看了好多回答,展示的logo都是很出名的品牌logo,今天我就说说现在大热的游戏王者荣耀的底纹logo吧~先上图。

相信不少人对游戏都很熟悉,不说别的,在街上一抓一大把,在说正题之前,我先插一段关于logo的历史的题外话。
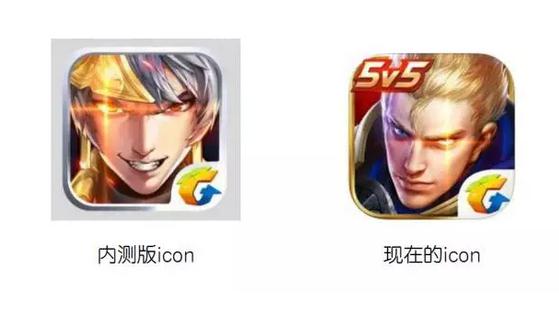
在最一开始这游戏不叫王者荣耀,它在内测的时候其实叫:英雄战迹,下面是初始logo图片。


可能后来大概觉得logo风格没有什么特色,随后内测版logo又修改了,这次修改出来的logo确定了一个元素,那就是logo的底纹。
▽王者荣耀logo底纹


当时内测ICON还是游戏里面的英雄嬴政,现在变成了亚瑟。
▽王者荣耀icon

到了不删档测试阶段,这时候的名字被改成王者联盟。

但是上面的几次改名,所有人都很容易想起热门的英雄联盟LOL 大概是因为LOL(撸啊撸),比较有动感吧~

所以到最后,游戏正式公测是改名为王者荣耀,logo也一直沿用至今
▽王者荣耀公测logo

以上王者荣耀logo的成长史,接下来我就说说为什么我会欣赏这个底纹logo。
从上面介绍的logo进化中,底纹的logo从内测的第二版开始就没有发生变化,可见这个底纹logo是王者荣耀的重要象征。我们先来看看这个底纹logo在哪里有出现过。




细心一点的会发现,这个logo几乎出现在整个游戏的每一个版块,一个成功的logo一定是有代表性意义的,王者荣耀的底纹logo也有很多重含义,这也是值得我们去欣赏的地方,我们先来了解一下:
第一重含义:公平竞技的电竞精神

第二重含义:打王者顺风逆风常有,重要的是顺风不浪,逆风不投。就像中国大家最熟悉的logo就是阴阳鱼,阴阳相互对抗,又不断循环。

其次logo另一个重要元素:红蓝色。
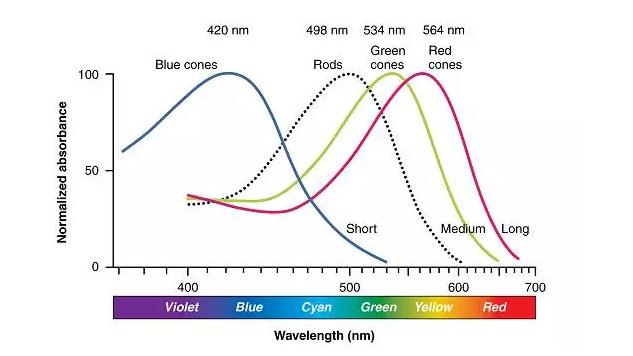
俗话说自古红蓝出CP,除了王者荣耀,你会见到军演和其他竞技,都喜欢用红蓝色来代表对垒的阵型;从科学的角度来说,红色光波段最长,蓝色光波段最短,在人眼睛里最容易区分辨认。

同时红蓝色也避免了红绿色色盲的朋友,有没有很良心~~~~
值得欣赏的logo还有很多,我就不一一介绍了,对logo有兴趣的可以多多去搜索一些资料,也可以自己试着去设计一个logo。
说到这里,相信也有不少人对于logo的设计是感兴趣的,logo的设计一般是用Photoshop、adobe illustrator(AI)、CorelDRAW(CD)等,因为logo是一个矢量图,所以基本上是用AI这个矢量软件。
当然也有执着于PS制图的,刚入门的可以参考一下Photoshop CC 2017零基础入门到进阶全功能教程 。
下面我就说说AI这个软件的应用吧,一般AI用于logo的设计、UI设计、平面排版、网页设计等等,可谓是应用广泛,下面借鉴一个AI制作的logo,较为简单,很适合新手入门。
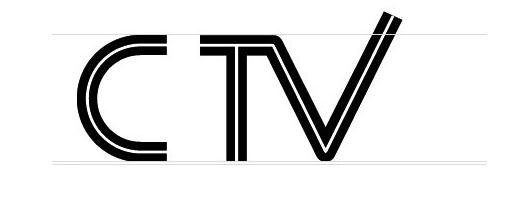
完成后的效果:

下面是具体的制作步骤介绍:
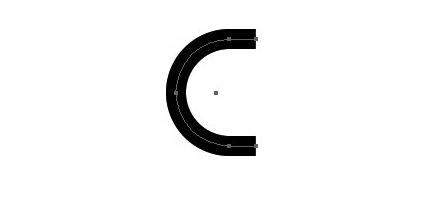
1、新建文档,在文档中画正圆,填充为空,边框为60px,选择“直接选择工具”选择圆的右边描点。删除(点delete键),如图

