使切片具有简单的交互效果
使切片具有复杂的交互效果
Fireworks 提供了两种使切片交互的方式:
对于简单的交互,请使用拖放变换图像方法。
对于更复杂的交互,请使用“行为”面板。Fireworks 中的行为与 Adobe Dreamweaver? 行为兼容。在将 Fireworks 变换图像导出到 Dreamweaver 时,可以使用 Dreamweaver 的“行为”面板编辑 Fireworks 行为。
使切片具有简单的交互效果
拖放变换图像方法是创建变换图像和交换图像效果的快速而有效的方法。拖放变换图像方法使您可以确定指针经过切片时该切片所发生的变化。最终结果是通常称为变换图像的图形。
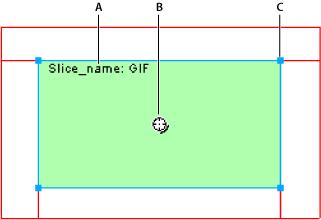
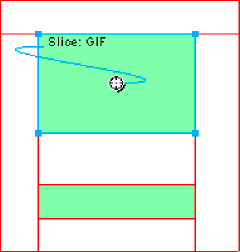
当选定切片时,一个带有十字的圆圈出现在切片的中央。这称为行为手柄。

A.
切片名称
B.
行为手柄
C.
选择手柄
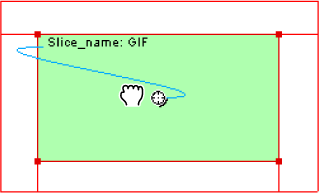
通过从触发切片拖动行为手柄并将其放置在目标切片上,可以轻松地创建变换图像和交换图像效果。触发器和目标可以是同一切片。

注: 热点也具有用于结合变换图像效果的行为手柄。
关于变换图像
变换图像的工作方式都相同:当鼠标指针滑过一个图形时,该操作将触发另一个图形的显示。触发器始终是一个网页对象(切片、热点或按钮)。
最简单的变换图像交换“状态 1”中的图像与其下一级“状态 2”中的图像。也可以创建更复杂的变换图像。交换图像变换图像在图像中可以从任何状态进行交换。不相交变换图像在图像中从非触发器切片的切片进行交换。

在选择一个使用行为手柄或“行为”面板创建的触发器网页对象时,将显示它的所有行为关系。
默认情况下,变换图像交互由一条蓝色行为线表示。
创建并附加简单的变换图像
简单变换图像在顶部状态正下方的状态中进行交换,并且只涉及一个切片。

确保该触发器对象不在共享层上。
选择“编辑”>“插入”>“矩形切片”或“多边形切片”以在触发器对象上方创建切片。
在“状态”面板中单击“新建/重制状态”按钮创建一个新状态。
创建、粘贴或导入用作新状态上的交换图像的图像。
将该图像放在步骤 2 中创建的切片的下方。即使您现在位于状态 2 中,该切片也可见。
在“状态”面板中选择“状态 1”返回到包含原始图像的状态。
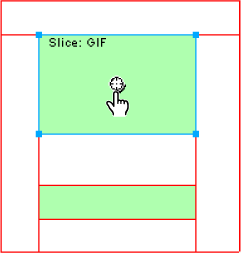
选择切片并将指针放在行为手柄上方。

注: 您可在任何状态中选择该切片。
单击行为手柄,并从菜单中选择“添加简单变换图像行为”。
单击“预览”选项卡并测试简单变换图像,或者按 F12 在浏览器中预览它。
创建并附加不相交变换图像
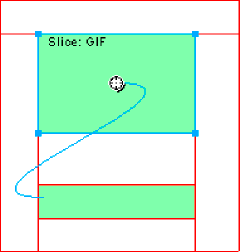
当指针在一个网页对象上方滚动时,不相交变换图像交换另一个网页对象下方的图像。当指针滑过或单击一个触发器图像时,作为响应,在网页的另一个位置中出现一个图像。鼠标滑过的图像为触发器;发生更改的图像为目标。
首先,您必须设置触发器、目标切片以及交换图像所驻留的状态。然后,可以使用一条行为线将触发器链接到目标切片。不相交变换图像的触发器可以是切片、热点或按钮。
选择“编辑”>“插入”>“矩形切片”、“多边形切片”或“热点”,将切片或热点附加到触发器图像上。(如果所选对象是按钮,或者如果切片或热点已经覆盖图像,则省略此步骤。)
在“状态”面板中单击“新建/重制状态”按钮创建一个新状态。
将另一个图像(目标)放置到新状态中。
将该状态放置在画布上的任何位置(除了在步骤 1 创建的切片下方以外)。
选择图像,然后选择“编辑”>“插入”>“矩形切片”或“多边形切片”将切片附加到图像上。
在“状态”面板中选择“状态 1”返回到包含原始图像的状态。
选择覆盖触发器区域(原始图像)的切片、热点或按钮,然后将指针放在行为手柄上。
将触发器切片或热点的行为手柄拖到目标切片上。
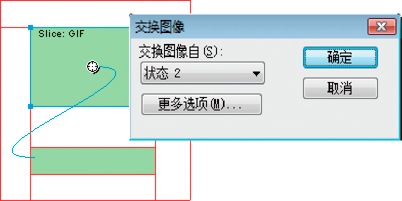
行为线从触发器中心延伸到目标切片左上角,同时打开“交换图像”对话框。

从“交换图像自”弹出菜单中,选择在步骤 2 中创建的状态,然后单击“确定”。
预览和测试不相交变换图像。
将多个变换图像应用到切片

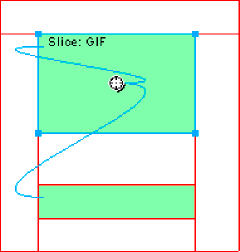
用来触发变换图像行为和不相交变换图像行为的切片
将行为手柄从所选切片拖到同一切片的边缘或其它切片上。
若要创建交换图像,请将手柄拖到相同切片的左上边缘。
若要创建不相交变换图像,请将其拖到另一个切片上。
选择交换图像的状态,然后单击“确定”。
从切片、热点或按钮中删除拖放变换图像
 单击要删除的蓝色行为线,然后单击“确定”。
单击要删除的蓝色行为线,然后单击“确定”。
返回页首
使切片具有复杂的交互效果
使用“行为”面板上的选项创建并编辑自定义交互。自定义交互基于现有行为。
行为选项
注: 对于简单、不相交和复杂的变换图像,建议使用拖放变换图像方法。
简单变换图像
通过将“状态 1”用作“弹起”状态以及将“状态 2”用作“滑过”状态来向所选切片添加变换图像行为。选择此行为后,需要使用同一切片在状态 2 中创建一个图像以创建“滑过”状态。“简单变换图像”选项实际上是包含“交换图像”和“恢复交换图像”行为的行为组。
设置导航栏图像
允许切片成为 Fireworks 导航栏的一部分。作为导航栏一部分的每个切片都必须具有此行为。“设置导航栏图像”选项实际上是一个包含“滑过导航栏”、“按下导航栏”和“恢复导航栏”等行为的行为组。当使用按钮编辑器创建一个包含“包括按下时滑过”状态或“载入时显示按下图像”状态的按钮时,在默认情况下自动为您设置此行为。当创建具有两种状态的按钮时,会为其切片指定简单变换图像行为。当创建具有三种或四种状态的按钮时,会为其切片指定“设置导航栏图像”行为。
注: 不能更改“简单变换图像”和“设置导航栏图像”事件。
交换图像
使用另一个状态的内容或外部文件的内容来替换指定切片下面的图像。
恢复交换图像
将目标对象恢复为它在“状态 1”中的默认外观。
滑过导航栏
为作为导航栏一部分的当前所选切片指定“滑过”状态,还可根据需要指定“预先载入图像”状态和“包括按下时的滑过”状态。
按下导航栏
为作为导航栏一部分的当前所选切片指定“按下”状态,还可根据需要指定“预先载入图像”状态。
恢复导航栏
将导航栏中的所有其它切片恢复到它们的“弹起”状态。
设置弹出菜单
将弹出菜单附加到切片或热点上。当应用弹出菜单行为时,您可以使用“弹出菜单编辑器”。
设置状态栏文本
使您能够定义在大多数浏览器窗口底部的状态栏中显示的文本。
将行为附加到所选切片
单击“行为”面板中的“添加行为”按钮。

A.
“添加行为”按钮
B.
“删除行为”按钮
选择一个或多个行为。
更改激活行为的鼠标事件
选择包含要修改的行为的触发器切片或热点。
与该切片或热点关联的所有行为都显示在“行为”面板中。
选择要编辑的行为。
单击事件旁边的箭头,然后从弹出菜单中选择一个新事件。“简单变换图像”行为没有该选项。
onMouseOver
在指针滑过触发器区域时触发行为。
onMouseOut
在指针离开触发器区域时触发行为。
onClick
在单击触发器对象时触发行为。
onLoad
在载入网页时触发行为。
使用外部图像文件作为交换图像
可以将当前 Fireworks 文档外部的图像用作交换图像的来源。源图像可以是 GIF、GIF 动画、JPEG 或 PNG 格式。如果选择将外部文件作为图像源,则在 Web 浏览器中触发交换图像时,Fireworks 会将该文件与目标切片相交换。
如果文件的宽度和高度与它交换到的切片不同,浏览器会调整文件大小使之适合切片对象。调整文件大小可能会降低其品质,对于 GIF 动画尤其是这样。
在“交换图像”、“滑过导航栏”或“按下导航栏”对话框中,选择“图像文件”,然后单击文件夹图标。
定位到要使用的文件,然后单击“打开”。
如果外部文件是 GIF 动画,请取消选择“预先载入图像”。这样做可以防止在将 GIF 动画显示为变换图像状态时出现问题。
注: Fireworks 可创建图像文件的文档相关路径。如果要导出文档以便在网页上使用,请确保可以从导出的 Fireworks HTML 中访问您的外部图像文件。在 Fireworks 中将外部文件用作交换图像之前,请先将它们放置在您的本地站点中,并且在将文件上传到网页时,确保上传外部图像。
,