摘要:在本教程中将创建一个游戏中的武器!我们将用基本的几何图形工作,并使用各种功能和AdobeIllustrator的手段来改造和修改的形状。

1.创建一个利剑
步骤1
让我们创建一个开始新文档的800×600像素的大小,使同样大小的灰蓝色的矩形,使用矩形工具(M),形成的背景。

第2步
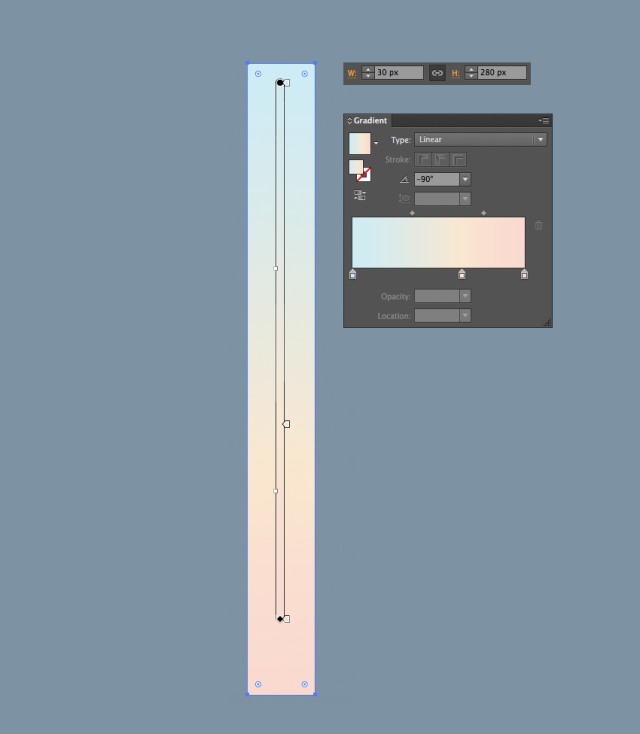
让我们开始从一个矩形塑造我们的剑30×280像素大小。用温和的线性梯度填充形状,由三种颜色:淡蓝色,浅黄色和淡粉色,创造了金属表面的效果。使用渐变工具(G)垂直放置。
使用适当的颜色是使您的插图生动,它使人活泼起来最重要的事情之一!如果要应用相同的颜色调色板在本教程中,随意使用吸管工具(I)按住Shift键来接从屏幕上的任何位置的颜色。这样你就可以直接从这些截图中挑颜色!
这也适用于梯度:选择在一个渐变滑块渐变面板,拿吸管工具(I),按住Shift键并选择需要的颜色,从而改变滑块的颜色。

第3步
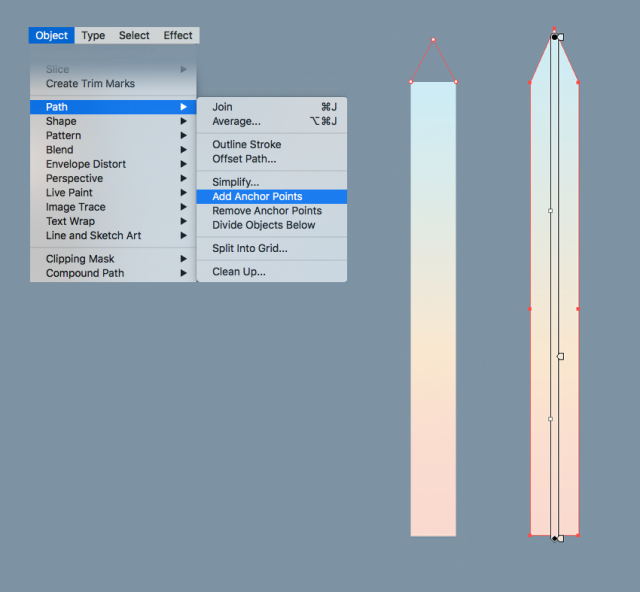
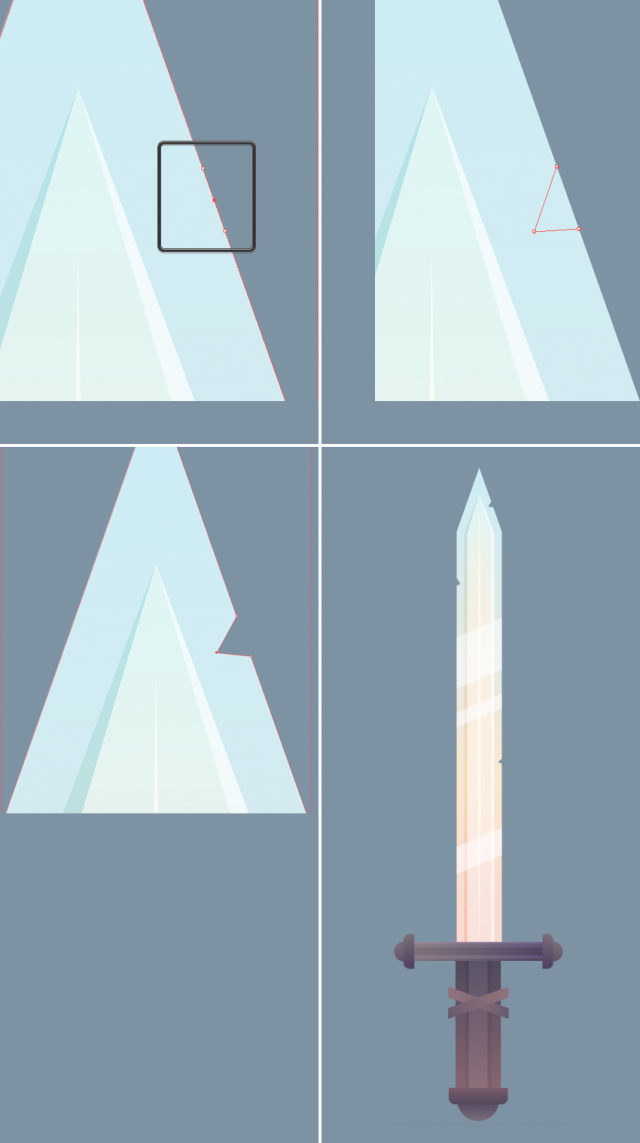
转到对象>路径>添加锚点。使用直接选择工具(A)选择在顶部边缘中间的新锚点并拖动它,塑造叶片的尖端。

