ж‘ҳиҰҒпјҡеҰӮдҪ•е®һзҺ°е»¶иҝҹеҠЁз”»пјҹиҝҷж¬ЎAEжҠҖе·§еҲҶдә«зҡ„е…ій”®иҜҚжҳҜвҖң延иҝҹвҖқгҖӮе®һзҺ°е»¶иҝҹж–№жі•еҗ„з§Қеҗ„ж ·пјҢжңҖз®ҖеҚ•зІ—жҡҙзҡ„еҠһжі•е°ұжҳҜйҖҡиҝҮй”ҷеё§жқҘе®һзҺ°е»¶иҝҹж•ҲжһңгҖӮ
гҖҖгҖҖзҗҶи®әдёҠй”ҷеё§еҸҜд»ҘиҫҫеҲ°жҲ‘们жғіиҰҒзҡ„ж•ҲжһңпјҢиҖҢеңЁиҝҷзҜҮж•ҷзЁӢеҲҶдә«зҡ„жҳҜеҸҰдёҖз§Қжӣҙй«ҳж•ҲпјҢжӣҙвҖң科еӯҰвҖқзҡ„еҠһжі•гҖӮ
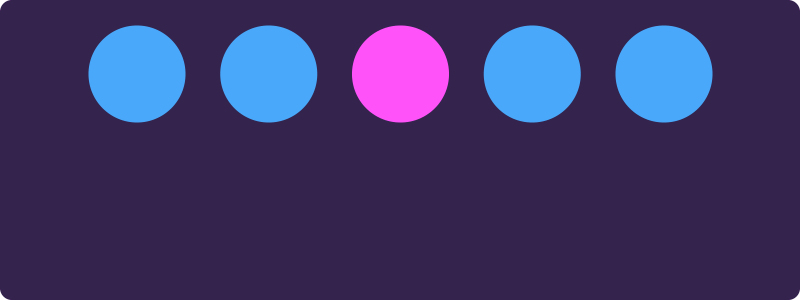
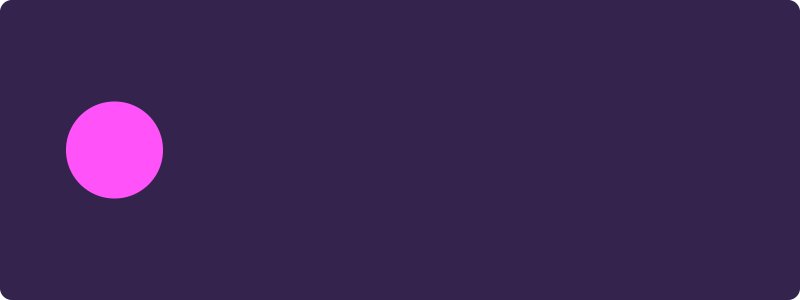
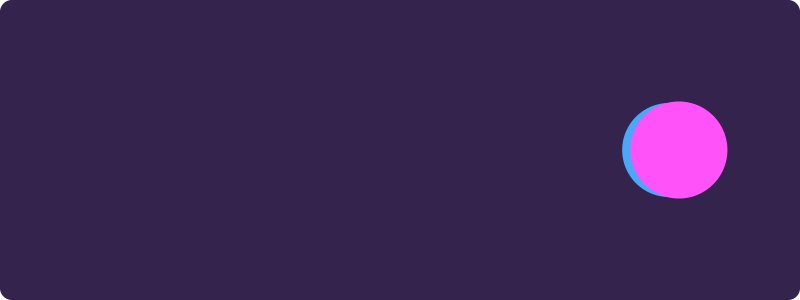
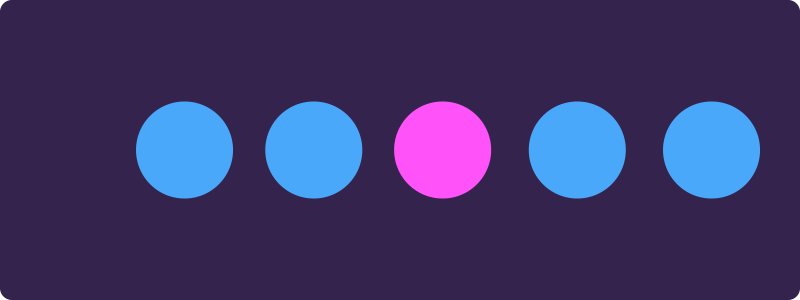
гҖҖгҖҖе…Ҳз”ЁдёҖдёӘе°ҸжЎҲдҫӢжқҘиҜҙжҳҺпјҢеҰӮдёӢеӣҫпјҢеҰӮжһңиҰҒи“қиүІе°Ҹзҗғи·ҹзқҖзҙ«иүІе°ҸзҗғиҝҗеҠЁпјҢ并еёҰжңүдёҖе®ҡзҡ„延иҝҹпјҢдҪ дјҡжҖҺд№ҲеҒҡе‘ўпјҹ

