вҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқпјүдёӯпјҢеҚ•еҮ»еҲ—йЎ¶йғЁзҡ„ж ҮйўҳзңјеҪўеӣҫж ҮгҖӮ
еңЁвҖңAP е…ғзҙ вҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқпјүдёӯпјҢеҚ•еҮ»еҲ—йЎ¶йғЁзҡ„ж ҮйўҳзңјеҪўеӣҫж ҮгҖӮ
жіЁпјҡжӯӨиҝҮзЁӢеҸҜд»Ҙе°ҶжүҖжңү AP е…ғзҙ и®ҫзҪ®дёәвҖңеҸҜи§ҒвҖқжҲ–вҖңйҡҗи—ҸвҖқпјҢдҪҶдёҚиғҪи®ҫзҪ®дёәвҖң继жүҝвҖқгҖӮ
и°ғж•ҙ AP е…ғзҙ еӨ§е°Ҹ
жӮЁеҸҜд»Ҙи°ғж•ҙеҚ•дёӘ AP е…ғзҙ зҡ„еӨ§е°ҸпјҢд№ҹеҸҜд»ҘеҗҢж—¶и°ғж•ҙеӨҡдёӘ AP е…ғзҙ зҡ„еӨ§е°Ҹд»ҘдҪҝе…¶е…·жңүзӣёеҗҢзҡ„е®ҪеәҰе’Ңй«ҳеәҰ
еҰӮжһңе·ІеҗҜз”ЁвҖңйҳІжӯўйҮҚеҸ вҖқйҖүйЎ№пјҢйӮЈд№ҲеңЁи°ғж•ҙ AP е…ғзҙ зҡ„еӨ§е°Ҹж—¶е°Ҷж— жі•дҪҝиҜҘ AP е…ғзҙ дёҺеҸҰдёҖдёӘ AP е…ғзҙ йҮҚеҸ гҖӮ
и°ғж•ҙ AP е…ғзҙ зҡ„еӨ§е°Ҹ
еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢйҖүжӢ©дёҖдёӘ AP е…ғзҙ гҖӮ
жү§иЎҢд»ҘдёӢж“ҚдҪңд№ӢдёҖд»Ҙи°ғж•ҙ AP е…ғзҙ зҡ„еӨ§е°Ҹпјҡ
иӢҘиҰҒйҖҡиҝҮжӢ–еҠЁжқҘи°ғж•ҙеӨ§е°ҸпјҢиҜ·жӢ–еҠЁ AP е…ғзҙ зҡ„д»»дёҖи°ғж•ҙеӨ§е°ҸжүӢжҹ„гҖӮ
иӢҘиҰҒдёҖж¬Ўи°ғж•ҙдёҖдёӘеғҸзҙ зҡ„еӨ§е°ҸпјҢиҜ·еңЁжҢүз®ӯеӨҙй”®ж—¶жҢүдҪҸ Ctrl й”® (Windows) жҲ– Option й”® (Macintosh)гҖӮ
з®ӯеӨҙй”®еҸҜ移еҠЁ AP е…ғзҙ зҡ„еҸіиҫ№жЎҶе’ҢдёӢиҫ№жЎҶпјӣеҜ№дәҺжӯӨж–№жі•пјҢдёҚиғҪдҪҝз”ЁдёҠиҫ№жЎҶе’Ңе·Ұиҫ№жЎҶжқҘи°ғж•ҙеӨ§е°ҸгҖӮ
иӢҘиҰҒжҢүзҪ‘ж јйқ йҪҗеўһйҮҸжқҘи°ғж•ҙеӨ§е°ҸпјҢиҜ·еңЁжҢүз®ӯеӨҙй”®ж—¶жҢүдҪҸ Shift-Ctrl й”® (Windows) жҲ– Shift-Option (Macintosh) й”®гҖӮ