第4步
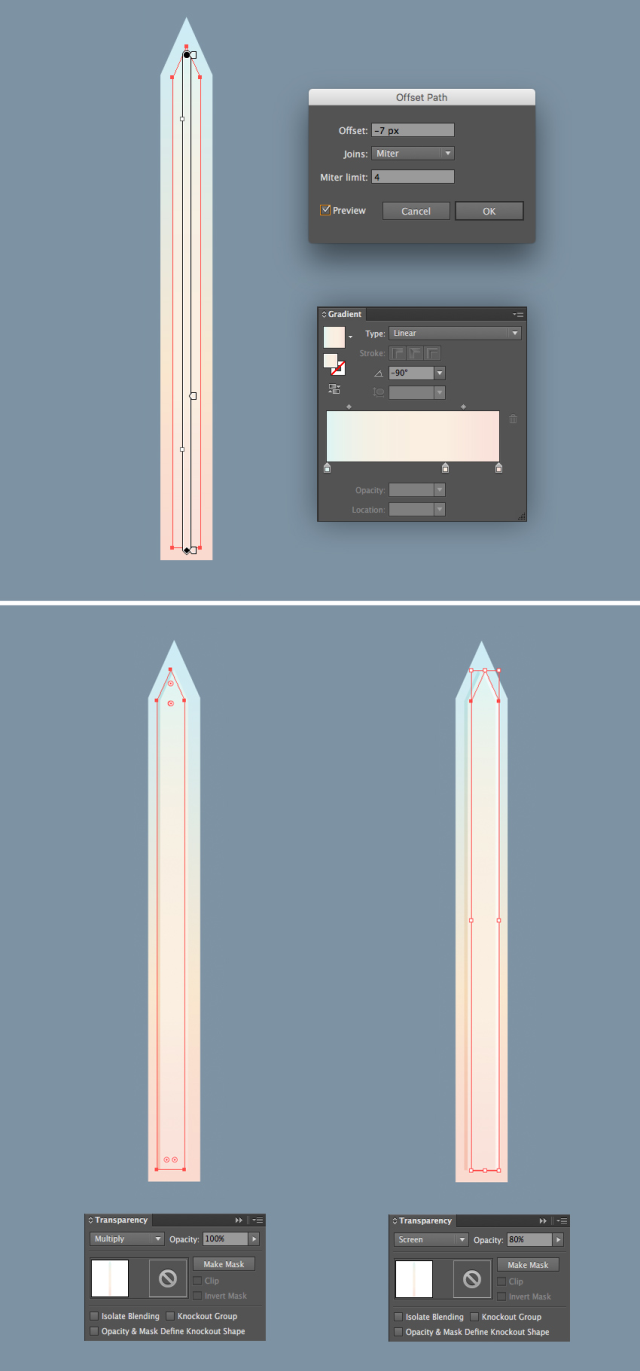
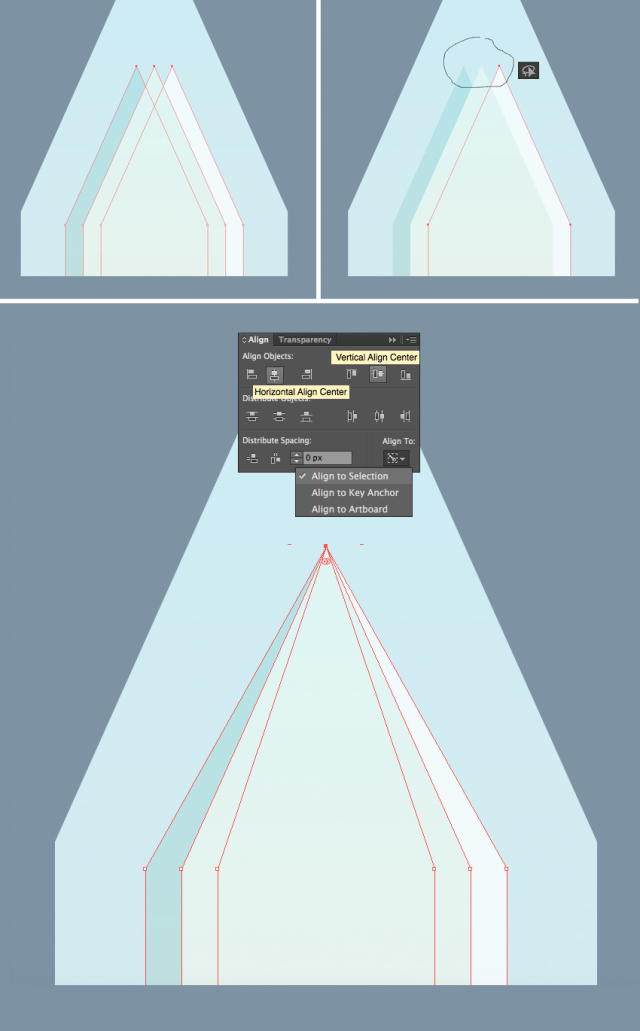
转到对象>路径>偏移路径并设置偏移值-7像素,内部形成一个较小的形状。
复制的形状和在返回(控制-C>控制-B)粘贴。将它移动几个像素的左侧,使用箭头键,并切换混合模式为正片叠底的透明面板,形成一个温柔的影子。
再次重复同样的动作,但这次几个像素移动副本的权利。切换混合模式为屏幕,使明亮的亮点。

第5步
现在,让我们合并所有三种形状的秘诀在一个点上。就拿套索工具(Q),并选择点。团长对齐面板,并检查您选择对齐到选区。最后,单击水平居中和垂直居中对齐,以在一个点对齐的所有点。

第6步
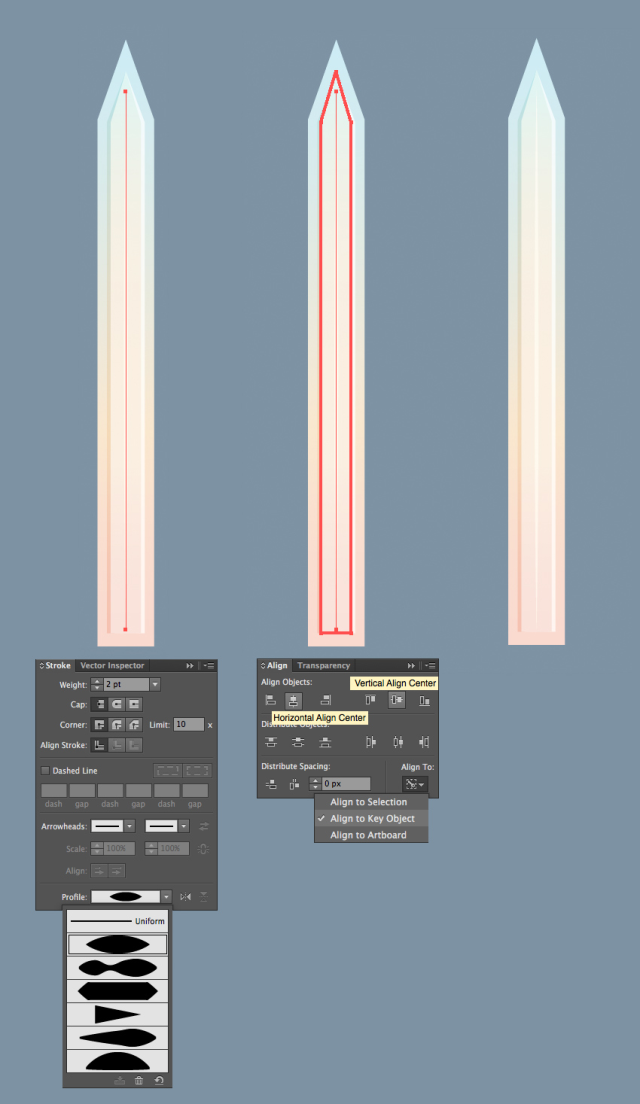
现在,让我们塑造了剑的凹槽中。使用直线段工具(\)并保持按住Shift键,使整个剑的中央棱线垂直线。套用一个白色的描边并更改个人资料,以宽度简介1的行程板,使该行指出。
让我们来对齐形状。选择线和它下面的剑基地。再次点击剑,使之成为重点对象(它会被打上一个较厚的选择)。团长对齐面板,然后单击水平居中和垂直居中对齐形状。

