ж‘ҳиҰҒпјҡиҝҷдёӘж•ҷзЁӢз”ЁдәҶAI+PSпјҢжҲ‘们е…ҲеңЁAIйҮҢз»ҳеҲ¶еҮәдё»дҪ“еӣҫеҪўпјҢ然еҗҺеңЁPSйҮҢеҜ№еӣҫеҪўиҝӣиЎҢеӨ„зҗҶпјҢйҡҫеәҰе°ұеңЁй«ҳе…үдёҺйҳҙеҪұзҡ„з»ҳеҲ¶пјҢйҖӮеҗҲжңүPSеҹәзЎҖзҡ„з«ҘйһӢиҝӣйҳ¶з»ғжүӢпјҢе‘Ёжң«еҲ«еҒ·жҮ’пјҢжқҘз»ғдёҖеҸ‘гҖӮ
ж•ҷзЁӢзҙ жқҗдёӢиҪҪпјҡзӮ№жҲ‘ еҜҶз Ғ: a6c6
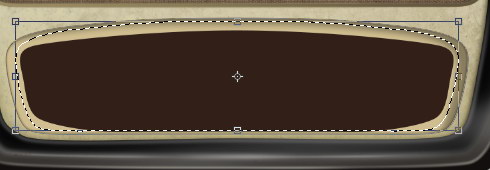
жӯҘйӘӨ61
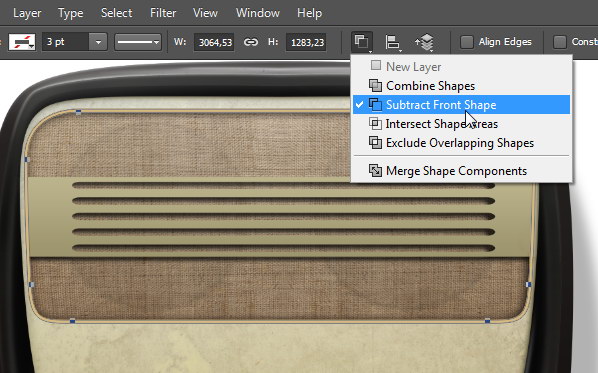
然еҗҺйҖүжӢ©еңҶи§’зҹ©еҪўдёҺеҲҡеҲҡеҒҡеҘҪзҡ„еӣҫеұӮеҮҸеҺ»йЎ¶еұӮеҪўзҠ¶~=.=

жӯҘйӘӨ62
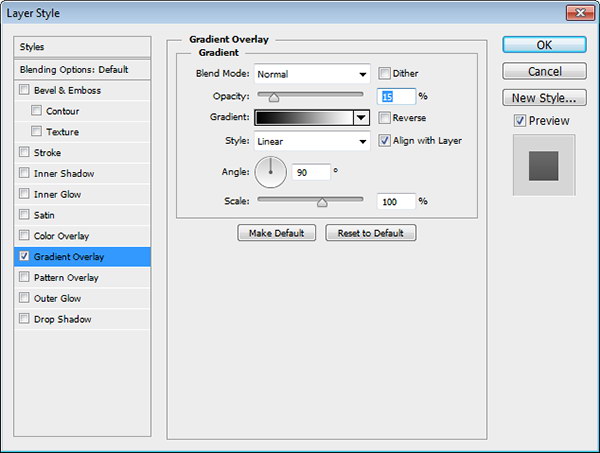
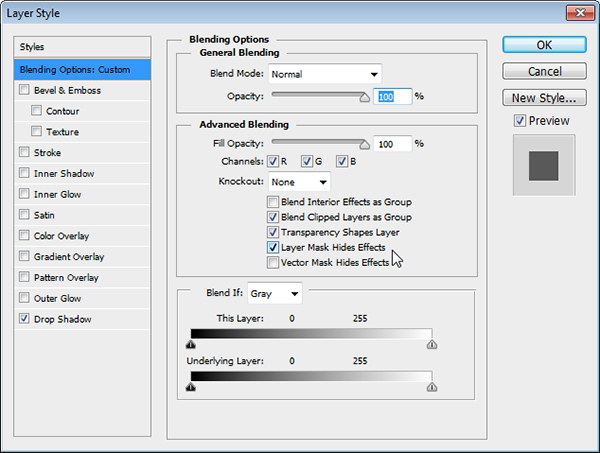
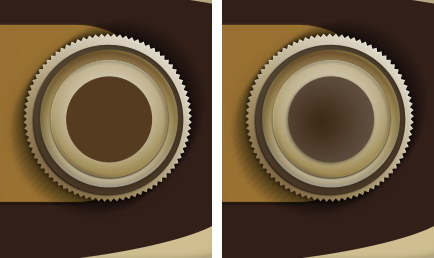
жү“ејҖеӣҫеұӮж ·ејҸпјҢжёҗеҸҳеҸ еҠ -жӯЈеёё-йҖҸжҳҺеәҰ15%пјҢзәҝжҖ§пјҢи§’еәҰ90В°~

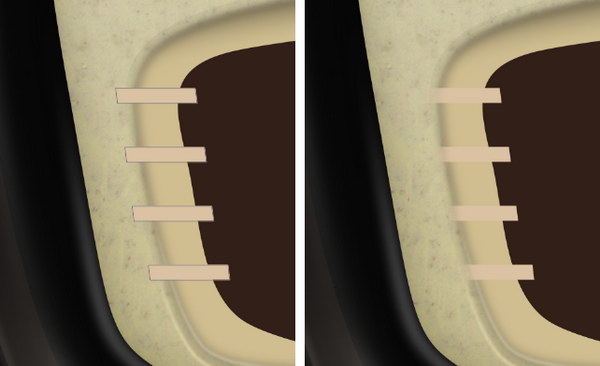
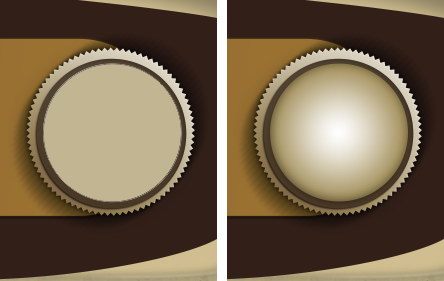
дёӢйқўе°ұжҳҜж·»еҠ жёҗеҸҳеҸ еҠ дёҺдёҚж·»еҠ зҡ„еҜ№жҜ”~

жӯҘйӘӨ63
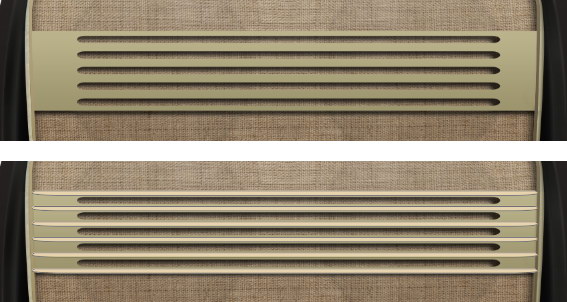
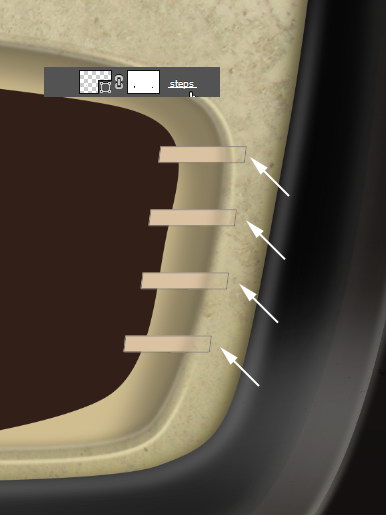
然еҗҺеҶҚи°ғеҮәеңЁAIйҮҢеҒҡеҘҪзҡ„еӣӣдёӘз»Ҷй•ҝзҡ„еңҶи§’зҹ©еҪў~и®ҫзҪ®йўңиүІдёәзЁҚжө…зҡ„йўңиүІ~