еңЁеұһжҖ§жЈҖжҹҘеҷЁпјҲвҖңзӘ—еҸЈвҖқ>вҖңеұһжҖ§вҖқпјүдёӯпјҢй”®е…Ҙе®ҪеәҰ (W) е’Ңй«ҳеәҰ (H) зҡ„еҖјгҖӮ
и°ғж•ҙ AP е…ғзҙ зҡ„еӨ§е°Ҹдјҡжӣҙж”№ AP е…ғзҙ зҡ„е®ҪеәҰе’Ңй«ҳеәҰгҖӮе®ғ并дёҚе®ҡд№ү AP е…ғзҙ жңүеӨҡе°‘еҶ…е®№жҳҜеҸҜи§Ғзҡ„гҖӮеҸҜд»ҘеңЁйҰ–йҖүеҸӮж•°дёӯе®ҡд№ү AP е…ғзҙ еҶ…зҡ„еҸҜи§ҒеҢәеҹҹгҖӮ
еҗҢж—¶и°ғж•ҙеӨҡдёӘ AP е…ғзҙ зҡ„еӨ§е°Ҹ
еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢйҖүжӢ©дёӨдёӘжҲ–жӣҙеӨҡдёӘ AP е…ғзҙ гҖӮ
жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
йҖүжӢ©вҖңдҝ®ж”№вҖқ>вҖңжҺ’еҲ—йЎәеәҸвҖқ>вҖңи®ҫжҲҗе®ҪеәҰзӣёеҗҢвҖқжҲ–вҖңдҝ®ж”№вҖқ>вҖңжҺ’еҲ—йЎәеәҸвҖқ>вҖңи®ҫжҲҗй«ҳеәҰзӣёеҗҢвҖқгҖӮ
жңҖе…ҲйҖүе®ҡзҡ„ AP е…ғзҙ е°ҶдёҺжңҖеҗҺйҖүе®ҡзҡ„дёҖдёӘ AP е…ғзҙ зҡ„е®ҪеәҰжҲ–й«ҳеәҰдёҖиҮҙгҖӮ
еңЁеұһжҖ§жЈҖжҹҘеҷЁпјҲвҖңзӘ—еҸЈвҖқ>вҖңеұһжҖ§вҖқпјүдёӯзҡ„вҖңеӨҡдёӘ CSS-P е…ғзҙ вҖқдёӢиҫ“е…Ҙе®ҪеәҰе’Ңй«ҳеәҰеҖјгҖӮ
иҝҷдәӣеҖје°Ҷеә”з”ЁдәҺжүҖжңүйҖүе®ҡзҡ„ AP е…ғзҙ гҖӮ
移еҠЁ AP е…ғзҙ
жӮЁеҸҜд»ҘжҢүз…§еңЁжңҖеҹәжң¬зҡ„еӣҫеҪўеә”з”ЁзЁӢеәҸдёӯ移еҠЁеҜ№иұЎзҡ„зӣёеҗҢж–№жі•еңЁвҖңи®ҫи®ЎвҖқи§Ҷеӣҫдёӯ移еҠЁ AP е…ғзҙ гҖӮ
еҰӮжһңе·ІеҗҜз”ЁвҖңйҳІжӯўйҮҚеҸ вҖқйҖүйЎ№пјҢйӮЈд№ҲеңЁз§»еҠЁ AP е…ғзҙ ж—¶е°Ҷж— жі•дҪҝиҜҘ AP е…ғзҙ дёҺеҸҰдёҖдёӘ AP е…ғзҙ йҮҚеҸ гҖӮ
еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯпјҢйҖүжӢ©дёҖдёӘжҲ–еӨҡдёӘ AP е…ғзҙ гҖӮ
жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
