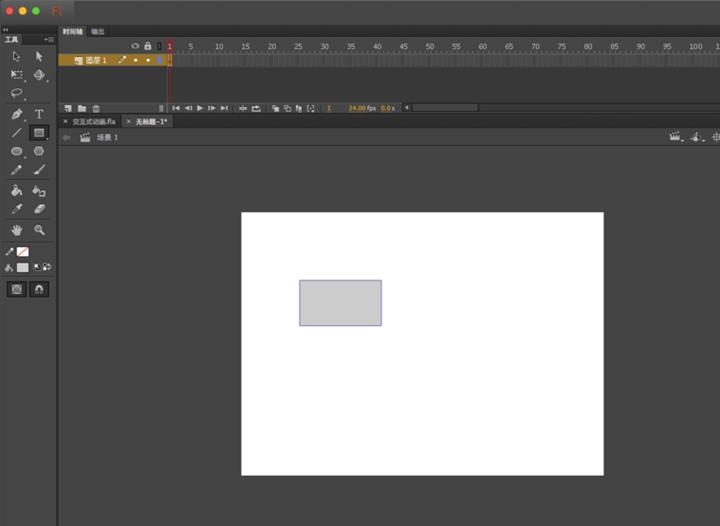
1首先在第一帧处我们选择矩形工具画一个矩形出来,边框与填充色大家自由选择

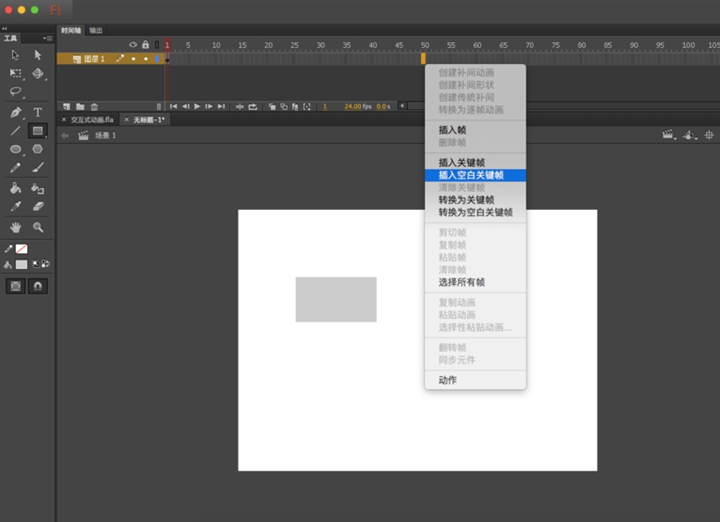
2然后在第50帧处,这里只是为了做出一个动态的效果,所以大家还是可以自由选择帧数,插入空白关键帧

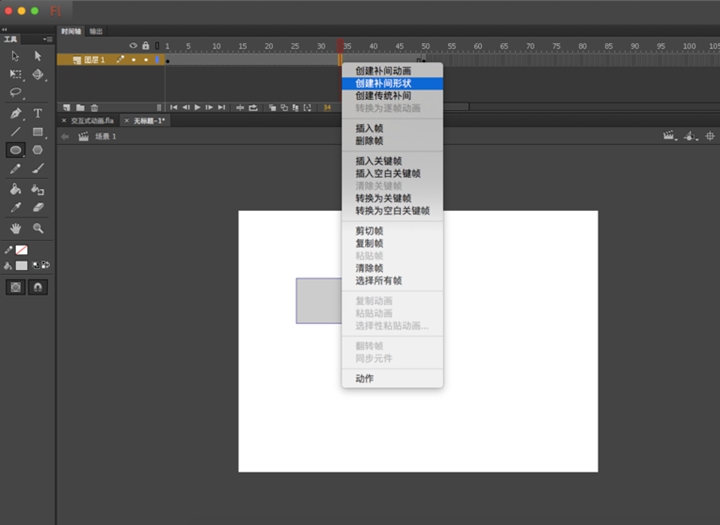
3然后选择椭圆工具在右边画一个圆,没什么限制,在中间任意一帧右击创建补间形状

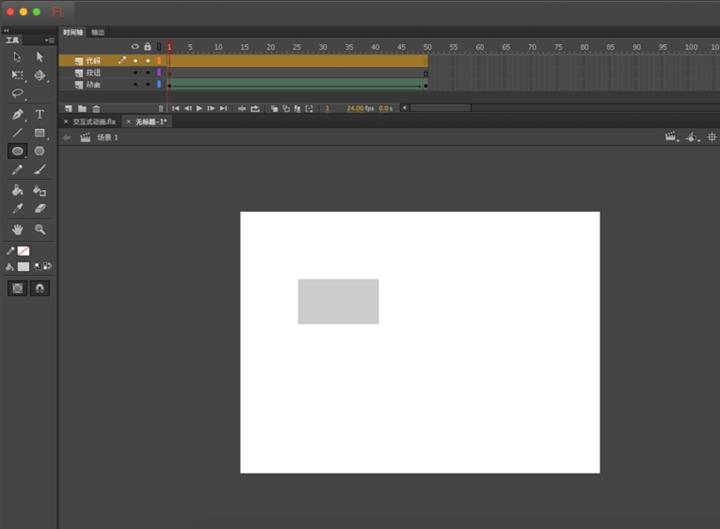
4新建两个空白图层,然后对图层进行命名,有图形的可命名为动画,因为需要按钮,所以一个命名为按钮,还有一个就是代码层,自己能分清就可以了

6下面我们来制作按钮层,因为之前有发过一个教程是教大家怎么制作按钮的,座椅这里就套用了,而且flashCC中没有公用库了,需要自己制作按钮,所以建议大家最好做一些备用。
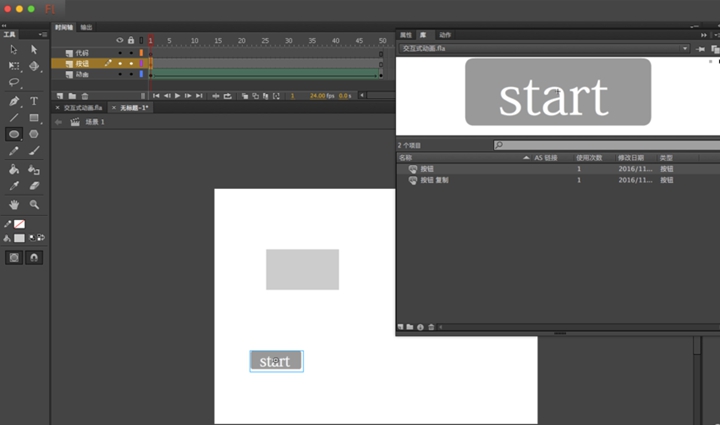
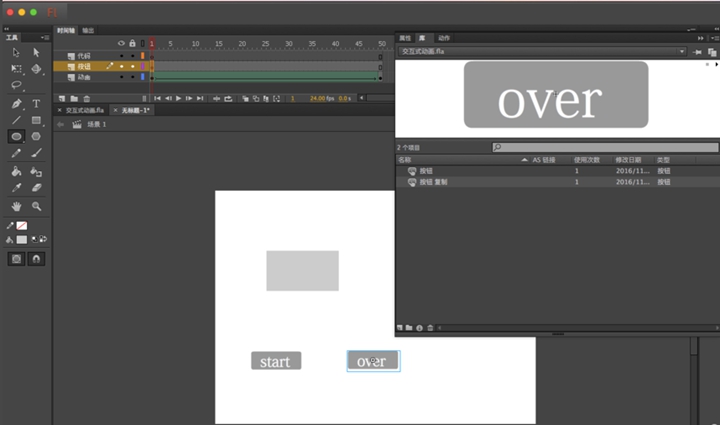
7选中按钮图层的第一帧,将库面板调出来,把按钮拖出来

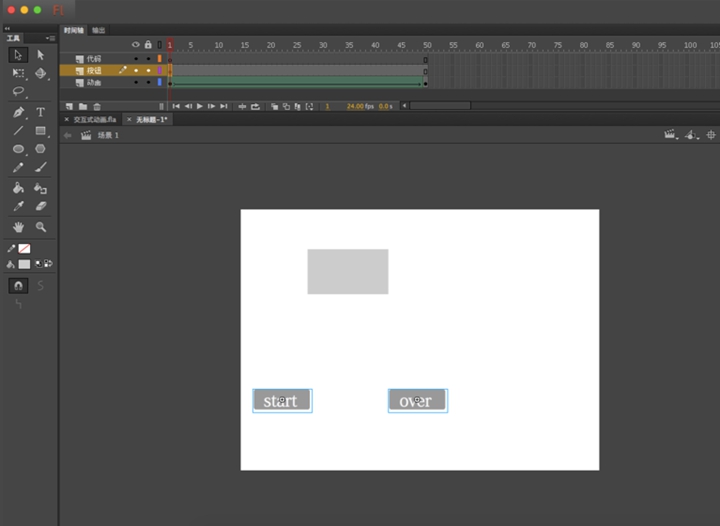
8然后系统会自动补充剩下的帧数,这样按钮图层部分就做好了

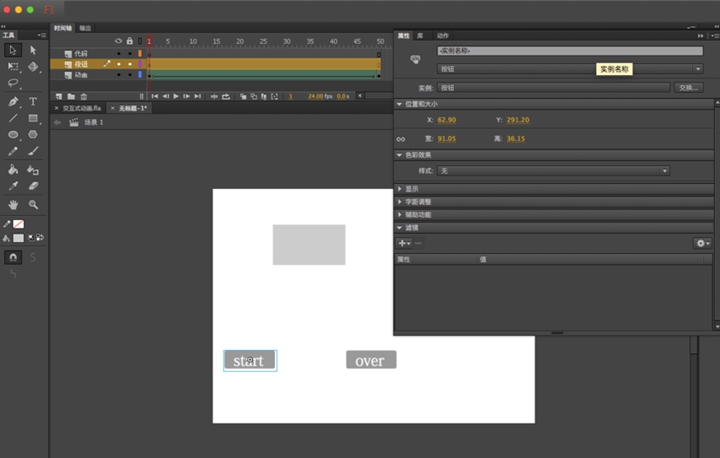
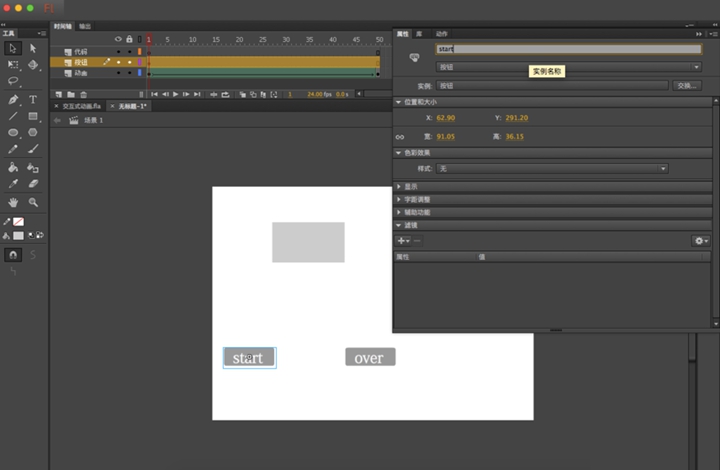
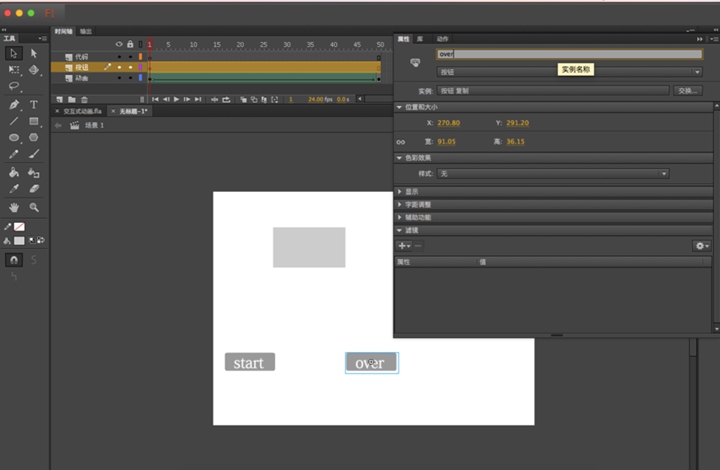
9选择代码层,在编写代码之前还需要做一些准备工作,就是给按钮命名,点击start按钮,来到属性面板,实例名称改为start,之后编写代码会用到。


10另一个也是同样的操作,改为over,如果大家没有按钮或者嫌麻烦的话可以制作一个简易的按钮,画一个图形就可以了,主要是测试停止和播放

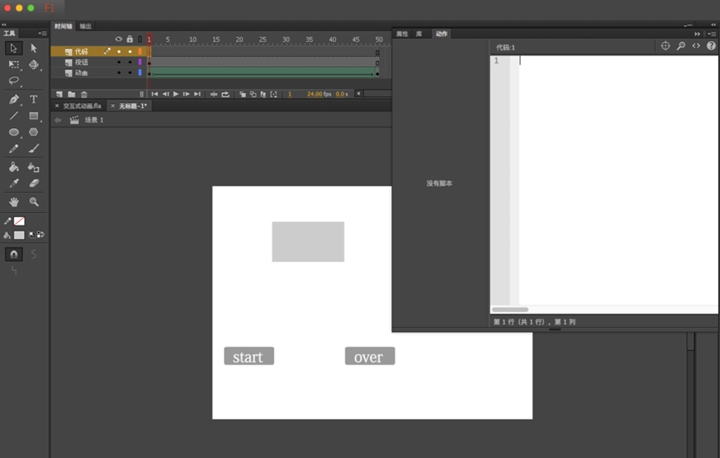
11然后我们找到动作面板,flashCC的动作面板十分简洁,没有之前的那么多按钮作用,所以我们还是直接编写代码吧

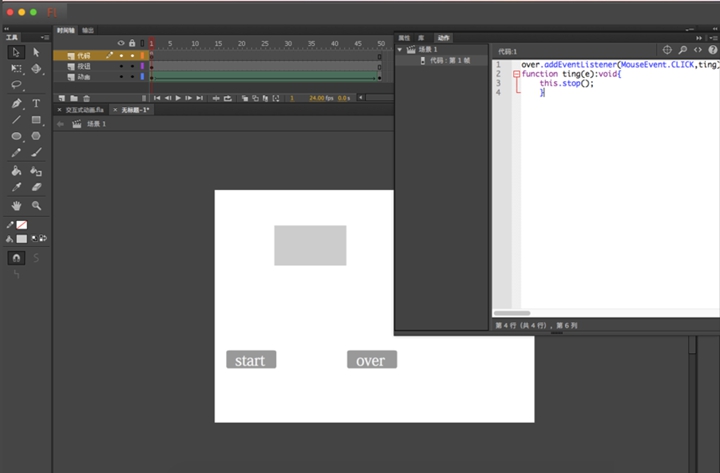
12在这里小编先把停止的编码写上,然后简单地分析下,让大家更容易记住,还有一些符号的问题
over.addEventListener(MouseEvent.CLICK,ting)
function ting(e):void{
this.stop();
}
over是我们刚刚命名的按钮的名字,addEventListener是一个效果,后面mouseEvent是鼠标事件,就是鼠标点击,CLICK是点击的意思,然后附加上一个函数,这个函数自己构造,就是一个代表,中文也可以

13下面的function是运转的意思,空格输入刚刚的函数加括号,里面随便写一个字母,冒号打void,是无效的意思,后面大括号,中间先打入this,就是指代这个上面那个行为,然后停止,最后一个符号是分号
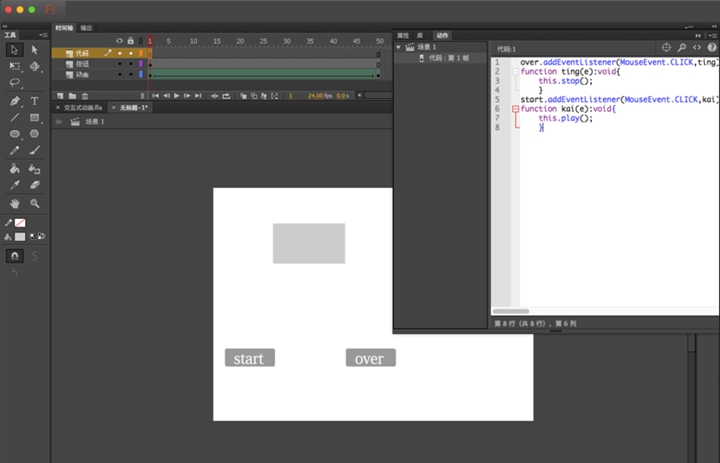
停止也是同样的,要改变的就是名称,函数和是播放还是停止,播放是play。

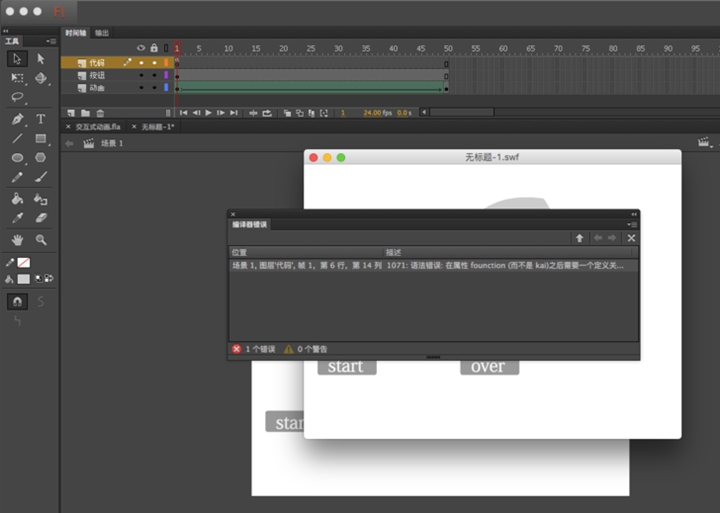
代码的编写经常会发生错误,这时候就会弹出编写有问题处的提示,然后进行检查修改,所以编写的时候一定要注意符号空格和中英文以及单词有没有拼写正确。

14上面这个就是一个单词多加了一个字母就无法执行,所以编写的时候可能会修改很多次,熟悉了就慢慢做的准确了