гҖҖгҖҖеҲ©з”Ёй”ҷеё§зҡ„еҠһжі•жқҘе®һзҺ°пјҢиҷҪ然з®Җжҳ“пјҢдҪҶжҳҜжңҖеӨ§зҡ„й—®йўҳжҳҜпјҢеҲ°дәҶеҗҺйқўеҠЁз”»и¶ҠжқҘи¶ҠеӨҚжқӮпјҢеҸӘиҰҒдҪ жҜҸж¬Ўдҝ®ж”№е°ұзӣёеҪ“дәҺжҜҸж¬ЎйғҪйҮҚеӨҙеҒҡдёҖйҒҚпјҢйқһеёёдёҚ科еӯҰпјҢд№ҹе®№жҳ“еҮәй—®йўҳпјҢеҰӮдёӢеӣҫгҖӮ


гҖҖгҖҖйҖҡиҝҮиЎЁиҫҫејҸиҜӯеҸҘе®һзҺ°е»¶иҝҹеҠЁз”»
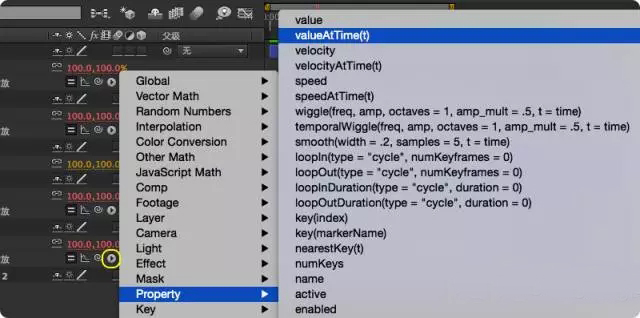
гҖҖгҖҖйҰ–е…ҲжҲ‘们е…ҲжқҘи®ӨиҜҶдёҖдёӢиҝҷдёӘиҜӯеҸҘвҖңvalueAtTime(t)вҖқгҖӮдёӢйқўжҳҜе®ҳж–№иҜҙжҳҺж–ҮжЎЈз»ҷеҮәзҡ„е®ҡд№үпјҡ
гҖҖгҖҖиҝ”еӣһзұ»еһӢпјҡж•°еҖјжҲ–ж•°з»„гҖӮеҸӮж•°зұ»еһӢпјҡt жҳҜж•°еҖјгҖӮиҝ”еӣһеұһжҖ§еңЁжҢҮе®ҡж—¶й—ҙпјҲд»Ҙз§’дёәеҚ•дҪҚпјүзҡ„еҖјгҖӮ
гҖҖгҖҖдёҚйҡҫзҗҶи§ЈпјҢе…¶дҪңз”Ёе°ұжҳҜиҝ”еӣһжҹҗдёҖж—¶еҲ»зҡ„еҖјгҖӮйӮЈд№ҲжҲ‘们еә”иҜҘжҖҺд№Ҳиҝҗз”Ёе‘ўпјҹ
гҖҖгҖҖжҲ‘们еҸҜд»ҘеңЁиЎЁиҫҫејҸеә“дёӯйҡҸж—¶и°ғз”Ёе®ғпјҡ

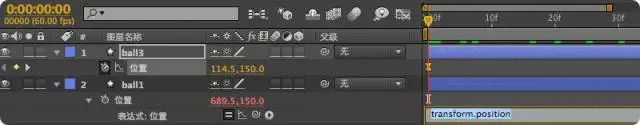
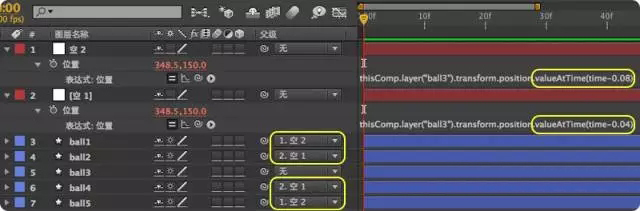
гҖҖгҖҖе…ҲдёҫдёҖдёӘж —еӯҗпјҡеҰӮдёӨдёӘе°ҸзҗғеҠЁз”»пјҢе…Ҳи®ҫзҪ®еҘҪвҖңball3вҖқзҡ„дҪҚ移еӨҡе…ій”®её§пјҢ然еҗҺеҲҶеҲ«зӮ№ејҖвҖңball3вҖқе’ҢвҖңball1вҖқзҡ„дҪҚзҪ®еұһжҖ§пјҢеҰӮдёӢеӣҫпјҡ

