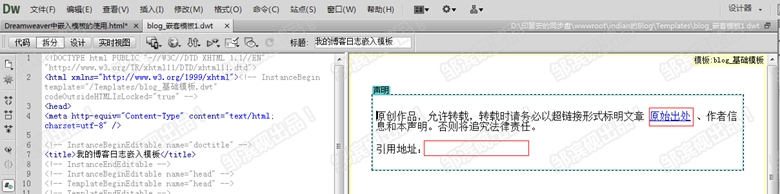
最近在整理日志,用到了DW的模板功能,在使用过程中,感觉纯模板不能满足我的需求。比如我在博客日志顶部有个 div 标签的声明,见下图。

图1 功能需求
声明中的“原始出处”和“引用地址”做成博客日志文章的链接。如果把整个“声明”的 div 标签做成模板的不可编辑区域,那么这两处的链接就不能编辑了。反过来,如果把整个“声明”的 div 标签做成模板的可编辑区域,其它部位的文字又怕不小心编辑更改了。真是很矛盾的想法。
看到 DW 里面有“嵌套模板”命令,是不是可以模板嵌套模板,把“声明”标签做成不可编辑区域,再把“原始出处”这里嵌套个可编辑模板。这样是不是就可以达成我的目的呢?百度一圈,只搜索到一些简单资料。于是自己摸索、实验,搞清楚了 DW 中嵌套模板的用法,也达成了我的目的。现分享我的经验,给大家抛砖引玉。如果有谬误的地方,包括错别字,请指正。如果您有更好的想法设计,欢迎交流。
嵌套模板(Nested Template),其实就是基于另一个模板创建的模板。要创建嵌套模板,首先要保存一个基础模板,然后用基础模板创建新的文档,再把该文档保存为嵌套模板。在这个新的嵌套模板中,可以对基础模板中定义的可编辑区作进一步的定义。
在一个整体站点中,利用嵌套模板可以让多个频道的风格一致,又在细节上有所不同。嵌套模板还有利于页面内容的控制、更新、和维护。修改基础模板将自动更新基于该基础模板创建的嵌套模板和基于该基础模板及其嵌套模板的所有的网页文档。
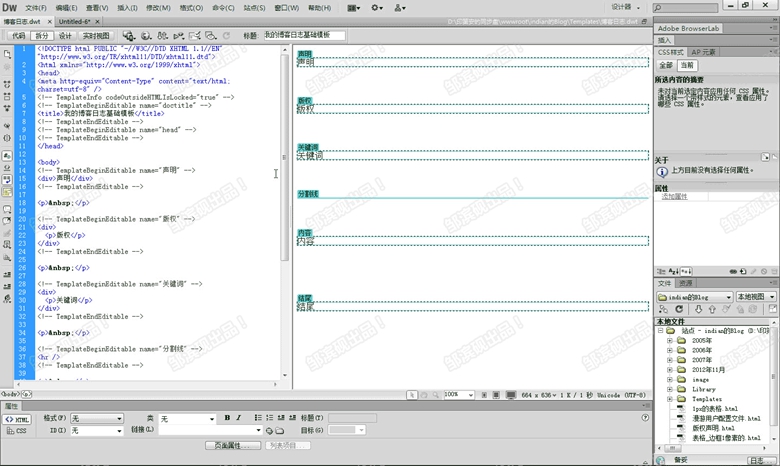
1、创建基础模板。DW - “Ctrl+N”,新建一个空白页面文档。并且规划好基本的页面布局,见下图。

图2 基础模板
在本例中我设计了声明、版权、关键词、分割线、内容和结尾这几个布局模块,并分别把他们做成可编辑区域,保存模板为“blog_基础模板.dwt”。
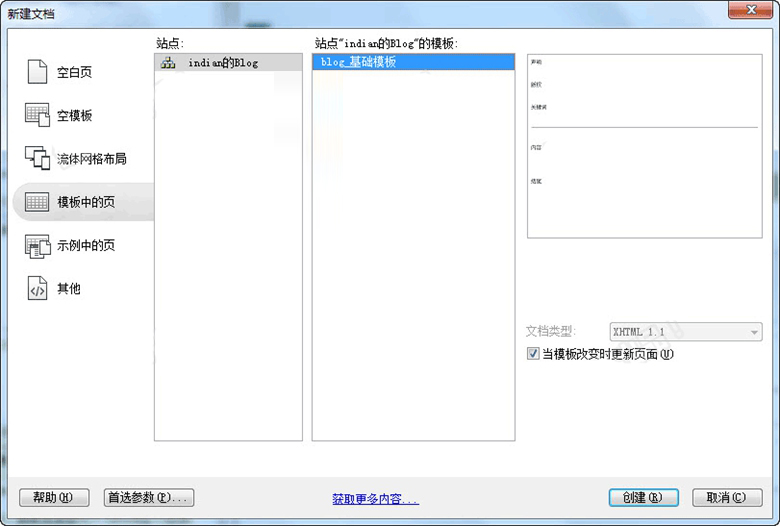
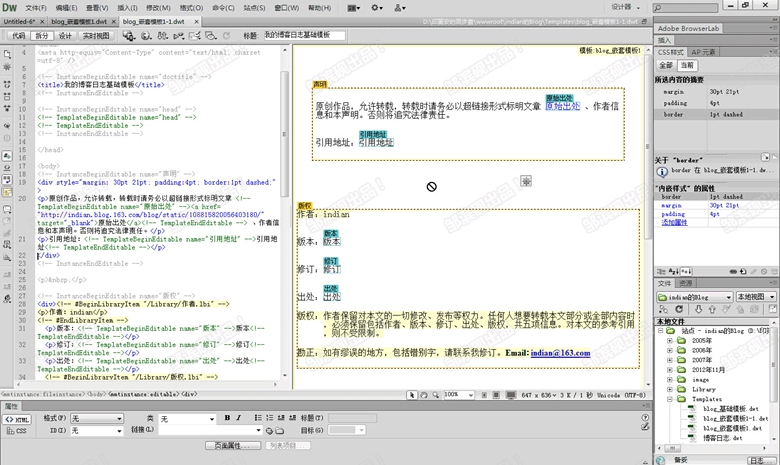
2、创建嵌套模板。要创建嵌套模板,必须有个基于基础模板的页面。“Ctrl+N”,新建一个基于基础模板的页面,见下图。

图3 新建基于基础模板的页面
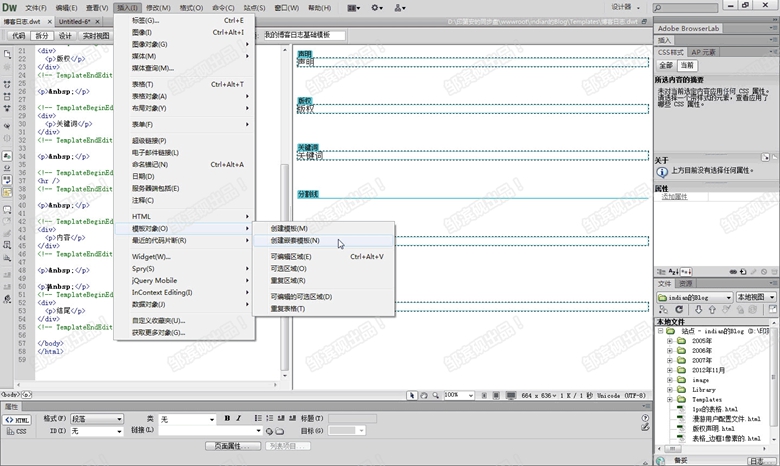
创建此不需要保存的页面后,再在此页面上创建基于基础模板的嵌套模板,见下图。

图4 创建基于基础模板的嵌套模板
将此嵌套模板的声明、版权、关键词、分割线、内容和结尾这几个模块填充内容并做美化,见下图。

图5 嵌套模板填充内容并美化
保存嵌套模板为“blog_嵌套模板1.dwt”。
至此嵌套模板就创建完毕了,我们可以用嵌入模板创建页面(“trl+N”-“模板中的页”-“blog_嵌套模板1”)。我们也可以用基础模板创建页面(“Ctrl+N”-“模板中的页”-“blog_基础模板”),只不过创建的页面光秃秃的就几个空模块。
在我的例子中基础模板主要是用于控制布局,比如我们可以修改“blog_基础模板”调整“声明”模块到底部,那么基于“blog_基础模板”的嵌套模板和页面都跟着更新,“声明”模块都被调整到了底部。等等,诸如此类的布局变化。
当然你也可以把基础模板设计成一个模板页:顶部设计好网站 logo(不可编辑区域),底部版权信息(不可编辑区域),中间为内容区域(可编辑区域)。然后基于此模板创建嵌套模板,什么中间区域设计成两栏的嵌套模板、中间区域设计成三栏的模板,等等等等。发挥你的想象,聪明的你可以设计出多彩多样的模板。
写到这里,我开篇提到的功能需求怎么解决呢?答案是用嵌套模板。
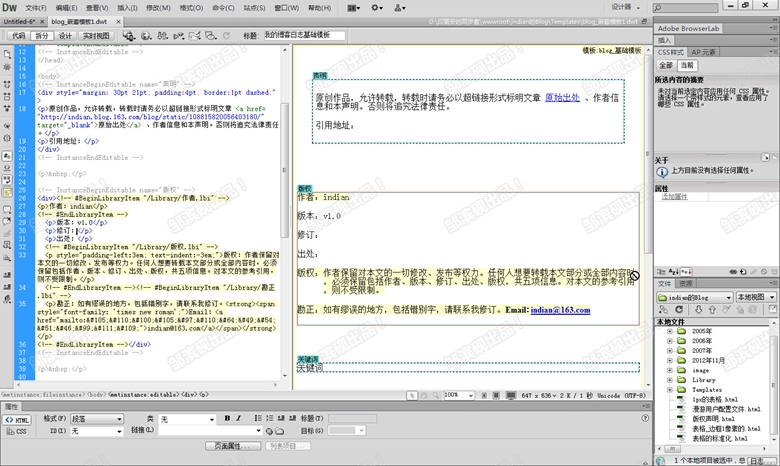
3、创建第三级嵌套模板。“Ctrl+N”,新建一个“blog_嵌套模板1”的页面,然后将“原始出处”、“引用地址”、“版本”、“修订”、“出处”等插入为可编辑区域。这时原可编辑区域变成橙色的了以示区分,见下图。

图6 嵌套模板中的可编辑区域
“作者”、“版权”、“勘正”等为 Dreamweaver 的“库”功能。关于“库”的用法,见我的另一篇文章。插入完可编辑区域后,将此文档保存为“blog_嵌套模板1-1.dwt”。那么橙色区域就是不可编辑区域,青蓝的就是可编辑区域。
我们验证下,“Ctrl+N”-“模板中的页”-“blog_嵌套模板1-1”。创建的页面文档,橙色区域不可编辑,只有可编辑区域才能编辑。实现了我要求的功能。
思路拓展。学完上面的嵌套模板的用法,我们可以灵活运用,利用这个技术更新维护大型、复杂的整体网站。比如用基础模板控制布局,用嵌套模板1控制页面美化(logo、copyright、contact等),用嵌套模板1-1制作新闻频道页面,用嵌套模板1-2制作体育频道页面。用嵌套模板2控制第二种风格的美化,用嵌套模板2-1制作科技频道页面。等等等,诸如此类。加上 Dreamweaver 的协同工作功能、Subversion 功能等等,聪明的你只要发挥想象,就可以做出比我更优秀的整体网站维护方案。



