一些小零食做成各种图形不仅很有创意重要的是能勾起人的食欲。下面这篇教程就是教大家利用PS制作出美味的巧克力蛋糕立体字体。和之前“PS制作漂亮的鲜花艺术字”、“PS制作可爱的水果字体”这两篇教程类似,都是先利用图层样式做好字体再添加素材,非常的简单实用,喜欢的小伙伴们赶紧学起来吧!
完成的效果图:

步骤1、新建一个大小为591x354像素的文件,选择文本框工具,输入2012这几个数字,选择圆滑一点的字体并加粗。如下所示:

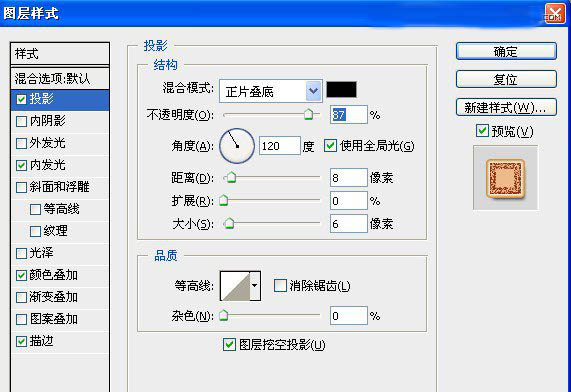
步骤2、双击文字层打开图层样式面板,分别勾选“投影”、“内发光”、“颜色叠加”以及“描边”选项。“投影”的参数设置如下所示:

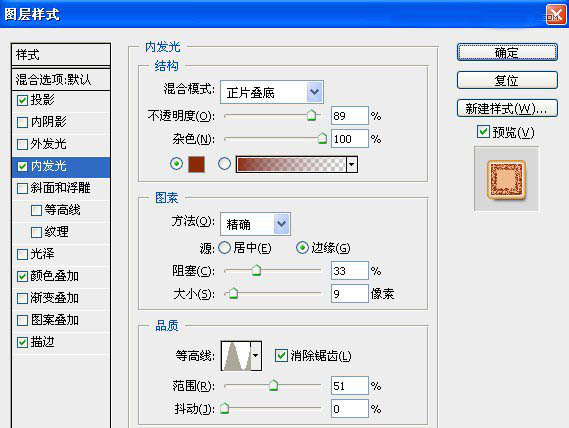
“内发光”的参数设置:

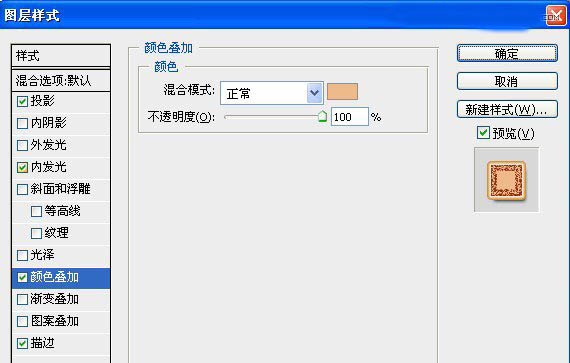
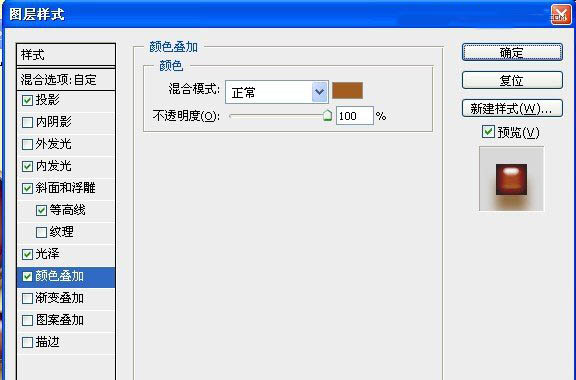
“颜色叠加”的参数设置:

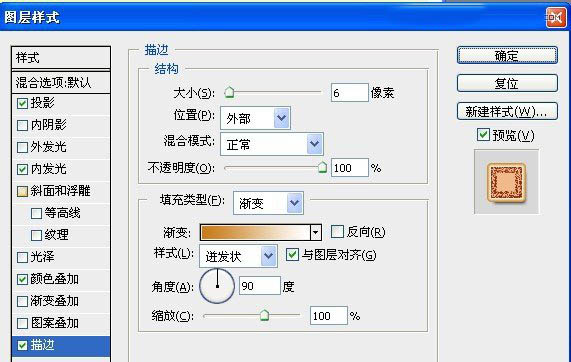
“描边”的参数设置:

设置完成后的效果如下所示:

步骤3、将做好的字体层再复制一层,并稍微像左一动一点,将字体颜色填充为黑色。如下所示:

