网站首页界面就像一本杂志的封面,直接决定是否能吸引用户翻开或者点击进入继续阅读,所以一个好的网站首页界面必须是精美而又能抓住用户眼球的。下面这篇教程就教大家如何制作一个高端大气上档次的网站首页界面。感兴趣的小伙伴们赶紧跟着小虎一起来学习一下吧!
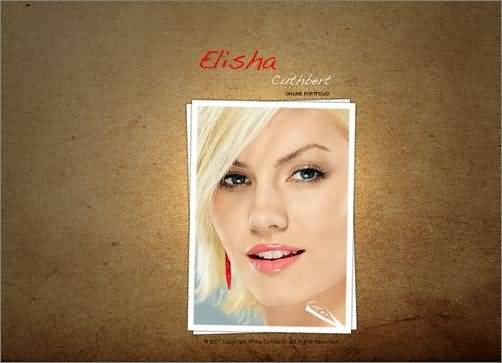
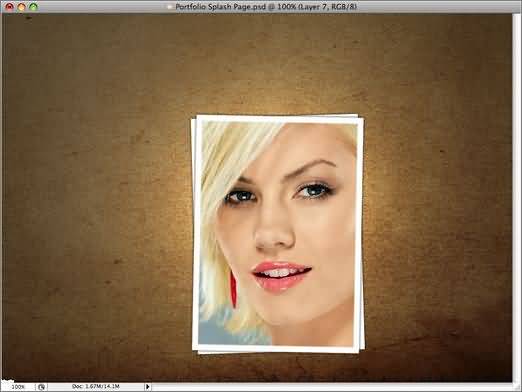
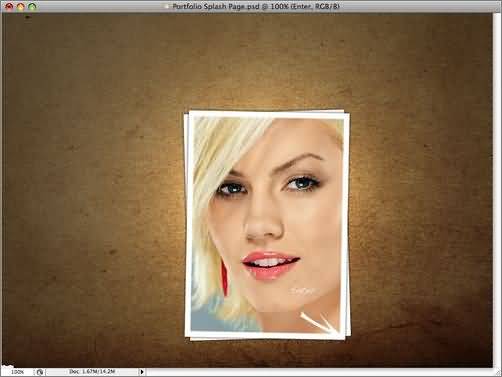
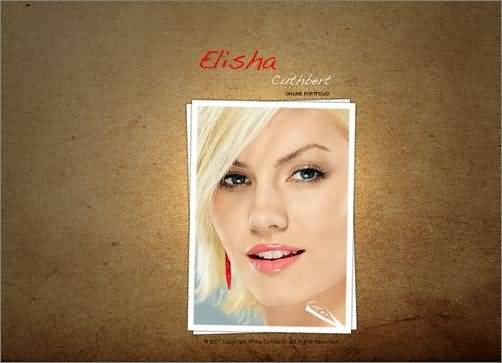
最终完成的效果图:

所需素材1

所需素材2

一、打开PS,创建一个900*650px的新画布(具体根据个人网站需要而定)。打开所需素材1,用移动工具(V)将背景素材拖到新画布中。效果如下:

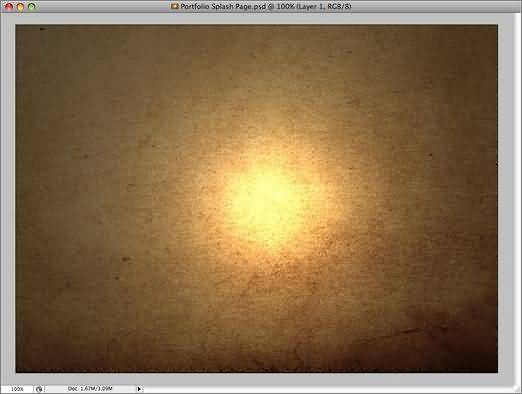
二、选择菜单:滤镜>渲染>光照效果。参照下图设置:


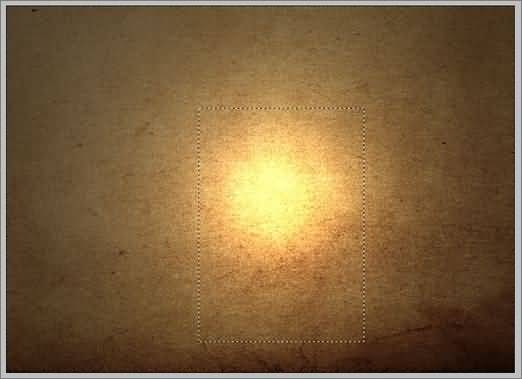
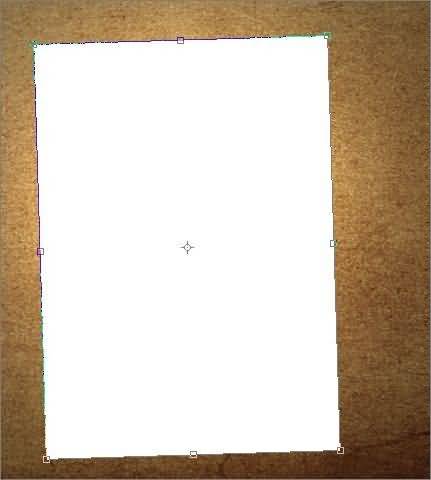
三、用矩形选框工具(M)建立一个选区。再新建一个图层,填充色为白色,按住Ctrl+T键变形


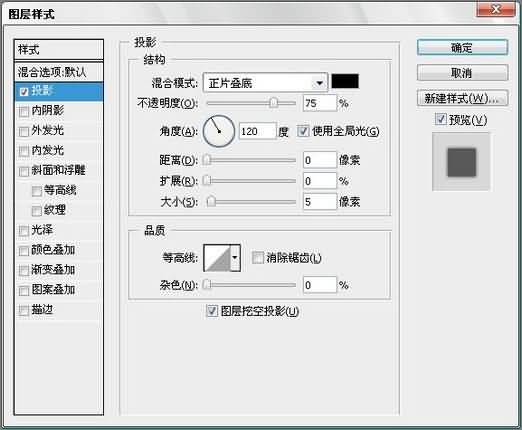
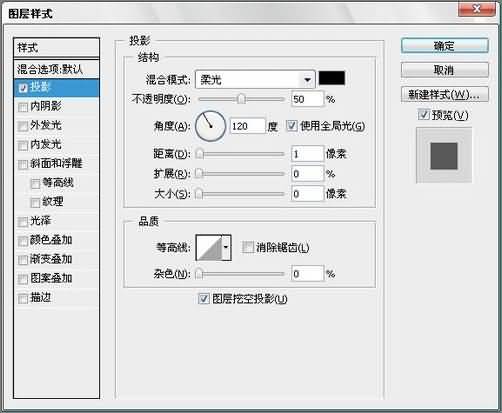
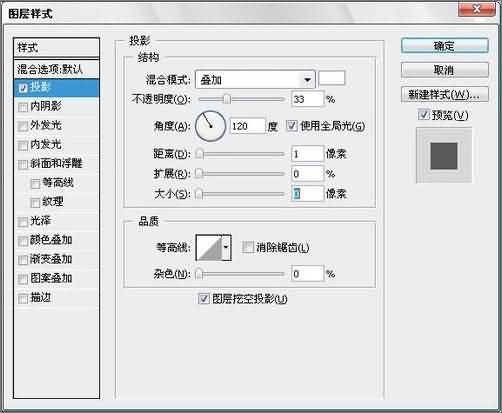
四、双击图层打开图层样式,设置选择投影参数如下,确定按Ctrl+J复制一层,按Ctrl+T 变换角度

