摘要:黄金比例被公认为为最能引起美感的比例, 其比值约为0.618,也被称为“中庸之道”、“黄金分割”, 通常用希腊字母Ф表示这个值。跟小虎一起去感受下什么才是美!
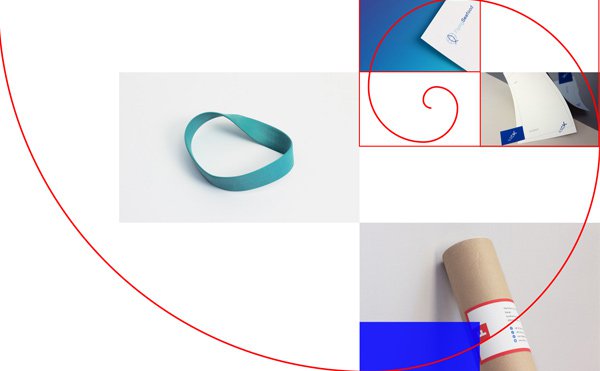
“黄金矩形”
即是说,矩形的短边为长边的 0.618倍。 例如,短边为300 px, 则长边为300 / 0.6180≈485 px。此为黄金矩形。

如果从这个黄金矩形切分一个完美的矩形,余下的会是另一个黄金矩形。

你可以更小的矩形继续做同样的动作,然后再继续切分下去,无限循环,你会得到这个熟悉的图像:

斐波那契序列
斐波那契序列类似于黄金比例,但并非完全如此。 这是一个系列的数字,序列中的下一个数字是前两个的总和。 例如: 0,1,1,2,3,5,8,13,21,34,55,89,144,233,377…这个规则公式是xn = xn-1 + xn-2.
假设我们先从一个正方形开始,然后添加另一个,会得到一个我们所需的矩形:

保持所增加正方形延伸出的最长长度
然后我们再添加另一个等于最长的长度总数的矩形,:

然后一次又一次的:

这可以无限期延续下去,会得出同样的黄金矩形效果,但这次是新建而不是切分。 黄金比例和斐波那契序列都能让我们做出吸引人的比例。
现在让我们来分析一些网站,在这些网站中我们可以看到他们的用法。
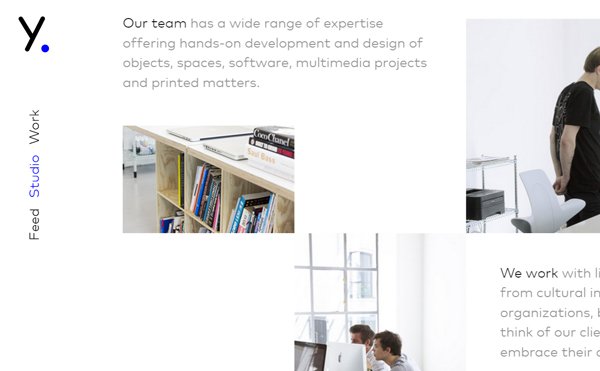
例1:YStudio

yourlocalstudio.dk
这是个关于什么的网站呢?
“Your Local Studio”是一个基于设计和开发的网站,工作室在丹麦哥本哈根,。 他们擅长使用任何形式的视觉概念并用来创作的经验,用来优化网页。
这个网站是关于什么的?
这个网站有两三个页面有用到黄金比例。主页是关键信息的一个概念性诠述。然而,当您访问工作室页面时,会发现它融合了一点传统的web布局与黄金分割矩形,如以下页面:

它为什么是有效的?
想在人群中脱颖而出? 如Yourlocalstudio(yl)所做的,通过利用黄金比例来进行网站设计。 该设计表面上采用了渐进式的组织分明、结构清晰的网格系统,你可能会说,这些一切都看起来像引导。。。留意了越来越多的网站都是以结构更动态的布局来吸引用户注意力
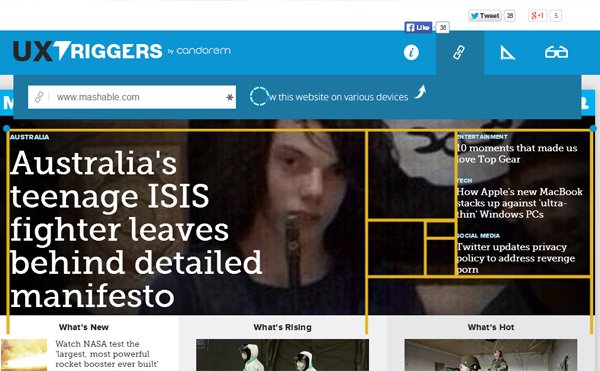
例 2:Mashable

mashable.com
这个网站是关于什么的?
Mashable是一个新闻网站,获取信息的来源地,“连接的一代”的知识和资源。
它如何利用黄金比例的?
我使用了黄金比例的测试UX(用户体验)触发器来演示Mashable如何使用斐波那契序列的布局,内容布局灵活,左边的标题和链接到更多的新闻,由格架分隔。。
它为什么有效?
黄金比例在这里是很有效的,因为它允许一个内容驱动的网站给予信息排版喘息的空间。而类似的网站使用传统的网格布局看起来内容密密麻麻的,但Mashable表明黄金比例非常有效的,即使是无形的。
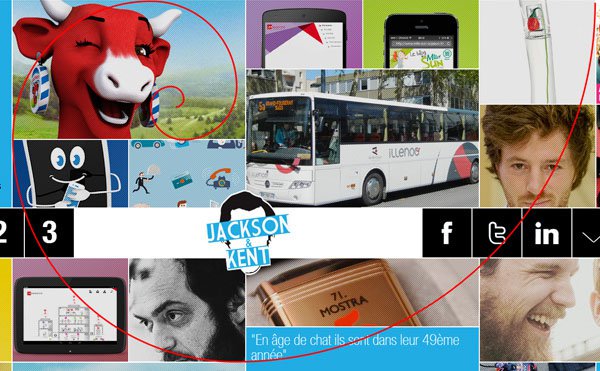
例 3: Jackson & Kent

www.jandk.fr
这是个关于什么的网站?
Jackson & Kent是一个来自法国web生产代理网站。 他们专门从事数字服务如HTML5,CSS3,Drupal,Wordpress,PHP / MySQL,Flash等。
它是如何利用黄金比例的?
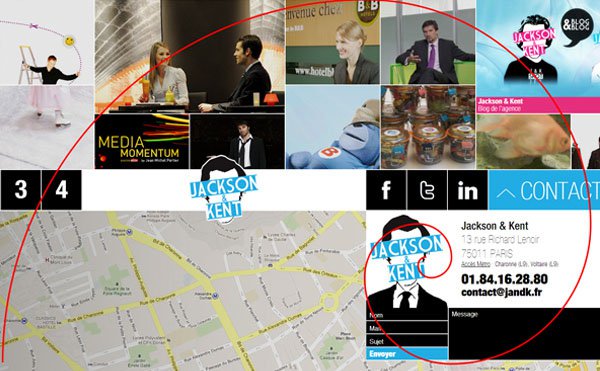
上面的截图展示了如何布局主要是包括了以往客户的工作项目, 它还有一块内容是有关机构本身以及一个导航栏在屏幕的中心, 联系人按钮,如下图所示,也使用黄金分割网格系统并以独特的方式进行组织布局。

为什么它是有效的
这里的例子鼓励你平移网站和探讨其内水平容,在网格视图里和不同尺寸的块形状使内容更直观有趣。因为用户很可能是观看在屏幕上的内容(以及平板上),在横轴的导航上也有分页号码。这是查看每段内容的一种新颖的方法,而且以用户界面作为一个整体。
温故而知新!黄金比例是什么?请看视频 → →
结语:黄金比例自然会吸引用户的眼睛到用户界面上某个特定的点。 作为一个概念,它可以帮助你思考内容的布局以及有效利用层次结构,组合布局,排版,色彩和总体原则,将有助于将你的设计水平提升到一个新的阶段。
更多相关教程:



