网页如门面,小到个人主页,大到企业、政府部门以及国际组织等在网络上无不以网页作为自己的门面。一个美观整洁的网页可以让整个网站都变得高层次。
很多学习网页的小伙伴烦恼代码以及标签的复杂性,其实学习网页并不难,下面这套《Dreamweaver网页设计高级教程》详细讲解了网站布局、标签,更有案例操作,希望对你们有帮助~
一、Dreamweaver入门实例教程简介
课程以摄影、电商、美食三大类别为项目案例,讲解了内容介绍、按钮摆放、文字组合、色彩应用、使用引导等高级设计思路,一起加入学习,探索网页设计的精髓。
帮助学员了解网站布局的三大核心部分:
● 结构标签,修饰语言和行为语言
● 理解CSS修饰的用途及意义
● 掌握基于WEB标准的结构搭建、WEB界面外观美化,网页设计师必学课程
教程适合网页设计爱好者、网络课程开发者、网站开发者学习。
3大章节16课时视频,无论你是小白还是老手,都要必备的Dreamweaver技能课,实现快速掌握Dreamweaver网页设计效果。
观看学习视频点击:《Dreamweaver网页设计高级教程》



二、Dreamweaver入门实例教程亮点
从零开始系统的讲解html及Div+Css理论+实战结合,由浅到深,循环渐进的教学过程,让每位小白成大神~
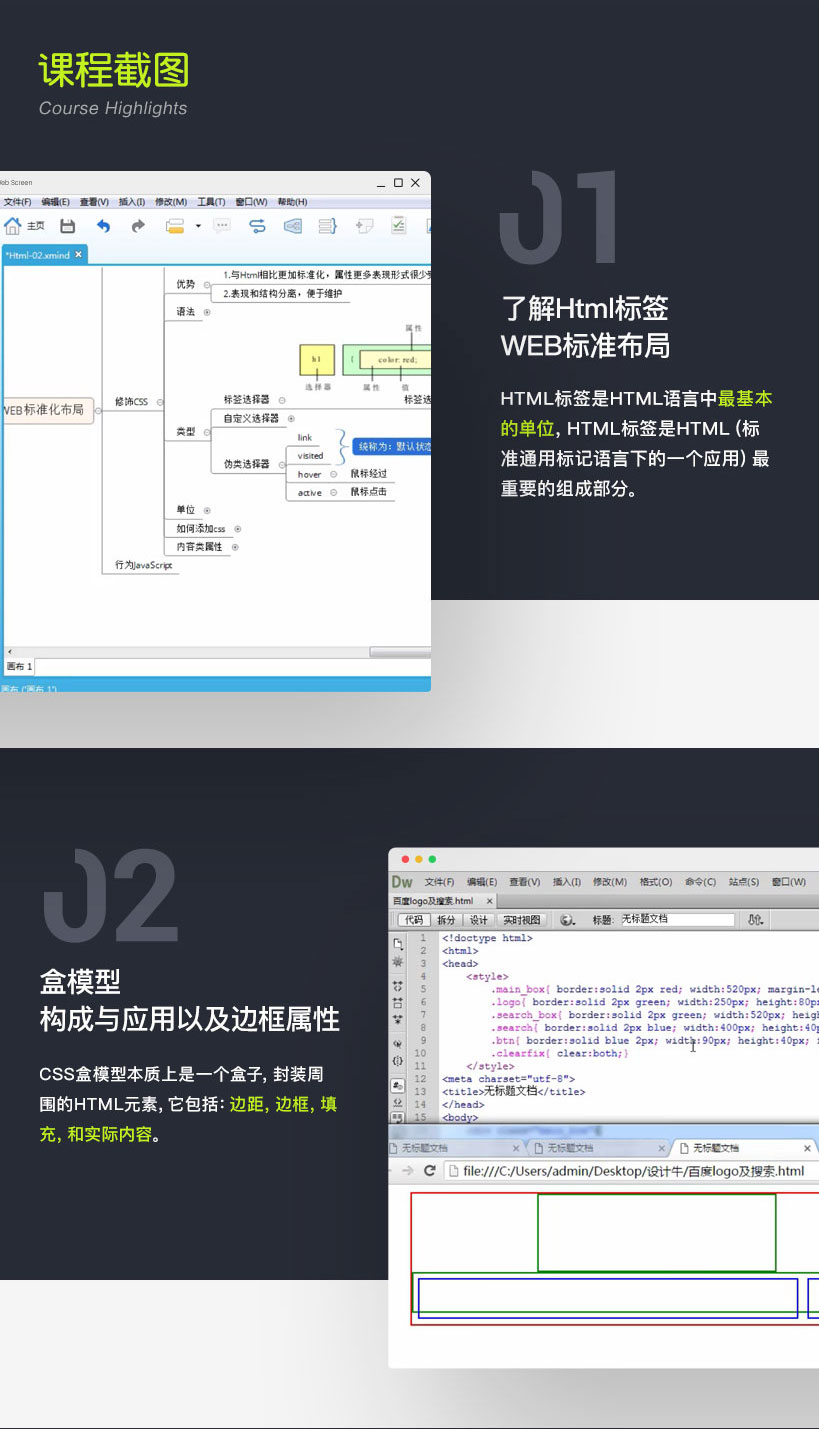
1.了解html标签,WEB标准布局
html标签是html语言中最基本的单位,html标签是html最重要的组成部分。
2.盒模型构成与应用以及边框属性
CSS盒模型本质上是一个盒子,封装周围的html元素,包括:边距,边框,填充和实际内容。
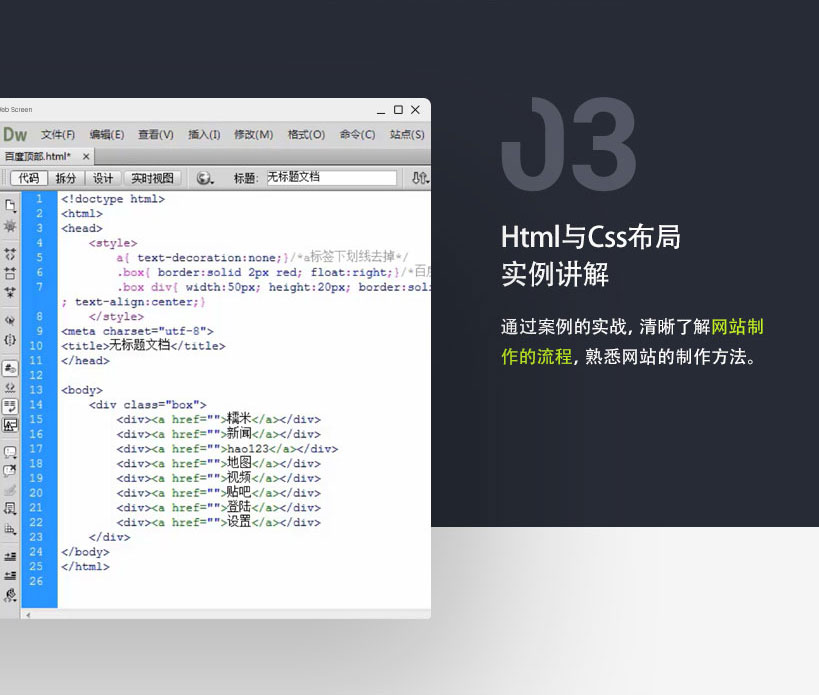
3.html与CSS布局实例讲解
通过案例的实战,清晰了解网站的制作流程,熟悉网站的制作方法。



三、Dreamweaver入门实例教程讲师
《Dreamweaver网页设计高级教程》讲师天亦老师,5年设计行业从业经验,曾参与开发多项大型网站项目,对网页设计及界面设计经验丰富。

3大章节16课时视频
无论你是小白还是老手
都要必备的Dreamweaver技能课
实现快速掌握Dreamweaver网页设计效果
观看学习视频点击:《Dreamweaver网页设计高级教程》