2、选择钢笔工具,选中半圆的右上角描点(钢笔工具右下标出现“/”标志),在描点的平行位置,添加一个描点。右小角描点同上(在操作右小角前,先按住键盘上Ctrl键,在窗口任意地方点击,为了去除当时选中的描点),如图

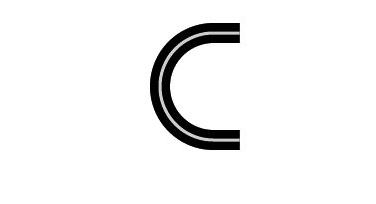
3、选中图形,选择“编辑”菜单中的“复制”,在选择“编辑”菜单中的选择“贴在前面”,改变刚粘贴的图形,改变边框颜色和粗细(粗细为10px),如下图

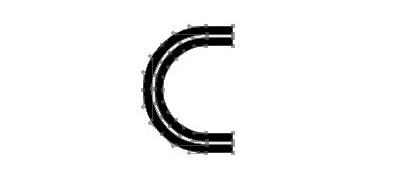
4、选中两个图形,选择“对象”菜单中的“路径”下面的“轮廓化边缘”,选择“路径查找器”面板中的“与形状区域相减”并扩展,这个时候,c已经制作成功,如下图

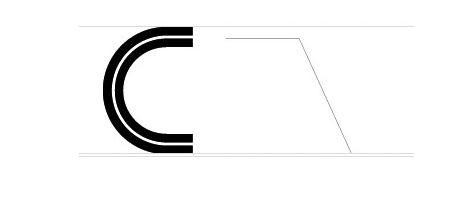
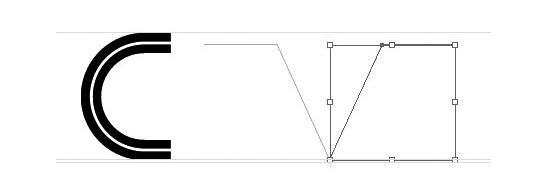
5、现在来制作,tv图形,选择钢笔工具,制作如下图形,填充为空,描边为黑色,(为了大小和c图形想适应,我们拉了几条横向参考线)如下图

6、选择钢笔刚制作图形,选择工具栏中的“镜像工具”,按住“Alt”键,选择右下角描点,在弹出对话框中,选择“复制”按钮,(使用镜像工具是为了左右两边的斜角是一样大的)如下图

7、去除最右边不需要的描点(使用直接选择工具+del键),选择“对象”菜单中的“路径”“添加描点”,是为了找到横线中的中心点,再使用钢笔工具,画出竖线,如下图

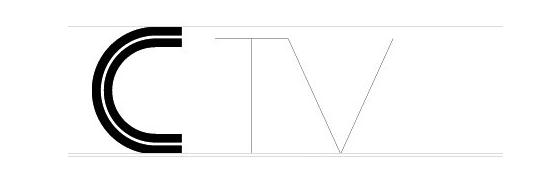
8、选中tv图形,更改描边为60像素,打开“描边面板”更改为“圆角连接”,(在此之前,要将v字的下面两个描点连接,选中两个描点,选择“对象”中的“路径”下的“连接”),如下图

9、选择tv图形,选择“编辑”菜单中的“复制”,“贴到前面”,改变描边颜色和描边大小为10px,如下图

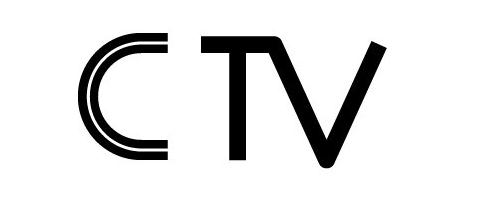
10、选择tv图形,选择对象菜单中的路径下的“轮廓化描边”,选中黑色的tv图形,选择“路径查找器”中的“与形状区域相加”并扩展。上面小tv同理,是为了合并路径,然后选中两个tv图形,选择“路径查找器”下面的“与形状区域相减”,并扩展,如下图

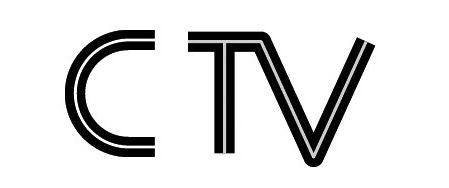
11、使用“直接选择工具”,对描点进行扩展,使tv图形大小与c想适应,并拉伸tv图形v字的右上角,如下图

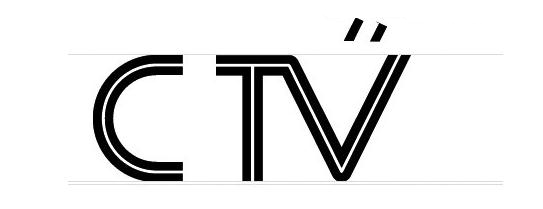
12、在V字的上面切一条直线,使用“路径查找器”中的“分割”,将上面的两块多余的分割出来,这个时候,分割好的图形是编组的,取消编组,就可以删除上面两块没有用的图形,(在这个过程中,如果不能分割,就先对tv图形进行轮廓化描边)如下图

13、复制一个c图形,改变颜色,调整大小,cctv图标就此完成,如下图

想要自学AI的可以看一下下面三个教程:

2. AI插画设计实例教程

3. AI基础教程入门