第7步
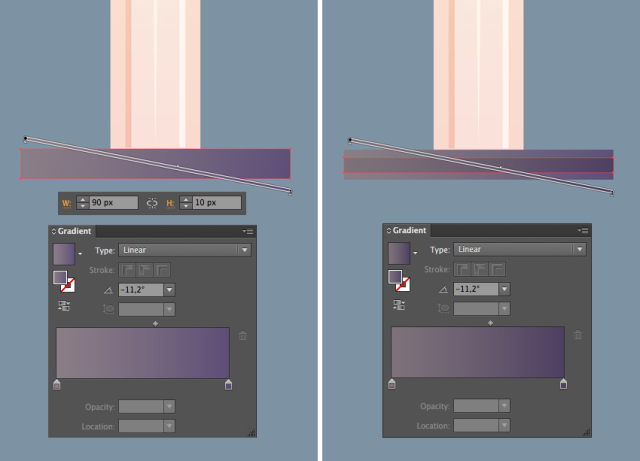
让我们开始从塑造跨后卫90×10像素的矩形。暗灰紫色渐变填充和对角线放置渐变,使用渐变工具(G)。
复制的形状和在前面(控制-C>控制-F)粘贴。压扁形状,使之更窄,使渐变的颜色有点暗。

第8步
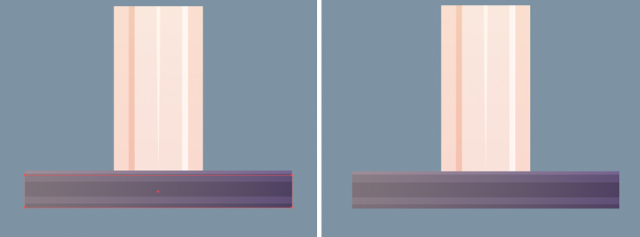
复制更大的矩形,并在返回(控制-C>控制-B)粘贴。移动拷贝下来一点,使它更暗。重复同样的动作,向上移动新副本,使它更轻,使防护更立体细致。

第9步
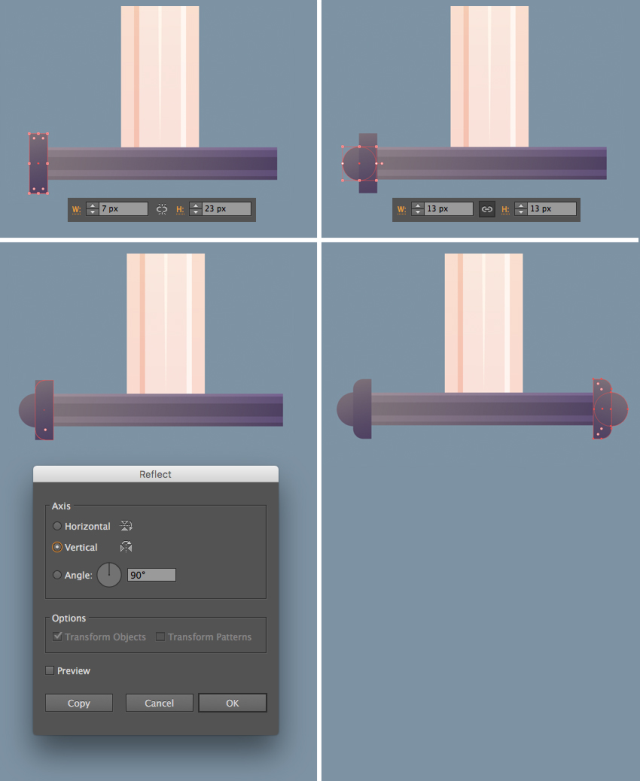
让我们添加更多的元素到后卫。添加小竖长方形7×23像素的后卫左侧大小。用同样颜色的后卫线性渐变填充它,但要有点暗。
添加一个小的13×13像素圈,将其置于下方的矩形(按住Shift键控制-[)。
选择与矩形的左上角和左下角的锚点直接选择工具(A),并使用活角功能,使通过拉动圆圈标记略显圆润的边角。
组(对照-G)的矩形和圆形。双击的反映工具(O),并选择垂直轴。点击复制按钮进行镜像副本,并将其放置在后卫的对面。

^
第10步
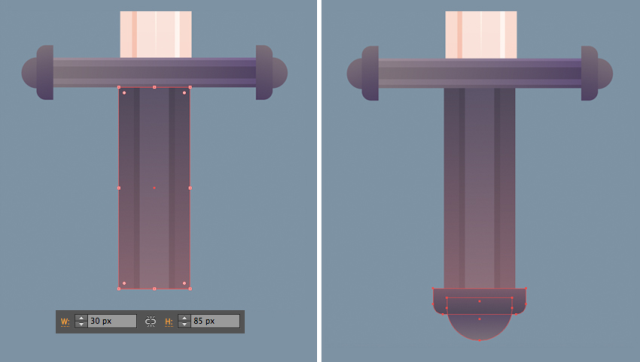
让我们来简单,优雅的抓地力添加到我们的剑。使矩形30×85像素的大小,使用同样的深颜色的调色板。创建在顶部的几个矩形的副本,使他们更窄,形成的较暗和较亮的颜色的条纹。
装饰元素从后卫的技巧复制,使其更大,并将其连接到手柄的底部。

