使用Dreamweaver的属性检查器,可以检查和编辑当前页面选定元素的最常用属性,如文本和插入的对象。下面小编就来给大家介绍一下Dreamweaver属性检查器,一起来看看吧。
点击“窗口”菜单,选择“属性”项,可以打开“属性”检查器。
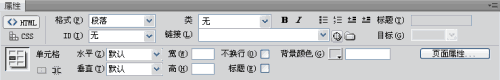
一、Dreamweaver 属性检查器
属性检查器的内容根据选定的元素的不同会有所不同。例如,如果选择了页面上的图像,则属性检查器就会改为显示该图像的属性,如图像的文件路径、图像的宽度和高度、图像周围的边框(如果有,则会显示)等等。

默认情况下,属性检查器位于工作区的底部边缘,但是可以将其取消停靠并使其成为工作区中的浮动面板。在上图顶部“属性”的右边,按下鼠标左键,即可拖动属性检查器为浮动面板,按照同样的方法,还可以将它拖回到底部,停靠在工作区下面。
重新执行“窗口>属性”命令或者点击属性检查器右上角,可以关闭属性检查器,如下图所示: