这套《Illustrator教程:如何用AI设计各种形状图案》教程详细解析了如何用AI设计各种形状图案的技巧,希望对你们有帮助。

那么,AI图案设计有什么技巧呢?以下是用AI设计各种形状图案步骤:
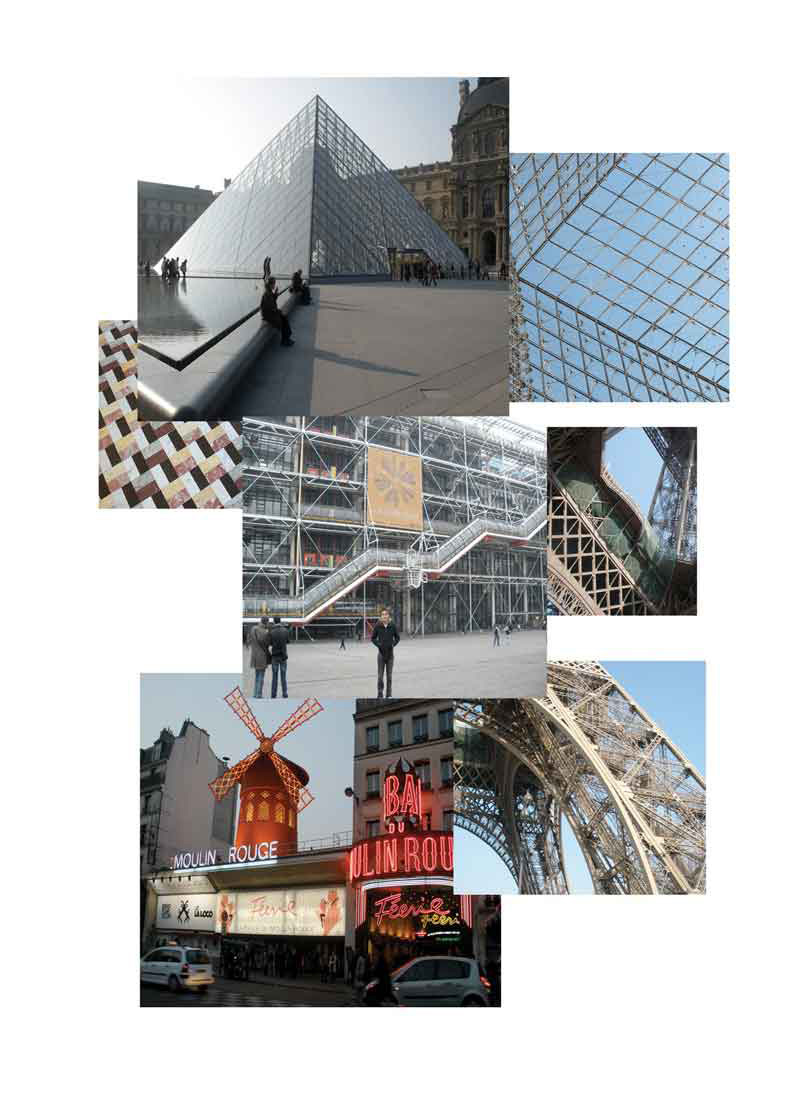
第一步:创建抽象构图时,最好有一个出发点。所以,先问问自己这些问题:假如你在巴黎进行创作,什么东西是与众不同的?你对什么东西感兴趣?你的亮点是什么?
答案可能千差万别,它可能是卢浮宫,蓬皮杜艺术中心,当然还有艾菲尔铁塔。巴黎的建筑令人着迷,当你穿过这些建筑时,它们创造出来的负空间更加迷人,而常见的网格化建筑形式也常常能为作品提供完美的起点。

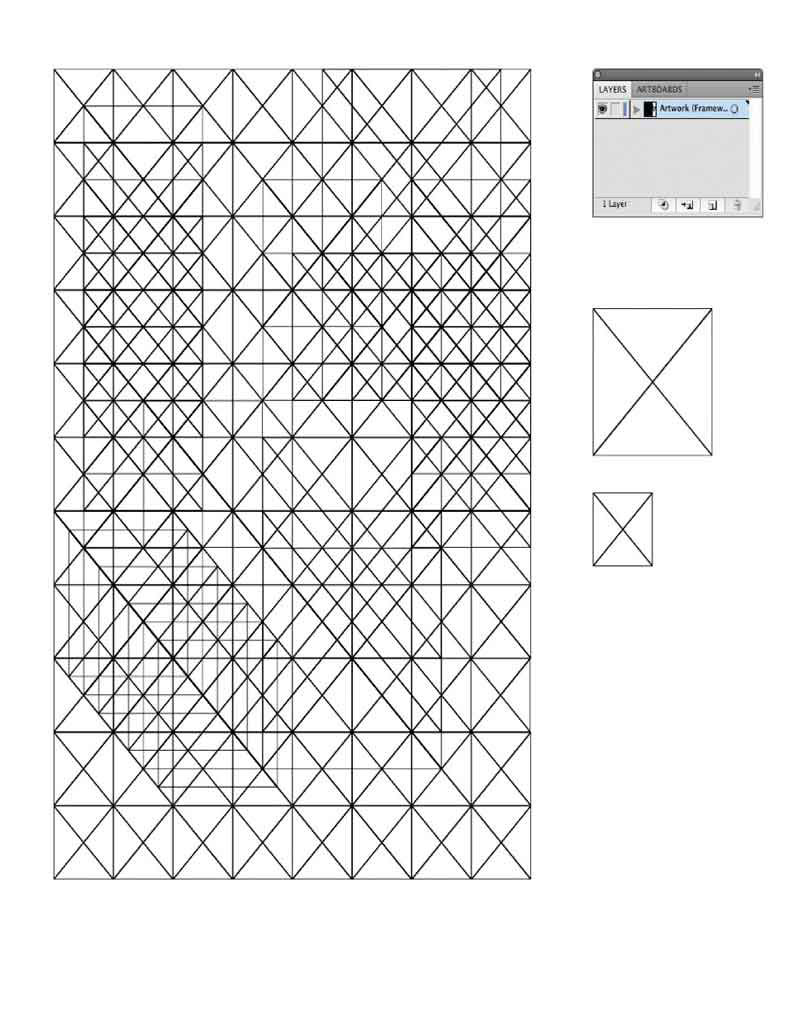
第二步:参考这些建筑物的网格化建筑形式。比如,选择创建一个能概括它们的单一形状,重复这一步来创建一个网格化的底层结构。为了让它更动感,可以更随意的方式,画出更大的形状。

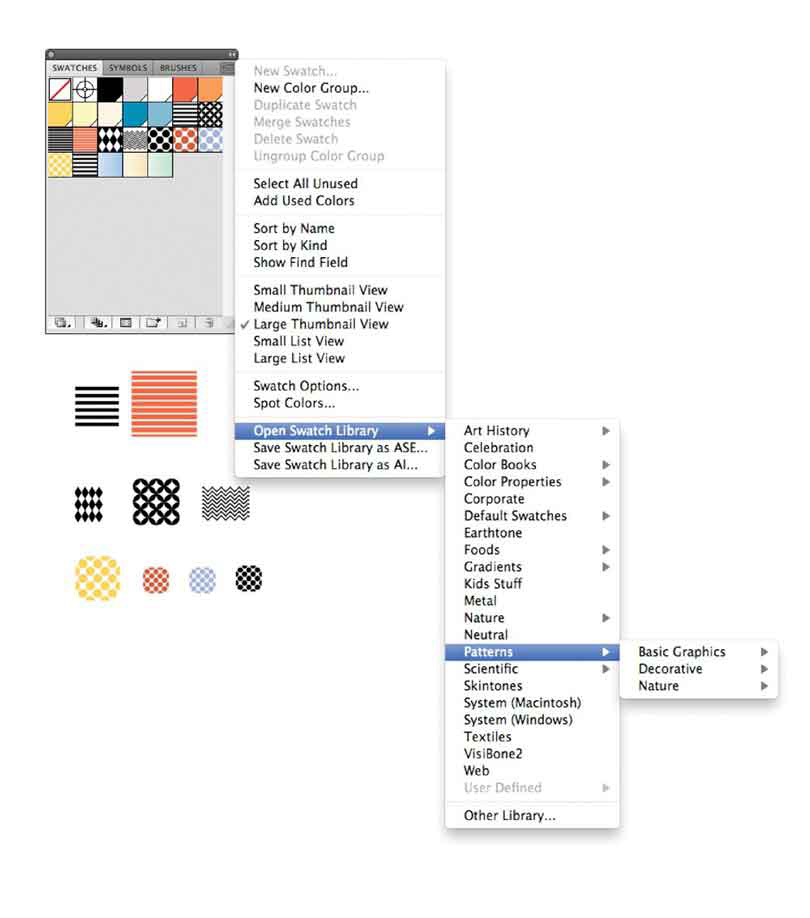
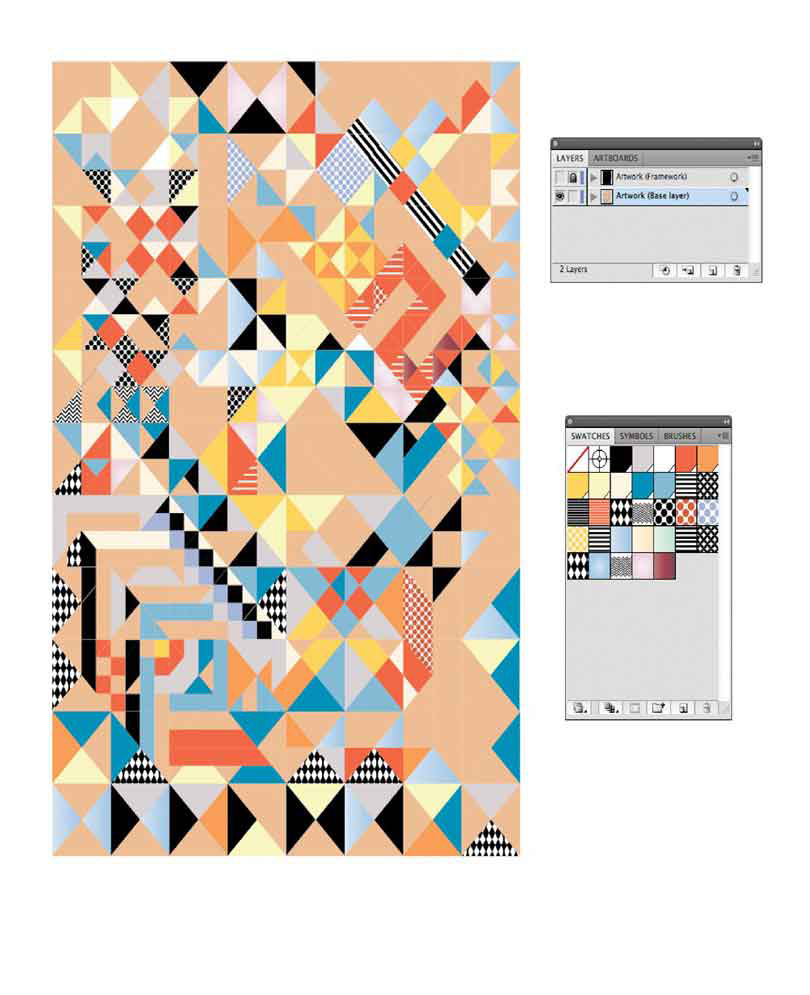
第三步:接着是梳理一下“画笔”:将要用来完成这个艺术品的颜色和色板。
这里会用到的还包括:以明亮的黄色和红色作为重点的颜色 ——这些会让人想起法国的食品(特别是奶酪)和时尚。当然,红色也代表巴黎广为人知的浪漫和激情,柔和的蓝色和紫色反映了天空的颜色,而大胆的黑白图案则是卢浮宫地板给人的印象。