иӢҘиҰҒйҖҡиҝҮжӢ–еҠЁжқҘ移еҠЁпјҢиҜ·жӢ–еҠЁжңҖеҗҺдёҖдёӘйҖүе®ҡзҡ„ AP е…ғзҙ пјҲд»Ҙй»‘иүІй«ҳдә®жҳҫзӨәпјүзҡ„йҖүжӢ©жҺ§зӮ№гҖӮ
иӢҘиҰҒдёҖ次移еҠЁдёҖдёӘеғҸзҙ пјҢиҜ·дҪҝз”Ёз®ӯеӨҙй”®гҖӮ
жҢүз®ӯеӨҙй”®ж—¶жҢүдҪҸ Shift й”®еҸҜжҢүеҪ“еүҚзҪ‘ж јйқ йҪҗеўһйҮҸжқҘ移еҠЁ AP е…ғзҙ гҖӮ
еҜ№йҪҗ AP е…ғзҙ
дҪҝз”Ё AP е…ғзҙ еҜ№йҪҗе‘Ҫд»ӨеҸҜе°ҶдёҖдёӘжҲ–еӨҡдёӘ AP е…ғзҙ дёҺжңҖеҗҺдёҖдёӘйҖүе®ҡзҡ„ AP е…ғзҙ зҡ„иҫ№жЎҶеҜ№йҪҗгҖӮ
еҜ№йҪҗ AP е…ғзҙ ж—¶пјҢжңӘйҖүе®ҡзҡ„еӯҗ AP е…ғзҙ еҸҜиғҪдјҡеӣ дёәе…¶зҲ¶ AP е…ғзҙ е·Іиў«йҖүе®ҡ并移еҠЁиҖҢеҸ‘з”ҹ移еҠЁгҖӮиӢҘиҰҒйҒҝе…Қиҝҷз§Қжғ…еҶөпјҢиҜ·дёҚиҰҒдҪҝз”ЁеөҢеҘ—зҡ„ AP е…ғзҙ гҖӮ
е°Ҷ AP е…ғзҙ иҪ¬жҚўдёәиЎЁж ј
дёҖдәӣ Web и®ҫи®Ўдәәе‘ҳжӣҙе–ңж¬ўйҖҡиҝҮ AP е…ғзҙ жқҘиҝӣиЎҢи®ҫи®ЎпјҢиҖҢдёҚжҳҜдҪҝз”ЁиЎЁж јжқҘеҲӣе»әиҮӘе·ұзҡ„еёғеұҖгҖӮDreamweaver дҪҝжӮЁеҸҜд»ҘдҪҝз”Ё AP е…ғзҙ жқҘеҲӣе»әиҮӘе·ұзҡ„еёғеұҖпјҢ然еҗҺе°Ҷе®ғ们иҪ¬жҚўдёәиЎЁж јпјҲеҰӮжһңж„ҝж„Ҹзҡ„иҜқпјүгҖӮдҫӢеҰӮпјҢеҰӮжһңжӮЁйңҖиҰҒж”ҜжҢҒ 4.0 зүҲд№ӢеүҚзҡ„жөҸи§ҲеҷЁпјҢжӮЁеҸҜиғҪйңҖиҰҒе°Ҷ AP е…ғзҙ иҪ¬жҚўдёәиЎЁж јгҖӮдёҚиҝҮпјҢејәзғҲе»әи®®дёҚиҰҒе°Ҷ AP е…ғзҙ иҪ¬жҚўдёәиЎЁж јпјҢеӣ дёәиҝҷж ·еҒҡдјҡдә§з”ҹеёҰжңүеӨ§йҮҸз©әзҷҪеҚ•е…ғж јзҡ„иЎЁж јпјҢжӣҙдёҚз”ЁиҜҙжҖҘеү§еўһеҠ зҡ„д»Јз ҒдәҶгҖӮеҰӮжһңйңҖиҰҒдёҖдёӘдҪҝз”ЁиЎЁж јзҡ„йЎөйқўеёғеұҖпјҢжңҖеҘҪдҪҝз”Ё Dreamweaver дёӯеҸҜз”Ёзҡ„ж ҮеҮҶиЎЁж јеёғеұҖе·Ҙе…·жқҘеҲӣе»әиҜҘйЎөйқўеёғеұҖгҖӮ
жӮЁеҸҜд»ҘеңЁ AP е…ғзҙ е’ҢиЎЁж јд№Ӣй—ҙжқҘеӣһиҪ¬жҚўпјҢд»Ҙи°ғж•ҙеёғеұҖ并дјҳеҢ–зҪ‘йЎөи®ҫи®ЎгҖӮпјҲ然иҖҢпјҢеҪ“жӮЁе°ҶиЎЁж јиҪ¬жҚўеӣһ AP е…ғзҙ ж—¶пјҢDreamweaver дјҡе°ҶжӯӨиЎЁж јиҪ¬жҚўеӣһ AP DivпјҢжӯӨж“ҚдҪңдёҺеҜ№иЎЁж јиҝӣиЎҢиҪ¬жҚўд№ӢеүҚйЎөйқўдёҠеҸҜиғҪе·Іе…·жңүзҡ„ AP е…ғзҙ зҡ„зұ»еһӢж— е…ігҖӮпјү дёҚиғҪиҪ¬жҚўйЎөйқўдёҠзҡ„зү№е®ҡиЎЁж јжҲ– AP е…ғзҙ пјҢеҝ…йЎ»е°Ҷж•ҙдёӘйЎөйқўдёҠзҡ„ AP е…ғзҙ иҪ¬жҚўдёәиЎЁж јжҲ–е°ҶиЎЁж јиҪ¬жҚўдёә AP DivгҖӮ
жіЁпјҡ еңЁжЁЎжқҝж–ҮжЎЈжҲ–е·Іеә”з”ЁжЁЎжқҝзҡ„ж–ҮжЎЈдёӯпјҢдёҚиғҪе°Ҷ AP е…ғзҙ иҪ¬жҚўдёәиЎЁж јжҲ–е°ҶиЎЁж јиҪ¬жҚўдёә AP DivгҖӮзӣёеҸҚпјҢеә”иҜҘеңЁйқһжЁЎжқҝж–ҮжЎЈдёӯеҲӣе»әеёғеұҖпјҢ然еҗҺеңЁе°ҶиҜҘж–ҮжЎЈеҸҰеӯҳдёәжЁЎжқҝд№ӢеүҚиҝӣиЎҢиҪ¬жҚўгҖӮ
еңЁ AP е…ғзҙ е’ҢиЎЁж јд№Ӣй—ҙиҪ¬жҚў
жӮЁеҸҜд»ҘдҪҝз”Ё AP е…ғзҙ еҲӣе»әеёғеұҖпјҢ然еҗҺе°Ҷ AP е…ғзҙ иҪ¬жҚўдёәиЎЁж јпјҢд»ҘдҪҝжӮЁзҡ„еёғеұҖеҸҜд»ҘеңЁж—©жңҹзҡ„жөҸи§ҲеҷЁдёӯиҝӣиЎҢжҹҘзңӢгҖӮ
еңЁиҪ¬жҚўдёәиЎЁж јд№ӢеүҚпјҢиҜ·зЎ®дҝқ AP е…ғзҙ жІЎжңүйҮҚеҸ гҖӮиҝҳиҰҒзЎ®дҝқжӮЁдҪҚдәҺж ҮеҮҶжЁЎејҸпјҲвҖңи§ҶеӣҫвҖқ>вҖңиЎЁж јжЁЎејҸвҖқ>вҖңж ҮеҮҶжЁЎејҸвҖқпјүдёӯгҖӮ
е°Ҷ AP е…ғзҙ иҪ¬жҚўдёәиЎЁж ј
е°ҶиЎЁж јиҪ¬жҚўдёә AP Div
йҳІжӯў AP е…ғзҙ йҮҚеҸ
з”ұдәҺиЎЁж јеҚ•е…ғж јдёҚиғҪйҮҚеҸ пјҢеӣ жӯӨ Dreamweaver ж— жі•еҹәдәҺйҮҚеҸ зҡ„ AP е…ғзҙ еҲӣе»әиЎЁж јгҖӮеҰӮжһңжӮЁиҰҒе°Ҷж–ҮжЎЈдёӯзҡ„ AP е…ғзҙ иҪ¬жҚўдёәиЎЁж јпјҢиҜ·дҪҝз”ЁвҖңйҳІжӯўйҮҚеҸ вҖқйҖүйЎ№жқҘзәҰжқҹ AP е…ғзҙ зҡ„移еҠЁе’Ңе®ҡдҪҚпјҢдҪҝ AP е…ғзҙ дёҚдјҡйҮҚеҸ гҖӮ