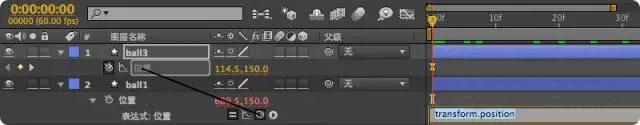
гҖҖгҖҖ然еҗҺжҠҠвҖңball1вҖқйғҪдҪҚзҪ®еұһжҖ§й“ҫжҺҘеҲ°вҖңball3вҖқеҲ°дҪҚзҪ®еұһжҖ§дёҠпјҢеҰӮдёӢеӣҫпјҡ

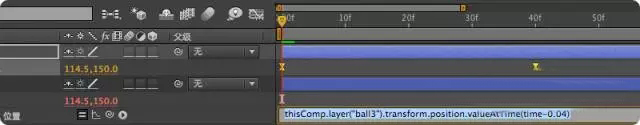
гҖҖгҖҖеҒҡеҘҪдҪҚзҪ®еұһжҖ§зҡ„й“ҫжҺҘеҗҺпјҢжңҖе…ій”®зҡ„дёҖжӯҘпјҢеңЁиЎЁиҫҫејҸзӘ—еҸЈвҖңthisComp.layer("ball3").transform.positionвҖқеҗҺйқўеҠ дёҠвҖң.valueAtTime(time-0.04)вҖқпјҲжіЁж„Ҹжңү他们д№Ӣй—ҙжңүдёӘе°ҸзӮ№зӮ№вҖң.вҖқпјҢеҸҜд»Ҙз®ҖеҚ•жҠҠиҝҷдёӘзӮ№зҗҶи§ЈдёәвҖңзҡ„вҖқпјүгҖӮжӯӨж—¶еҰӮдёӢеӣҫпјҡ

гҖҖгҖҖжӯӨж—¶вҖңball1вҖқзҡ„е®Ңж•ҙиЎЁиҫҫејҸеә”иҜҘжҳҜиҝҷж ·зҡ„вҖңthisComp.layer("ball3").transform.position.valueAtTime(time-0.04)вҖқпјҢз”ЁеӨ§зҷҪиҜқзҝ»иҜ‘дёҖдёӢпјҢеә”иҜҘжҳҜиҝҷж ·зҡ„пјҡвҖңиҝҷдёӘеҗҲжҲҗзҡ„вҖҷball3вҖҷеӣҫеұӮзҡ„жӯӨеҲ»е»¶иҝҹ0.04з§’зҡ„иҝ”еӣһеҖјвҖқпјҢз®ҖеҚ•дёҖеҸҘиҜқпјҢвҖңжҜҸж¬Ўиҝ”еӣһball3延иҝҹдәҶ0.04з§’зҡ„еҖјеҮәжқҘвҖқгҖӮ
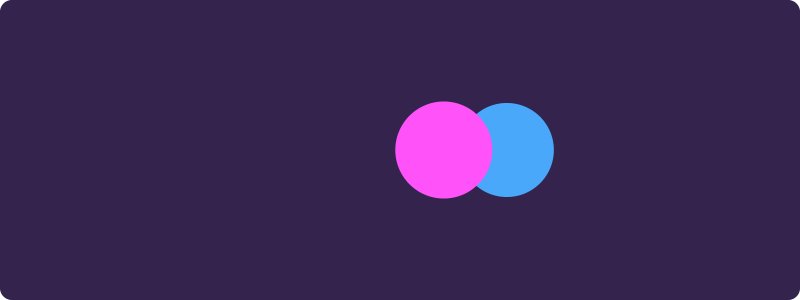
гҖҖгҖҖж•ҲжһңеҰӮдёӢеӣҫпјҡ

гҖҖгҖҖд»ҘеҗҢж ·зҡ„ж–№жі•пјҢеҶҚж·»еҠ еҮ дёӘзҗғ并и®ҫзҪ®дёҚеҗҢзҡ„延иҝҹж—¶й—ҙзҡ„ж•ҲжһңеҰӮдёӢпјҡ

гҖҖгҖҖжүҖжңүи“қиүІе°ҸзҗғйғҪжҳҜй“ҫжҺҘзҙ«иүІе°ҸзҗғпјҢе®Ңе…ЁйҮҚеӨҚзҙ«иүІе°Ҹзҗғзҡ„еҠЁз”»пјҢеӣ жӯӨдҪ еҸҜд»ҘйҡҸж—¶йҡҸең°зҡ„ж”№еҸҳзҙ«иүІе°Ҹзҗғзҡ„еҠЁз”»пјӣжғіж”№еҸҳ延иҝҹж—¶й—ҙпјҢеҸӘйңҖvalueAtTime(time-x),xжҳҜдҪ жғіиҰҒзҡ„延иҝҹзҡ„ж—¶й—ҙпјҢеҚ•дҪҚдёәз§’гҖӮ
гҖҖгҖҖиҝҷж ·е°ұеҸҜд»ҘдёҖеҠіж°ёйҖёе•ҰпјҒеҰӮдёӢеӣҫпјҡ

гҖҖгҖҖеҲ©з”ЁвҖңз©әеҜ№иұЎвҖқиҫҫеҲ°йҡҸеҝғжүҖж¬Ізҡ„й“ҫжҺҘ
гҖҖгҖҖеғҸдёҠдёҖзҜҮж–Үз« жҸҗеҲ°зҡ„йӮЈж ·пјҢзӣҙжҺҘзҡ„еұһжҖ§еҜ№еұһжҖ§й“ҫжҺҘпјҢеӯҗеӣҫеұӮдјҡиў«вҖңе®Ңе…ЁвҖқеҲ°зҲ¶еӣҫеұӮпјҢе°ұжғідёҠйқўзҡ„жј”зӨәпјҢжүҖжңүе°ҸзҗғжңҖз»ҲйғҪдјҡйҮҚеҸ еңЁдёҖиө·гҖӮ
гҖҖгҖҖжүҖжңүжҲ‘иҝҳжҳҜеҲ©з”ЁдёҖдёӘвҖңз©әеҜ№иұЎвҖқпјҢжҠҠе®ғзҡ„дҪҚзҪ®еұһжҖ§й“ҫжҺҘеҲ°зӣ®ж ҮеӣҫеұӮзҡ„дҪҚзҪ®еұһжҖ§пјҢд№ӢеҗҺеҶҚжҠҠиҰҒи·ҹйҡҸзҡ„еӣҫеұӮеҒҡдёӘеӣҫеұӮеӯҗзҲ¶зә§й“ҫжҺҘеҲ°з©әзү©дҪ“дёҠгҖӮеҰӮдёӢеӣҫпјҡ


гҖҖгҖҖеҪ“然еҸӘиҰҒдҪ зҗҶи§ЈдәҶвҖңvalueAtTimeвҖқпјҢдҪ иҝҳеҸҜд»ҘжҠҠе®ғз”ЁеңЁе…¶д»–еұһжҖ§дёҠйқўпјҢеҰӮзј©ж”ҫпјҢйҖҸжҳҺзӯүзӯүгҖӮеҰӮдёӢеӣҫпјҡ

гҖҖгҖҖз»“иҜӯпјҡиҝҷдәӣйғҪжҳҜе№іж—¶е·ҘдҪңзҗўзЈЁжҖ»з»“зҡ„дёҖдәӣе°ҸжҠҖе·§пјҢе°ұжҳҜиҝҷд№Ҳз®ҖеҚ•е®һз”ЁпјҢеҚіеӯҰеҚіз”Ёзҡ„延иҝҹжҠҖе·§пјҢдҪ еӯҰдјҡдәҶеҗ—пјҹ
зӣёе…іж•ҷзЁӢпјҡ
AEж•ҷзЁӢпјҡеҲ¶дҪңз®ҖеҚ•зҡ„зӣ’еӯҗ
зғӯй—Ёжҙ»еҠЁпјҡ
е№ҙжң«еӨ§дјҳжғ пјҒеҠ е…ҘVIPе…Қиҙ№еҫ—е№іжқҝз”өи„‘

жң¬ж–Үдёәзј–иҫ‘иҪ¬иҪҪж•ҙеҗҲж–Үз« пјҢиӢҘйңҖиҪ¬иҪҪпјҢ并иҜ·йҷ„дёҠеҮәеӨ„(зҝјзӢҗзҪ‘)еҸҠжң¬йЎөй“ҫжҺҘгҖӮ
ж¬ўиҝҺи®ҫи®ЎиЎҢдёҡд»ҺдёҡиҖ…жҲ–и®ҫи®ЎзҲұеҘҪиҖ…жҠ•зЁҝеҺҹеҲӣдҪңе“Ғе’Ңж–Үз« пјҢжҠ•зЁҝиҜ·иҒ”зі»зҝјзӢҗзј–иҫ‘пјҡпјҲQQпјү2717929347гҖӮ
,AEжҠҖе·§,AEз»ҸйӘҢжҠҖе·§


