Storyboard是你可以用来定义用户界面的一种新的方式,像xib。下面是小编整理的关于storyboard使用介绍的教程,希望对你们有帮助!
storyboard使用介绍
一、 Scene之间的数据传递
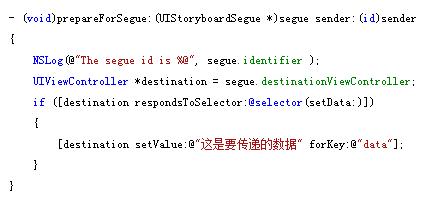
当你从当前 scene中触发一个segue的时候,系统会自动调用prepareForSegue:sender:这个方法。如果你想从一个界面切换到里另一个界面的时候传递数据,你应该override这个方法。

二、ViewController之间的跳转
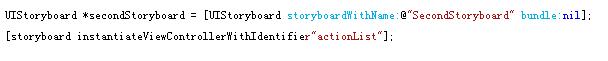
如果在 Storyboard中当前的 ViewController和要跳转的ViewController之间的segue存在,则可以执行performSegueWithIdentifier:sender:这个方法实现跳转。
如果目标ViewController存在Storyboard中,但是没有segue。你可以通过UIStoryboard的instantiateViewControllerWithIdentifier:这个方法获取到它,然后再用你想要的方式实现跳转,如:压栈。
如果目标ViewController不存在,那就去创建它吧。
三、获取storyBoard和初始化storyBoard中某个viewController

storyboard使用示例
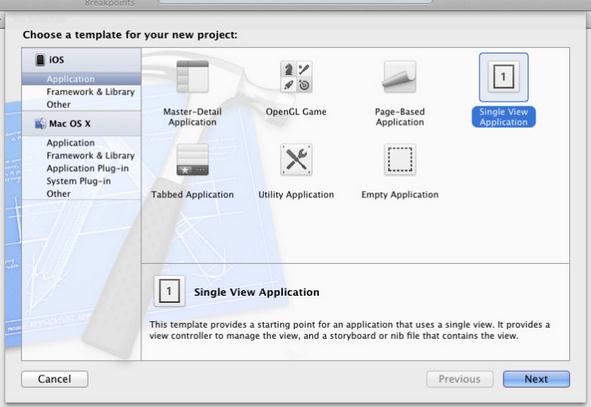
新建一个工程,选择Single View Application模板。

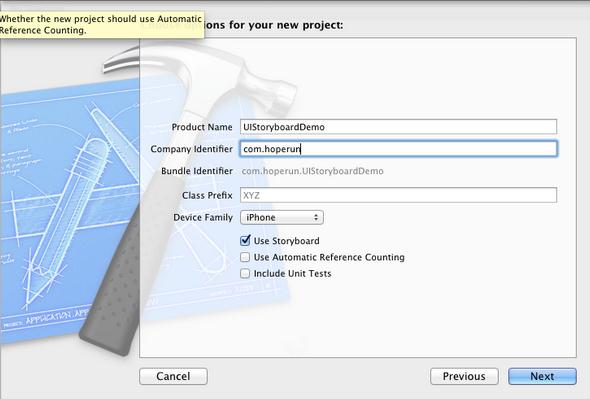
选择使用Storyboard。

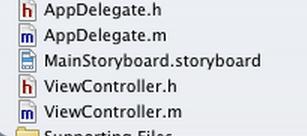
程序会自动创建5个重要的文件:AppDelegate.h和AppDelegate.m,ViewController.h和ViewController.m以及MainStoryboard.storyboard。文件列表如图所示。

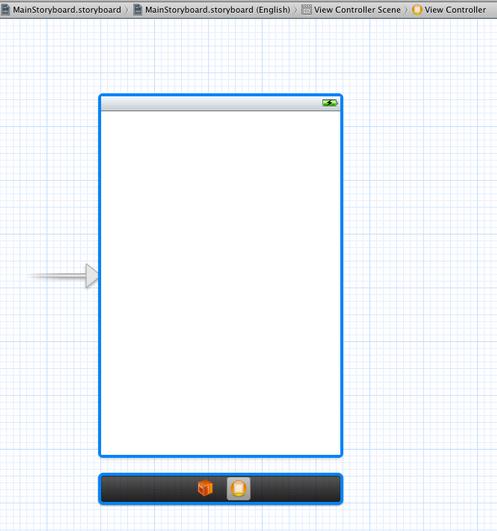
点击打开storyboard文件,初始状态如下图所示,左侧的箭头,你可以认为是程序加载界面的入口。这个箭头可以拖拽到别的UIViewController,或者UINavigationController上面,那样的话,就相当于改变了程序的首页面。

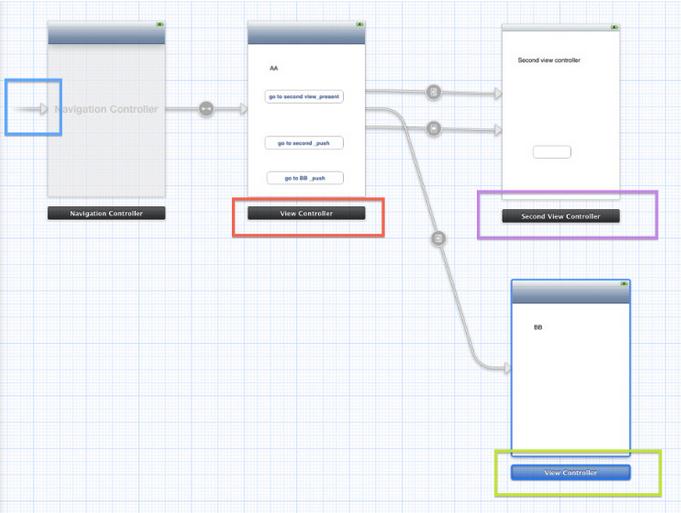
在storyboard文件里面,进行编辑,使得文件如下图所示。这里我让一个UINavigationController变成了整个工程界面的入口。

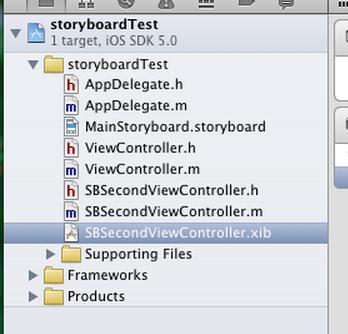
如上图所示,蓝色框标注了整个工程的入口界面。红色的viewController是那个入口UINavigationController的根Controller。红色的这个,其实跟整个工程一开始默认创建的ViewController类没有必然的联系。紫色框是一个我新建的UIViewController子类,叫做SBSecondViewController。在创建这个类的时候,我勾选了同时创建xib文件。但是我发现,在这个xib文件里面添加一个控件比如UILabel后,运行时候看不到这个新添加的子控件。只有在storyboard文件里面进行编辑,添加按钮、标签等子控件才能看到。

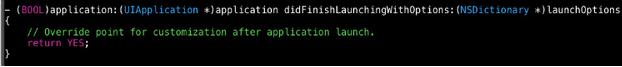
绿色框标注的,是我直接在storyboard里面拖拽的,在文件列表里面没有类对应这个绿色的viewController。但是在运行的时候,还是可以看到这个绿色的界面。补充几点:当你在创建工程的时候,选择使用Storyboard,工程里面默认创建的代码会与一般的代码有些不同。比如didFinishLaunchingWithOptions函数体,直接返回一个YES,里面并没有设置任何viewController,没有任何初始界面设置。

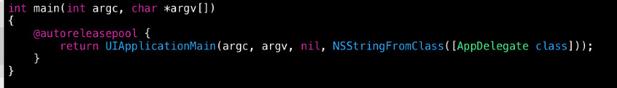
还有main函数的区别,如下图:

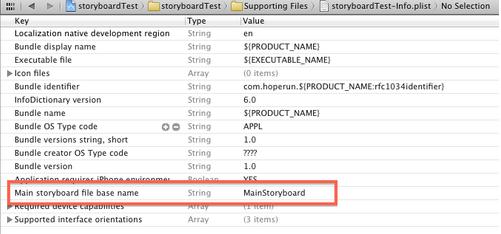
在plist文件中,注意红色区域中的一项。

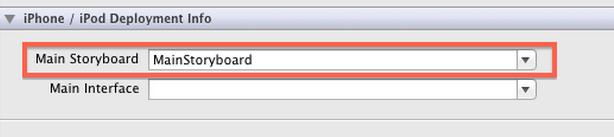
点击工程名,选择Targets-->Summery,会看到如下图所示。

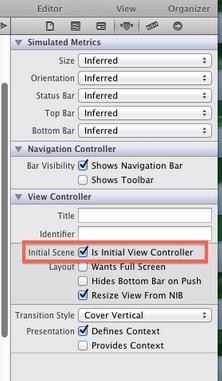
注意选择Storyboard后,你设置的程序界面入口,也就是上文蓝色框标注的部分。那个箭头指向哪个viewController,那个viewController的属性is initial View Controller就被勾选了。如下图所示。

看了小编整理的关于storyboard使用介绍的教程,是不是觉得很有用呢?喜欢的话,赶快分享哦!
,Storyboard教程,Storyboard技巧