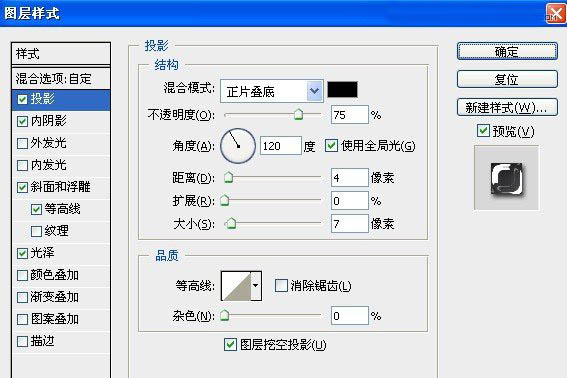
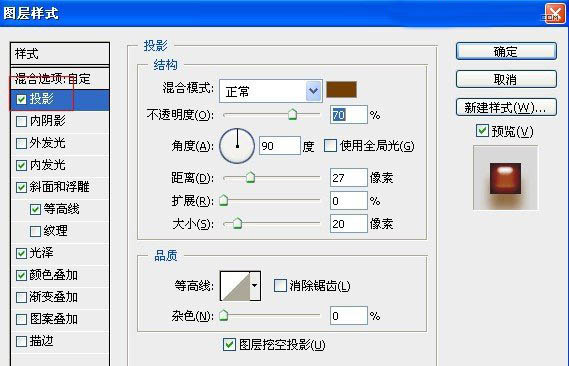
步骤4、双击字体复制层打开图层样式面板,勾选“投影”、“内阴影”、“斜面和浮雕——等高线”以及“光泽”选项。“投影”参数设置如下所示:

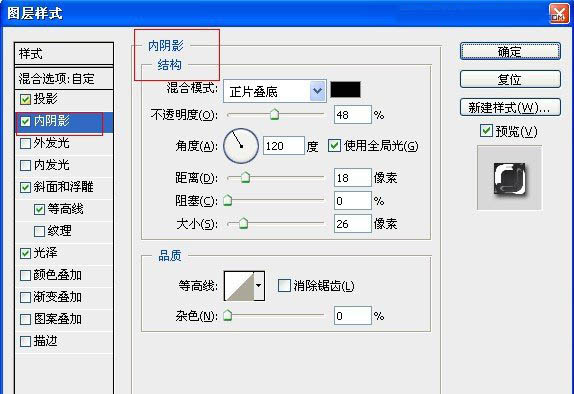
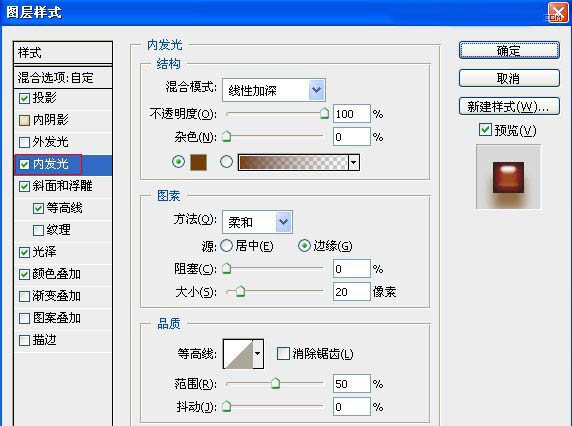
“内阴影”的参数设置:

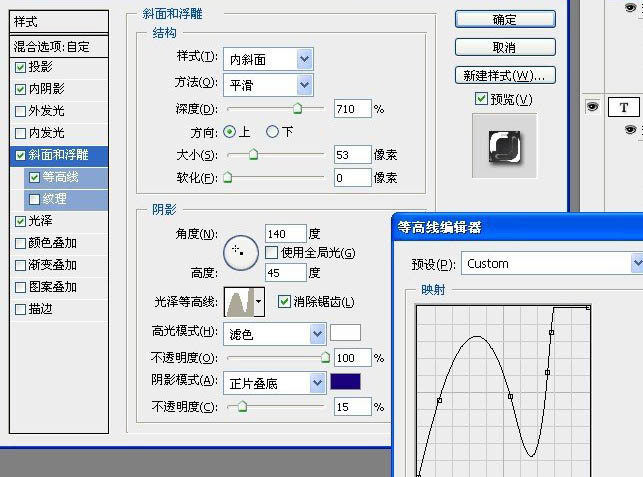
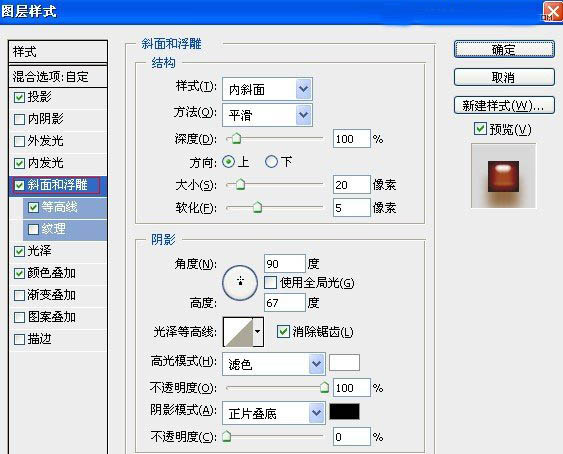
“斜面和浮雕”参数设置:

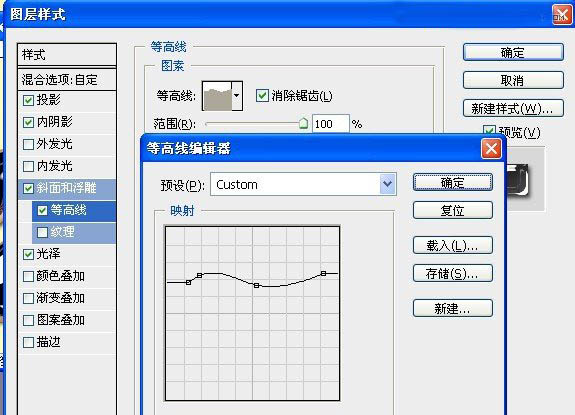
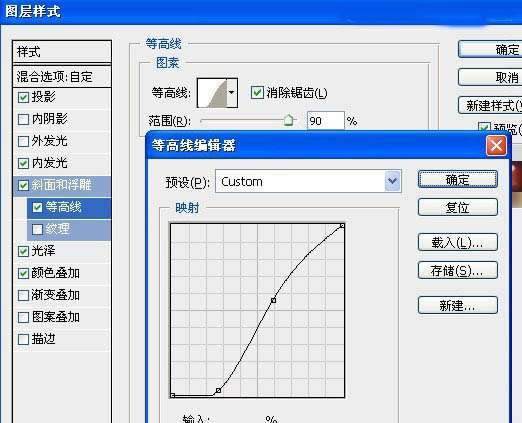
“等高线”设置:

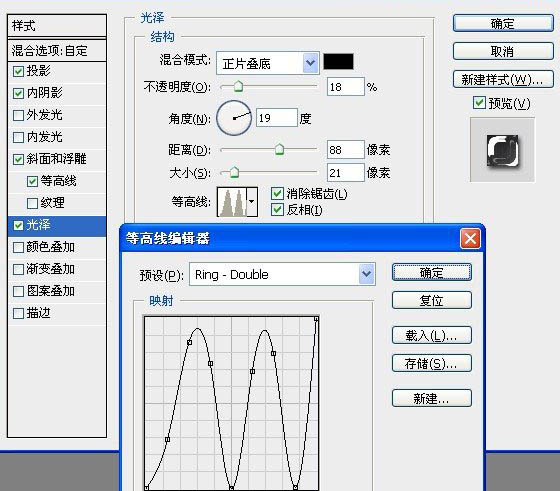
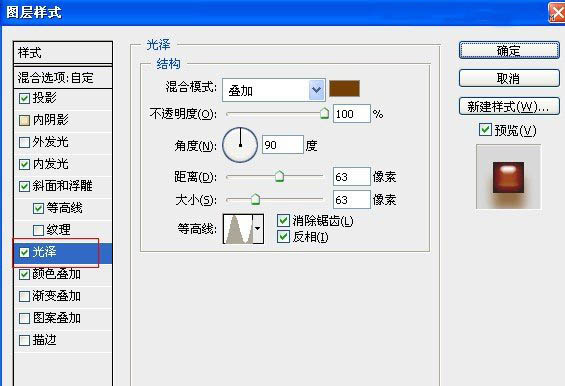
“光泽”参数设置:

设置完成后的效果如下所示:

步骤5、再复制一层字体放在最上面,并稍微像左移动一点,字体填充为玫红色。如下所示:

步骤6、同样打开图层样式面板,分别勾选以下选项并进行相应的参数设置。“投影”:

“内发光”设置:

“斜面和浮雕”设置:

“等高线”设置:

“光泽”设置:

“颜色叠加”设置:

得到的效果如下所示:

步骤7、载入巧克力素材图,并放在字体层上,利用钢笔工具将巧克力的部分抠取出来,调整大小并放在适当的位置。为抠取的巧克力素材层创造剪切蒙版,将鼠标放在巧克力层和字体层之间的分割线上,再按住Ctrl+alt键就可以看到效果了。

最终完成的效果图如下:

总结:对于入门级的菜鸟们来说很容易就能掌握。如果想学习更高级的字体设计,可以查看“PS制作梦幻的泼水文字”、“PS制作抽象风格的艺术字体”。最后非常感谢大家的阅读!
,photoshop字体设计,PS图像设计


