解决3dmax导出three.js使用的obj格式文件时缺少贴图的问题,最近一直在研究使用three.js加载obj模型,遇到的很多问题,其中之一就是这个让人头大,模型/贴图/材质/渲染都没有问题,导出来的OBJ怎么就没有贴图了呢,经过一周折腾得到的答案,其实答案很简单,就是3dmax导出obj(含贴图),是不支持插件渲染器下的材质,只支持3dmax本身自带的默认扫描线渲染器下的材质,下面会有详细的解决步骤。
【小编旁白:想要继续提升使用3dmax渲染能力的小伙伴们,可以参考以下这套由我们翼狐网专业学习顾问给大家推荐的进阶教程】
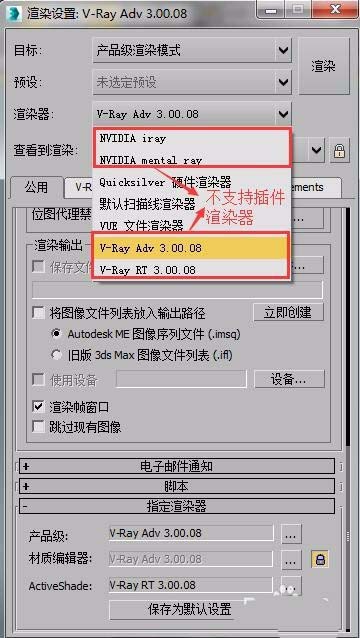
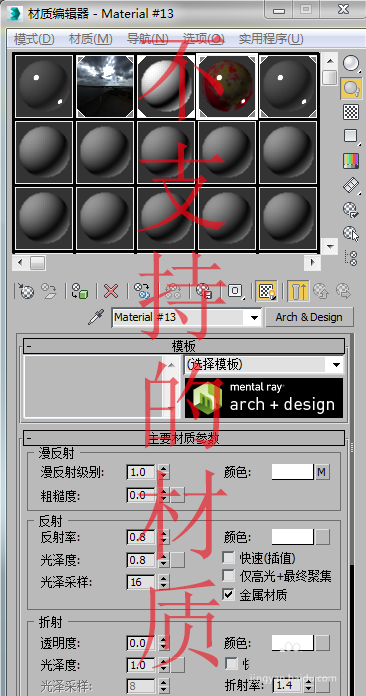
1、打开3dmax导入模型,按F10打开渲染设置,把渲染器改成默认扫描线渲染器,不要使用常用插件渲染器(如mental ray,v-ray)

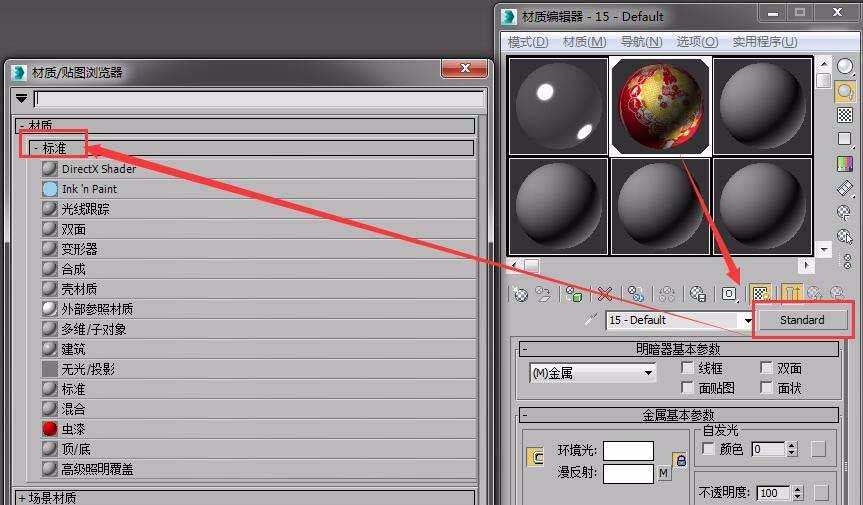
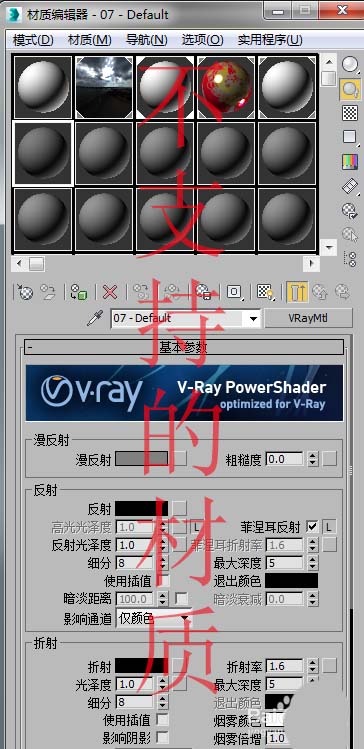
2、然后按M键,打开材质球编辑器,材质球的材质必须使用3dmax自带材质下的标准材质(如果默认渲染不是插件渲染器,材质中也不会含有插件材质的选择项)