еҪ“еҗҜз”ЁжӯӨйҖүйЎ№ж—¶пјҢдёҚиғҪеңЁзҺ°жңү AP е…ғзҙ еүҚйқўеҲӣе»әдёҖдёӘ AP е…ғзҙ пјҢжҲ–е°Ҷ AP е…ғзҙ 移еҠЁеҲ°жҲ–йҖҡиҝҮи°ғж•ҙеӨ§е°Ҹжү©еұ•еҲ°зҺ°жңү AP е…ғзҙ зҡ„дёҠж–№пјҢжҲ–еңЁзҺ°жңү AP е…ғзҙ еҶ…еөҢеҘ—дёҖдёӘ AP е…ғзҙ гҖӮеҰӮжһңеңЁеҲӣе»әйҮҚеҸ зҡ„ AP е…ғзҙ д№ӢеҗҺеҗҜз”ЁжӯӨйҖүйЎ№пјҢеҲҷеә”жӢ–еҠЁжҜҸдёӘйҮҚеҸ зҡ„ AP е…ғзҙ д»ҘдҪҝе…¶иҝңзҰ»е…¶е®ғ AP е…ғзҙ гҖӮеҰӮжһңеҗҜз”ЁвҖңйҳІжӯў AP е…ғзҙ йҮҚеҸ вҖқпјҢDreamweaver дёҚдјҡиҮӘеҠЁеӣәе®ҡйЎөйқўдёӯзҺ°жңүзҡ„йҮҚеҸ AP е…ғзҙ гҖӮ
еңЁеҗҜз”ЁжӯӨйҖүйЎ№е’Ңйқ йҪҗйҖүйЎ№еҗҺпјҢеҰӮжһңйқ йҪҗдјҡдҪҝдёӨдёӘ AP е…ғзҙ йҮҚеҸ пјҢеҲҷ AP е…ғзҙ е°ҶдёҚдјҡйқ йҪҗеҲ°зҪ‘ж јгҖӮиҜҘе…ғзҙ е°Ҷж”№дёәйқ йҪҗеҲ°жңҖжҺҘиҝ‘зҡ„ AP е…ғзҙ зҡ„иҫ№зјҳгҖӮ
жіЁпјҡ еҚідҪҝеңЁеҗҜз”ЁвҖңйҳІжӯўйҮҚеҸ вҖқйҖүйЎ№еҗҺпјҢд»ҚеҸҜд»Ҙжү§иЎҢжҹҗдәӣж“ҚдҪңжқҘйҮҚеҸ AP е…ғзҙ гҖӮеҰӮжһңжӮЁдҪҝз”ЁвҖңжҸ’е…ҘвҖқиҸңеҚ•жҸ’е…ҘдёҖдёӘ AP е…ғзҙ пјҢеңЁеұһжҖ§жЈҖжҹҘеҷЁдёӯиҫ“е…Ҙж•°еӯ—жҲ–иҖ…йҖҡиҝҮзј–иҫ‘ HTML жәҗд»Јз ҒжқҘйҮҚе®ҡдҪҚ AP е…ғзҙ пјҢеҲҷеҸҜд»ҘеңЁе·ІеҗҜз”ЁжӯӨйҖүйЎ№зҡ„жғ…еҶөдёӢдҪҝ AP е…ғзҙ йҮҚеҸ жҲ–еөҢеҘ—гҖӮеҰӮжһңеҮәзҺ°йҮҚеҸ пјҢиҜ·еңЁвҖңи®ҫи®ЎвҖқи§ҶеӣҫдёӯжӢ–еҠЁеҗ„йҮҚеҸ AP е…ғзҙ д»ҘдҪҝе…¶еҲҶзҰ»гҖӮ
еңЁвҖңAP е…ғзҙ вҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңAP е…ғзҙ вҖқпјүдёӯпјҢйҖүжӢ©вҖңйҳІжӯўйҮҚеҸ вҖқйҖүйЎ№гҖӮ
еңЁвҖңж–ҮжЎЈвҖқзӘ—еҸЈдёӯпјҢйҖүжӢ©вҖңдҝ®ж”№вҖқ>вҖңжҺ’еҲ—йЎәеәҸвҖқ>вҖңйҳІжӯў AP е…ғзҙ йҮҚеҸ вҖқгҖӮ

 гҖӮ
гҖӮ