жӯҘйӘӨ64
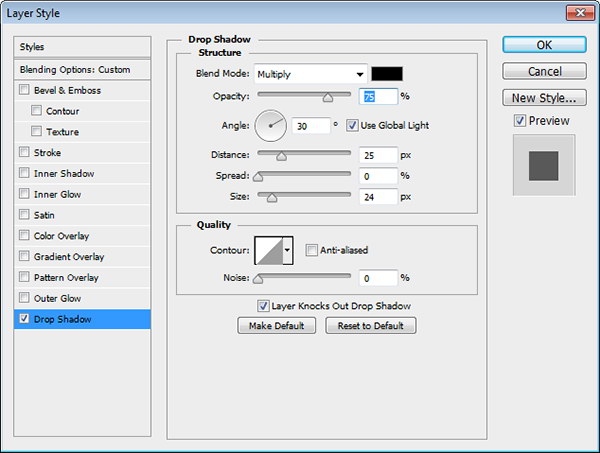
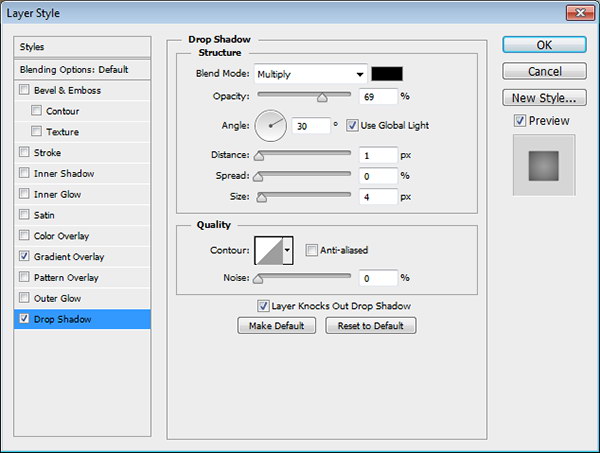
жү“ејҖеӣҫеұӮж ·ејҸпјҢжҠ•еҪұ-жӯЈзүҮеҸ еә•-йҖҸжҳҺеәҰ75%пјҢи§’еәҰ30В°пјҢи·қзҰ»25pxпјҢеӨ§е°Ҹ24px

жӯҘйӘӨ65
然еҗҺеңЁж··еҗҲйҖүйЎ№йҮҢеӢҫйҖүеӣҫеұӮи’ҷзүҲйҡҗи—Ҹ~е•Ұе•Ұе•Ұ~

жӯҘйӘӨ66
ж·»еҠ и’ҷзүҲпјҢ然еҗҺйҡҗи—ҸдёҖдәӣйҳҙеҪұдёҺе·ҰеҸіи¶…еҮәжқҘзҡ„йғЁеҲҶпјҒ

жӯҘйӘӨ67
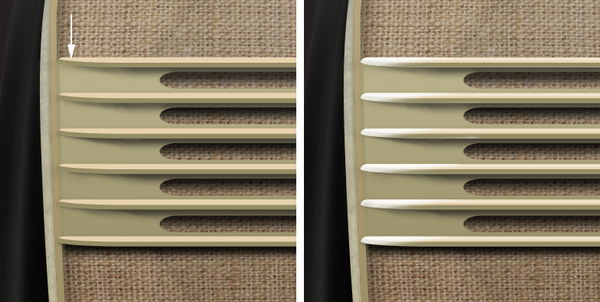
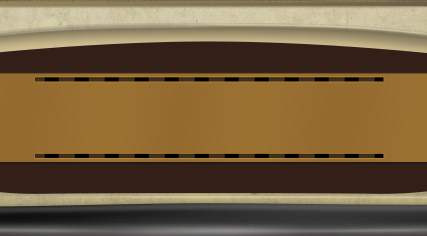
зҺ°еңЁжҲ‘们иҰҒжқҘж·»еҠ ж–°еӣҫеұӮпјҢеңЁеӣҫеұӮдёҠз»ҳеҲ¶й«ҳе…үпјҲзҷҪиүІпјүе“Ұ~

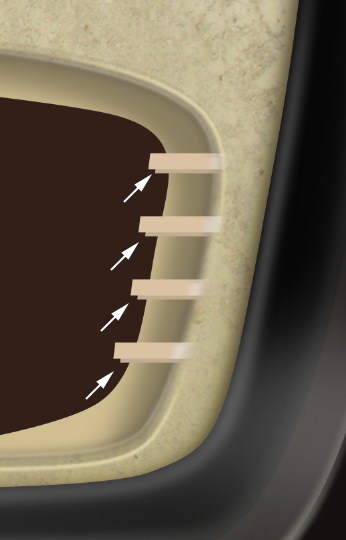
ж•ҲжһңеҜ№жҜ”еҰӮдёӢеӣҫжүҖзӨә~

жӯҘйӘӨ68
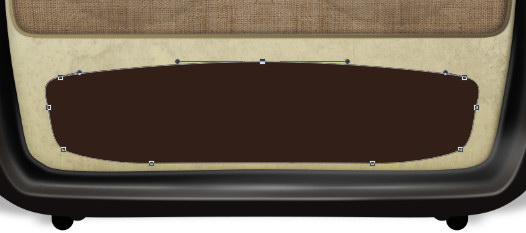
收йҹіжңәи°ғйҹійқўжқҝгҖӮз»ҷиҝҷдёӘеҪўзҠ¶ж”№еҸҳйўңиүІдёә #321f18 ~

жӯҘйӘӨ69
然еҗҺдҪҝз”ЁйўңиүІ#d2bd8eеЎ«е……дёӢйқўзҡ„йӮЈдёӘеӣҫеғҸ~

жӯҘйӘӨ70
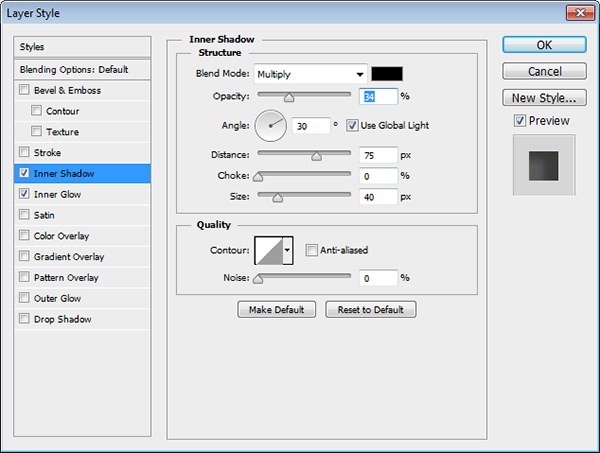
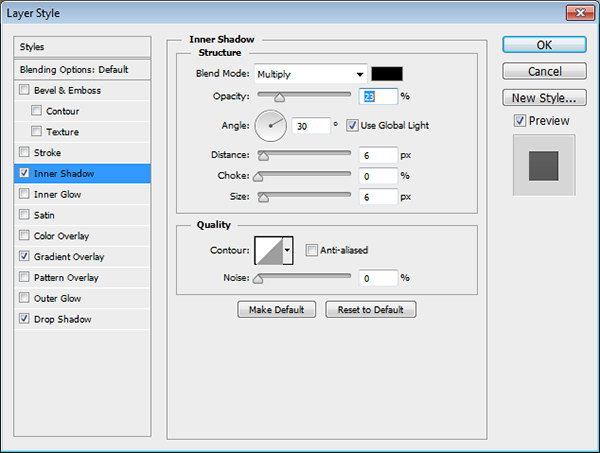
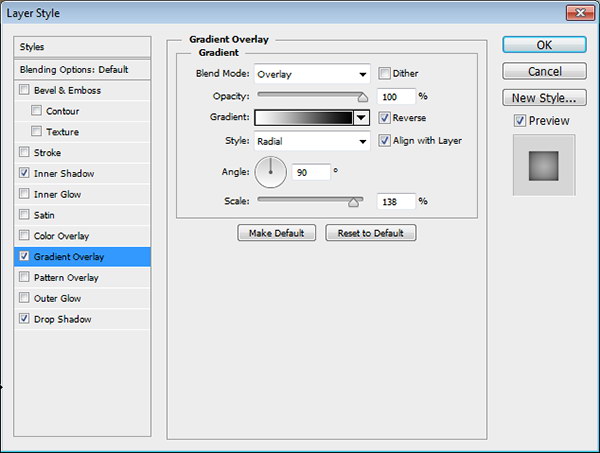
еӣҫеұӮж ·ејҸпјҢеҶ…йҳҙеҪұ-жӯЈзүҮеҸ еә•-йҖҸжҳҺеәҰ34%пјҢи§’еәҰ30В°пјҢе…ЁеұҖе…үпјҢи·қзҰ»75pxпјҢеӨ§е°Ҹ40px~

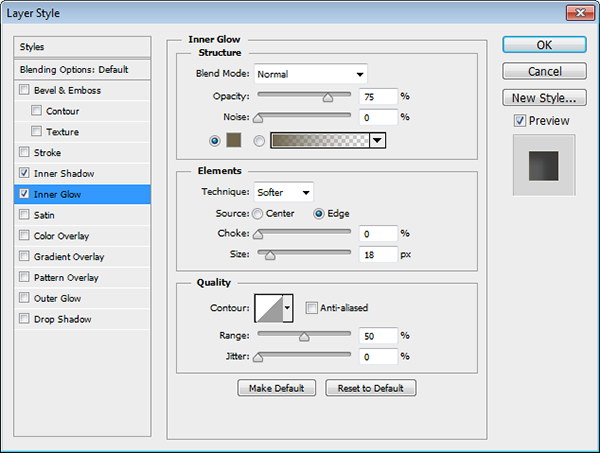
еҶ…еҸ‘е…үпјҢжӯЈеёёпјҢйҖҸжҳҺеәҰ75%пјҢжҹ”е’ҢпјҢиҫ№зјҳпјҢеӨ§е°Ҹ18px~