第11步
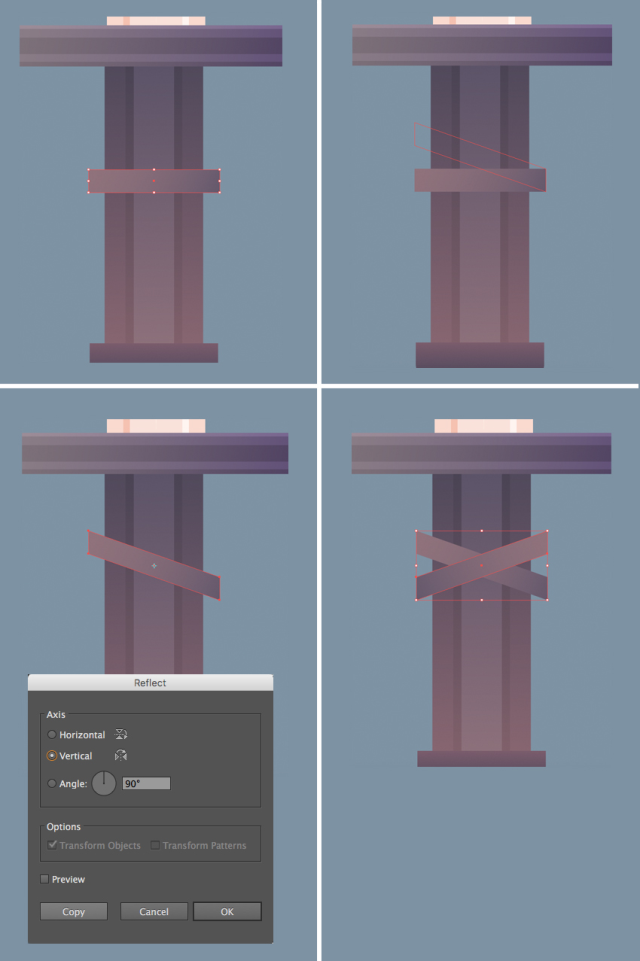
让我们通过增加一个元素完成了抓地力。制成薄的长方形横跨把手,如下面的屏幕截图。在选择其顶部和底部左侧的锚点直接选择工具(A),并将其向上拖动,使外形歪斜。
使用反映工具(O),翻转在形状垂直轴,并进行复制。现在我们两个交叉的金属条纹,装饰罩。

第12步
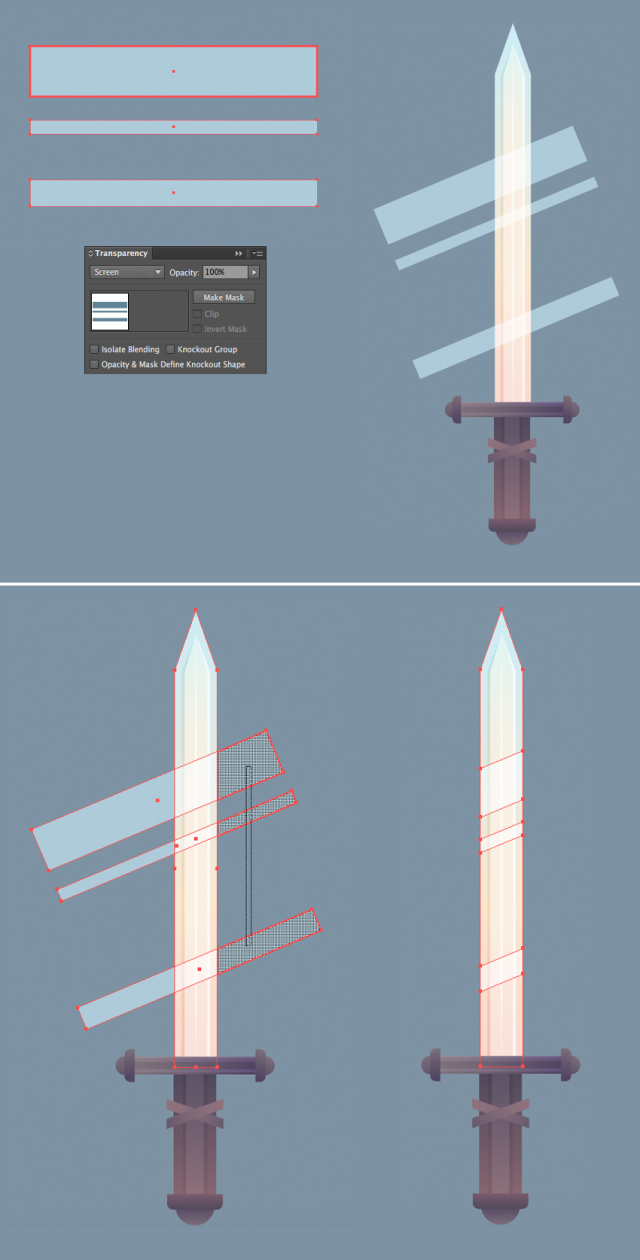
让我们添加一些亮点我们剑的金属表面,使之更加切合实际。使用矩形工具(M),使一套横条纹的。以蓝色填充它们并切换混合模式为屏幕。
将条纹在剑的刀片,它们旋转大约30度。
现在用条纹一起选择叶片形状,并采取形状生成器工具(Shift-M键)。按住Alt键并单击刀片外不需要的部分删除它们。

第13步
最后,让我们添加一些收尾工作,以我们的剑的刀片。放大并使用钢笔工具(P)在刀片的右边缘添加三个锚点。选择与中间点直接选择工具(A),并将其移动到另一侧,形成一个凹口。添加更多缺口到刀片,使它看起来更有岁月感,好像已经在战斗中使用。

2.画一个黄金战锤
步骤1
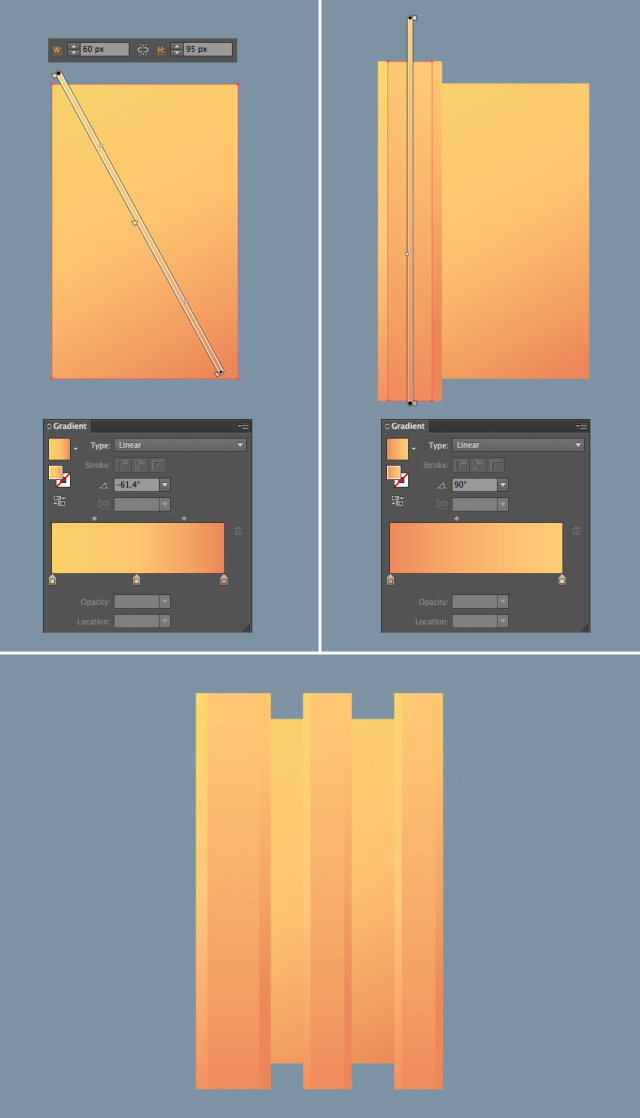
让我们开始渲染我们的铁锤的顶部。使用矩形工具(M),并作出60×95像素的形状,用金色的线性渐变填充它,用黄色和橙色色调柔和的色调。将渐变对角线。
添加两个窄的矩形,将它们放置在较大形状的左侧部分。调整颜色,营造出闪亮的金属外观:使底部矩形比顶部形状略深的暗的部分。和使底部形状比该顶形状的更亮的淡黄色部分,创造了很好的对比和添加尺寸与形状。
添加两个组矩形,装饰锤。

第2步
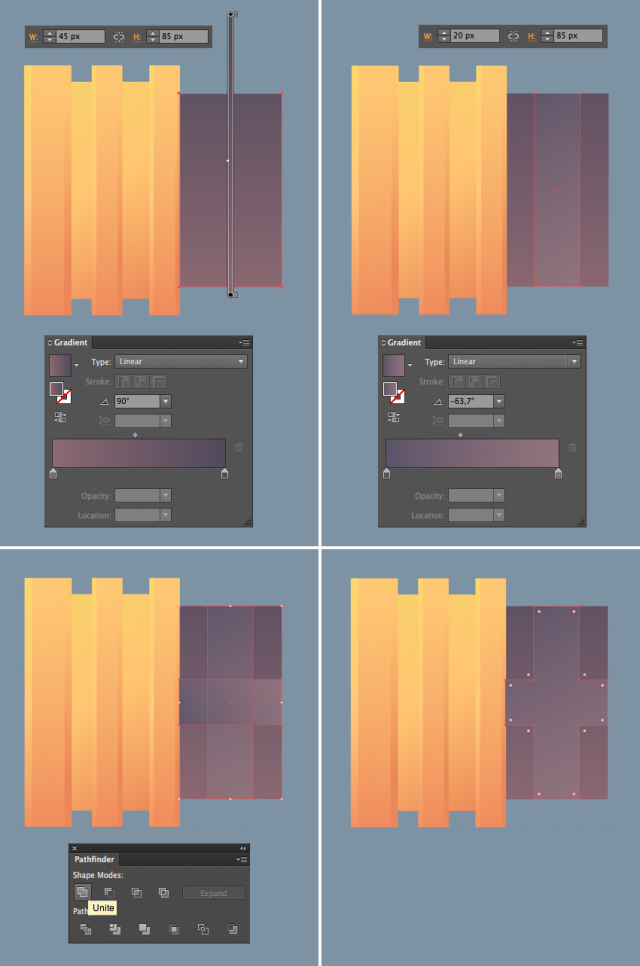
现在,我们将创建锤顶尖的中心。做一个45×85像素的矩形,暗紫色的线性渐变填充它。复制(Ctrl-C组合>控制-F)的形状和它缩小到20×85像素,使得矩形窄。使渐变的颜色有点轻。
复制新的形状和旋转90度,使交叉。调整形状的宽度以使其适合大矩形。选择交叉条纹和团结他们在探路者,将它们合并成一个单一的形状。

第3步
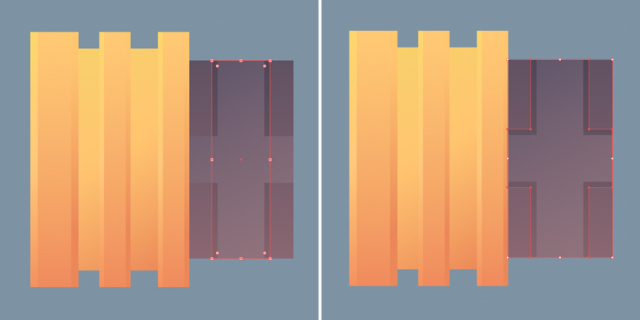
添加两个条纹交叉之下,具深色渐变填充他们创造一个微妙的阴影。

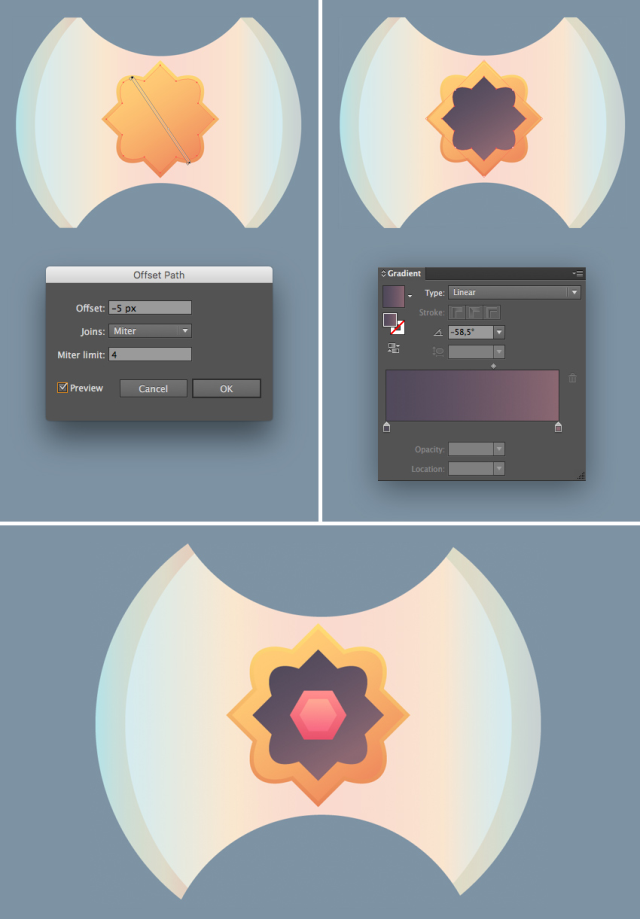
第4步
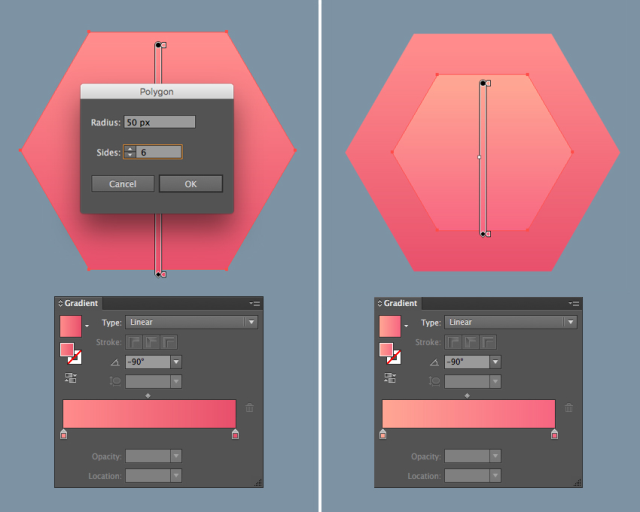
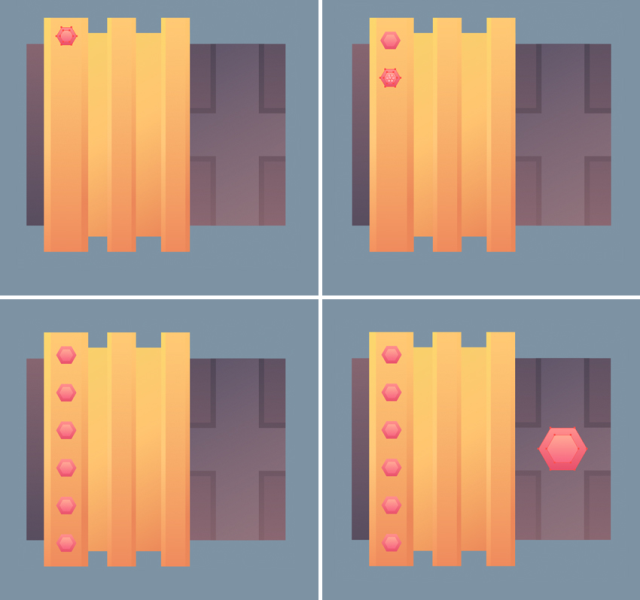
让我们做一个闪亮的宝石来装饰我们的锤子。使用多边形工具和数量设置边到6,形成围绕的六边形8×8像素的大小。与玫瑰粉红粉红暗线性渐变填充。重复的形状和缩水,使内六角较小。使梯度的颜色有点打火机,使得形状弹出。

第5步
在我们的锤的左边增加一个暗条纹。让我们重视的红宝石!放置在形状上方的宝石,按住Alt键,Shift键,然后拖动它到进行复印。按下Ctrl-D组合多次重复我们过去的动作,使得更多的副本。
装饰用大宝石锤的暗一部分。

第6步
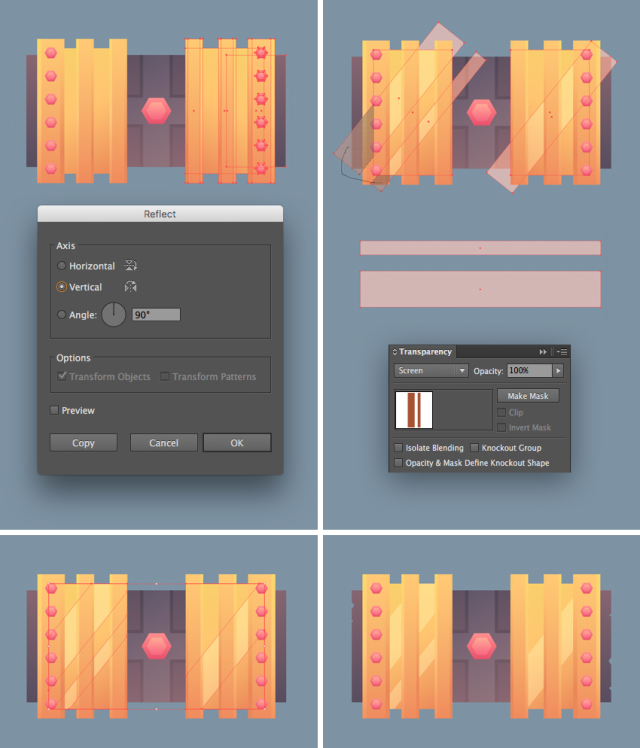
让我们用反映工具(O),我们锤的金色部分翻转到另一侧。
一对夫妇与棕色条纹的矩形工具(M),并设置混合模式为滤色。将它们放置于锤的黄金基地,并使用形状生成器工具(M),按住Alt键,删除不需要的部分。
添加一些缺口,以锤的暗部,使其插话。