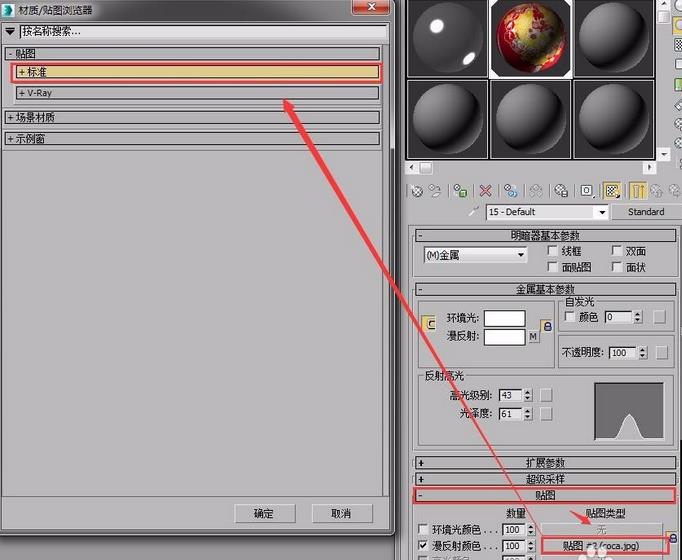
3、同样,材质下的贴图选择项,也须要选择贴图下的标准贴图,不能使用v-ray或其他插件贴图

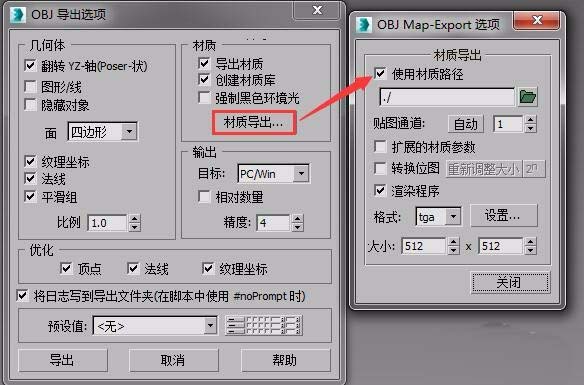
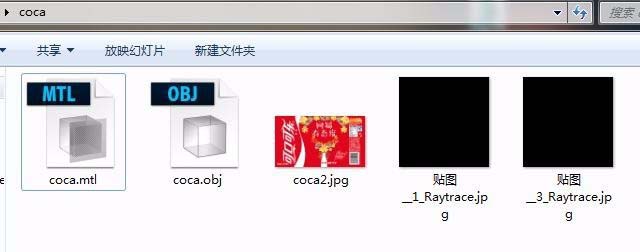
4、这时候在默认扫描线渲染器和标准材质下的3D模型导出obj,保存时会弹出obj导出选择项,点击右边的材质导出,勾选使用材质路径,选择obj同目录文件夹内(ps:three.js加载obj时,要把导出的贴图放在obj文件夹外),这时候打开导出的文件夹就发现有导出的贴图了


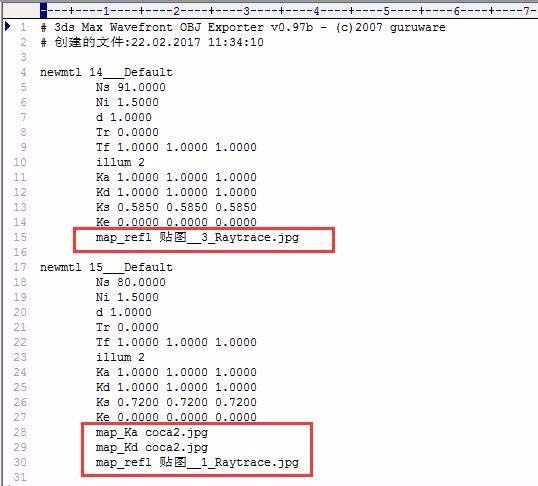
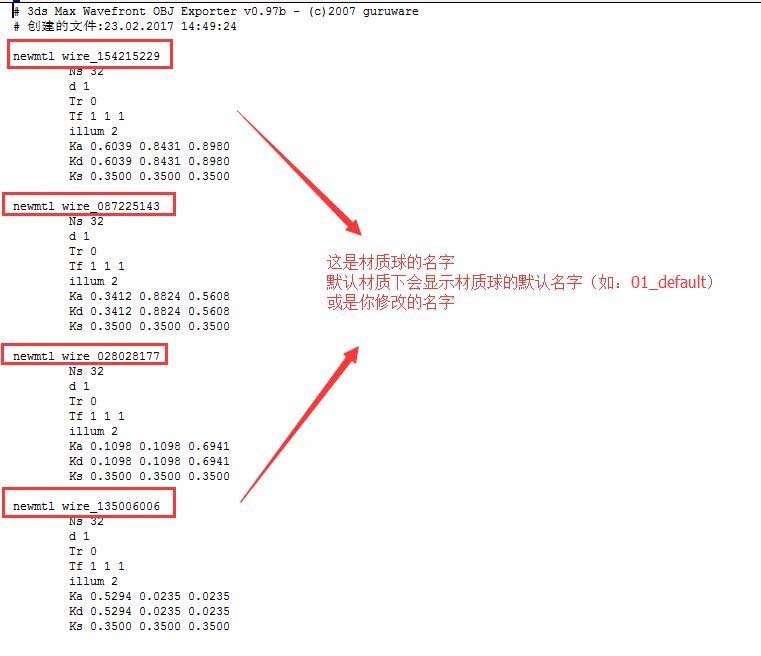
5、这时候用代码编辑器或记事本打开mtl文件,就会发现有贴图信息了

6、如果渲染器选择插件渲染器(mental ray,v-ray)材质,导出的obj格式文件都找不到贴图,mtl文件也不含有贴图信息



相关教程学习视频: