这篇教程里的火焰字也是用手工来完成。大致过程为:先设置好想要的文字或图形;然后用火焰素材按照文字的笔画分段做变形处理;制作的方法非常简单,不过操作的时候需要细心和耐心。
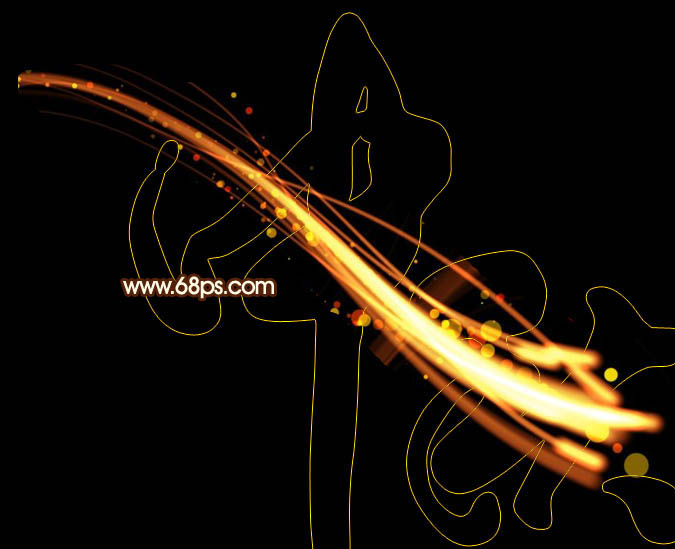
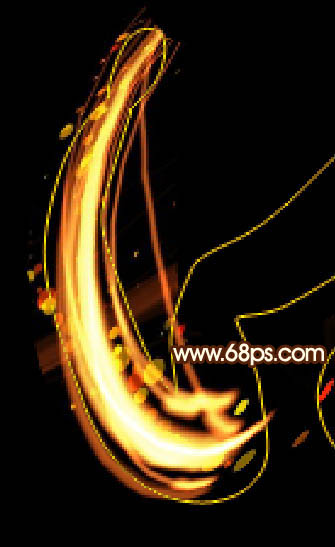
完成的最终效果图:

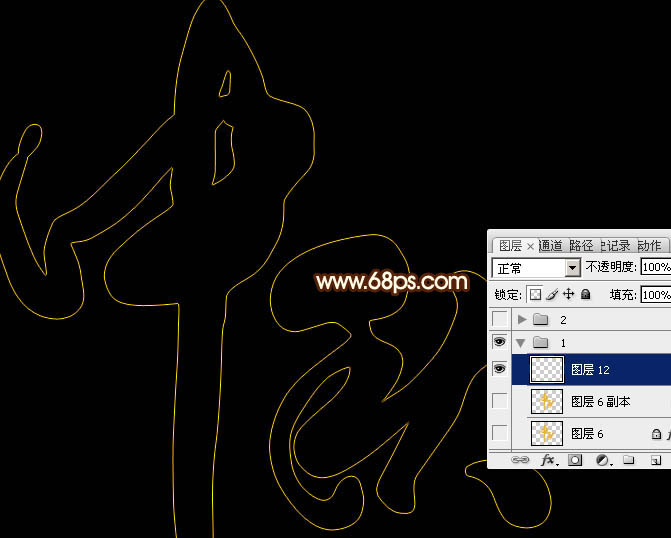
步骤1、新建一个1000乘以750像素、分辨率为72的画布,背景颜色填充为黑色。新建一个组,保持图1到本机,文字为PNG格式,用PS打开,拖到新建的组里面,并调整好位置。按住Ctrl+鼠标左键点击图层面板文字缩略图载入文字选区,如下图所示:


步骤2、新建一个图层,选择菜单:编辑>描边,数值为1,颜色为黄色,确定后取消选区,再把原文字图层隐藏,效果如下图。

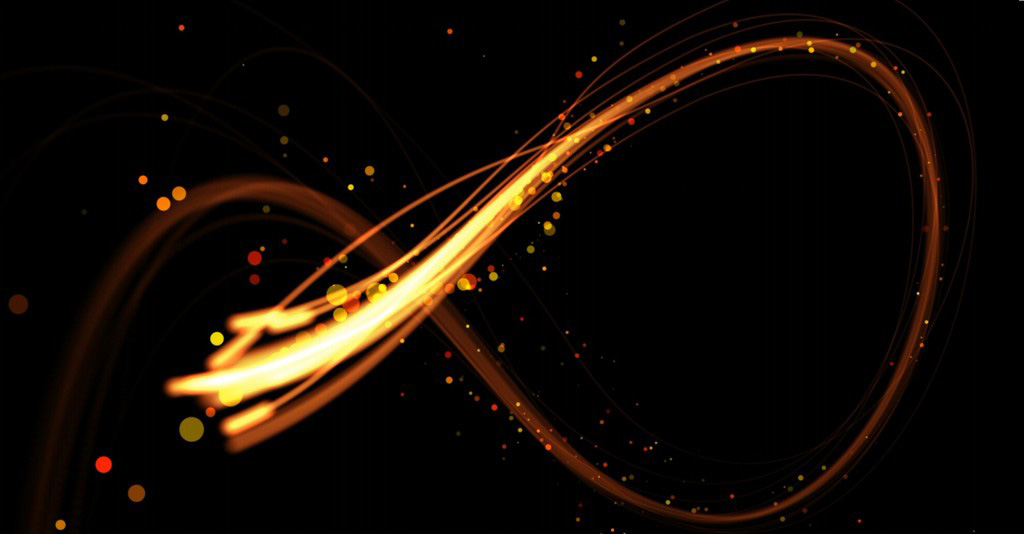
步骤3、文字边框有了,下面我们就沿着文字边线添加火焰素材。在图层的最上面新建一个组。保持下图的大图到本机,用PS打开,拖到新建的组里面。

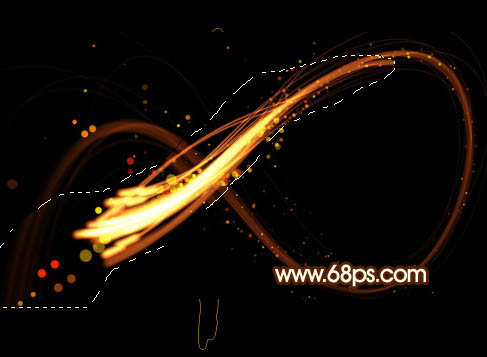
步骤4、用套索工具选取下图所示的火焰部分,按Ctrl+J键复制到新的图层,混合模式改为“变亮”,再把原素材隐藏。如下所示:


步骤5、选择菜单:编辑>变换>水平翻转,效果如下图。

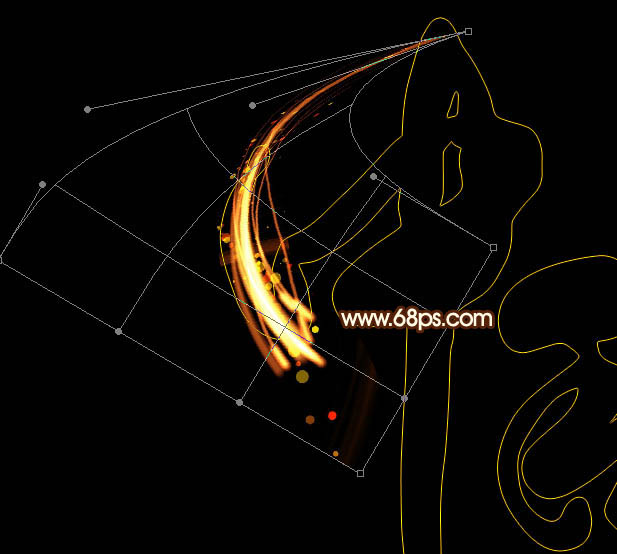
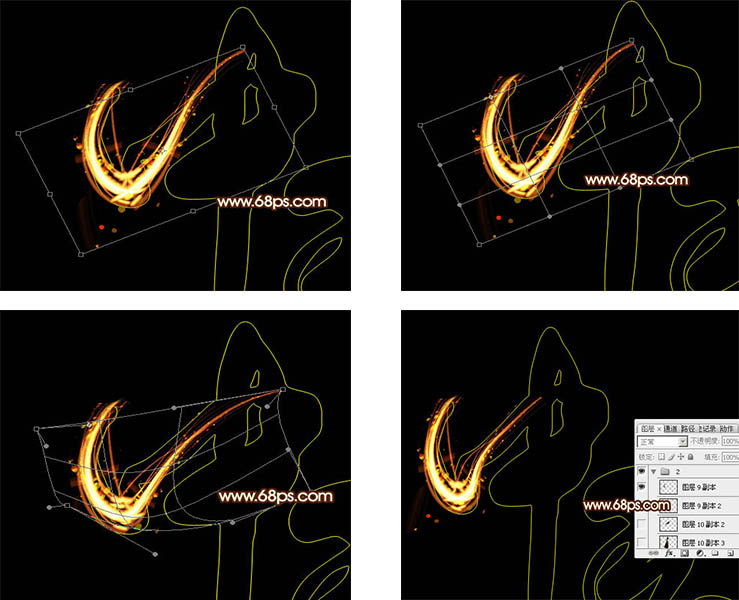
步骤6、按Ctrl+T键变形,先移到文字左侧,稍微缩小一点,并调整一下角度,如下图所示。调整好后不要确定。

步骤7、在变形框中间右键选择“变形”,如下图。

步骤8、先调整顶部的节点,按照文字的笔刷调弯一点。

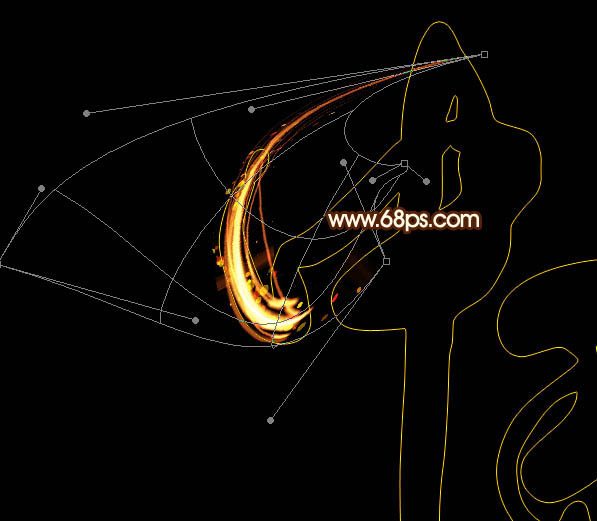
步骤9、调节底部的节点,同样按照画笔走向调整,然后回车确定,效果如下图所示:


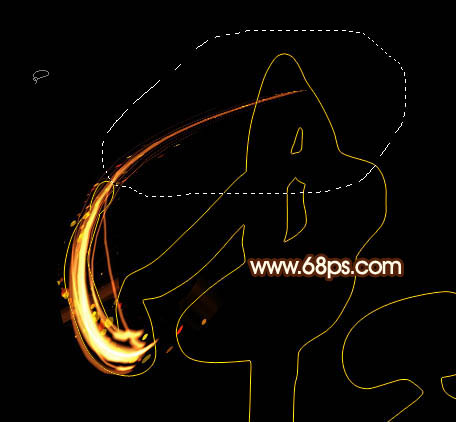
步骤10、用套索工具选取超出的部分,按Delete键删除,然后取消选区。


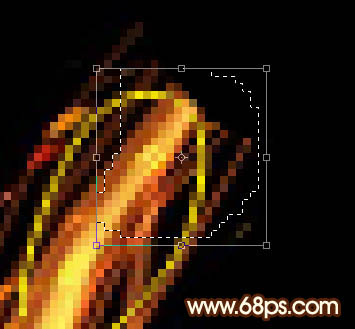
步骤11、顶部的笔画还不够圆润,需要处理一下。用套索工具选取顶部的区域,如下图。

步骤12、按Ctrl+T键进行变形处理。

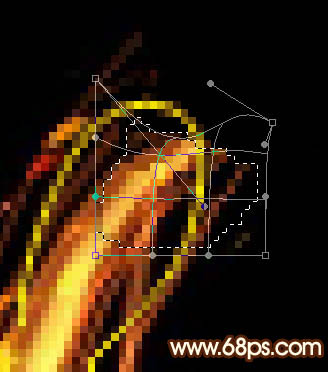
步骤13、在变形框里右键选择“变形”,如下图。

步骤14、调整节点,自己满意后回车确定,效果如下图所示:


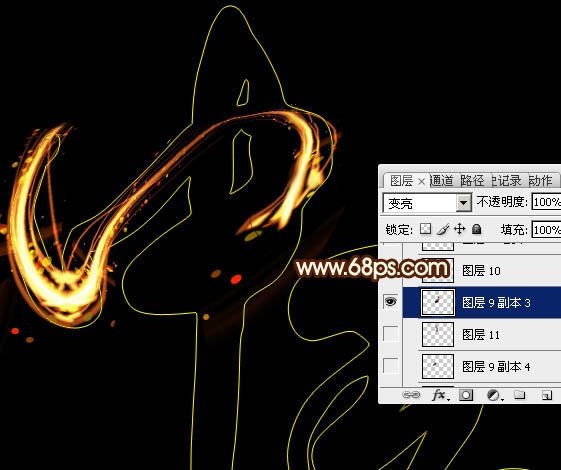
步骤15、回到原火焰素材,同样选取下图所示的火焰部分,按Ctrl+J键复制到新的图层,混合模式改为“变亮”,如下图。

步骤16、同上的方法对火焰进行变形处理,过程如下图所示:

步骤17、再同样的方法制作下一个笔刷,如下图。

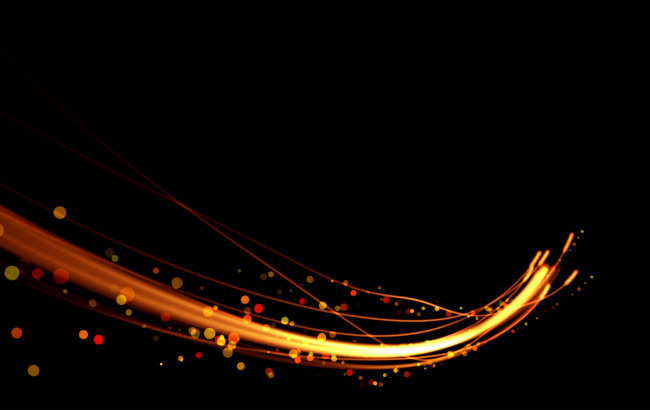
步骤18、打开第二张火焰素材,保持到本机,并用PS打开,拖进来。

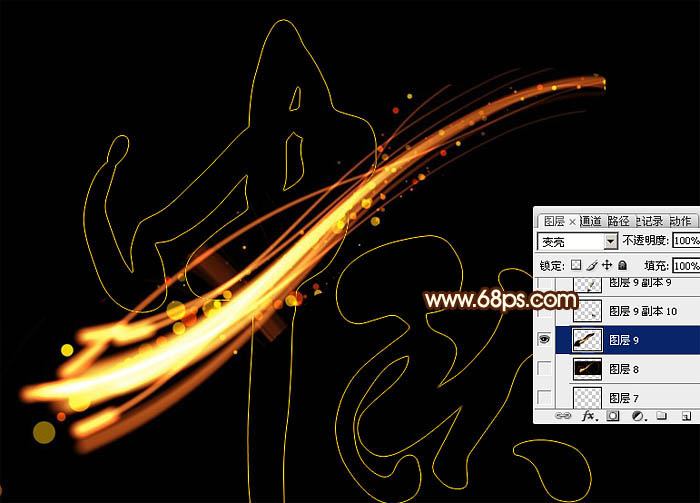
步骤19、同上的方法做变形处理,效果如下图。

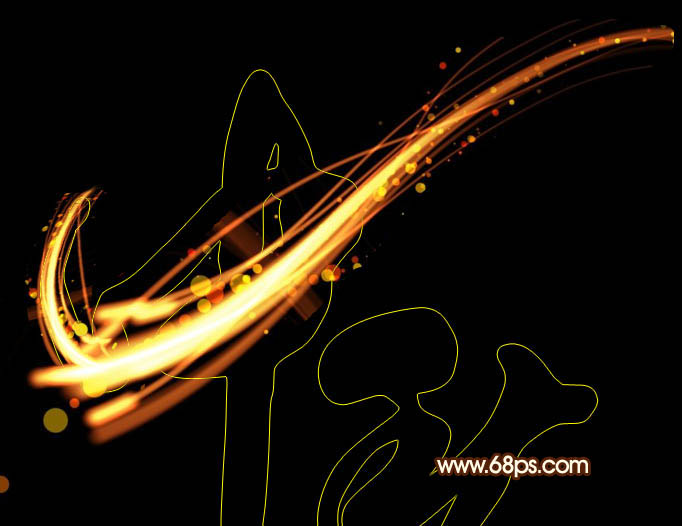
步骤20、其它笔画的制作方法一样,效果如下图。

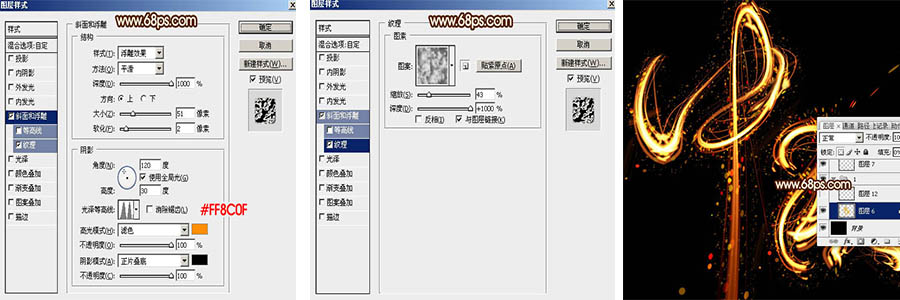
步骤21、回到原文字图层,然后双击缩略图载入图层样式,设置斜面和浮雕,等高线,参数设置如图29,30,确定后把填充改为:0%,效果如下图。这一步给文字边缘增加小点。

步骤22、最后微调一下细节,完成最终效果。

总结:希望大家能喜欢这篇教程,更多经典的字体设计教程还有“PS快速制作出可爱的哆啦A梦风格字体”、“PS制作梦幻的泼水文字”!最后非常感谢大家的阅读!
更多免费设计素材下载请查看:设计素材资源下载