^
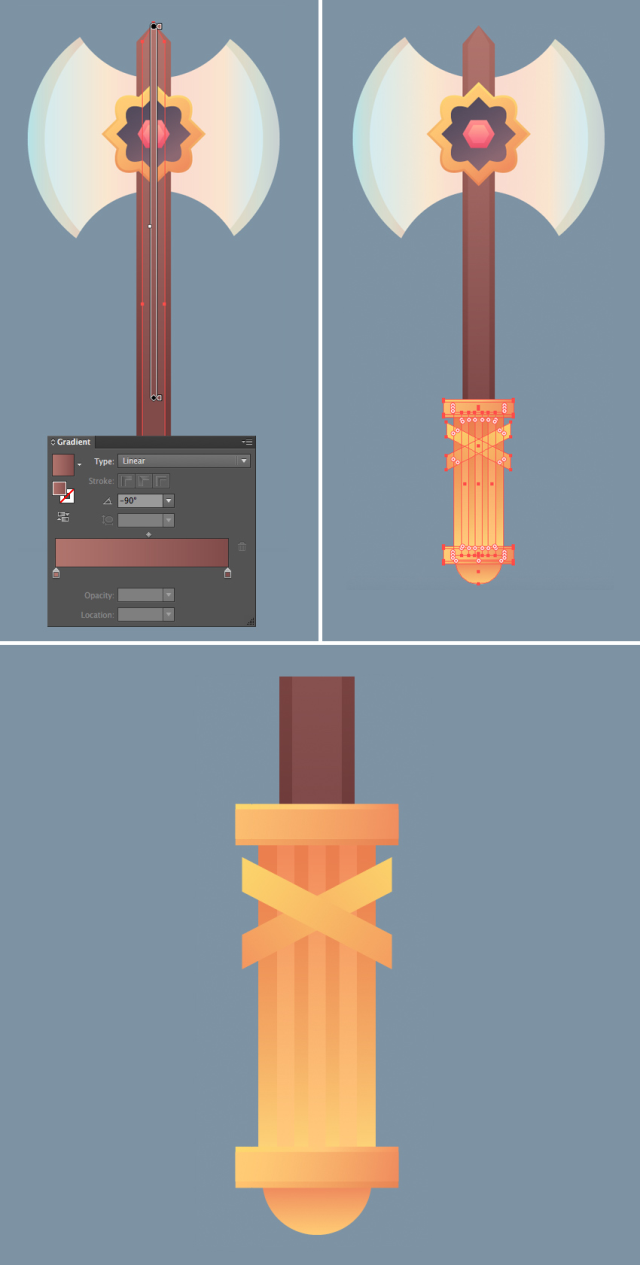
第7步
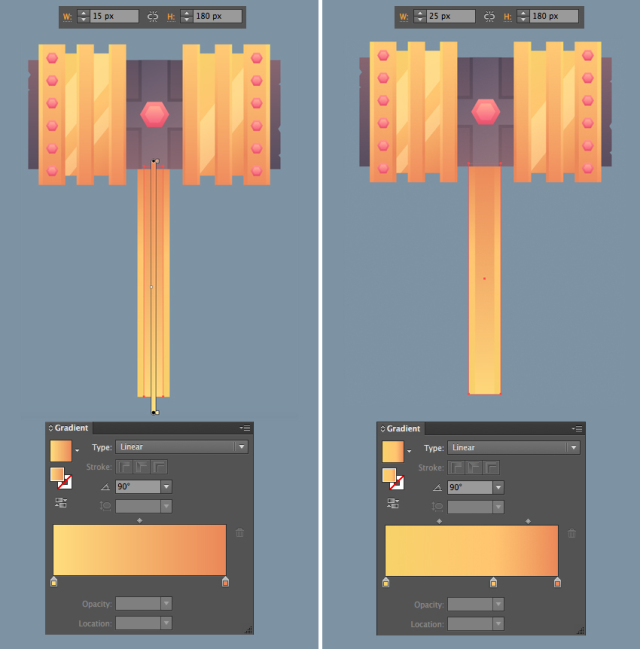
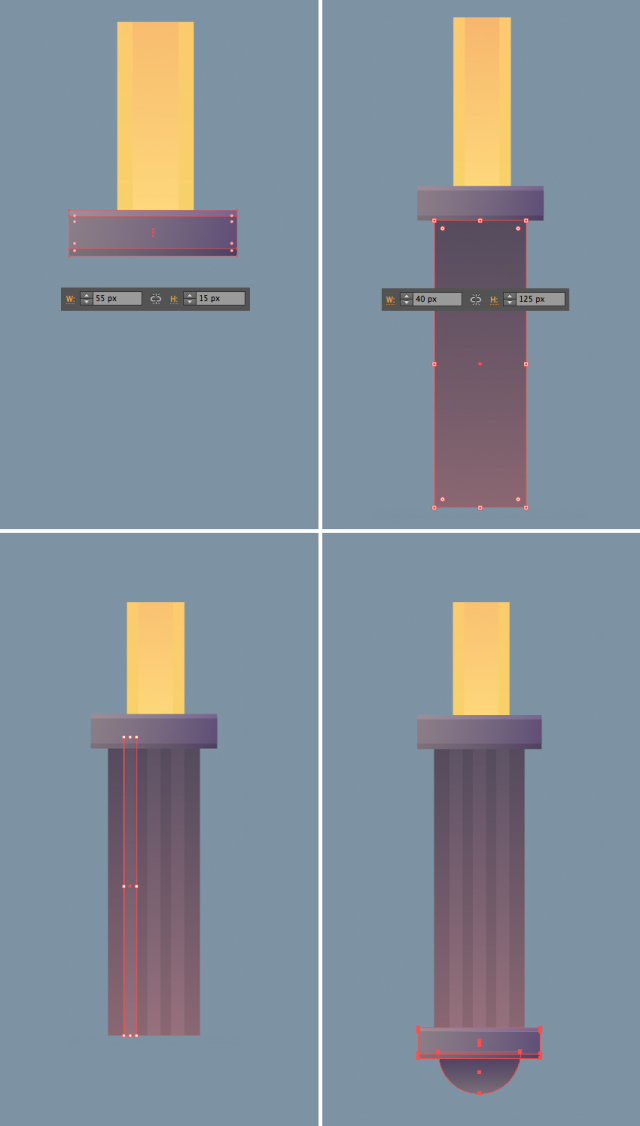
让我们闪亮的金色手柄加入到我们的锤子。形成一个15×180像素的矩形,并从黄色垂直线性渐变填充橙色,给它一个闪亮的金属外观。添加另一个矩形之下,使其成为一个更广泛一点,使梯度亮的颜色,创建形状之间相映成趣。

第8步
让我们一握添加到手柄。创建组我们做我们的剑守卫相同类型的暗紫色的矩形。设置其大小为55×15像素。
添加的另一个黑色矩形40×125像素的抓地力。将握上述三个细纵纹,使其质感。装饰元素添加到把手的底部。您可以复制一个从我们的剑或者使一个新的,使用矩形工具(M)和椭圆工具(L)。

第9步
在纵横交错的元素,从剑的抓地复制并应用到锤子的抓地力。
现在看起来手柄庞大而细致!
这就是它为我们的黄金战锤!让我们继续前进的斧头!

3.呈现重战斧!
步骤1
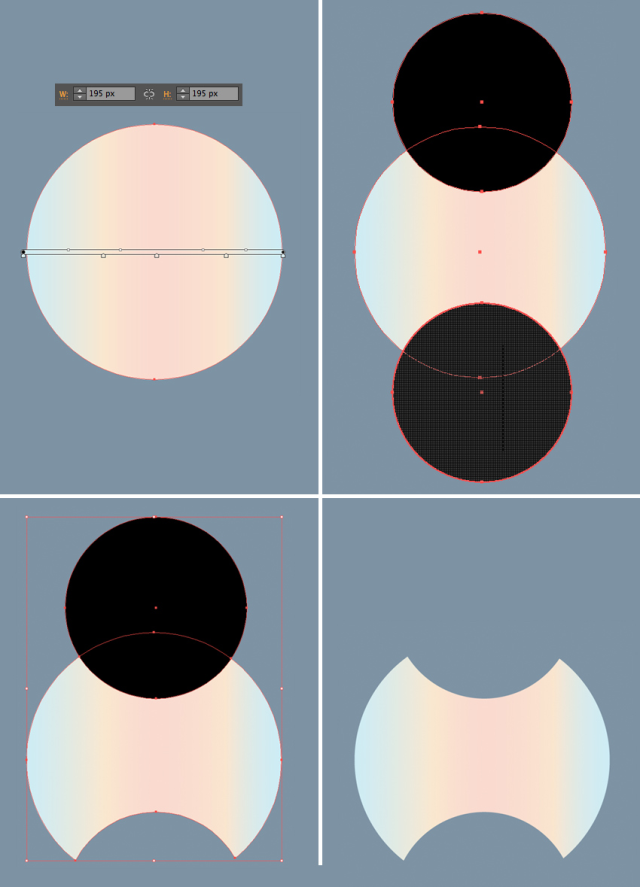
让我们开始做双刀片斧头。使用椭圆工具(L)作出195点ˉx195像素圈,轻轻线性渐变填充它。我使用的颜色作为我们剑的刀片一样。
添加两个小圆圈,覆盖第一圈的顶部和底部。对齐所有的三种形状的垂直中心,并使用形状生成器工具(Shift-M键),按住Alt键切出界。

第2步
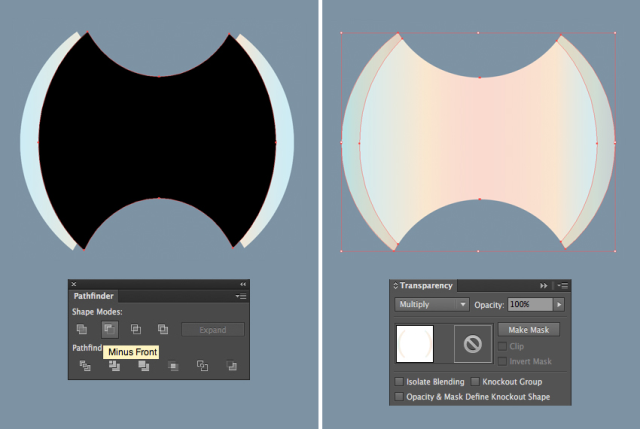
复制叶片的两倍(控制-C>控制-F>控制-F)和壁球顶级副本,使它更窄。选择顶部的形状和它下面的一个,使用负接待的功能探路者切断的形状,形成该叶片的边缘。切换残片进入乘混合模式,使他们有点暗。

第3步
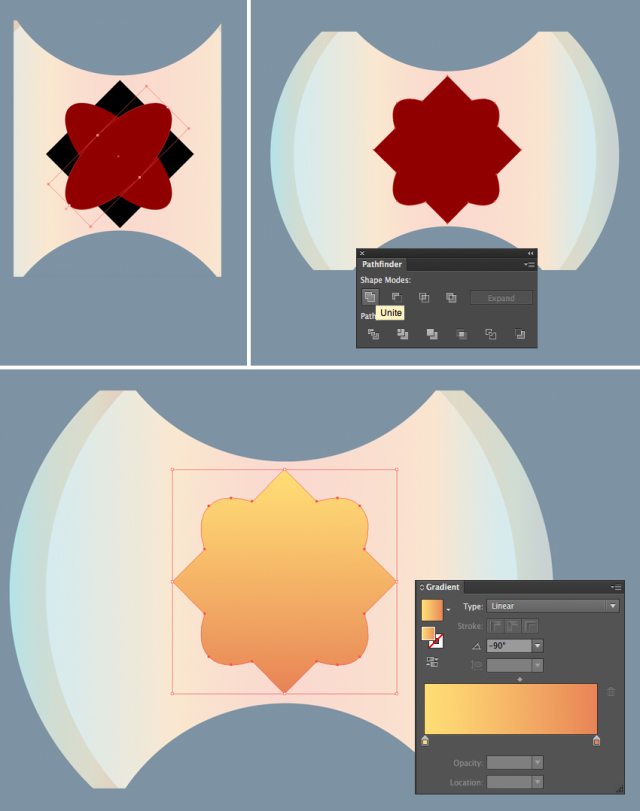
让我们呈现装饰元件在刀片的中心。将三个几何形状,如下面的截图中,旋转的方形45度,并把两个相交的椭圆形在它的上面。选择所有三个形状和团结在他们的探路者。
装满金色的线性渐变创建的形状。

第4步
保持形状选择,转到对象>路径>偏移路径并应用-5像素偏移值。调整顶部形状的颜色,使其稍轻补充维。
添加在上面另一个较小的外形和与暗紫色的渐变填充。装饰外形采用了明亮的宝石,从槌复制它。

第5步
现在,让我们形成了我们战斧的木制柄。我用剑的刃塑造一半切换渐变黑褐色的颜色,描绘了一个木制的表面。
我们还需要添加一个巨大的握手柄,但没有必要让一个新的!让我们用我们的锤子做一个从暗紫色改变其零件的颜色以金色。

第6步
从把手复制横条纹和添加几个那些到柄的顶端部分,以使它们保持的刀片。
在叶片多一点的工作,增添了几分明亮反射到金属表面。现在我们的战斧看起来完成!

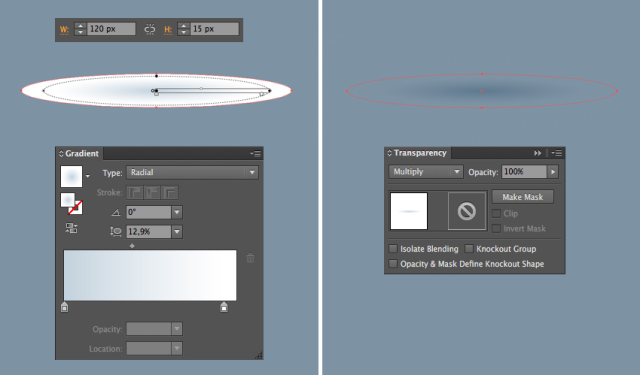
第7步
让我们添加一个最后的细节给整个武器的组成成品的样子。使用椭圆工具(L),以使一个120×15像素的椭圆形,并与中心到白的边缘从蓝色径向渐变填充。壁球使用梯度渐变工具(G)。
切换混合模式形状为多,形成了一个微妙的阴影。

将它们放置在一个行并添加阴影每种武器的下方,使一切看起来完整。

热荐课程

本文为编辑转载整合文章,若需转载,并请附上出处(翼狐网)及本页链接。
欢迎设计行业从业者或设计爱好者投稿原创作品和文章,投稿请联系翼狐编辑:(QQ)2717929347。
,Illustrator图标设计,AI图像设计


