дёәеҲҮзүҮжҢҮе®ҡ URL
иҫ“е…ҘжӣҝжҚўж–Үжң¬
дёәжүҖйҖүеҲҮзүҮжҲ–зғӯзӮ№жҢҮе®ҡзӣ®ж Ү
е‘ҪеҗҚеҲҮзүҮ
е®ҡд№үеҜјеҮә HTML иЎЁзҡ„ж–№ејҸ
дҪҝз”ЁвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁеҮҶеӨҮиҰҒеҜјеҮәзҡ„еҲҮзүҮгҖӮ

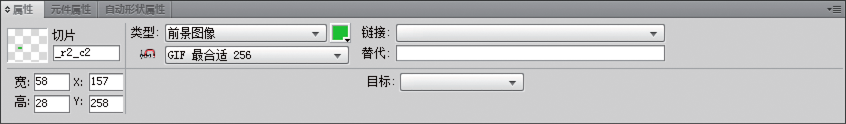
вҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁдёӯзҡ„еҲҮзүҮеұһжҖ§
 иӢҘиҰҒеҝ«йҖҹдјҳеҢ–еҲҮзүҮпјҢиҜ·д»ҺвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁжҲ–вҖңдјҳеҢ–вҖқйқўжқҝзҡ„вҖңеҜјеҮәи®ҫзҪ®вҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©дёҖйЎ№йў„и®ҫгҖӮиӢҘиҰҒи®ҫзҪ®иҜҰз»Ҷзҡ„йҖүйЎ№пјҢиҜ·еҸӮйҳ…еңЁе·ҘдҪңеҢәдёӯдјҳеҢ–гҖӮ
иӢҘиҰҒеҝ«йҖҹдјҳеҢ–еҲҮзүҮпјҢиҜ·д»ҺвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁжҲ–вҖңдјҳеҢ–вҖқйқўжқҝзҡ„вҖңеҜјеҮәи®ҫзҪ®вҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©дёҖйЎ№йў„и®ҫгҖӮиӢҘиҰҒи®ҫзҪ®иҜҰз»Ҷзҡ„йҖүйЎ№пјҢиҜ·еҸӮйҳ…еңЁе·ҘдҪңеҢәдёӯдјҳеҢ–гҖӮ
дёәеҲҮзүҮжҢҮе®ҡ URL
дёәеҲҮзүҮжҢҮе®ҡ URL еҗҺпјҢз”ЁжҲ·еҸҜйҖҡиҝҮеңЁе…¶ Web жөҸи§ҲеҷЁдёӯеҚ•еҮ»еҲҮзүҮжүҖе®ҡд№үзҡ„еҢәеҹҹжқҘе®ҡдҪҚеҲ°иҜҘең°еқҖгҖӮ
 иӢҘиҰҒжҢҮе®ҡ URLпјҢиҜ·еңЁвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁзҡ„вҖңй“ҫжҺҘвҖқж–Үжң¬жЎҶдёӯиҫ“е…Ҙ URLгҖӮ
иӢҘиҰҒжҢҮе®ҡ URLпјҢиҜ·еңЁвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁзҡ„вҖңй“ҫжҺҘвҖқж–Үжң¬жЎҶдёӯиҫ“е…Ҙ URLгҖӮ
еҰӮжһңж–Ү件еҢ…еҗ«еӨҡдёӘиҰҒеҜјеҮәзҡ„йЎөйқўпјҢиҜ·дҪҝз”ЁвҖңй“ҫжҺҘвҖқеј№еҮәиҸңеҚ•дёә URL йҖүжӢ©е…¶дёӯдёҖдёӘйЎөйқўгҖӮеҜјеҮәйЎөйқўд№ӢеҗҺпјҢжӯӨй“ҫжҺҘиҮӘеҠЁе°Ҷз”ЁжҲ·еёҰе…ҘжҢҮе®ҡйЎөйқўгҖӮ
 еҰӮжһңжү“з®—йҮҚеӨҚдҪҝз”Ё URLпјҢиҜ·еңЁвҖңURLвҖқйқўжқҝдёӯеҲӣе»әдёҖдёӘ URL еә“гҖӮ
еҰӮжһңжү“з®—йҮҚеӨҚдҪҝз”Ё URLпјҢиҜ·еңЁвҖңURLвҖқйқўжқҝдёӯеҲӣе»әдёҖдёӘ URL еә“гҖӮ
иҝ”еӣһйЎөйҰ–
иҫ“е…ҘжӣҝжҚўж–Үжң¬
еҜ№дәҺи¶ҠжқҘи¶ҠеӨҡдҪҝз”ЁеұҸ幕жң—иҜ»еә”з”ЁзЁӢеәҸзҡ„и§Ҷи§үйҡңзўҚдәәеЈ«пјҢиҫ“е…Ҙз®ҖзҹӯиҖҢжңүж„Ҹд№үзҡ„жӣҝжҚўж–Үжң¬еҜ№д»–们йқһеёёйҮҚиҰҒгҖӮеҪ“з”ЁжҲ·е°ҶжҢҮй’Ҳ移иҝҮзҪ‘йЎөдёҠзҡ„еӣҫеҪўж—¶пјҢиҝҷдәӣеә”з”ЁзЁӢеәҸдјҡе°ҶжӣҝжҚўж–Үжң¬иҪ¬жҚўдёәи®Ўз®—жңәз”ҹжҲҗзҡ„иҜӯйҹігҖӮ
 еңЁвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁзҡ„вҖңжӣҝжҚўж–Үжң¬вҖқжЎҶдёӯй”®е…Ҙж–Үжң¬гҖӮ
еңЁвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁзҡ„вҖңжӣҝжҚўж–Үжң¬вҖқжЎҶдёӯй”®е…Ҙж–Үжң¬гҖӮ
йҖүжӢ©дёҚеҗ«жӣҝжҚўж–Үжң¬зҡ„еҲҮзүҮжҲ–зғӯзӮ№
жӮЁеҸҜд»ҘйҖүжӢ©е°ҡжңӘдёәе…¶иҫ“е…ҘжӣҝжҚўж–Үжң¬зҡ„еҲҮзүҮе’ҢзғӯзӮ№гҖӮ然еҗҺпјҢеҸҜд»ҘдёәиҝҷдәӣеҜ№иұЎи®ҫзҪ®й»ҳи®ӨжӣҝжҚўж–Үжң¬гҖӮ
 йҖүжӢ©вҖңе‘Ҫд»ӨвҖқ>вҖңзҪ‘йЎөвҖқ>вҖңйҖүжӢ©з©әзҷҪжӣҝжҚўж–Үжң¬вҖқгҖӮ
йҖүжӢ©вҖңе‘Ҫд»ӨвҖқ>вҖңзҪ‘йЎөвҖқ>вҖңйҖүжӢ©з©әзҷҪжӣҝжҚўж–Үжң¬вҖқгҖӮ
и®ҫзҪ®й»ҳи®ӨжӣҝжҚўж–Үжң¬
жӮЁеҸҜд»ҘйҖүжӢ©е°ҡжңӘдёәе…¶иҫ“е…ҘжӣҝжҚўж–Үжң¬зҡ„еҲҮзүҮе’ҢзғӯзӮ№пјҢ并дёәжүҖжңүиҝҷдәӣеҲҮзүҮе’ҢзғӯзӮ№и®ҫзҪ®й»ҳи®ӨжӣҝжҚўж–Үжң¬гҖӮ
 йҖүжӢ©вҖңе‘Ҫд»ӨвҖқ>вҖңзҪ‘йЎөвҖқ>вҖңи®ҫзҪ®жӣҝжҚўж–Үжң¬вҖқпјҢ并иҫ“е…Ҙй»ҳи®ӨжӣҝжҚўж–Үжң¬гҖӮ
йҖүжӢ©вҖңе‘Ҫд»ӨвҖқ>вҖңзҪ‘йЎөвҖқ>вҖңи®ҫзҪ®жӣҝжҚўж–Үжң¬вҖқпјҢ并иҫ“е…Ҙй»ҳи®ӨжӣҝжҚўж–Үжң¬гҖӮ
дёәжүҖйҖүеҲҮзүҮжҲ–зғӯзӮ№жҢҮе®ҡзӣ®ж Ү
зӣ®ж ҮжҳҜеңЁе…¶дёӯжү“ејҖй“ҫжҺҘж–ҮжЎЈзҡ„жӣҝжҚўзҪ‘йЎөзҠ¶жҖҒжҲ–зҪ‘йЎөжөҸи§ҲеҷЁгҖӮ
 еңЁвҖңзӣ®ж ҮвҖқж–Үжң¬жЎҶдёӯй”®е…Ҙ HTML зҠ¶жҖҒзҡ„еҗҚз§°жҲ–д»ҺвҖңзӣ®ж ҮвҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©дёҖдёӘдҝқз•ҷзӣ®ж Үпјҡ
еңЁвҖңзӣ®ж ҮвҖқж–Үжң¬жЎҶдёӯй”®е…Ҙ HTML зҠ¶жҖҒзҡ„еҗҚз§°жҲ–д»ҺвҖңзӣ®ж ҮвҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©дёҖдёӘдҝқз•ҷзӣ®ж Үпјҡ
_blank
е°Ҷй“ҫжҺҘж–ҮжЎЈеҠ иҪҪеҲ°дёҖдёӘж–°зҡ„жңӘе‘ҪеҗҚжөҸи§ҲеҷЁзӘ—еҸЈдёӯгҖӮ
_parent
е°Ҷй“ҫжҺҘзҡ„ж–ҮжЎЈеҠ иҪҪеҲ°еҢ…еҗ«иҜҘй“ҫжҺҘзҡ„зҠ¶жҖҒзҡ„зҲ¶зҠ¶жҖҒйӣҶжҲ–зӘ—еҸЈдёӯгҖӮеҰӮжһңеҢ…еҗ«й“ҫжҺҘзҡ„зҠ¶жҖҒдёҚжҳҜеөҢеҘ—зҡ„пјҢеҲҷй“ҫжҺҘж–ҮжЎЈдјҡеҠ иҪҪеҲ°ж•ҙдёӘжөҸи§ҲеҷЁзӘ—еҸЈдёӯгҖӮ
_self
е°Ҷй“ҫжҺҘзҡ„ж–ҮжЎЈеҠ иҪҪеҲ°й“ҫжҺҘжүҖеңЁзҡ„еҗҢдёҖзҠ¶жҖҒжҲ–зӘ—еҸЈдёӯгҖӮз”ұдәҺжӯӨзӣ®ж ҮжҳҜй»ҳи®Өзҡ„пјҢеӣ жӯӨжӮЁйҖҡеёёдёҚйңҖиҰҒжҢҮе®ҡе®ғгҖӮ
_top
е°Ҷй“ҫжҺҘзҡ„ж–ҮжЎЈеҠ иҪҪеҲ°ж•ҙдёӘжөҸи§ҲеҷЁзӘ—еҸЈдёӯпјҢд»ҺиҖҢеҲ йҷӨжүҖжңүзҠ¶жҖҒгҖӮ
е‘ҪеҗҚеҲҮзүҮ
еҲҮзүҮеҚіжҳҜе°ҶдёҖдёӘеӣҫеғҸеҲҶеүІжҲҗеӨҡдёӘйғЁеҲҶгҖӮз”ұдәҺзҠ¶жҖҒзҡ„жҜҸдёӘйғЁеҲҶйғҪеҲҶеҲ«еҜјеҮәпјҢеӣ жӯӨжҜҸдёӘйғЁеҲҶйғҪеҝ…йЎ»жңүе”ҜдёҖзҡ„еҗҚз§°гҖӮдҪҝз”Ёй»ҳи®Өзҡ„е‘ҪеҗҚзәҰе®ҡжҲ–жҢҮе®ҡиҮӘе®ҡд№үеҗҚз§°гҖӮ
жіЁпјҡ дёҚиҰҒдёәеҹәжң¬еҗҚз§°ж·»еҠ ж–Ү件жү©еұ•еҗҚгҖӮFireworks дјҡеңЁеҜјеҮәж—¶иҮӘеҠЁдёәеҲҮзүҮж–Ү件添еҠ ж–Ү件жү©еұ•еҗҚгҖӮ
иҫ“е…ҘиҮӘе®ҡд№үеҲҮзүҮеҗҚз§°
 жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
жү§иЎҢдёӢеҲ—ж“ҚдҪңд№ӢдёҖпјҡ
еңЁз”»еёғдёҠйҖүжӢ©еҲҮзүҮпјҢеңЁвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁзҡ„вҖңзј–иҫ‘еҜ№иұЎеҗҚз§°вҖқжЎҶдёӯиҫ“е…ҘдёҖдёӘеҗҚз§°пјҢ然еҗҺжҢү EnterгҖӮ
еңЁвҖңзҪ‘йЎөеұӮвҖқдёӯеҸҢеҮ»еҲҮзүҮзҡ„еҗҚз§°пјҢиҫ“е…ҘдёҖдёӘж–°еҗҚз§°пјҢ然еҗҺжҢү EnterгҖӮ
иҮӘеҠЁе‘ҪеҗҚеҲҮзүҮж–Ү件
 еҪ“еҜјеҮәз»ҸиҝҮеҲҮзүҮзҡ„еӣҫеғҸж—¶пјҢиҜ·еңЁвҖңеҜјеҮәвҖқеҜ№иҜқжЎҶзҡ„вҖңж–Ү件еҗҚвҖқпјҲеңЁ Windows дёӯпјүжҲ–вҖңеҗҚз§°вҖқпјҲеңЁ Mac OS дёӯпјүж–Үжң¬жЎҶдёӯиҫ“е…ҘдёҖдёӘеҗҚз§°гҖӮдёҚиҰҒж·»еҠ ж–Ү件жү©еұ•еҗҚгҖӮ
еҪ“еҜјеҮәз»ҸиҝҮеҲҮзүҮзҡ„еӣҫеғҸж—¶пјҢиҜ·еңЁвҖңеҜјеҮәвҖқеҜ№иҜқжЎҶзҡ„вҖңж–Ү件еҗҚвҖқпјҲеңЁ Windows дёӯпјүжҲ–вҖңеҗҚз§°вҖқпјҲеңЁ Mac OS дёӯпјүж–Үжң¬жЎҶдёӯиҫ“е…ҘдёҖдёӘеҗҚз§°гҖӮдёҚиҰҒж·»еҠ ж–Ү件жү©еұ•еҗҚгҖӮ
жӣҙж”№й»ҳи®Өзҡ„иҮӘеҠЁе‘ҪеҗҚзәҰе®ҡ
жӮЁеҲӣе»әзҡ„е‘ҪеҗҚзәҰе®ҡжңҖеӨҡеҸҜеҢ…еҗ«е…«дёӘе…ғзҙ гҖӮжҜҸдёӘе…ғзҙ еҸҜеҢ…еҗ«дёӢеҲ—д»»дёҖиҮӘеҠЁе‘ҪеҗҚйҖүйЎ№пјҡ
йҖүйЎ№ | жҸҸиҝ° |
|---|---|
ж— | дёҚеҗ‘е…ғзҙ еә”з”Ёд»»дҪ•еҗҚз§°гҖӮ |
doc.name | е…ғзҙ йҮҮз”Ёж–ҮжЎЈзҡ„еҗҚз§°гҖӮ |
вҖңsliceвҖқ | еҸҜд»Ҙеҗ‘е‘ҪеҗҚзәҰе®ҡдёӯжҸ’е…ҘвҖңsliceвҖқдёҖиҜҚгҖӮ |
еҲҮзүҮзј–еҸ· (1,2,3...) еҲҮзүҮзј–еҸ· (01,02,03...) еҲҮзүҮзј–еҸ· (A,B,C...) еҲҮзүҮзј–еҸ· (a,b,c...) | ж №жҚ®жӮЁжүҖйҖүжӢ©зҡ„ж ·ејҸпјҢжҢүж•°еӯ—йЎәеәҸжҲ–еӯ—жҜҚйЎәеәҸеҜ№е…ғзҙ иҝӣиЎҢж Үи®°гҖӮ |
