在flash里时间轴包括静态和补间内容,这两者在时间轴上的表现方式和动画效果是不同的。静态内容是用灰色帧代替的,或者是里面有一些带黑点的灰色帧。动画补间内容是用用一个蓝色补间段落代表的,是一组帧的组合,其中单个的帧可以单独选择,移动,或者操作一个单独的部分。Flash是用一系列的夹杂一个箭头的绿色帧来真是图形补间。图形补间和动画补间的创建和操作方法是不一样的,你可以在以下部分看到。
补间段和静态内容选择的方式不一样。如果你是在默认的基于帧的选择模式下的话,静态内容和图形补间可以作为一个单独帧来选择。新建动画补间是使用的基于段选择的样式(甚至你可以进行基于段落的操作),如果你之前的Flash版本中使用过基于段的选择模式,那么这个对你来说应该不会陌生。
备注:基于段和基于帧的选择模式是由Flash Preferences控制的。此教学指引是假设你有基于帧选择模式的操作知识之下。
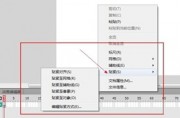
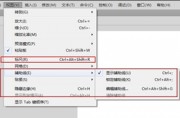
当你操作一个补间层(任何包含一个动画补间段的层)的时候,当你右键点击此层上的帧的时候,你将会看到一个特殊的内容菜单。 “使用补间层的内容菜单”供您参考用来编辑段和补间层的选项。
关键帧和属性关键帧
当你定义一个新的对象的副本或者改变一个动画补间对象的属性的时候,关键帧和属性关键帧将在时间轴上定位。一个关键帧代表一个新实例,或者副本,或者一个对象,例如新的影片剪辑符号。一个关键帧是一个实心点代表的。当你创建一个逐帧动画的时候,大部分的帧都是关键帧,因为你需要在每帧创建不同的内容来制造移动的视觉效果。
当你创建一个动画补间的时候,每个补间段的整个持续段都有一个单独是目标对象。因此,关键帧永远(只能)都是出现在整个补间段的第一帧。补间段的后续更改叫做私有关键帧,因为它们不是某个对象的副本,它们代表的是同一个对象的个人属性(x,y,scale,skew,rotation,或者其他属性)的改变。
备注:属性关键帧或者一个补间一个单独对象不适用于图形补间。图形补间是通过在两个图形挥着对象之间进行修改而创建的动画,这个和在之前的Flash版本中是一样的。关于图形补间中的关键帧的更多信息,请参考“创建图形补间”
属性关键帧是Flash CS4中的新概念。在动作补间动画中,你在补间段的重要位置插入属性关键帧,一边Flash在这些属性关键帧中间创建动画(在两者之间或者补间帧之中)。因此,属性关键帧是你想要动画作出改变的地方。例如,如果你想在第5帧到第10帧进行模糊动作。你需要在某个属性关键帧也就是第5帧开始初始化模糊操作,然后再另一个属性关键帧即第10帧进行不同的设置。然后模糊动画将会在第5到第10帧之间动作了
有一个方法可以帮你理解属性关键帧和传统的关键帧的区别,就是他们和对象的属性是如何关联的。在Flash中,对象会有一些属性,例如x坐标,y坐标,宽度,高度和旋转度。传统的关键帧实际上是一个完整的对象副本。这个副本不仅包括x,y值,同样也有宽高值,所以关键帧包括一个对象的所有属性。在新的补间模式中,Flash不再是一堆的对象副本之间进行补间。Flash现在是把对象的每个属性当成一个单独的条来处理,所以每个属性都有自己的关键帧用来在特定的时候赋值。例如,旋转度可以在第1帧和第20帧有自己的关键帧,宽度可以在2,5,10和15帧拥有自己的关键帧。属性关键帧通常要和其他的动画工具仪器使用,例如Adobe After Effects CS4。这种模式比传统的关键帧更具弹性和强力,你可以在Flash的动画学习指引中学到.
关键帧和属性关键帧是在主时间轴,时间轴(补间段)和Motion Editor(动画编辑)上展现出来。在时间轴上,一个有内容(新对象)的是用一个实心圆表示的,一个空白关键帧是帧上一个空心圆表示的。属性关键帧(改变对象的属性而不是改变对象本身)是由一个小菱形表示的。你添加到同一层的帧列(没有实心圆)和关键帧一样有相同的属性。
时间轴上的帧
动作补间是由一个以黑点开头,中间帧是一个淡蓝色的背景的补间段表示的:

一个补间段
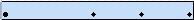
动作补间可以有属性关键帧,属性关键帧在补间段上是一个小小的菱形表示的(如图3).这些东西可以根据属性类型进行展示和隐藏,或者完全展示完全隐藏。此功能请访问补间段内容菜单(显示帧)帧类型或者全部。

有属性关键帧的动画补间。这些蓝色的帧通常被叫做“补间帧”