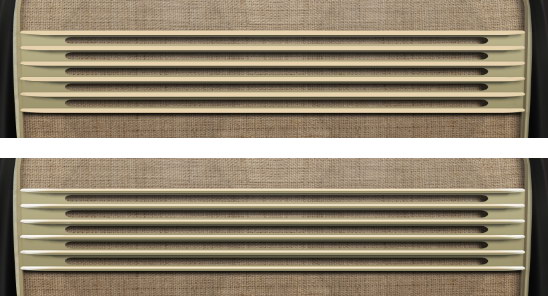
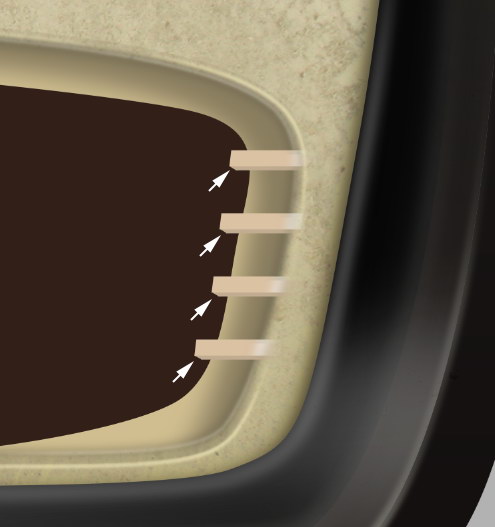
ж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәе“Ұ~

жӯҘйӘӨ71
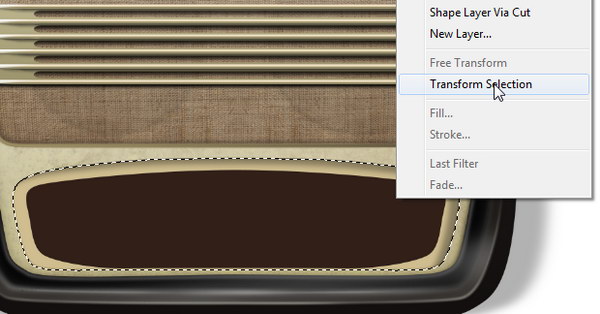
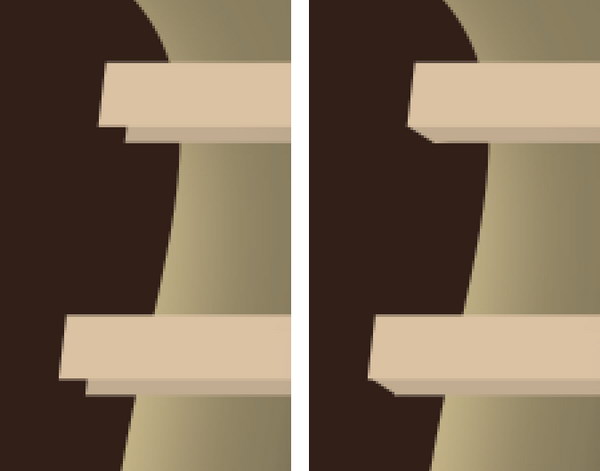
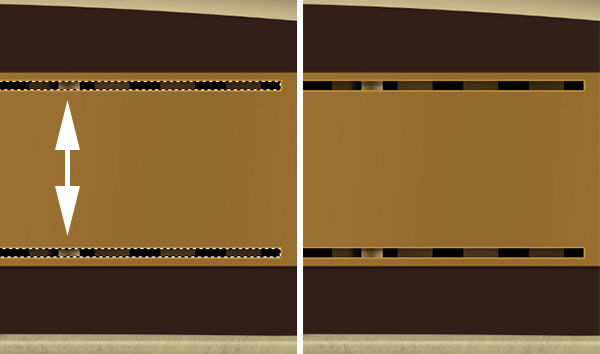
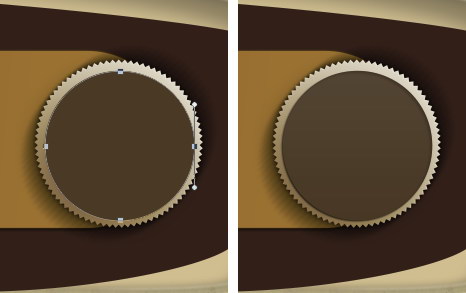
еҸҢеҮ»еҰӮеӣҫжүҖзӨәзҡ„еӣҫеҪўпјҢи°ғеҮәйҖүеҢәпјҢ然еҗҺж”№еҸҳеҪўзҠ¶~

жҢүдҪҸALT+SHIFT然еҗҺе°ҶеҪўзҠ¶жӢ–еҠЁеҸҳеҪўпјҢзӣҙеҲ°дҪ зҡ„еҪўзҠ¶е’ҢжҲ‘们еӣҫйҮҢжүҖзӨәиҝҷжңү~=W=

жӯҘйӘӨ73
з»ҷеӣҫеғҸж·»еҠ и’ҷзүҲпјҢиҝҷж ·дёҚйңҖиҰҒзҡ„ең°ж–№е°ұдјҡиў«йҡҗи—Ҹ~

жӯҘйӘӨ74
жү“ејҖж»Өй•ң>жЁЎзіҠ>й«ҳж–ҜжЁЎзіҠ~

иҫ№зјҳе°ұдјҡиў«иҪҜеҢ–~

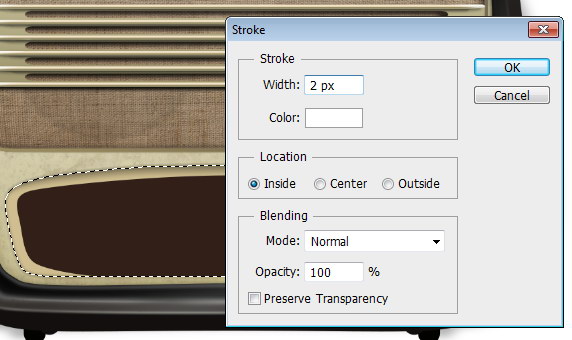
жӯҘйӘӨ75
йҖүжӢ©еӣҫеұӮи’ҷзүҲпјҢи°ғеҮәйҖүеҢәпјҢ然еҗҺж–°еўһеӣҫеұӮпјҢзј–иҫ‘>жҸҸиҫ№пјҢдҪҝз”ЁзҷҪиүІпјҢ2px~

然еҗҺжҲ‘们еҲ¶дҪңеҘҪзҡ„зәҝжқЎе°ұе’ҢдёӢйқўзҡ„еӣҫдёҖж ·дәҶ~

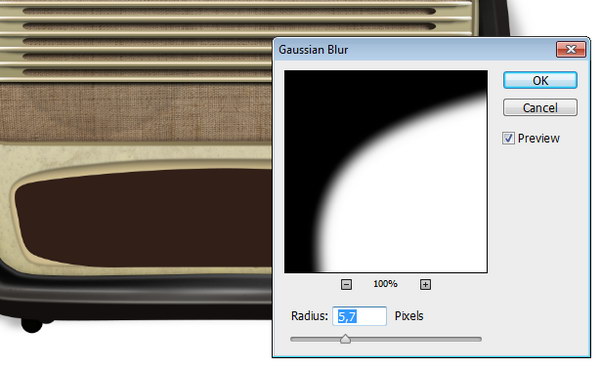
жӯҘйӘӨ76
еңЁиҝӣиЎҢдёҖдёӢй«ҳж–ҜжЁЎзіҠ2pxпјҢе°ҶзәҝжқЎиҪҜеҢ–дёӢ~

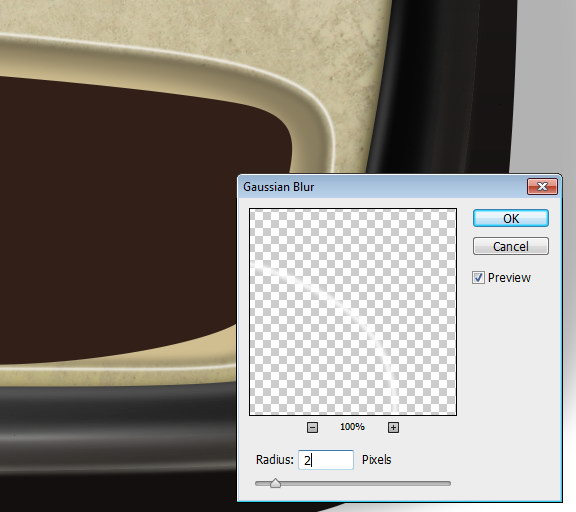
жӯҘйӘӨ77
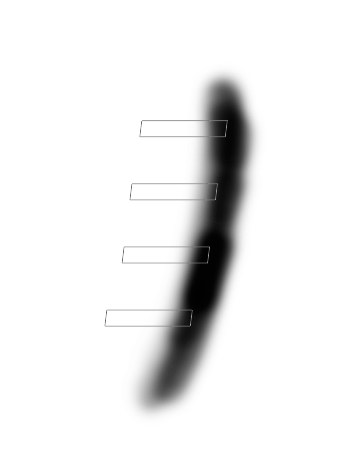
ж·»еҠ и’ҷзүҲ пјҢз”Ёй»‘иүІиҪҜеҢ–笔ж“ҰжӢӯ дёҖдёӢдёӢпјҒ

жӯҘйӘӨ78
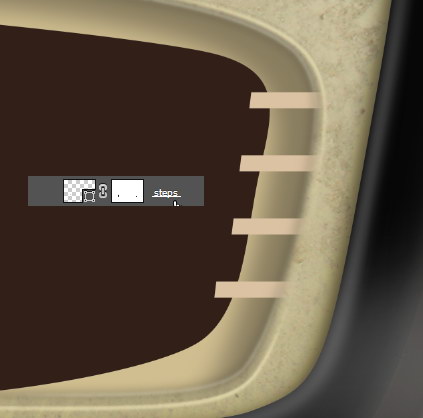
еҶҚж·»еҠ е·ҰеҸідёӨиҫ№е°Ҹзҡ„зҹ©еҪўйҖүжЎҶпјҢдҪҝз”Ё#d2bd8eеЎ«е……е®ғ们~

жӯҘйӘӨ79
ж·»еҠ и’ҷзүҲ然еҗҺж“ҰжӢӯдёҖдёӢиҫ№зјҳ~



жӯҘйӘӨ80
е·Ұиҫ№д№ҹдёҖж ·пјҢж·»еҠ и’ҷзүҲпјҢиҝӣиЎҢж“ҰжӢӯ~

жӯҘйӘӨ81
еңЁеҸіиҫ№еӨҚеҲ¶дёҖж¬Ўзҹ©еҪўпјҢ然еҗҺж”ҫзҪ®еңЁеҺҹжқҘзҡ„зҹ©еҪўзҡ„дёӢж–№пјҢ移еҠЁдёҖдәӣ пјҢд№ҹеҸҜд»Ҙж”№еҸҳдёӢйўңиүІ~зӣёеҪ“дәҺйҳҙеҪұе“Ұ~

жӯҘйӘӨ82
е·Ұиҫ№д№ҹдёҖж ·~

жӯҘйӘӨ83
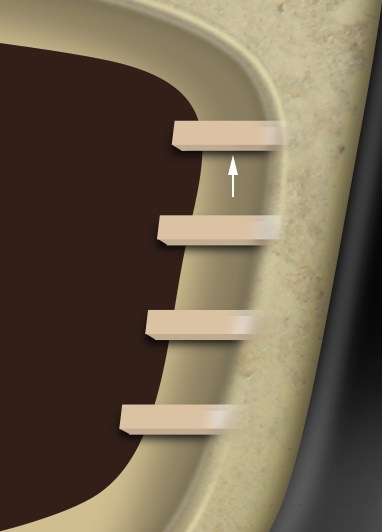
дёәдәҶи®©еӣҫеҪўзңӢдёҠеҺ»жӣҙе®ҢзҫҺпјҢз”»дёҖдёӘе°Ҹзҡ„дёүи§’еҪўпјҢж”ҫзҪ®еңЁдёӨдёӘдёҠдёӢзҡ„зҹ©еҪўд№Ӣй—ҙе“Ұ~


жӯҘйӘӨ84
ж·»еҠ ж–°зҡ„еӣҫеұӮпјҢз”»дёҖдәӣйҳҙеҪұ~


жӯҘйӘӨ85
зҺ°еңЁ~жҲ‘们жқҘж·»еҠ еңҶи§’зҹ©еҪўпјҢи®ҫзҪ®йўңиүІдёә#976e30~=O=

жӯҘйӘӨ86
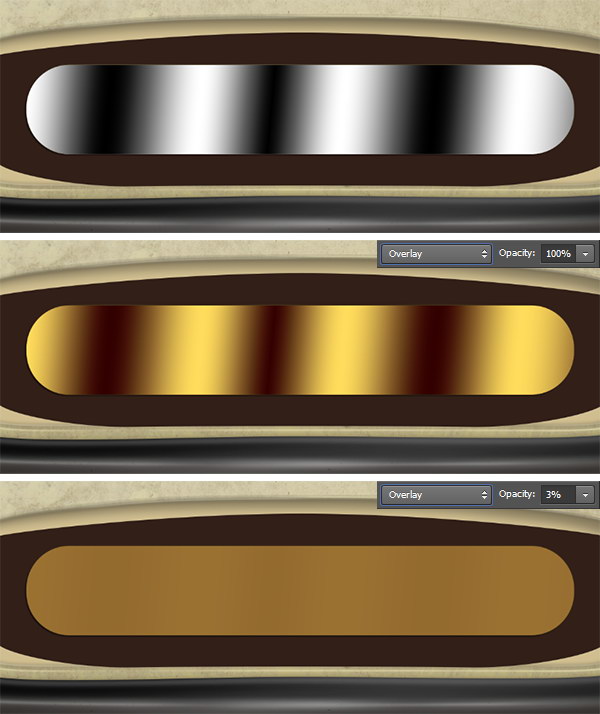
ж·»еҠ ж–°зҡ„еӣҫеұӮ然еҗҺж·»еҠ жёҗеҸҳжҳ е°„~ж”№еҸҳеӣҫеұӮж··еҗҲжЁЎејҸдёәеҸ еҠ пјҢйҖҸжҳҺеәҰж”№дёә3%

жӯҘйӘӨ87
зҺ°еңЁжү“ејҖдёӨдёӘзҹ©еҪўпјҢж”№еҸҳйўңиүІдёә #4e3315~

жӯҘйӘӨ88
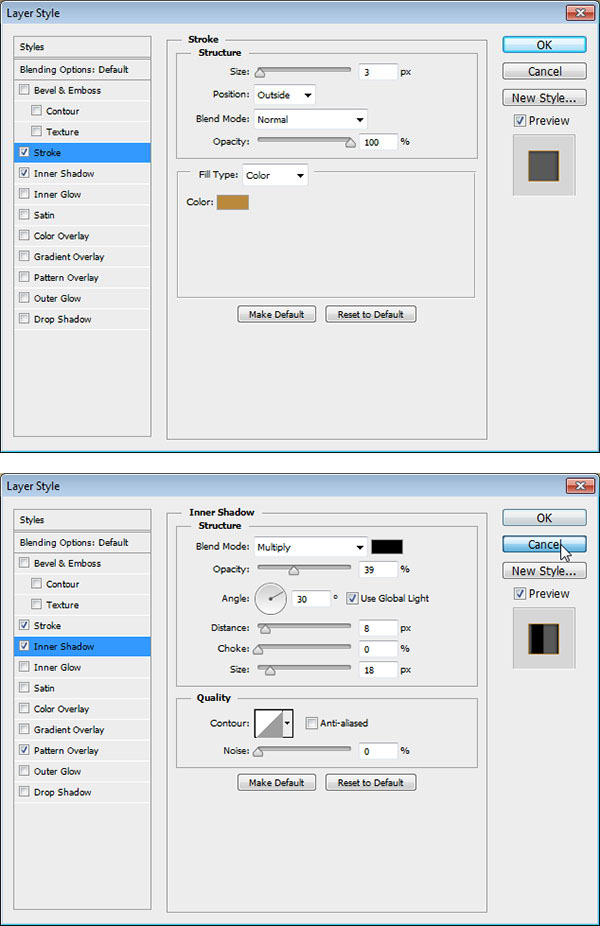
з»ҷдёӨдёӘзҹ©еҪўж·»еҠ еӣҫеұӮж ·ејҸ~жҸҸиҫ№-еӨ§е°Ҹ3pxпјҢеӨ–йғЁпјҢжӯЈеёё~еҶ…йҳҙеҪұ-жӯЈзүҮеҸ еә•пјҢйҖҸжҳҺеәҰ39%пјҢи§’еәҰ30В°~и·қзҰ»8pxпјҢеӨ§е°Ҹ16px~

жӯҘйӘӨ89
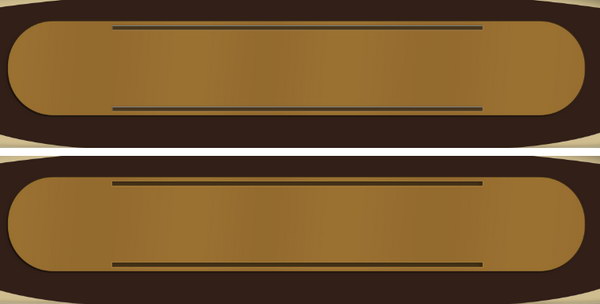
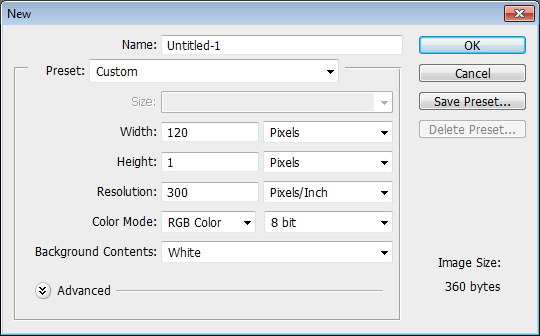
зҺ°еңЁжҲ‘们жқҘж–°е»әж–Ү件пјҢеӨ§е°Ҹдёә120 Г— 1pxе“Ұ ~

жӯҘйӘӨ90
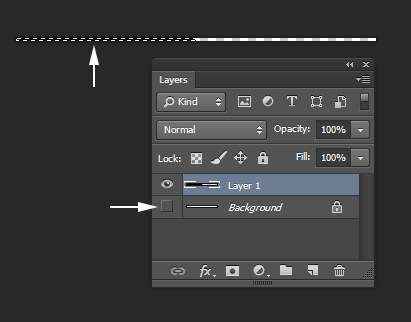
ж·»еҠ ж–°зҡ„еӣҫеұӮ并йҡҗи—ҸиғҢжҷҜеӣҫеұӮ~然еҗҺеЎ«е……еӣҫеұӮзҡ„дёҖеҚҠдёәй»‘иүІ~

жӯҘйӘӨ91
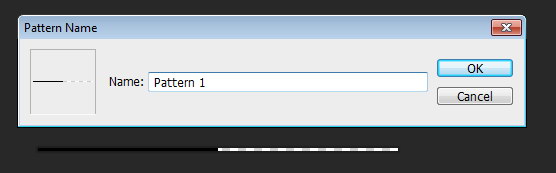
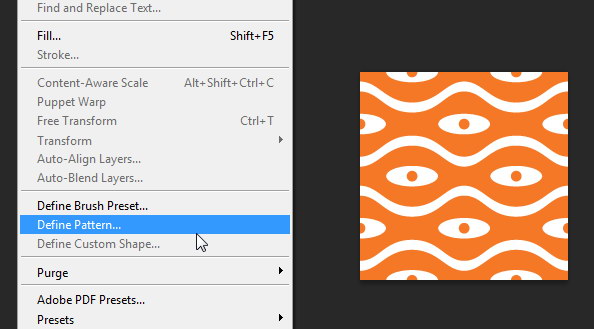
е…ЁйҖүеҗҺпјҢзј–иҫ‘>е®ҡд№үеӣҫжЎҲ~

жӯҘйӘӨ92
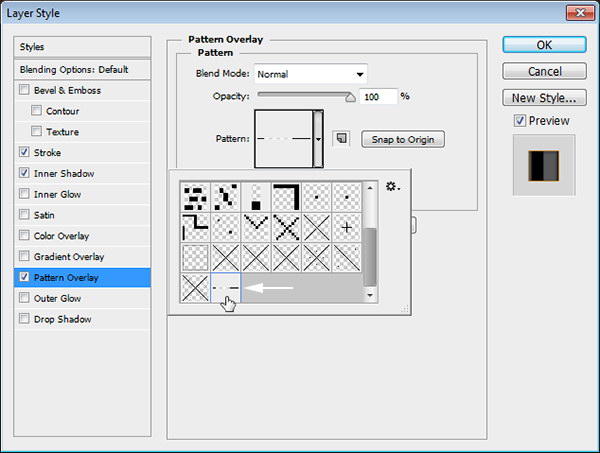
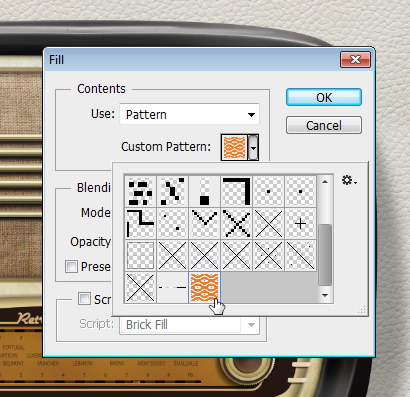
еӣһеҲ°ж”¶йҹіжңәж–Ү件~然еҗҺеңЁдёӨдёӘдёҠдёӢзҡ„зҹ©еҪўйҮҢжү“ејҖеӣҫеұӮж ·ејҸпјҢйҖүжӢ©еӣҫжЎҲеҸ еҠ пјҢйҖүжӢ©жҲ‘们еҲҡеҲҡеҒҡеҘҪзҡ„еӣҫжЎҲе“Ұ~

ж•ҲжһңеҰӮеӣҫжүҖзӨә~

жӯҘйӘӨ93
ж–°е»әеӣҫеұӮпјҢCtrl+еҚ•еҮ»йҖүжӢ©зҹ©еҪўпјҢи°ғеҮәйҖүеҢәпјҢз”»дёҖдёӘзҹ©еҪўеҶ…зҡ„еӣҫеҪў~иҝҷе°ҶдјҡеҸҳжҲҗе°„йў‘жҢҮж ҮгҖӮ

жӯҘйӘӨ94
жҲ‘们дёҖе®ҡиҰҒи®°дҪҸж”ҫзҪ®еҘҪж–Үеӯ—е“Ұ~

жӯҘйӘӨ95
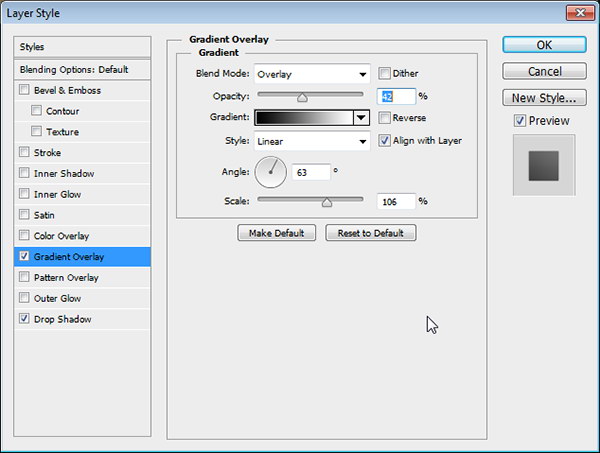
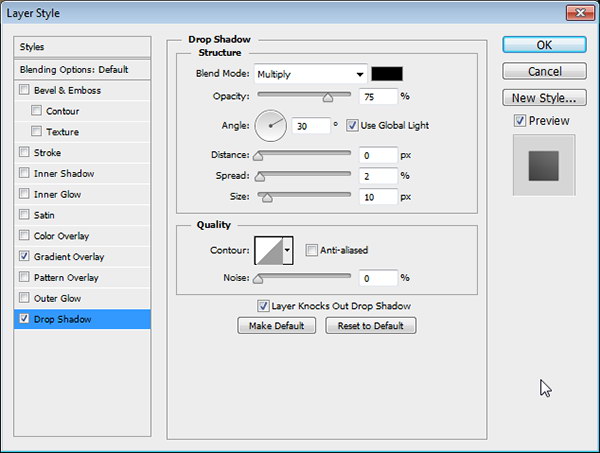
жҢүй’®гҖӮзҺ°еңЁжҲ‘们жҠҠжҢүй’®еЎ«е……йўңиүІдёә#af9f7bпјҢ然еҗҺжү“ејҖеӣҫеұӮж ·ејҸ~

жёҗеҸҳеҸ еҠ -еҸ еҠ -ж— д»ҝиүІпјҢзәҝжҖ§пјҢи§’еәҰ63В°~иҢғеӣҙ106%

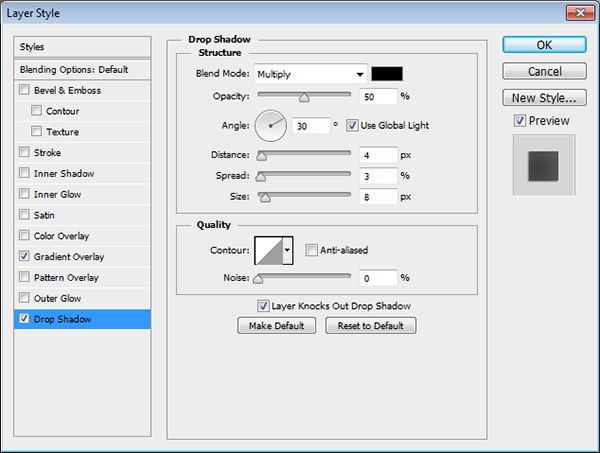
жҠ•еҪұ-жӯЈзүҮеҸ еә•пјҢйҖҸжҳҺеәҰ75%пјҢи§’еәҰ30В°пјҢжү©еұ•2%пјҢеӨ§е°Ҹ10px~

жӯҘйӘӨ96
Ctrl+еҚ•еҮ»жҢүй’®пјҢеҒҡеҮәйҖүеҢәпјҢ然еҗҺж–°е»әеӣҫеұӮ并填充黑иүІпјҢжҠҠй»‘иүІзҡ„жҢүй’®еӣҫеұӮж”ҫеңЁйҮ‘еұһиҙЁж„ҹжҢүй’®еӣҫеұӮеҗҺйқўпјҢжҺҘдёӢжқҘжҲ‘们用黑иүІжҢүй’®еӣҫеұӮеҒҡжҢүй’®зҡ„йҳҙеҪұе“Ұ~

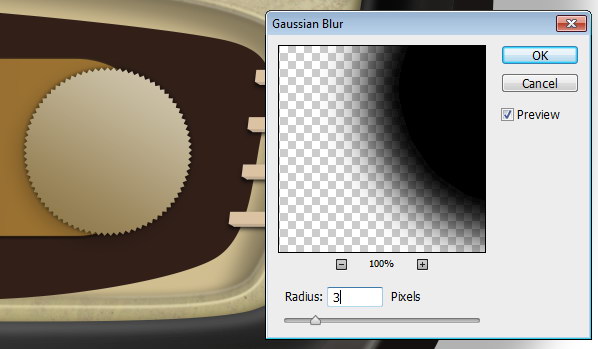
жӯҘйӘӨ97
й«ҳж–ҜжЁЎзіҠй»‘иүІйҳҙеҪұпјҢеӨ§жҰӮ3px~

жӯҘйӘӨ98
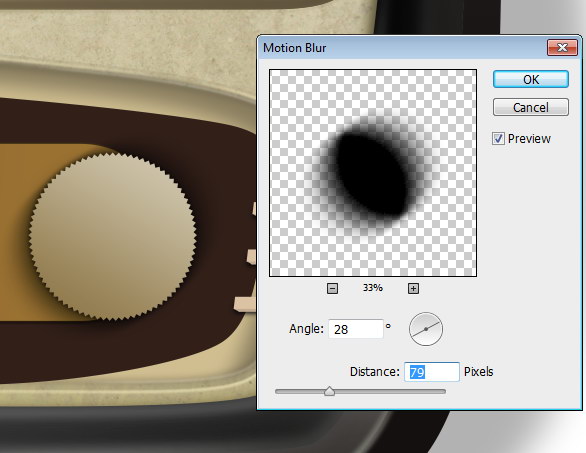
дёәдәҶи®©йҳҙеҪұзңӢдёҠеҺ»жӣҙеҠ зҡ„зңҹе®һпјҢжҲ‘们еҶҚжқҘеӨҚеҲ¶дёҖж¬ЎйҳҙеҪұпјҢ然еҗҺз”ЁеҠЁж„ҹжЁЎзіҠжҠҠйҳҙеҪұжү©еӨ§пјҢеӨ§жҰӮ79px~и§’еәҰж”№еҸҳдёә28В°~

жӯҘйӘӨ99
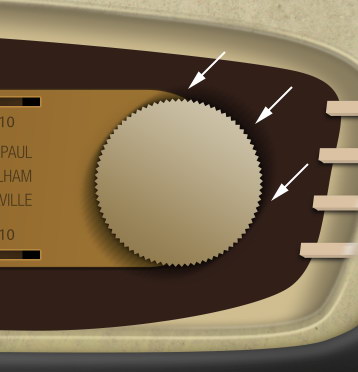
然еҗҺжҲ‘们е°ұз”Ёз”ЁиҪҜж©Ўзҡ®ж“Ұе·Ҙе…·ж“ҰжӢӯеҺ»дёҖдәӣдёҚйңҖиҰҒзҡ„йғЁеҲҶ~

ж·»еҠ дёҖдёӘж–°зҡ„еӣҫеұӮеңЁйҮ‘еұһиҙЁж„ҹжҢүй’®дёҠж–№пјҢз”Ёй»‘иүІиҪҜ笔еҲ·е·Ҙе…·з”»дёҖдёӢпјҢз”»еҫ—е’ҢдёӢйқўзҡ„еӣҫе·®дёҚеӨҡе°ұеҸҜд»Ҙе•Ұ~

жӯҘйӘӨ101
ж”№еҸҳеӣҫеұӮж··еҗҲжЁЎејҸдёәеҸ еҠ пјҢи®°еҫ—иҰҒжҠҠйҖҸжҳҺеәҰж”№еҸҳдёә70%е“Ұ~(^o^)/~

жӯҘйӘӨ102
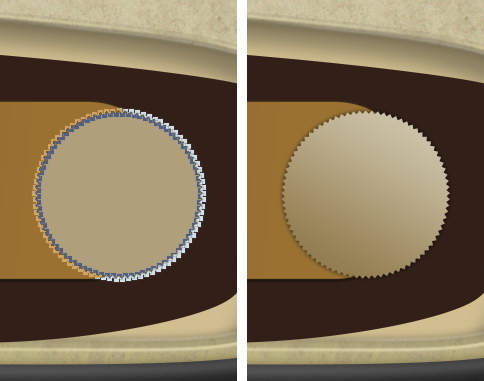
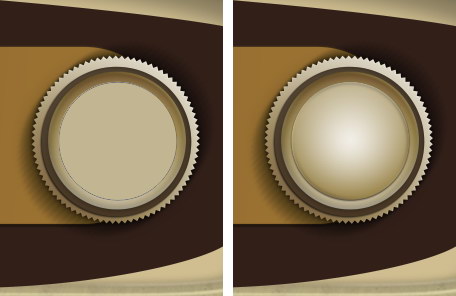
еҶҚжү“ејҖйҮҢйқўзҡ„еңҶпјҢеЎ«е……йўңиүІ #4a3925пјҢд№ӢеҗҺжҲ‘们е°ұжқҘж·»еҠ еӣҫеұӮж ·ејҸе•Ұ~

еҶ…йҳҙеҪұ=жӯЈзүҮеҸ еә•-йҖҸжҳҺеәҰ23%пјҢи§’еәҰ30В°пјҢи·қзҰ»6pxпјҢеӨ§е°Ҹ6px~

жёҗеҸҳеҸ еҠ -жӯЈеёёпјҢйҖҸжҳҺеәҰ5%пјҢзәҝжҖ§пјҢи§’еәҰ90В°

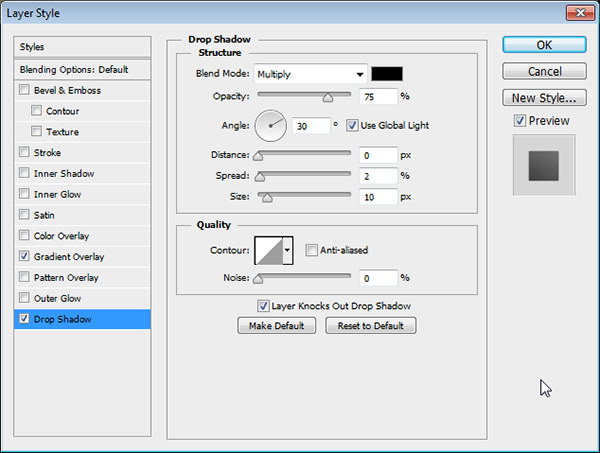
жҠ•еҪұ-жӯЈзүҮеҸ еә•пјҢйҖҸжҳҺеәҰ75%пјҢи§’еәҰ30В°пјҢи·қзҰ»2pxпјҢеӨ§е°Ҹ2px

жӯҘйӘӨ103
еҶҚжҠҠжӣҙе°Ҹзҡ„еңҶеҪўжү“ејҖпјҢеЎ«е……йўңиүІдёә#c2b592пјҢдёҖж ·д№ҹиҰҒжү“ејҖеӣҫеұӮж ·ејҸ~

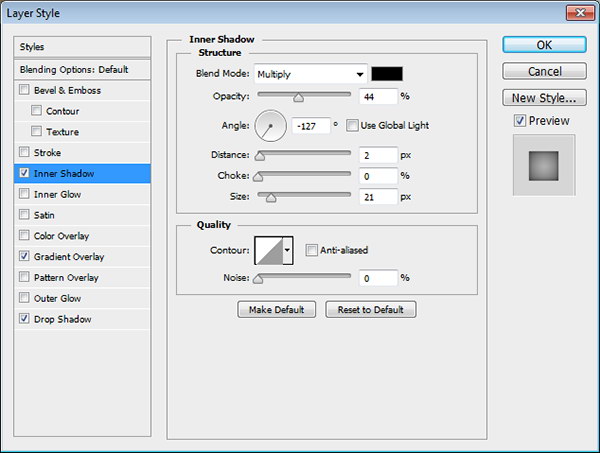
еҶ…йҳҙеҪұ-жӯЈзүҮеҸ еә•пјҢйҖҸжҳҺеәҰ44%пјҢи§’еәҰ-127В°пјҢи·қзҰ»2pxпјҢеӨ§е°Ҹ21px~

жёҗеҸҳеҸ еҠ -еҸ еҠ пјҢйҖҸжҳҺеәҰ100%пјҢеҫ„еҗ‘пјҢеҸҚзӣёпјҢдёҺеӣҫеұӮеҜ№йҪҗпјҢи§’еәҰ90В°пјҢиҢғеӣҙ138%~

жҠ•еҪұ-жӯЈзүҮеҸ еә•пјҢйҖҸжҳҺеәҰ32%пјҢи§’еәҰ30В°пјҢи·қзҰ»1pxпјҢеӨ§е°Ҹ9px

жӯҘйӘӨ104
еңЁеӣҫеұӮжңҖйЎ¶еұӮж–°е»әдёҖдёӘеӣҫеұӮ然еҗҺж”№еҸҳе…¶ж··еҗҲжЁЎејҸдёәеҸ еҠ пјҢжҢүдҪҸCtrl + Alt + GеҸҳеҹҺеүӘеҲҮи’ҷзүҲ~然еҗҺз”ЁиҪҜй»‘иүІз”»з¬”еңЁиҫ№зјҳеӨ„з”»дёҖдәӣйҳҙеҪұе“Ұ~

жӯҘйӘӨ105
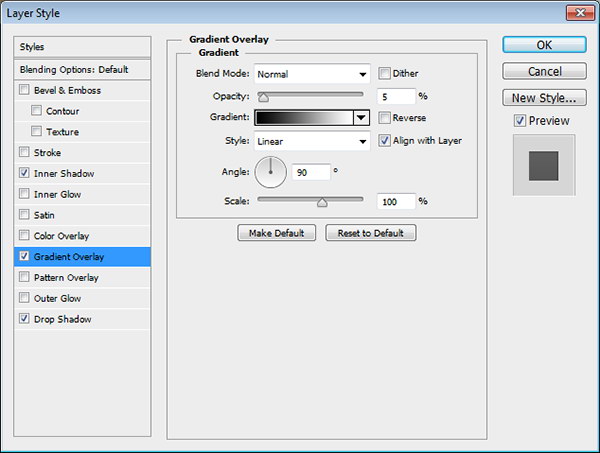
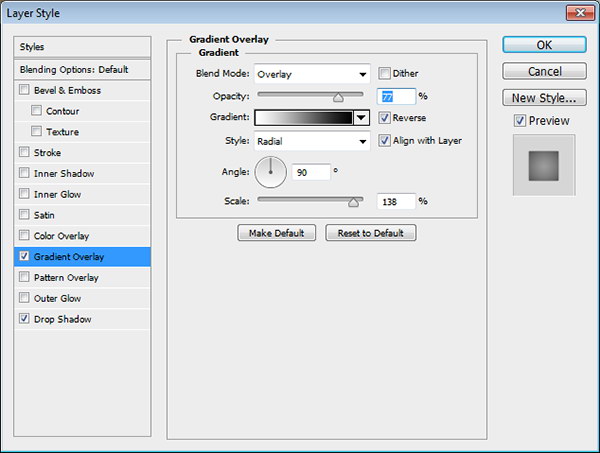
еҶҚжҠҠеҸҰдёҖдёӘеңҶжү“ејҖпјҢз”ЁйўңиүІ #c2b592еЎ«е……е®ғпјҢеҶҚеңЁеӣҫеұӮж ·ејҸйҮҢеә”з”ЁжёҗеҸҳеҸ еҠ е’ҢжҠ•еҪұ~

жёҗеҸҳеҸ еҠ -еҸ еҠ пјҢйҖҸжҳҺеәҰ77%пјҢеҫ„еҗ‘ пјҢи§’еәҰ90В°пјҢиҢғеӣҙ138%

жҠ•еҪұ-жӯЈзүҮеҸ еә•пјҢйҖҸжҳҺеәҰ69%пјҢи§’еәҰ30В°пјҢдҪҝз”Ёе…ЁеұҖе…ү пјҢ然еҗҺи·қзҰ»1pxпјҢеӨ§е°Ҹ4px~

жӯҘйӘӨ106
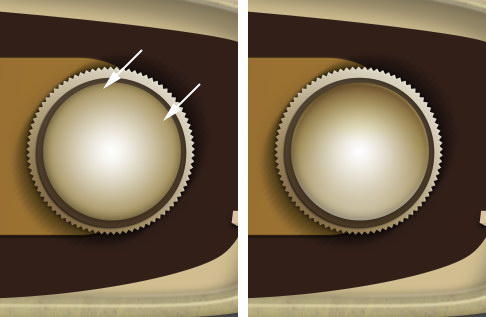
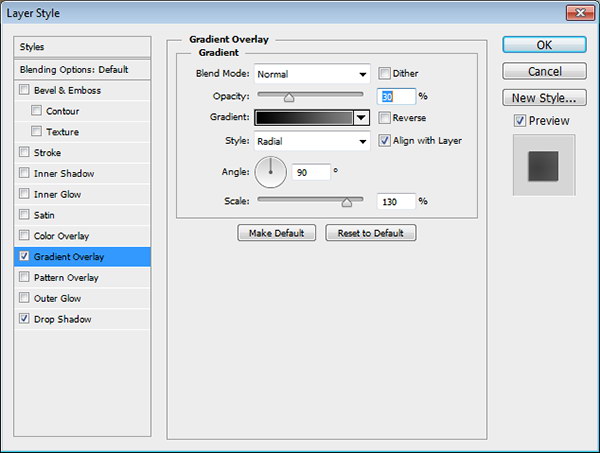
зҺ°еңЁжҲ‘们жқҘеӨ„зҗҶжңҖе°Ҹзҡ„еңҶпјҢеЎ«е……йўңиүІдёә#553b20пјҢжқҘжқҘжқҘпјҢиҝҳжҳҜжқҘжү“ејҖеӣҫеұӮж ·ејҸпјҒ=W=

жёҗеҸҳеҸ еҠ -жӯЈеёёпјҢйҖҸжҳҺеәҰ30%пјҢеҫ„еҗ‘пјҢи§’еәҰ90В°пјҢиҢғеӣҙ130%~

жҠ•еҪұ-жӯЈзүҮеҸ еә•пјҢйҖҸжҳҺеәҰ50%пјҢи§’еәҰ30В°пјҢдҪҝз”Ёе…ЁеұҖе…үпјҢи·қзҰ»4pxпјҢжү©еұ•3pxпјҢеӨ§е°Ҹ8pxе•Ұ~

жӯҘйӘӨ107
еҶҚеңЁжңҖйЎ¶еұӮж–°е»әдёҖдёӘеӣҫеұӮпјҢи®ҫзҪ®дёәеүӘиҙҙи’ҷзүҲпјҢ然еҗҺж”№еҸҳеӣҫеұӮж··еҗҲжЁЎејҸдёәеҸ еҠ пјҢе’ұ们иҝҳжҳҜз”ЁиҪҜй»‘иүІз”»з¬”е’ҢзҷҪиүІз”»з¬”з”»еҮәй«ҳе…үдёҺйҳҙеҪұ~дёҖзӣҙз”»еҲ°зңӢдёҠеҺ»еҫҲзңҹе®һдёәжӯўе“ҹ~пёҝ(пҝЈпё¶пҝЈ)пёҝ

жӯҘйӘӨ108
зҺ°еңЁжҲ‘们差дёҚеӨҡеҒҡе®ҢжҢүй’®иҝҷйғЁеҲҶдәҶпјҢдёҚиҝҮиҝҳжІЎе®Ң~
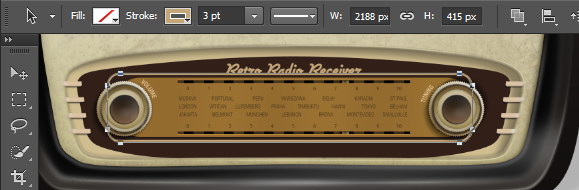
жҲ‘们иҝҳиҰҒз”ЁжӨӯеңҶе·Ҙе…·з”»дёҖдёӘеңҶеҪўиҪЁйҒ“гҖӮ зӮ№еҮ»и·Ҝеҫ„ж·»еҠ ж–Үеӯ—е·Ҙе…· еҠ дёҠдёҖдёӘж–Үеӯ—logo~

