е…ідәҺеұһжҖ§жЈҖжҹҘеҷЁ
дҪҝз”ЁвҖңеұһжҖ§вҖқ(Property) жЈҖжҹҘеҷЁеҸҜд»ҘиҪ»жқҫи®ҝй—®иҲһеҸ°жҲ–ж—¶й—ҙиҪҙдёҠеҪ“еүҚйҖүдёӯеҶ…е®№зҡ„жңҖеёёз”ЁеұһжҖ§ (attribute)гҖӮжӮЁеҸҜд»ҘеңЁвҖңеұһжҖ§вҖқ(Property) жЈҖжҹҘеҷЁдёӯжӣҙж”№еҜ№иұЎжҲ–ж–ҮжЎЈзҡ„еұһжҖ§ (attribute)пјҢиҖҢдёҚз”Ёи®ҝй—®д№ҹз”ЁдәҺжҺ§еҲ¶иҝҷдәӣеұһжҖ§ (attribute) зҡ„иҸңеҚ•жҲ–йқўжқҝгҖӮ
еҸ–еҶідәҺеҪ“еүҚйҖүжӢ©зҡ„еҶ…е®№пјҢвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁеҸҜд»ҘжҳҫзӨәеҪ“еүҚж–ҮжЎЈгҖҒж–Үжң¬гҖҒе…ғ件гҖҒеҪўзҠ¶гҖҒдҪҚеӣҫгҖҒи§Ҷйў‘гҖҒз»„гҖҒеё§жҲ–е·Ҙе…·зҡ„дҝЎжҒҜе’Ңи®ҫзҪ®гҖӮ еҪ“йҖүжӢ©дәҶдёӨдёӘжҲ–еӨҡдёӘдёҚеҗҢзұ»еһӢзҡ„еҜ№иұЎж—¶пјҢвҖңеұһжҖ§вҖқжЈҖжҹҘеҷЁдјҡжҳҫзӨәйҖүдёӯеҜ№иұЎзҡ„жҖ»ж•°гҖӮ
иӢҘиҰҒжҳҫзӨәеұһжҖ§жЈҖжҹҘеҷЁпјҢиҜ·йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңеұһжҖ§вҖқпјҢжҲ–иҖ…жҢү Ctrl+F3 (Windows) жҲ– Command+F3 (Macintosh)гҖӮ
е…ідәҺеә“йқўжқҝ
вҖңеә“вҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңеә“вҖқпјүжҳҜеӯҳеӮЁе’Ңз»„з»ҮеңЁ FlashProfessional дёӯеҲӣе»әзҡ„еҗ„з§Қе…ғ件зҡ„ең°ж–№пјҢе®ғиҝҳз”ЁдәҺеӯҳеӮЁе’Ңз»„з»ҮеҜје…Ҙзҡ„ж–Ү件пјҢеҢ…жӢ¬дҪҚеӣҫеӣҫеҪўгҖҒеЈ°йҹіж–Ү件е’Ңи§Ҷйў‘еүӘиҫ‘гҖӮеҲ©з”ЁвҖңеә“вҖқйқўжқҝпјҢеҸҜд»ҘеңЁж–Ү件еӨ№дёӯз»„з»Үеә“йЎ№зӣ®гҖҒжҹҘзңӢйЎ№зӣ®еңЁж–ҮжЎЈдёӯзҡ„дҪҝз”Ёйў‘зҺҮд»ҘеҸҠжҢүз…§еҗҚз§°гҖҒзұ»еһӢгҖҒж—ҘжңҹгҖҒдҪҝз”Ёж¬Ўж•°жҲ– ActionScript? й“ҫжҺҘж ҮиҜҶз¬ҰеҜ№йЎ№зӣ®иҝӣиЎҢжҺ’еәҸгҖӮд№ҹеҸҜд»ҘдҪҝз”Ёжҗңзҙўеӯ—ж®өеңЁвҖңеә“вҖқйқўжқҝдёӯиҝӣиЎҢжҗңзҙўпјҢ并и®ҫзҪ®еӨ§еӨҡж•°еӨҡеҜ№иұЎйҖүеҢәзҡ„еұһжҖ§гҖӮ

жҳҫзӨәеҪұзүҮеүӘиҫ‘е…ғ件зҡ„вҖңеә“вҖқйқўжқҝ
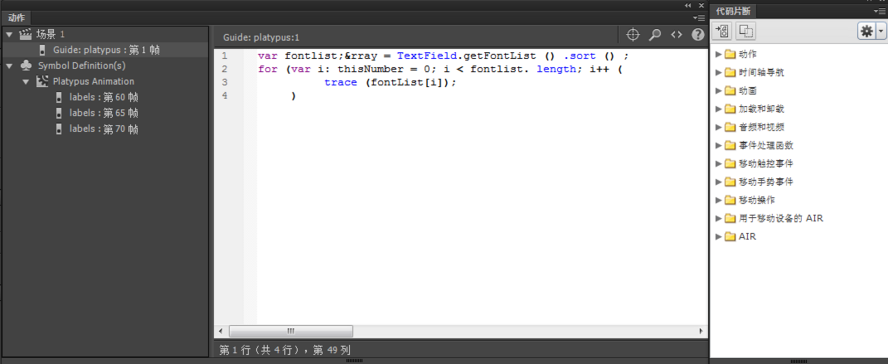
е…ідәҺеҠЁдҪңйқўжқҝ
дҪҝз”ЁвҖңеҠЁдҪңвҖқйқўжқҝеҸҜд»ҘеҲӣе»әе’Ңзј–иҫ‘еҜ№иұЎжҲ–её§зҡ„ ActionScript д»Јз ҒгҖӮйҖүжӢ©её§гҖҒжҢүй’®жҲ–еҪұзүҮеүӘиҫ‘е®һдҫӢеҸҜд»ҘжҝҖжҙ»вҖңеҠЁдҪңвҖқйқўжқҝгҖӮж №жҚ®йҖүжӢ©зҡ„еҶ…е®№пјҢвҖңеҠЁдҪңвҖқйқўжқҝж Үйўҳд№ҹдјҡеҸҳдёәвҖңжҢүй’®еҠЁдҪңвҖқгҖҒвҖңеҪұзүҮеүӘиҫ‘еҠЁдҪңвҖқжҲ–вҖңеё§еҠЁдҪңвҖқгҖӮ

еңЁеё§дёӯжҳҫзӨәдёҖдёӘ stop() еҠЁдҪңзҡ„вҖңеҠЁдҪңвҖқйқўжқҝгҖӮ
иӢҘиҰҒжҳҫзӨәвҖңеҠЁдҪңвҖқйқўжқҝпјҢиҜ·йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңеҠЁдҪңвҖқжҲ–жҢү F9гҖӮ
дҪҝз”ЁеҪұзүҮжөҸи§ҲеҷЁ
дҪҝз”ЁеҪұзүҮжөҸи§ҲеҷЁеҸҜд»ҘжҹҘзңӢе’Ңз»„з»Үж–ҮжЎЈзҡ„еҶ…е®№пјҢ并еңЁж–ҮжЎЈдёӯйҖүжӢ©е…ғзҙ иҝӣиЎҢдҝ®ж”№гҖӮе®ғеҢ…еҗ«еҪ“еүҚдҪҝз”Ёзҡ„е…ғзҙ зҡ„жҳҫзӨәеҲ—иЎЁпјҢиҜҘеҲ—иЎЁжҳҫзӨәдёәдёҖдёӘеҸҜеҜјиҲӘзҡ„еҲҶеұӮз»“жһ„ж ‘гҖӮ
дҪҝз”ЁеҪұзүҮжөҸи§ҲеҷЁжү§иЎҢдёӢеҲ—ж“ҚдҪңпјҡ
йҖүжӢ©еңЁеҪұзүҮжөҸи§ҲеҷЁдёӯжҳҫзӨәж–ҮжЎЈдёӯе“Әдәӣзұ»еҲ«зҡ„йЎ№зӣ®гҖӮ
е°ҶжүҖйҖүзұ»еҲ«жҳҫзӨәдёәеңәжҷҜжҲ–е…ғ件е®ҡд№үпјҲжҲ–дёӨиҖ…пјүгҖӮ
еұ•ејҖе’ҢжҠҳеҸ еҜјиҲӘж ‘гҖӮ
жҢүеҗҚз§°жҗңзҙўж–ҮжЎЈдёӯзҡ„е…ғзҙ гҖӮ
дҪҝиҮӘе·ұзҶҹжӮүе…¶д»–ејҖеҸ‘дәәе‘ҳеҲӣе»әзҡ„ FlashProfessional ж–ҮжЎЈзҡ„з»“жһ„гҖӮ
жҹҘжүҫзү№е®ҡе…ғ件жҲ–еҠЁдҪңзҡ„жүҖжңүе®һдҫӢгҖӮ
жү“еҚ°жҳҫзӨәеңЁеҪұзүҮжөҸи§ҲеҷЁдёӯзҡ„еҸҜеҜјиҲӘзҡ„жҳҫзӨәеҲ—иЎЁгҖӮ
еҪұзүҮжөҸи§ҲеҷЁжңүдёҖдёӘвҖңйқўжқҝвҖқиҸңеҚ•е’ҢдёҖдёӘдёҠдёӢж–ҮиҸңеҚ•пјҢе…¶дёӯзҡ„йҖүйЎ№з”ЁдәҺеҜ№жүҖйҖүжӢ©зҡ„йЎ№зӣ®жү§иЎҢж“ҚдҪңжҲ–дҝ®ж”№еҪұзүҮжөҸи§ҲеҷЁжҳҫзӨәгҖӮ еҪұзүҮжөҸи§ҲеҷЁйқўжқҝдёӯдёӢйқўеёҰжңүдёүи§’еҪўзҡ„еӨҚйҖүж Үи®°иЎЁзӨәвҖңйқўжқҝвҖқиҸңеҚ•гҖӮ
жіЁпјҡ еңЁеӨ„зҗҶеұҸ幕时пјҢеҪұзүҮжөҸи§ҲеҷЁзҡ„еҠҹиғҪдјҡзЁҚжңүдёҚеҗҢгҖӮ
жҹҘзңӢеҪұзүҮжөҸи§ҲеҷЁ
 йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңеҪұзүҮжөҸи§ҲеҷЁвҖқгҖӮ
йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖңеҪұзүҮжөҸи§ҲеҷЁвҖқгҖӮ
иҝҮж»ӨеңЁеҪұзүҮжөҸи§ҲеҷЁдёӯжҳҫзӨәзҡ„йЎ№зӣ®зұ»еҲ«
иӢҘиҰҒжҳҫзӨәж–Үжң¬гҖҒе…ғ件гҖҒActionScriptгҖҒеҜје…Ҙзҡ„ж–Ү件жҲ–её§е’ҢеӣҫеұӮпјҢиҜ·еҚ•еҮ»вҖңжҳҫзӨәвҖқйҖүйЎ№еҸідҫ§зҡ„дёҖдёӘжҲ–еӨҡдёӘиҝҮж»ӨжҢүй’®гҖӮиӢҘиҰҒиҮӘе®ҡд№үжҳҫзӨәзҡ„йЎ№зӣ®пјҢиҜ·еҚ•еҮ»вҖңиҮӘе®ҡд№үвҖқжҢүй’®гҖӮйҖүжӢ©вҖңеҪұзүҮжөҸи§ҲеҷЁи®ҫзҪ®вҖқеҜ№иҜқжЎҶвҖңжҳҫзӨәвҖқеҢәеҹҹдёӯзҡ„йҖүйЎ№еҸҜд»ҘжҹҘзңӢиҝҷдәӣе…ғзҙ гҖӮ
иӢҘиҰҒжҳҫзӨәеңәжҷҜдёӯзҡ„йЎ№зӣ®пјҢиҜ·д»ҺеҪұзүҮжөҸи§ҲеҷЁзҡ„вҖңйқўжқҝвҖқиҸңеҚ•дёӯйҖүжӢ©вҖңжҳҫзӨәеҪұзүҮе…ғзҙ вҖқгҖӮ
иӢҘиҰҒжҳҫзӨәе…ідәҺе…ғ件зҡ„дҝЎжҒҜпјҢиҜ·д»ҺеҪұзүҮжөҸи§ҲеҷЁзҡ„вҖңйқўжқҝвҖқиҸңеҚ•дёӯйҖүжӢ©вҖңжҳҫзӨәе…ғ件е®ҡд№үвҖқгҖӮ
жіЁпјҡ еҸҜд»ҘеҗҢж—¶жҝҖжҙ»вҖңеҪұзүҮе…ғзҙ вҖқйҖүйЎ№е’ҢвҖңе…ғ件е®ҡд№үвҖқйҖүйЎ№гҖӮ
дҪҝз”ЁжҹҘжүҫжЎҶжҗңзҙўйЎ№зӣ®
 еңЁвҖңжҹҘжүҫвҖқжЎҶдёӯпјҢиҫ“е…ҘйЎ№зӣ®еҗҚз§°гҖҒеӯ—дҪ“еҗҚз§°гҖҒActionScript еӯ—з¬ҰдёІжҲ–её§зј–еҸ·гҖӮвҖңжҹҘжүҫвҖқеҠҹиғҪеҸҜжҗңзҙўеҪұзүҮжөҸи§ҲеҷЁдёӯжҳҫзӨәзҡ„жүҖжңүйЎ№зӣ®гҖӮ
еңЁвҖңжҹҘжүҫвҖқжЎҶдёӯпјҢиҫ“е…ҘйЎ№зӣ®еҗҚз§°гҖҒеӯ—дҪ“еҗҚз§°гҖҒActionScript еӯ—з¬ҰдёІжҲ–её§зј–еҸ·гҖӮвҖңжҹҘжүҫвҖқеҠҹиғҪеҸҜжҗңзҙўеҪұзүҮжөҸи§ҲеҷЁдёӯжҳҫзӨәзҡ„жүҖжңүйЎ№зӣ®гҖӮ
еңЁеҪұзүҮжөҸи§ҲеҷЁдёӯйҖүжӢ©йЎ№зӣ®
 еңЁеҜјиҲӘж ‘дёӯеҚ•еҮ»иҜҘйЎ№зӣ®гҖӮжҢүдҪҸ Shift еҚ•еҮ»еҸҜд»ҘйҖүжӢ©еӨҡдёӘйЎ№зӣ®гҖӮ
еңЁеҜјиҲӘж ‘дёӯеҚ•еҮ»иҜҘйЎ№зӣ®гҖӮжҢүдҪҸ Shift еҚ•еҮ»еҸҜд»ҘйҖүжӢ©еӨҡдёӘйЎ№зӣ®гҖӮ
жүҖйҖүйЎ№зӣ®зҡ„е®Ңж•ҙи·Ҝеҫ„жҳҫзӨәеңЁеҪұзүҮжөҸи§ҲеҷЁзҡ„еә•йғЁгҖӮ еңЁеҪұзүҮжөҸи§ҲеҷЁдёӯйҖүжӢ©дёҖдёӘеңәжҷҜд№ӢеҗҺпјҢиҲһеҸ°дёҠдјҡжҳҫзӨәиҜҘеңәжҷҜзҡ„第дёҖдёӘеё§гҖӮ еңЁеҪұзүҮжөҸи§ҲеҷЁдёӯйҖүжӢ©дёҖдёӘе…ғзҙ д№ӢеҗҺпјҢеҰӮжһңеҢ…еҗ«иҜҘе…ғзҙ зҡ„еӣҫеұӮжІЎжңүй”Ғе®ҡпјҢеҲҷдјҡеңЁиҲһеҸ°дёҠйҖүжӢ©иҜҘе…ғзҙ гҖӮ
дҪҝз”ЁеҪұзүҮжөҸи§ҲеҷЁзҡ„вҖңйқўжқҝвҖқиҸңеҚ•жҲ–дёҠдёӢж–ҮиҸңеҚ•е‘Ҫд»Ө
е…ідәҺ Flash 组件е’ҢвҖң组件вҖқйқўжқҝ
Flash дёӯзҡ„组件жҳҜеҗ‘ Flash ж–ҮжЎЈж·»еҠ зү№е®ҡеҠҹиғҪзҡ„еҸҜйҮҚз”Ёжү“еҢ…жЁЎеқ—гҖӮ组件еҸҜд»ҘеҢ…жӢ¬еӣҫеҪўд»ҘеҸҠд»Јз ҒпјҢеӣ жӯӨе®ғ们жҳҜжӮЁеҸҜд»ҘиҪ»жқҫеҢ…жӢ¬еңЁ Flash йЎ№зӣ®дёӯзҡ„йў„зҪ®еҠҹиғҪгҖӮдҫӢеҰӮпјҢ组件еҸҜд»ҘжҳҜеҚ•йҖүжҢүй’®гҖҒеҜ№иҜқжЎҶгҖҒйў„еҠ иҪҪж ҸпјҢжҲ–иҖ…з”ҡиҮіжҳҜж №жң¬жІЎжңүеӣҫеҪўзҡ„жҹҗдёӘйЎ№пјҢеҰӮе®ҡж—¶еҷЁгҖҒжңҚеҠЎеҷЁиҝһжҺҘе®һз”ЁзЁӢеәҸжҲ–иҮӘе®ҡд№ү XML еҲҶжһҗеҷЁгҖӮ
еҰӮжһңеҜ№зј–еҶҷ ActionScript иҝҳдёҚеӨҹзҶҹз»ғпјҢжӮЁеҸҜд»Ҙеҗ‘ж–ҮжЎЈж·»еҠ 组件пјҢеңЁеұһжҖ§жЈҖжҹҘеҷЁжҲ–组件жЈҖжҹҘеҷЁдёӯи®ҫзҪ®е…¶еҸӮж•°пјҢ然еҗҺдҪҝз”ЁвҖңиЎҢдёәвҖқйқўжқҝеӨ„зҗҶе…¶дәӢ件гҖӮдҫӢеҰӮпјҢжӮЁж— йңҖзј–еҶҷд»»дҪ• ActionScript д»Јз ҒпјҢе°ұеҸҜд»Ҙе°ҶвҖңиҪ¬еҲ° Web йЎөвҖқиЎҢдёәйҷ„еҠ еҲ°дёҖдёӘ Button 组件пјҢз”ЁжҲ·зӮ№еҮ»жӯӨжҢүй’®ж—¶дјҡеңЁ Web жөҸи§ҲеҷЁдёӯжү“ејҖдёҖдёӘ URLгҖӮ
еҰӮжһңеёҢжңӣеҲӣе»әеҠҹиғҪжӣҙеҠ ејәеӨ§зҡ„еә”з”ЁзЁӢеәҸпјҢеҲҷеҸҜйҖҡиҝҮеҠЁжҖҒж–№ејҸеҲӣе»ә组件пјҢдҪҝз”Ё ActionScript еңЁиҝҗиЎҢж—¶и®ҫзҪ®еұһжҖ§е’Ңи°ғз”Ёж–№жі•пјҢиҝҳеҸҜдҪҝз”ЁдәӢ件дҫҰеҗ¬еҷЁжЁЎеһӢжқҘеӨ„зҗҶдәӢ件гҖӮ
дҪҝз”ЁвҖң组件вҖқйқўжқҝжҸ’е…Ҙ组件
йҰ–ж¬Ўе°Ҷ组件添еҠ еҲ°ж–ҮжЎЈж—¶пјҢFlash дјҡе°Ҷе…¶дҪңдёәеҪұзүҮеүӘиҫ‘еҜје…ҘеҲ°вҖңеә“вҖқйқўжқҝдёӯгҖӮиҝҳеҸҜд»Ҙе°Ҷ组件д»ҺвҖң组件вҖқйқўжқҝзӣҙжҺҘжӢ–еҲ°вҖңеә“вҖқйқўжқҝдёӯпјҢ然еҗҺе°Ҷе…¶е®һдҫӢж·»еҠ еҲ°иҲһеҸ°дёҠгҖӮеңЁд»»дҪ•жғ…еҶөдёӢпјҢжӮЁйғҪеҝ…йЎ»е°Ҷ组件添еҠ еҲ°еә“дёӯпјҢжүҚиғҪи®ҝй—®е…¶зұ»е…ғзҙ гҖӮ
йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖң组件йқўжқҝвҖқгҖӮ
еңЁвҖң组件вҖқйқўжқҝдёӯйҖүжӢ©з»„件е®һдҫӢпјҢ然еҗҺе°Ҷе…¶жӢ–еҠЁеҲ°иҲһеҸ°жҲ–вҖңеә“вҖқйқўжқҝдёҠгҖӮе°Ҷ组件添еҠ еҲ°еә“дёӯеҗҺпјҢе°ұеҸҜд»Ҙе°ҶеӨҡдёӘе®һдҫӢжӢ–еҠЁеҲ°иҲһеҸ°дёҠгҖӮ
дҪҝз”ЁеұһжҖ§жЈҖжҹҘеҷЁжҲ–组件жЈҖжҹҘеҷЁпјҢж №жҚ®йңҖиҰҒй…ҚзҪ®з»„件гҖӮжңү关组件жүҖдҪҝз”Ёзҡ„еҸӮж•°зҡ„дҝЎжҒҜпјҢиҜ·еҸӮиҖғеңЁ Flash ж–ҮжЎЈдёӯдҪҝз”Ёзҡ„ ActionScript зүҲжң¬зҡ„зӣёеә”组件ж–ҮжЎЈгҖӮ
дҪҝ用组件жЈҖжҹҘеҷЁиҫ“е…Ҙ组件зҡ„еҸӮж•°
йҖүжӢ©вҖңзӘ—еҸЈвҖқ>вҖң组件жЈҖжҹҘеҷЁвҖқгҖӮ
еңЁиҲһеҸ°дёҠйҖүжӢ©з»„件зҡ„дёҖдёӘе®һдҫӢгҖӮ
еҚ•еҮ»вҖңеҸӮж•°вҖқйҖүйЎ№еҚЎе№¶дёәеҲ—еҮәзҡ„д»»ж„ҸеҸӮж•°иҫ“е…ҘеҖјгҖӮ
е…ідәҺ Web жңҚеҠЎйқўжқҝ
еңЁвҖңWeb жңҚеҠЎвҖқйқўжқҝпјҲвҖңзӘ—еҸЈвҖқ>вҖңе…¶д»–йқўжқҝвҖқ>вҖңWeb жңҚеҠЎвҖқпјүдёӯпјҢеҸҜд»ҘжҹҘзңӢ Web жңҚеҠЎзҡ„еҲ—иЎЁпјҢеҲ·ж–° Web жңҚеҠЎпјҢиҝҳеҸҜд»Ҙж·»еҠ жҲ–еҲ йҷӨ Web жңҚеҠЎгҖӮеҸӘиҰҒжҠҠ Web жңҚеҠЎж·»еҠ еҲ°вҖңWeb жңҚеҠЎвҖқйқўжқҝпјҢиҜҘ Web жңҚеҠЎе°ұеҸҜз”ЁдәҺжӮЁеҲӣе»әзҡ„д»»дҪ•еә”з”ЁзЁӢеәҸгҖӮ
еҸҜд»ҘдҪҝз”ЁвҖңWeb жңҚеҠЎвҖқйқўжқҝдёҖж¬ЎеҲ·ж–°жӮЁзҡ„жүҖжңү Web жңҚеҠЎпјҢеҠһжі•жҳҜеҚ•еҮ»вҖңеҲ·ж–° Web жңҚеҠЎвҖқжҢүй’®гҖӮ еҰӮжһңжӮЁдёҚдҪҝз”ЁиҲһеҸ°пјҢиҖҢжҳҜдёәеә”з”ЁзЁӢеәҸзҡ„иҝһжҺҘеұӮзј–еҶҷ ActionScript д»Јз ҒпјҢеҸҜд»ҘдҪҝз”ЁвҖңWeb жңҚеҠЎвҖқйқўжқҝз®ЎзҗҶжӮЁзҡ„ Web жңҚеҠЎгҖӮ
жңүе…ідҪҝз”Ё Web жңҚеҠЎйқўжқҝзҡ„иҜҰз»ҶдҝЎжҒҜпјҢиҜ·еҸӮйҳ… www.adobe.com/go/learn_fl_web_services_cnгҖӮ