使用图案色板时,可以自行创建或检查Illustrator上的色板库,它提供所有基本线条和圆形。

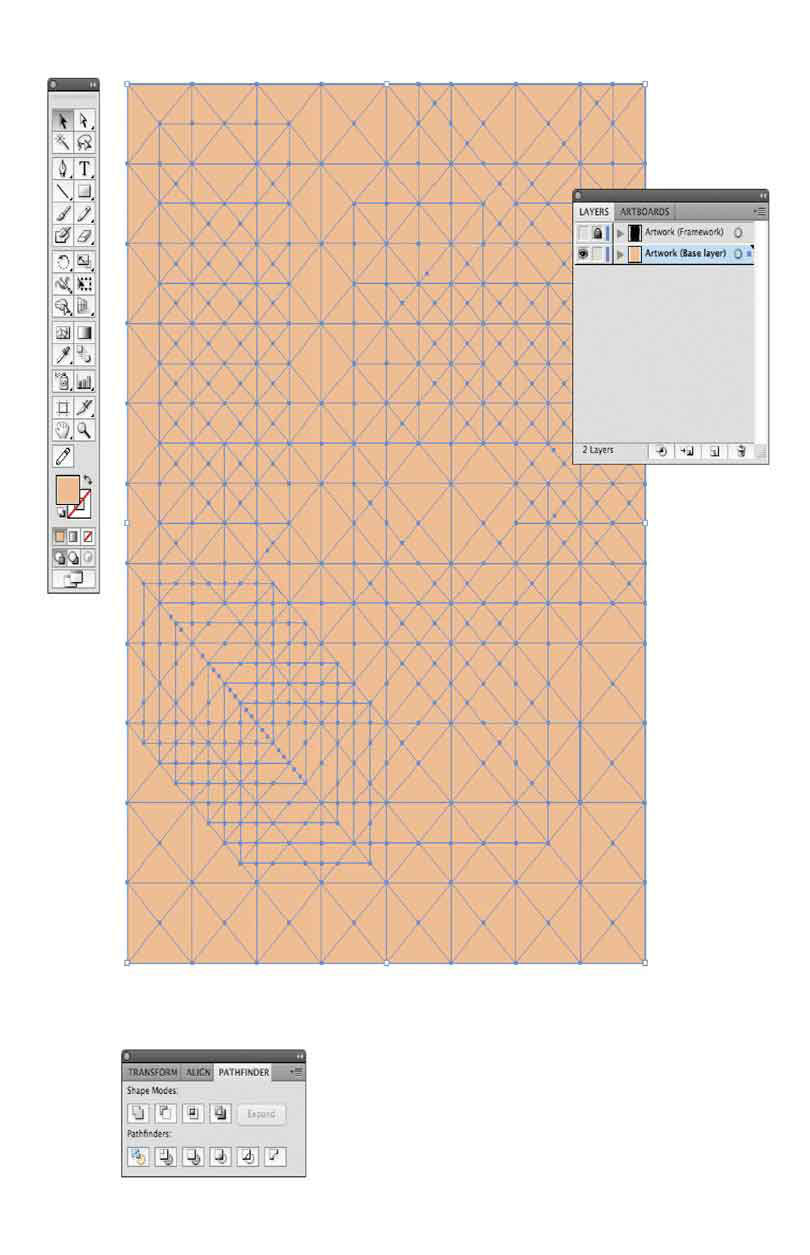
第四步:复制了网格图层并创建一个基础图层。这个图层将用颜色和图案色板填充。
复制完成后,隐藏并锁定顶层。选择位于底部的一层,用另一种颜色填充,并去除图形上的笔画。
将形状的颜色改为中性肤色,并确保它们仍然全部被选中。打开Pathfinder调色板并选择了Divide选项。这样一来,基本上可以将所有相互重叠的形状切掉,形成更小的形状以填充图案和颜色。

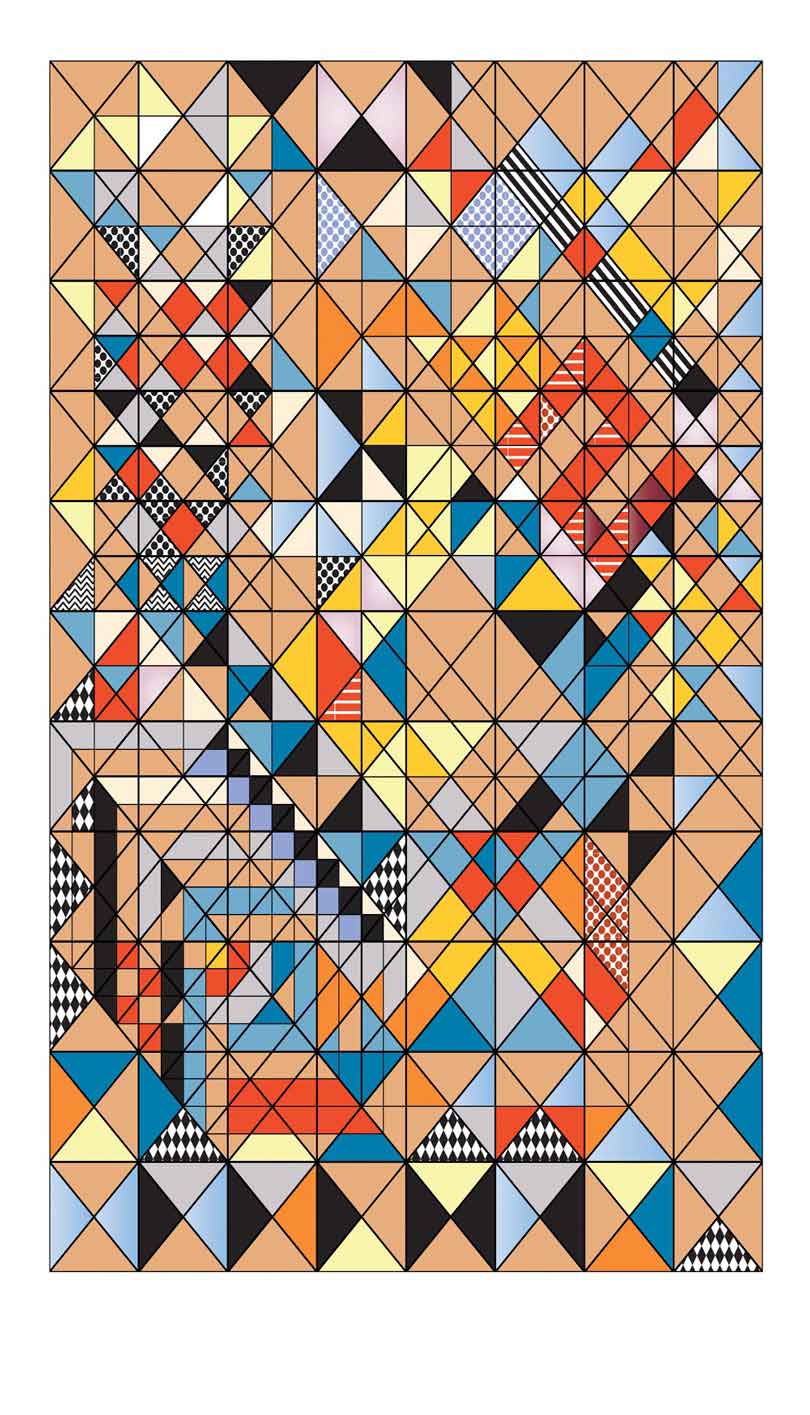
第五步:这时候,根据Illustrator教程,已经可以单独选择形状。将它们全部分组(Cmd + Shift + G),然后开始选择单个形状,并为它们添加颜色和图案。做好这一步并没有严格的规定,你可以多次进行实验,直到屏幕上的图片与脑海中的图片相匹配。

第六步:定期打开和关闭顶层,查看图案和颜色是否能良好地组合。

第七步:当我对自己用AI设计的图案作品感到满意后,再是从顶层去除一些黑色线条。

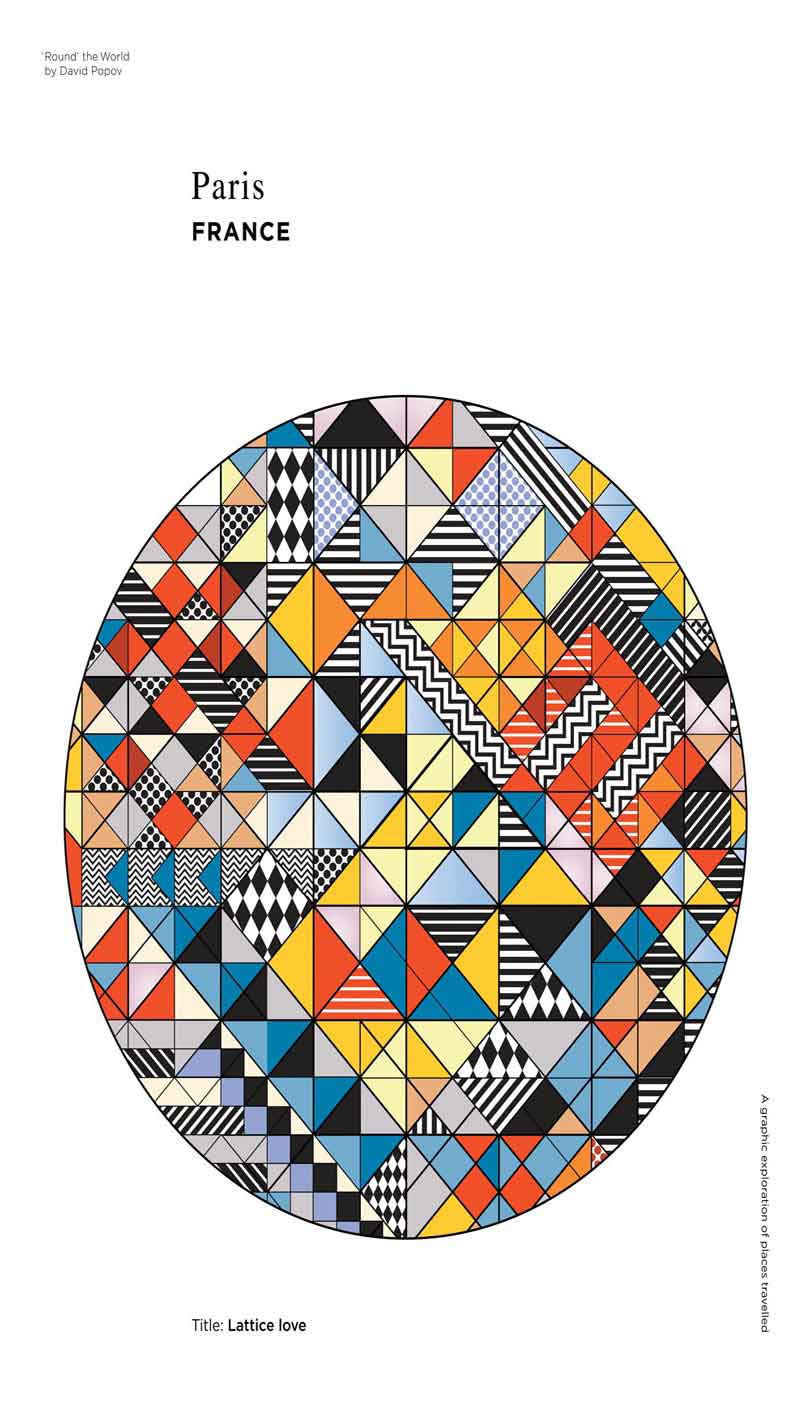
第八步:最后一步是将设计的作品带入InDesign。为此,可以创建一个带圆形图片框的基本海报布局,再添加图案。

想利用AI进行大胆的图案设计吗?
可以观看这套视频教程:《Illustrator CS6零基础快速入门自学教程》,
一定会你们带来不一样的收获!
,illustrator插画,illustrator案例,illustrator技巧,illustrator教程