жӯҘйӘӨ109
зҺ°еңЁжҲ‘们жҠҠеҒҡеҘҪзҡ„жҢүй’®еӨҚеҲ¶дёҖж¬Ў пјҢ然еҗҺж”ҫзҪ®еҲ°е·Ұиҫ№пјҢеҲ«еҝҳдәҶиҰҒж—ӢиҪ¬и°ғж•ҙдёҖдёӢи§’еәҰе“ҹ~е“Үе’”е’”

жӯҘйӘӨ110
收йҹіжңәLOGOгҖӮиҝҷдёҖжӯҘе°ұжқҘж·»еҠ 收йҹіжңәзҡ„logoдәҶпјҒе“Ҳе“ҲпјҢеҝ«е®ҢжҲҗдәҶпјҒдҪҝз”ЁAirstreamеӯ—дҪ“пјҢжү“дёҠж–Үеӯ—пјҢйўңиүІдёә#caad85~

жӯҘйӘӨ111
з”ЁеңҶи§’зҹ©еҪўе·Ҙе…·з”»дёҖдёӘеңҶи§’зҹ©еҪўпјҢ然еҗҺж”ҫзҪ®еңЁжҢүй’®еҗҺйқўпјҢжҸҸиҫ№йўңиүІдёҺж–Үеӯ—зҡ„йўңиүІдёҖж ·пјҒжҸҸиҫ№и®ҫзҪ®дёә3pt~

жӯҘйӘӨ112
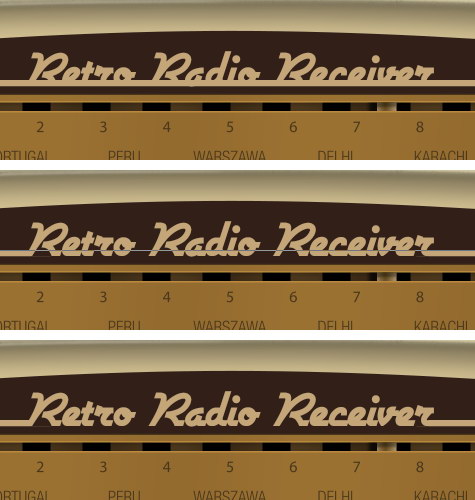
дёәдәҶдҪҝж–Үеӯ—иғҪеӨҹжҳҫзҺ°еңЁзәҝжқЎдёҠпјҢеңЁзәҝжқЎеӣҫеұӮдёҠж·»еҠ дёҖдёӘи’ҷзүҲ然еҗҺз”Ёй»‘иүІзЎ¬з¬”еҲ·ж“ҰжӢӯзәҝжқЎ~е’ұ们дёҖе®ҡиҰҒж“ҰжӢӯең°и®©ж–Үеӯ—е’ҢзәҝжқЎзңӢдёҠеҺ»жҳҜдёҖдҪ“зҡ„~

жӯҘйӘӨ113
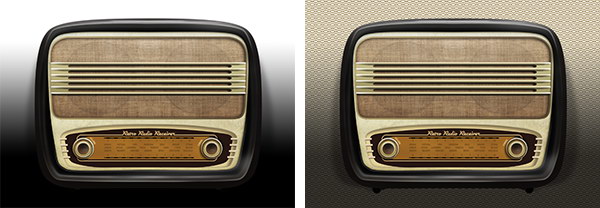
еҲ¶дҪңиғҢжҷҜе’ҢйҳҙеҪұгҖӮиҝҷйҮҢжҲ‘们иҰҒжү“ејҖзҡ®йқ©зә№зҗҶзҙ жқҗпјҢ然еҗҺж”ҫзҪ®еңЁж”¶йҹіжңәе’ҢйҳҙеҪұзҡ„еҗҺйқў~

жӯҘйӘӨ114
зҺ°еңЁжҲ‘们жқҘз»ҷиғҢжҷҜж·»еҠ дёҖдәӣзә№зҗҶпјҢи®©ж•ҙдҪ“зңӢдёҠеҺ»жӣҙеҘҪзңӢдәӣ~

жӯҘйӘӨ115
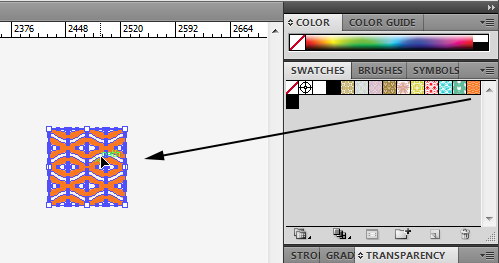
жҠҠеӣҫжЎҲж–Ү件жү“ејҖпјҢ然еҗҺзј–иҫ‘>е®ҡдёәеӣҫжЎҲе°ұеҸҜд»Ҙе•Ұ~

жӯҘйӘӨ116
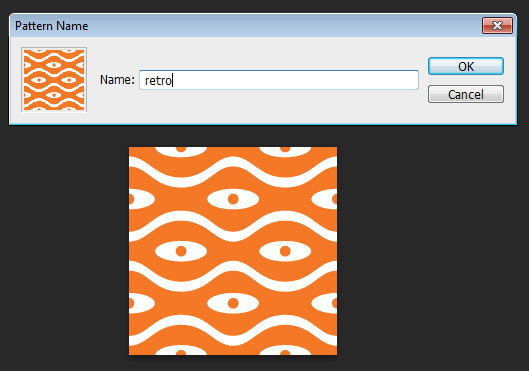
иҝҷйҮҢжҲ‘们иҝҳжҳҜиҰҒз»ҷеӣҫжЎҲеҸ–дёӘеҗҚеӯ—пјҢжңЁжңүеҗҚеӯ—пјҢд»ҘеҗҺжҳҜдёҚеҘҪжүҫеҲ°е®ғж»ҙ~

жӯҘйӘӨ117
иҝҷйҮҢжҲ‘们新е»әдёҖдёӘеӣҫеұӮпјҢ然еҗҺеЎ«е……еӣҫжЎҲзә№зҗҶ~

еЎ«е……еҗҺзҡ„ж•Ҳжһңе°ұжҳҜиҝҷж ·зҡ„~

жӯҘйӘӨ118
зҺ°еңЁе’ұ们еңЁзә№зҗҶеӣҫеұӮдёҠж–№ж–°е»әй»‘зҷҪжёҗеҸҳжқҘи°ғж•ҙеӣҫеұӮпјҒеҸӮж•°еҖјеҰӮдёӢеӣҫжүҖзӨәе“Ұ~

жӯҘйӘӨ119
еңЁж”¶йҹіжңәдёӢж–№ж–°е»әдёҖдёӘеӣҫеұӮпјҢ然еҗҺж·»еҠ й»‘зҷҪжёҗеҸҳпјҒ

жӯҘйӘӨ120
然еҗҺж”№еҸҳжёҗеҸҳеӣҫеұӮзҡ„ж··еҗҲжЁЎејҸдёәжӯЈзүҮеҸ еә•~

жӯҘйӘӨ 121
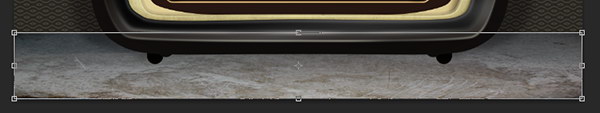
ж·»еҠ ж··жіҘеңҹең°жқҝзҙ жқҗ~

еңЁеҗҺиҫ№еҶҚж·»еҠ дёҖеј ж··жіҘеңҹзә№зҗҶзҙ жқҗ

жӯҘйӘӨ123
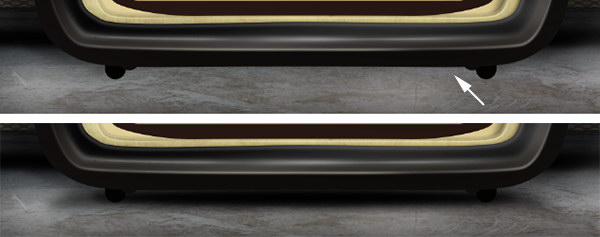
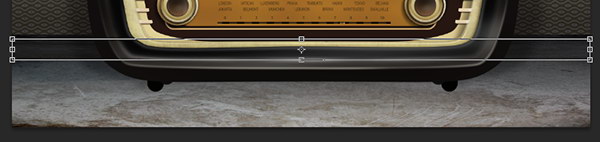
然еҗҺз”Ёй»‘иүІиҪҜ笔еҲ·еңЁз®ӯеӨҙжүҖзӨәзҡ„ең°ж–№з”»дёҖдәӣй»‘иүІпјҢи®©еўҷе’Ңең°жқҝжӣҙеҘҪзҡ„з»“еҗҲеңЁдёҖиө·♪(^∇^*)

жӯҘйӘӨ124
зҺ°еңЁжҲ‘们еҶҚжқҘж–°е»әдёҖдёӘеӣҫеұӮпјҢз”Ёй»‘иүІиҪҜ笔еҲ·з”»дёҖдёӢ收йҹіжңәзҡ„йҳҙеҪұ~