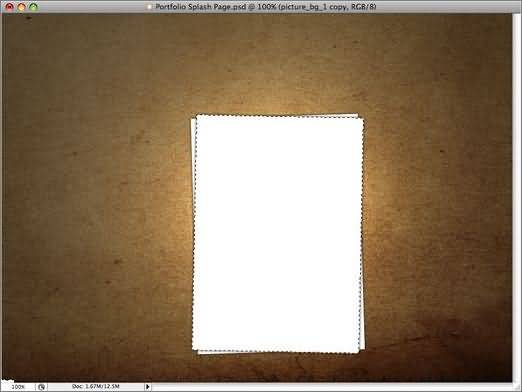
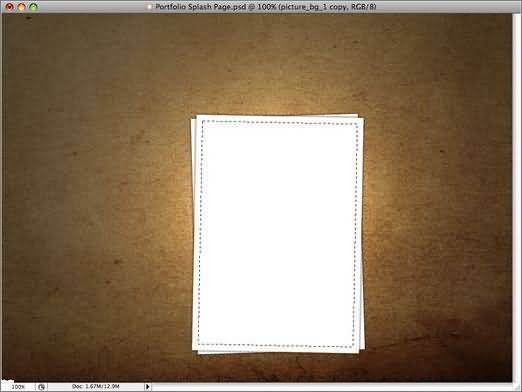
五、按Ctrl键点击图层,调出选区,选择菜单:执行选择>变换选区,按住Alt键,缩小选区,
选择菜单:执行选择>存储选区,保存选区。


六、将所需素材2直接拖进来,调整大小。选择菜单:执行选择>载入选区,将之前存储的选区载入,选择>反选,删除。


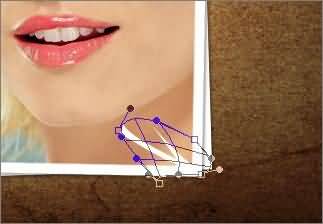
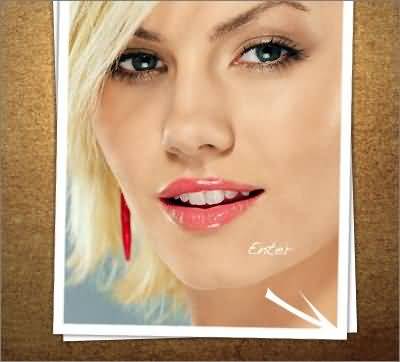
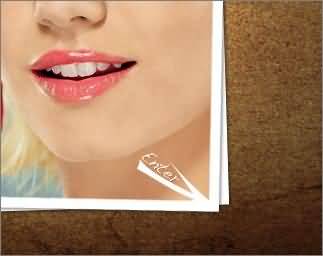
七、新建一个图层,选择箭头笔刷工具绘制下所示效果。选择菜单:执行编辑>变换>变形。变形设置参照下图。


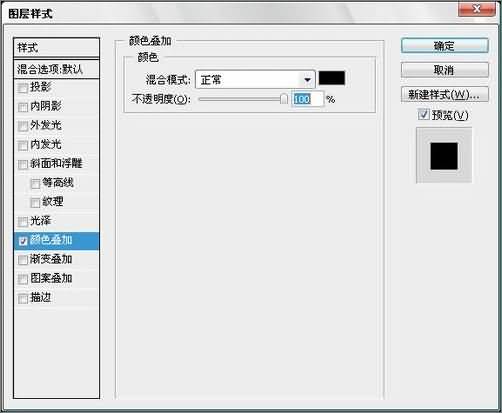
八、输入文字“Enter”。双击图层打开图层样式,选择投影参数设置,参照下图:



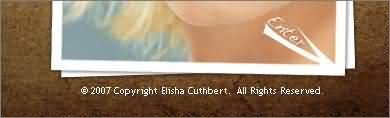
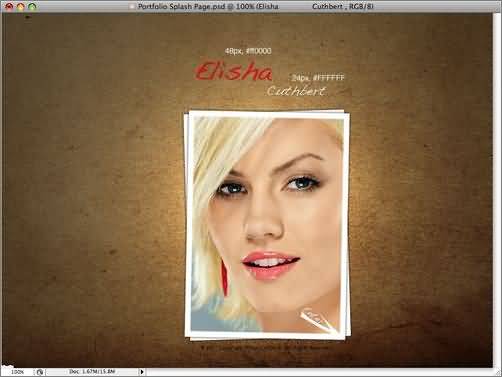
九、按住Ctrl + T键,调整文字层的位置及角度,输入网站版权申明文字。双击图层打开图层样式参数设置如下图:





十、输入标题文字,采用与“Enter”层相同的图层样式。完成最终效果。


总结:这篇案例最重要的是图片的选择以及对图层的调整。小伙伴们也可以根据自己的灵感创作出更美的网站首页界面。
,photoshop界面设计,PS图像设计