иЎҢ/еҲ— (r3_c2, r4_c7...) | иЎҢ (r##) е’ҢеҲ— (c##) жҢҮе®ҡ Web жөҸи§ҲеҷЁз”ЁжқҘйҮҚе»әеҲҮзүҮеӣҫеғҸзҡ„иЎЁзҡ„иЎҢе’ҢеҲ—гҖӮеҸҜд»ҘеңЁе‘ҪеҗҚзәҰе®ҡдёӯдҪҝз”ЁжӯӨдҝЎжҒҜгҖӮ |
дёӢеҲ’зәҝ еҸҘзӮ№ з©әж ј иҝһеӯ—з¬Ұ | е…ғзҙ йҖҡеёёдҪҝз”Ёиҝҷдәӣеӯ—з¬ҰдҪңдёәдёҺе…¶е®ғе…ғзҙ зҡ„еҲҶйҡ”з¬ҰгҖӮ |
дҫӢеҰӮпјҢеҰӮжһңж–ҮжЎЈеҗҚдёә mydocпјҢеҲҷе‘ҪеҗҚзәҰе®ҡ doc.name +вҖңsliceвҖқ+ еҲҮзүҮзј–еҸ· (A,B,C...) жүҖдә§з”ҹзҡ„еҲҮзүҮеҗҚз§°е°ұжҳҜ mydocsliceAгҖӮ
еҰӮжһңдёҖдёӘеҲҮзүҮеҢ…еҗ«еӨҡдёӘзҠ¶жҖҒпјҢеҲҷй»ҳи®Өжғ…еҶөдёӢ Fireworks е°ҶдёәжҜҸдёӘзҠ¶жҖҒзҡ„ж–Ү件添еҠ дёҖдёӘж•°еӯ—гҖӮдҫӢеҰӮпјҢеҰӮжһңдёәдёҖдёӘеҢ…еҗ«дёүз§ҚзҠ¶жҖҒзҡ„жҢүй’®иҫ“е…ҘиҮӘе®ҡд№үеҲҮзүҮж–Ү件еҗҚ homeпјҢеҲҷ Fireworks дјҡе°ҶвҖңеј№иө·вҖқзҠ¶жҖҒеӣҫеҪўе‘ҪеҗҚдёә home.gifпјҢе°ҶвҖңж»‘иҝҮвҖқзҠ¶жҖҒеӣҫеҪўе‘ҪеҗҚдёә home_s2.gifпјҢе°ҶвҖңжҢүдёӢвҖқзҠ¶жҖҒеӣҫеҪўе‘ҪеҗҚдёә home_s3.gifгҖӮжӮЁеҸҜд»ҘдҪҝз”ЁвҖңHTML и®ҫзҪ®вҖқеҜ№иҜқжЎҶдёәеҢ…еҗ«еӨҡдёӘзҠ¶жҖҒзҡ„еҲҮзүҮеҲӣе»әиҮӘе·ұзҡ„е‘ҪеҗҚзәҰе®ҡгҖӮ
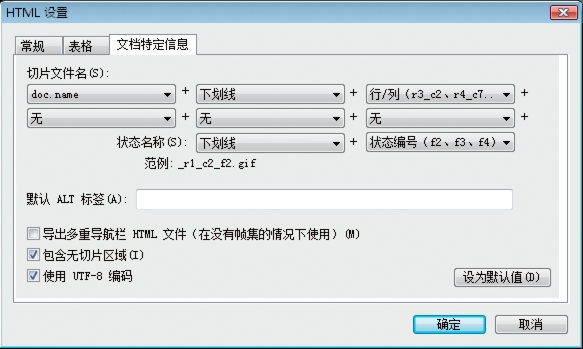
йҖүжӢ©вҖңж–Ү件вҖқ>вҖңHTML и®ҫзҪ®вҖқд»Ҙжү“ејҖвҖңHTML и®ҫзҪ®вҖқеҜ№иҜқжЎҶгҖӮ
еҚ•еҮ»вҖңж–ҮжЎЈзү№е®ҡдҝЎжҒҜвҖқйҖүйЎ№еҚЎгҖӮ
еңЁвҖңеҲҮзүҮж–Ү件еҗҚвҖқйғЁеҲҶзҡ„еҲ—иЎЁдёӯиҝӣиЎҢйҖүжӢ©пјҢд»ҘеҲӣе»әж–°зҡ„е‘ҪеҗҚзәҰе®ҡгҖӮ

пјҲеҸҜйҖүпјүиӢҘиҰҒе°ҶжӯӨдҝЎжҒҜи®ҫзҪ®дёәжүҖжңү Fireworks ж–°ж–ҮжЎЈзҡ„й»ҳи®ӨеҖјпјҢиҜ·еҚ•еҮ»вҖңи®ҫдёәй»ҳи®ӨеҖјвҖқгҖӮ
жіЁпјҡ еҪ“йҖүжӢ©вҖңж— вҖқдҪңдёәеҲҮзүҮиҮӘеҠЁе‘ҪеҗҚзҡ„иҸңеҚ•йҖүйЎ№ж—¶иҰҒе°ҸеҝғгҖӮеҰӮжһңйҖүжӢ©вҖңж— вҖқдҪңдёәеүҚдёүдёӘиҸңеҚ•дёӯд»»дҪ•дёҖдёӘзҡ„йҖүйЎ№пјҢFireworks е°ҶеҜјеҮәдә’зӣёиҰҶзӣ–зҡ„еҲҮзүҮж–Ү件пјҢд»ҺиҖҢд»…еҜјеҮәеҚ•дёӘеӣҫеҪўе№¶еңЁжҜҸдёӘеҚ•е…ғж јдёӯйғҪжҳҫзӨәиҜҘеӣҫеҪўзҡ„иЎЁж јгҖӮ
е®ҡд№үеҜјеҮә HTML иЎЁзҡ„ж–№ејҸ
еҲҮзүҮе®ҡд№үдәҶеңЁеҜјеҮә Fireworks ж–ҮжЎЈд»ҘдҫӣеңЁзҪ‘йЎөдёҠдҪҝз”Ёж—¶ HTML иЎЁз»“жһ„зҡ„жҳҫзӨәж–№ејҸгҖӮ
е°ҶдёҖдёӘз»ҸиҝҮеҲҮзүҮзҡ„ Fireworks ж–ҮжЎЈеҜјеҮәеҲ° HTML дёӯж—¶пјҢж–ҮжЎЈе°ҶдҪҝз”Ё HTML иЎЁйҮҚж–°иЈ…й…ҚгҖӮFireworks ж–ҮжЎЈдёӯзҡ„жҜҸдёӘеҲҮзүҮе…ғзҙ йғҪй©»з•ҷеңЁдёҖдёӘиЎЁеҚ•е…ғж јдёӯгҖӮеҜјеҮәеҗҺпјҢFireworks еҲҮзүҮе°ұиҪ¬жҚўеҲ° HTML дёӯзҡ„иЎЁеҚ•е…ғж јгҖӮеҸҜд»ҘжҢҮе®ҡеңЁжөҸи§ҲеҷЁдёӯйҮҚе»ә Fireworks иЎЁзҡ„ж–№ејҸпјҢеҢ…жӢ¬дҪҝз”Ёй—ҙйҡ”з¬ҰжҲ–еөҢеҘ—иЎЁж јгҖӮ
й—ҙйҡ”з¬ҰжҳҜжҢҮеңЁжөҸи§ҲеҷЁдёӯжҹҘзңӢиЎЁж јеҚ•е…ғж јж—¶пјҢжңүеҠ©дәҺиЎЁж јеҚ•е…ғж јжӯЈзЎ®еҜ№йҪҗзҡ„еӣҫеғҸгҖӮ
еөҢеҘ—иЎЁж јжҳҜжҢҮиЎЁж јеҶ…зҡ„иЎЁж јгҖӮеөҢеҘ—иЎЁж јдёҚдҪҝз”Ёй—ҙйҡ”з¬ҰгҖӮе®ғ们еңЁжөҸи§ҲеҷЁдёӯзҡ„еҠ иҪҪйҖҹеәҰеҸҜиғҪжӣҙж…ўпјҢдҪҶз”ұдәҺжІЎжңүй—ҙйҡ”з¬ҰпјҢзј–иҫ‘е…¶ HTML д№ҹдјҡжӣҙеҠ е®№жҳ“гҖӮ
йҖүжӢ©вҖңж–Ү件вҖқ>вҖңHTML и®ҫзҪ®вҖқпјҢжҲ–иҖ…еҚ•еҮ»вҖңеҜјеҮәвҖқеҜ№иҜқжЎҶдёӯзҡ„вҖңйҖүйЎ№вҖқжҢүй’®гҖӮ
еҚ•еҮ»вҖңиЎЁж јвҖқйҖүйЎ№еҚЎгҖӮ
д»ҺвҖңй—ҙи·қвҖқеј№еҮәиҸңеҚ•дёӯйҖүжӢ©дёҖдёӘй—ҙи·қйҖүйЎ№пјҡ
еөҢеҘ—иЎЁж ј - ж— й—ҙйҡ”з¬Ұ
е°ҶеҲӣе»әдёҚеҢ…еҗ«й—ҙйҡ”з¬Ұзҡ„еөҢеҘ—иЎЁж јгҖӮ
еөҢеҘ—иЎЁж ј - ж— й—ҙйҡ”з¬Ұ
е°ҶеҲӣе»әдёҚеҢ…еҗ«й—ҙйҡ”з¬Ұзҡ„еҚ•дёҖиЎЁж јгҖӮжӯӨйҖүйЎ№еҸҜиғҪдјҡдҪҝиЎЁж јеңЁжҹҗдәӣжғ…еҶөдёӢжҳҫзӨәдёҚжӯЈзЎ®гҖӮ
1 еғҸзҙ йҖҸжҳҺй—ҙйҡ”з¬Ұ
е°ҶдҪҝз”Ё 1 x 1 еғҸзҙ зҡ„йҖҸжҳҺ GIF дҪңдёәй—ҙйҡ”з¬ҰпјҢе…¶еӨ§е°ҸеҸҜжҢүйңҖиҰҒеңЁ HTML дёӯиҝӣиЎҢи°ғж•ҙгҖӮжӯӨйҖүйЎ№еҸҜжІҝиЎЁж јйЎ¶йғЁз”ҹжҲҗдёҖдёӘй«ҳеәҰдёә 1 дёӘеғҸзҙ зҡ„иЎҢпјҢ并жІҝиЎЁж јеҸідҫ§з”ҹжҲҗдёҖдёӘе®ҪеәҰдёә 1 дёӘеғҸзҙ зҡ„еҲ—гҖӮ
дёә HTML еҲҮзүҮйҖүжӢ©еҚ•е…ғж јйўңиүІпјҡ
жіЁпјҡ еҰӮжһңд»ҺйўңиүІеј№еҮәзӘ—еҸЈдёӯйҖүжӢ©дёҖз§ҚйўңиүІпјҢеҲҷиҜҘйўңиүІд»…йҖӮз”ЁдәҺ HTML еҲҮзүҮпјӣеӣҫеғҸеҲҮзүҮ继з»ӯдҪҝз”Ёз”»еёғйўңиүІгҖӮ
д»ҺвҖңеҶ…е®№вҖқеј№еҮәиҸңеҚ•дёӯпјҢйҖүжӢ©иҰҒеңЁз©әеҚ•е…ғж јдёӯж”ҫзҪ®зҡ„еҶ…е®№гҖӮ
ж—
дҪҝз©әеҚ•е…ғж јдҝқжҢҒз©әзҷҪгҖӮ
й—ҙйҡ”з¬ҰеӣҫеғҸ
еңЁз©әеҚ•е…ғж јдёӯж”ҫзҪ®дёҖдёӘеҗҚдёә spacer.gif зҡ„е°ҸйҖҸжҳҺеӣҫеғҸгҖӮ
дёҚжҚўиЎҢз©әж ј
еңЁз©әеҚ•е…ғж јдёӯж”ҫзҪ®дёҖдёӘ HTML з©әж јж ҮзӯҫгҖӮеҚ•е…ғж јжҳҫзӨәдёәдёӯз©әгҖӮ
жіЁпјҡ еҸӘжңүеңЁеҜјеҮәжңҹй—ҙеҸ–ж¶ҲйҖүжӢ©вҖңеҜјеҮәвҖқеҜ№иҜқжЎҶдёӯзҡ„вҖңеҢ…жӢ¬ж— еҲҮзүҮеҢәеҹҹвҖқж—¶пјҢжүҚдјҡеҮәзҺ°з©әеҚ•е…ғж јгҖӮ
еҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
жіЁпјҡ еҸҜд»ҘдёәжҜҸдёӘж–ҮжЎЈжҢҮе®ҡе”ҜдёҖзҡ„иЎЁж јеҜјеҮәи®ҫзҪ®пјҢд№ҹеҸҜд»ҘдҪҝз”ЁвҖңHTML и®ҫзҪ®вҖқеҜ№иҜқжЎҶзҡ„вҖңж–ҮжЎЈзү№е®ҡдҝЎжҒҜвҖқйҖүйЎ№еҚЎдёҠзҡ„вҖңи®ҫзҪ®й»ҳи®ӨеҖјвҖқжҢүй’®еҜ№жүҖжңүж–°ж–ҮжЎЈеә”з”Ёй»ҳи®ӨеҖјгҖӮ
,