运行Flash,新建AS2.0文档,舞台属性默认,导入到库两张图片备用。
选中主场景图层1的第一帧,从库中把图片1拖上舞台,调整大小和舞台同样,做全居中(即:水平中齐和垂直中齐),延长到120帧。
制作羽化遮罩的场景:
1、点击菜单栏中 插入——新建元件——影片剪辑,命名为:羽化遮罩场景1——确定。
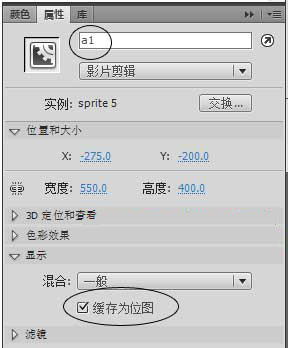
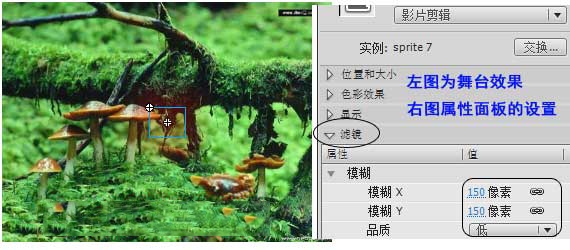
2、图层1的第一帧上,拖上图片2,调整大小为550×400像素,做全居中,转换为元件,类型:影片剪辑,延长到1000帧(多延长一点没关系,别短了就可以),点击一下舞台上的元件后打开属性面板,取实例名为a1(没有意义,可随便取名,只要是小写字母或数字即可),在“显示”栏中的“缓存为位图”前边打上勾,图层1上锁,见图1

3、在图层1的上边新建图层2,命名为“遮片层”,点选第1帧,选取椭圆工具,在舞台上绘制一个笔触颜色无,填充颜色红色的椭圆,设置椭圆的宽高60×50像素,做全居中,转换为元件,类型:影片剪辑,命名为:椭圆遮片。
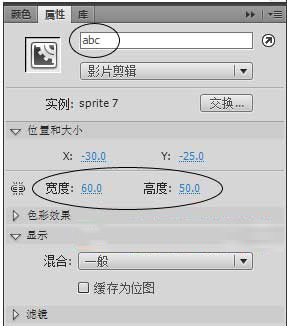
4、点选一下舞台上的遮片元件后打开属性面板,输入实例名为 abc(没有意义,可随便取名,只要是小写字母或数字即可),见图2

图2
5、点选舞台上的遮片元件后,打开属性面板中的滤镜面板,给遮片元件添加“模糊”滤镜,调整x和y轴的模糊度为150像素,品质:低,见图3

图3
6、第100帧处插入关键帧,选取任意变形工具,把模糊的遮片同心同比例拉大(左手按住键盘上的shift键的同时拉大,就可同心同比例拉大),拉大到遮片元件的红色实心部分把舞台全部遮盖为止。
7、再点选第一帧后点选一下舞台上遮片元件,打开属性面板,设置遮片元件宽、高为10×5像素,在第1帧到第100帧之间创建传统补间,遮片层上锁。
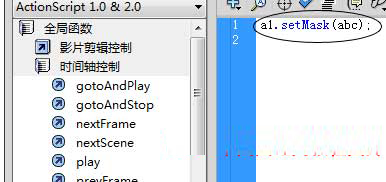
8、在遮片层上边添加新图层,命名为“代码层”,点选第1帧的空白关键帧,打开动作面板,输入代码语句命令:
a1.setMask (abc) 见图4

图4
9、代码说明:
开头的“a1”就是第一个图片影片剪辑的实例名,实例名是什么,这里开头就输入什么,后边小括号中的内容,就是第二个遮片影片剪辑的实例名,也就是遮片影片剪辑的实例名是什么,括号里边就输入什么,中间蓝色部分的“.setMask”是命令,是不可更改的。
10、回到主场景中,图层2的第20帧处插入空白关键帧,打开库面板,把制作好的“羽化遮罩场景1”拖上舞台,做全居中,延长到140帧处,测试影片看效果吧,效果制作完成。
后话:
A、遮片的形状,和遮罩的样式可以随意设置,例如可以把遮片做成方形的,从舞台上边往下运动,或从下网上运动,还可以从侧面进入,也可以把遮片制作成由大缩小的反遮罩,作为场景退出舞台使用。
B、在影片剪辑中制作羽化遮罩,可以大量的减少主场景中的图层,也会最大限度的减免代码之间的冲突而至于的效果错误。