sai是一款非常优秀的绘图软件,是由日本的SYSTEAMAX开发的。利用sai绘画漫画也是绘画者常用的,下面是小编整理的关于sai轻松制作漫画框架图文教程,快来分享吧!
sai轻松制作漫画框架图文教程
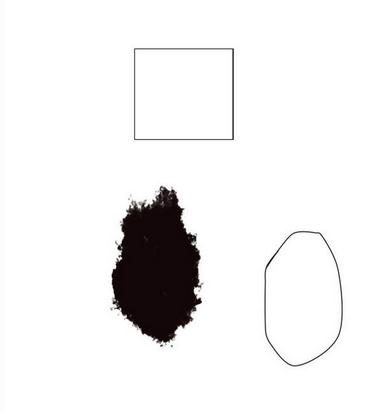
第一步,新建一张画布,我们管它叫1画布,用右侧选择工具方框的标识随便画一个框,用水桶填满黑色

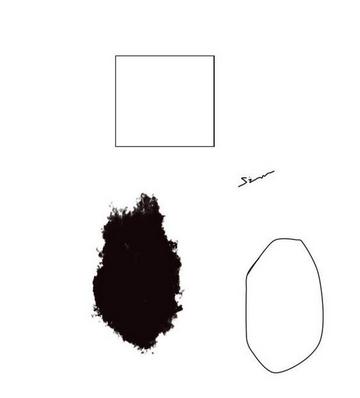
第二步,继续用选择工具中的方框在第一幅图的中间再画一个,填上白色如下图

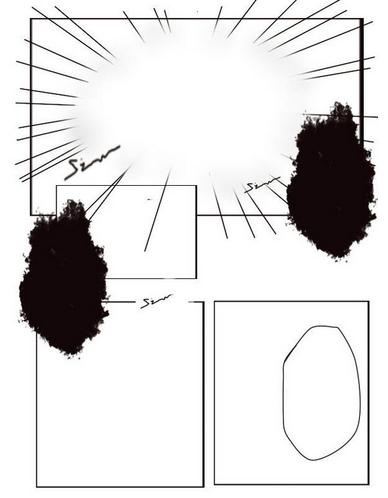
第三步,再新建一个画布叫二画布,在1画布利用CTRL+C复制那个框框,CTRL+V粘贴到二画布,然后利用“自由变换”改变形状,这样就可以画出分镜来。

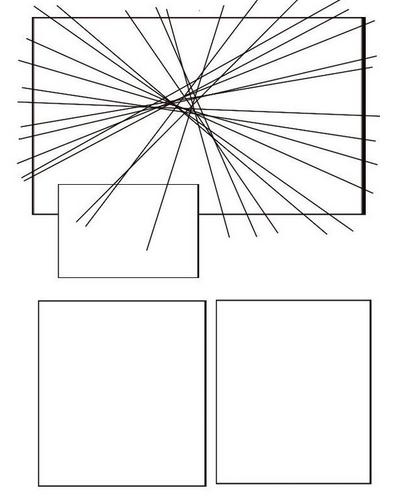
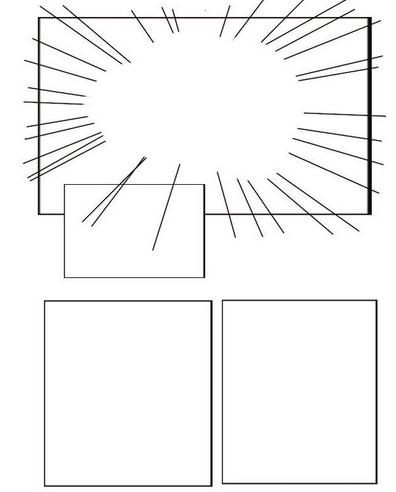
放射效果:直接在二画布:用“铅笔”调到最细,在框框边缘点个点,在另一边SHIFT画直线【表告诉我不会画直线】
多画几条,如下不用管中间是否交叉,反正要擦掉的。

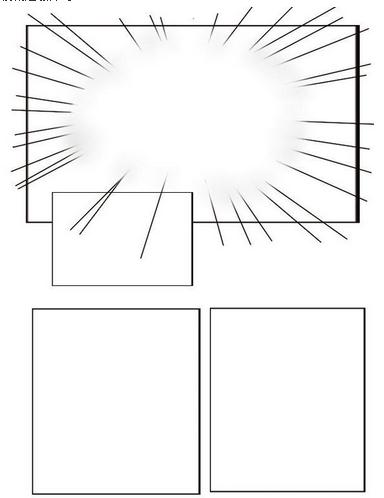
用橡皮擦掉中间哪一块,如图,可以屏自己喜好。

模糊边缘即可

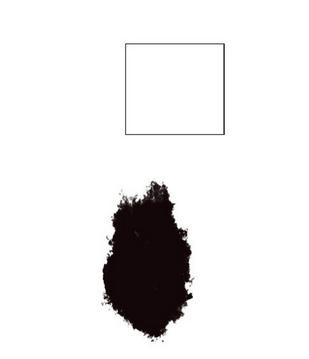
画出幽暗对话框教程,在1画布用和纸笔画出一个圈,如下

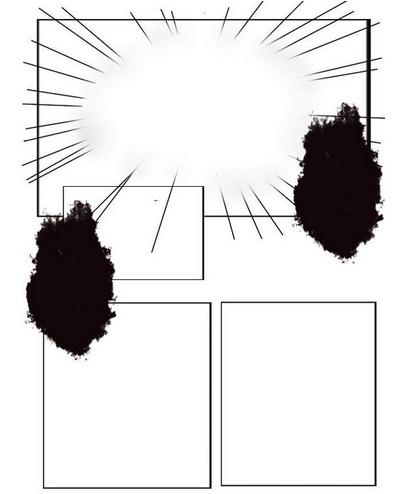
复制到二图层即可

画出普通对话框教程,1画布中,用钢笔图层“曲线”那个东东画出下面那个框【这年头圆圈对话框OUT了】

粘贴到二画布

还可以在1画布中设置文字

加到二画布中渲染效果【最好画大一点,要不然会模糊】

所以利用复制粘贴很有效,可以添加素材等等
看了小编整理的关于sai轻松制作漫画框架图文教程,是不是觉得很有用呢?喜欢的话,赶快分享哦!



