Sketch的快捷键和插件确实可以提升工作效率,我就回答一下关于快捷键的使用吧~
1、图层的快速重命名
选中图层cmd+R,输入名称,按enter确定,按TAB键到下一层,再继续上一步操作。 shift+TAB返回到上一层。
图层的命名很重要,在工作中可以提高很大的效率。

2、快速改变透明度
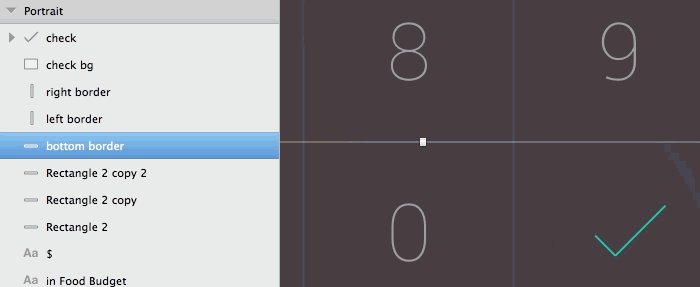
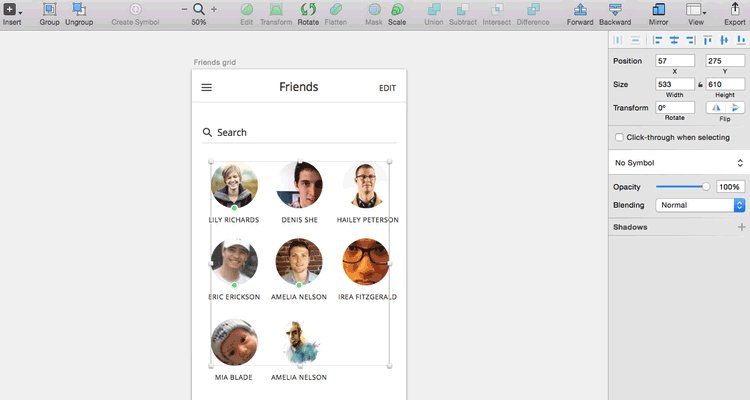
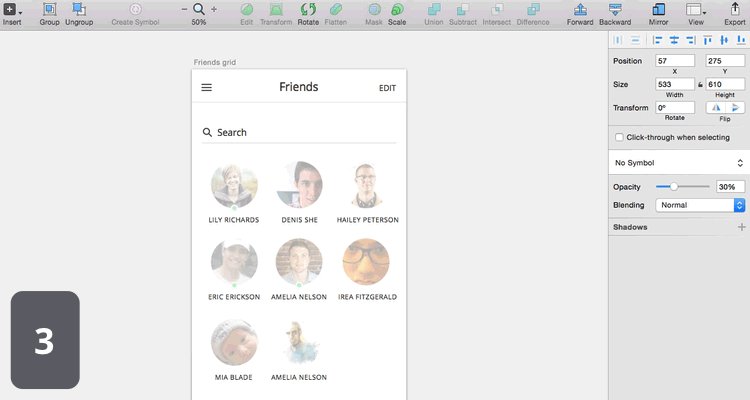
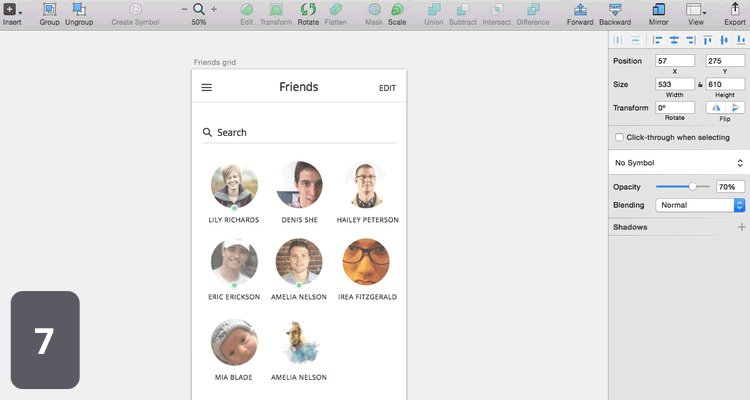
功能源于PS,但是不是有太多人使用它,但是在操作过程中可以提升效率。当你要调整一个元素的透明度的时候,不用去慢慢调节进度条,你只需要使用数字按键(1-0)来设定透明度,比如3就是30%透明度。

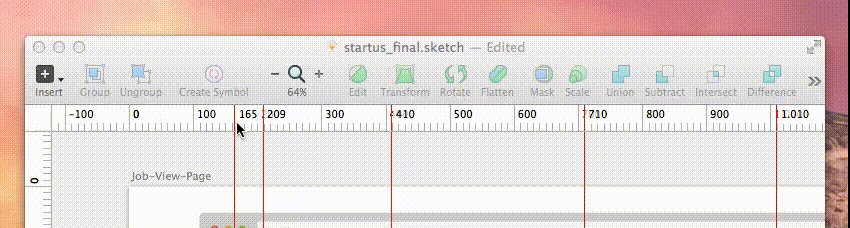
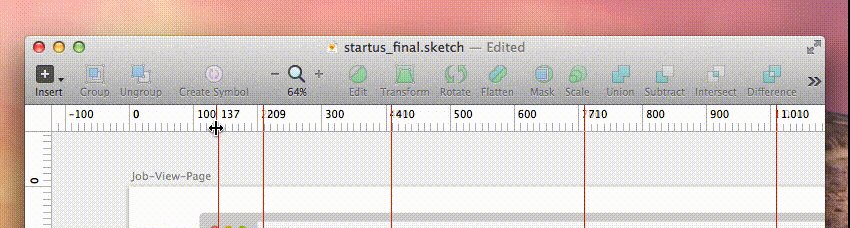
3、标尺
标尺的调用可以快速知道图标的尺寸大小,按下Ctrl+ R你可以显示或者隐藏标尺。在标尺上双击可以添加参考线,将参考线拖到最左侧或者最右侧就会将其删除。


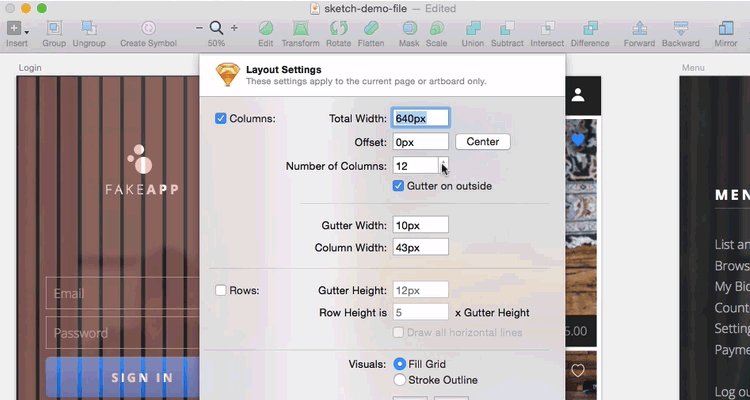
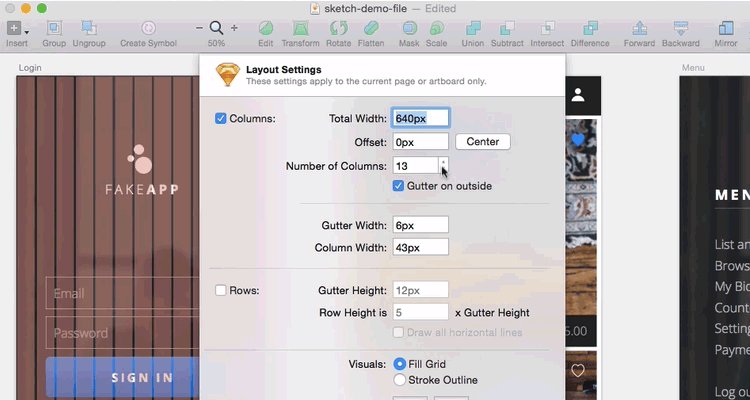
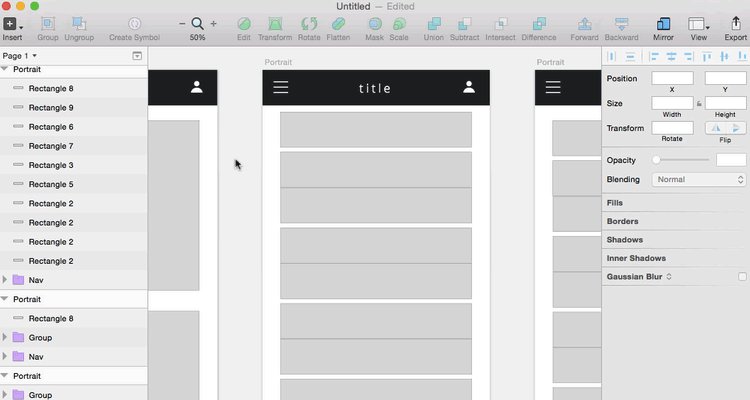
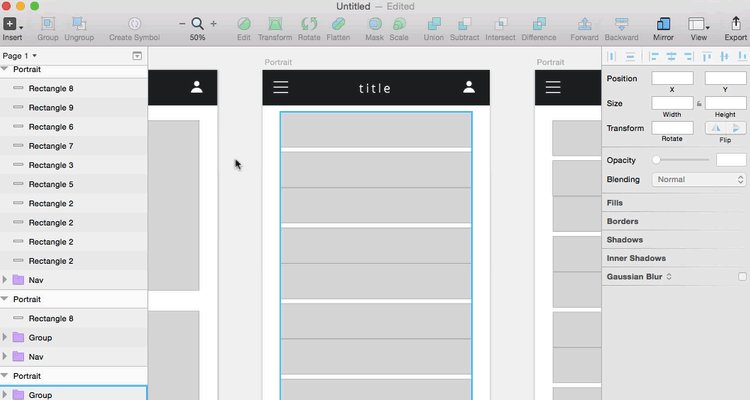
4、借助栅格
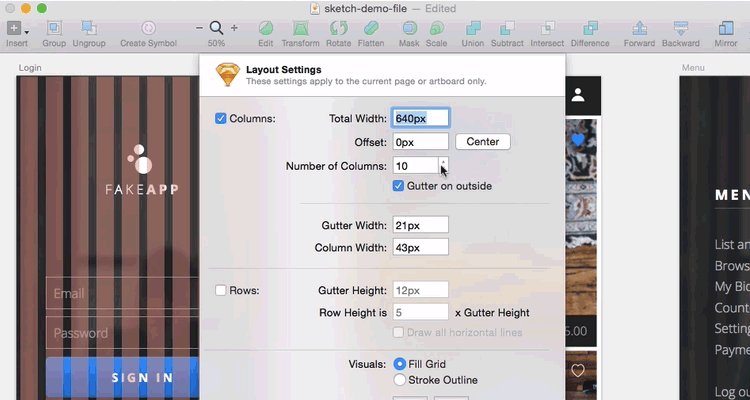
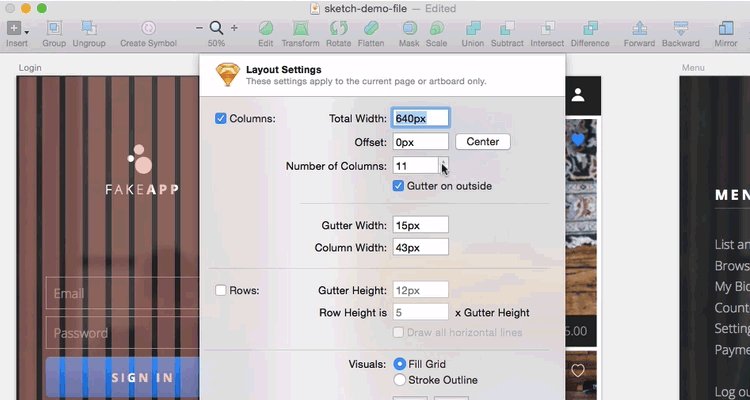
UI和网页设计经常会用到栅格,在Sketch中,你只需要选择 View(视图) -> Layout Settings (布局设置) 就可以快速配置布局,或者使用Ctrl+L 这个快捷键来调用默认的布局。

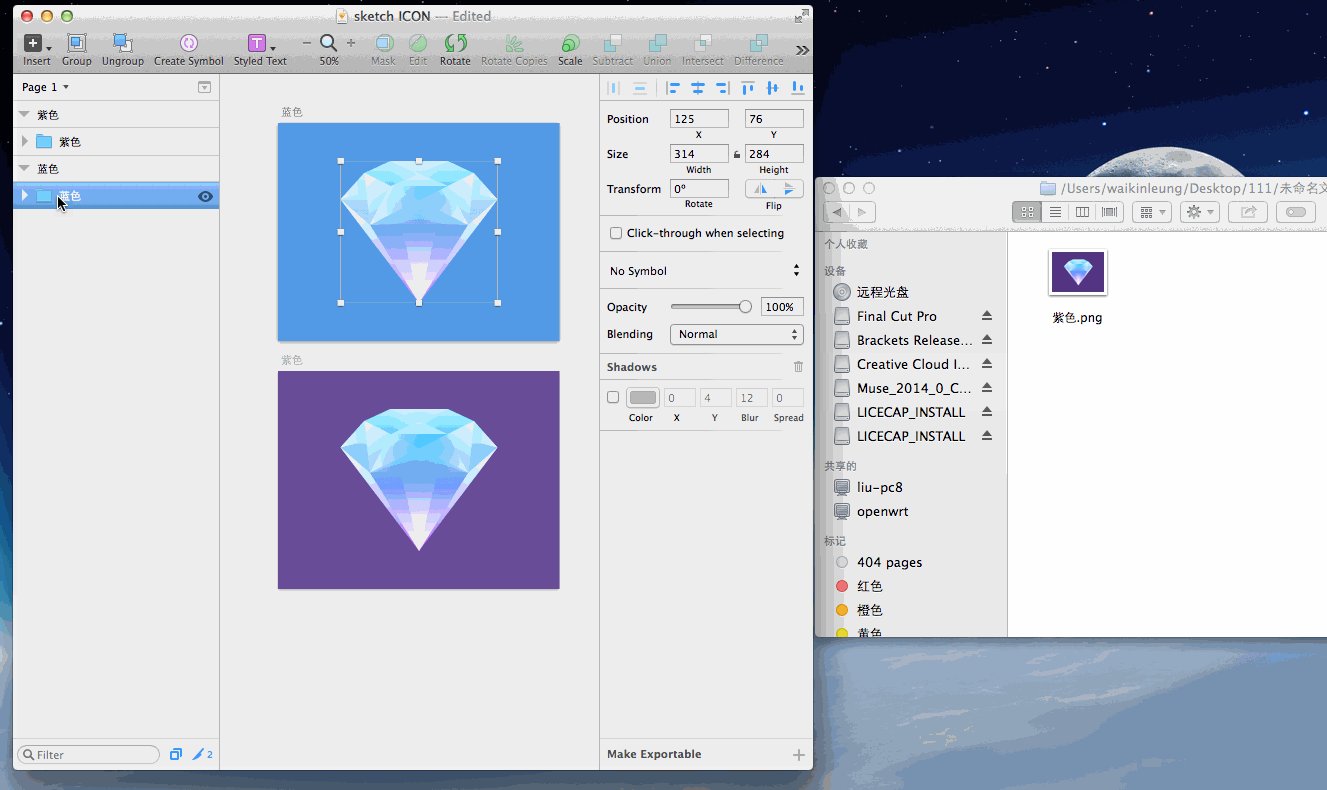
5、使用拖曳导出
在Sketch中,拖曳导出的方法有group(组)导出和slice(切片)导出。方法很简单,就是把需要导出的文件直接拖曳到文件夹就可以了,下面借鉴4个例子演示一下。
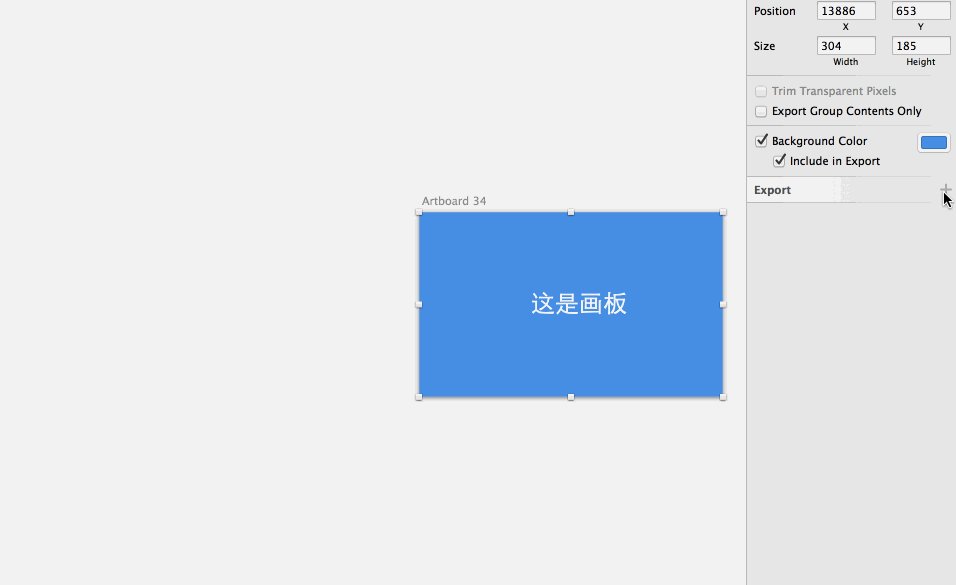
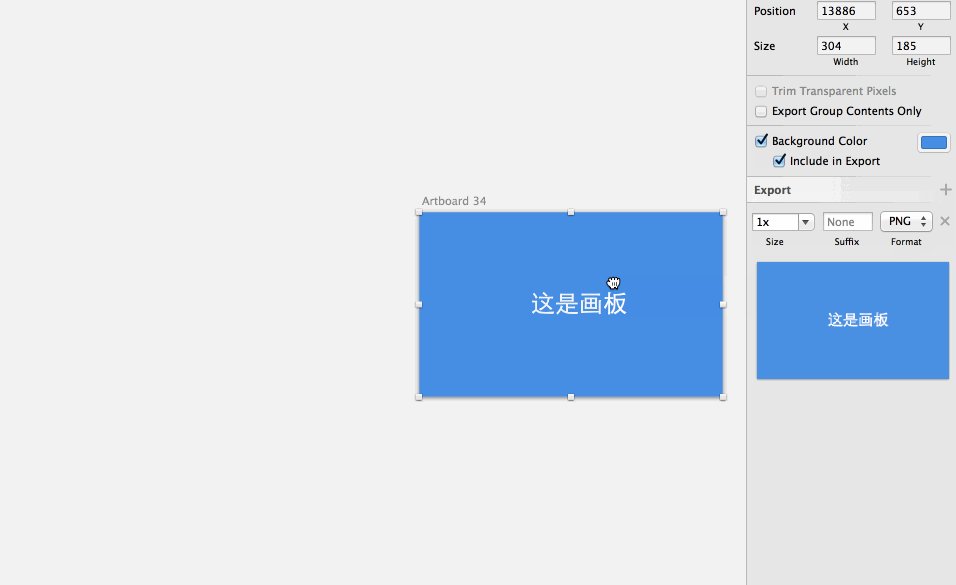
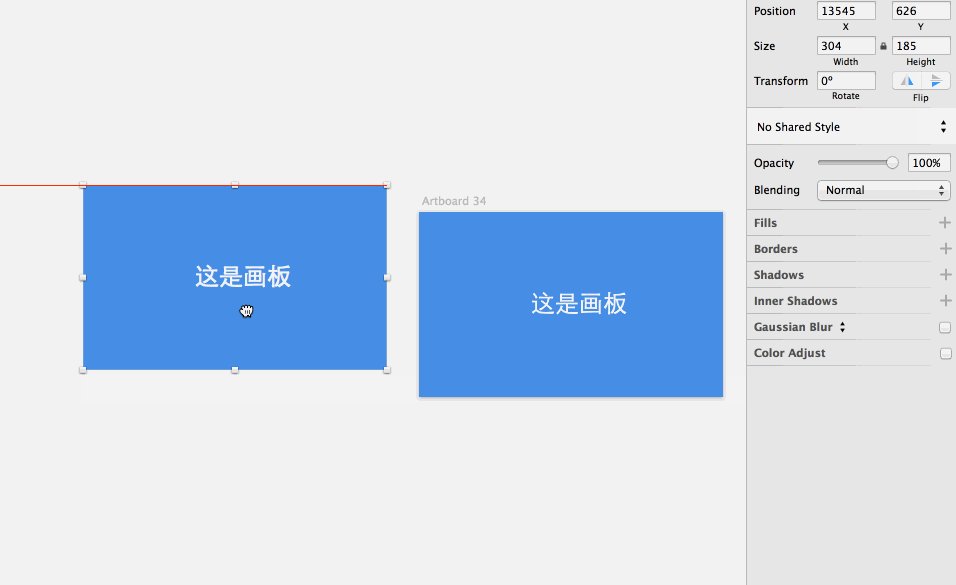
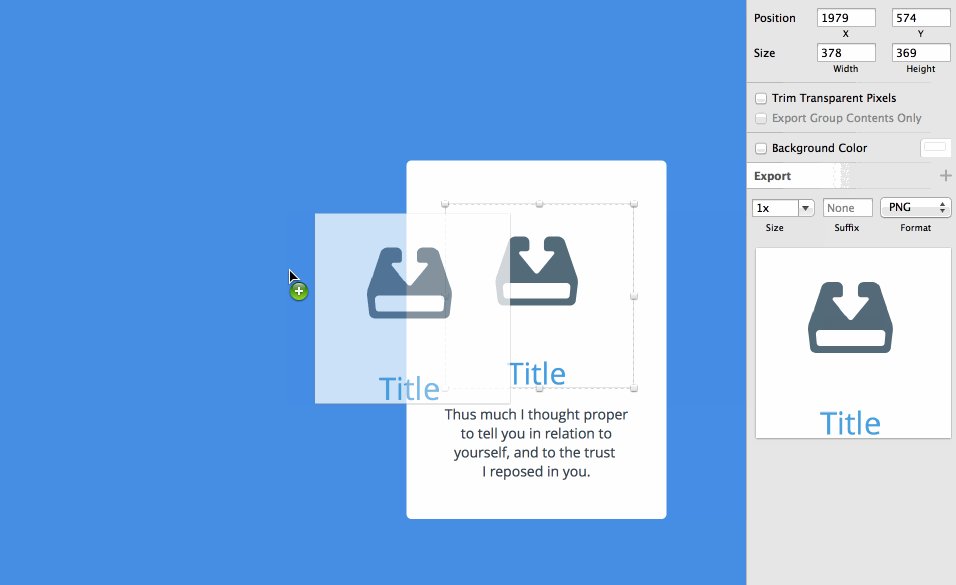
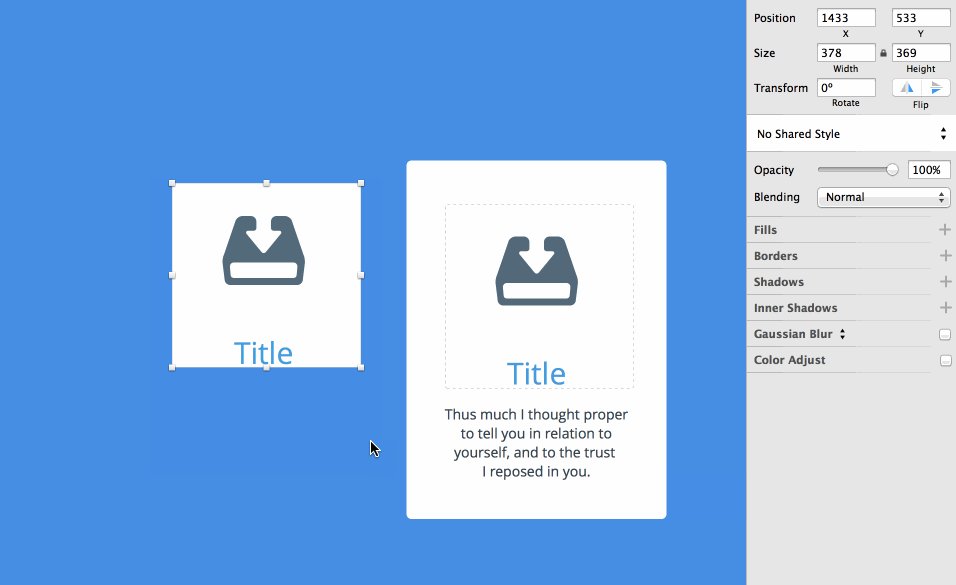
用例1:导出画板
画板添加一个export之后,可以拖拽检查器中的export预览图快速导出

用例2:裁剪图片
有时候我们需要在SK中处理一些位图图片,例如对图片进行裁剪,利用sketch的slice(切片工具)可以快速裁剪图片,并且通过拖拽右边的检查器里的export预览图导出。
工具:slice(切片工具),快捷键S

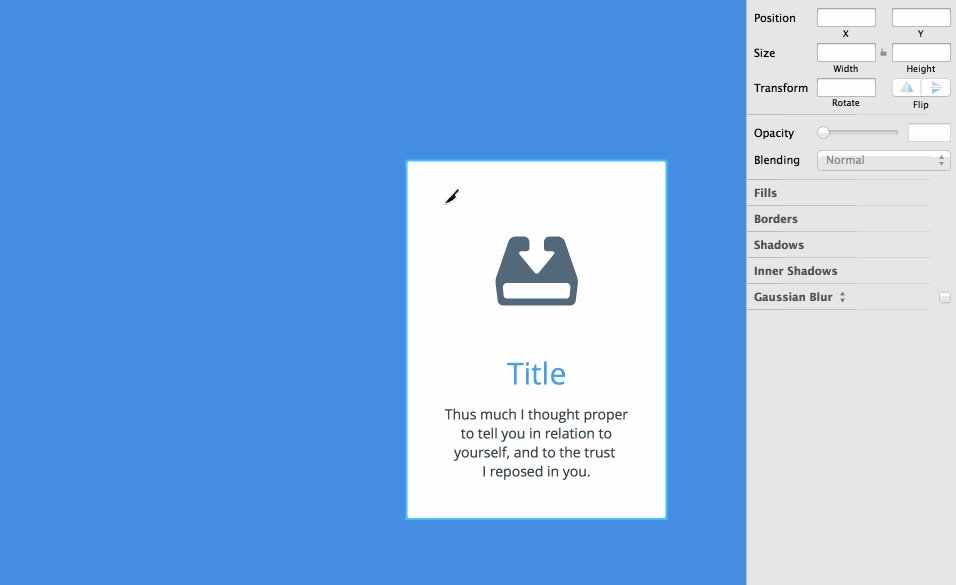
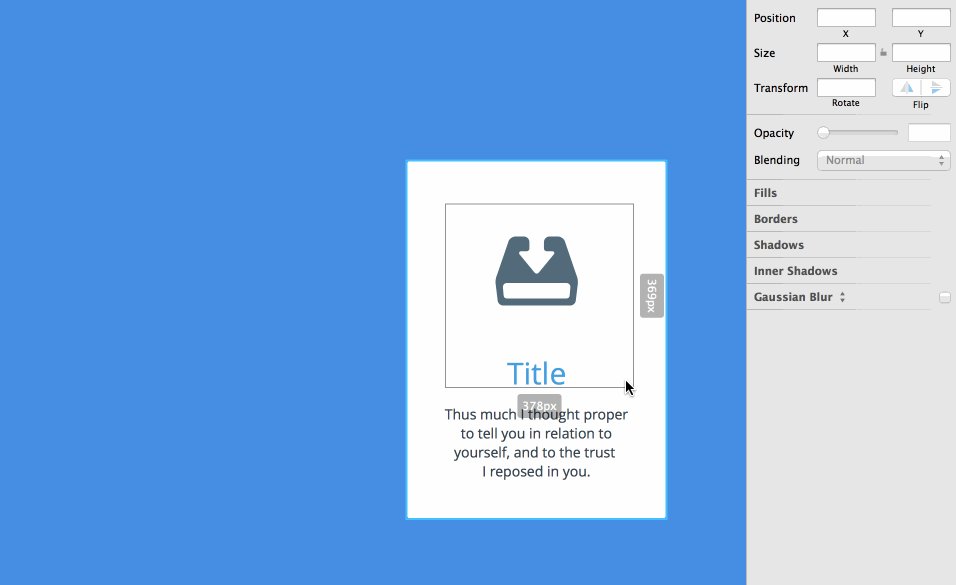
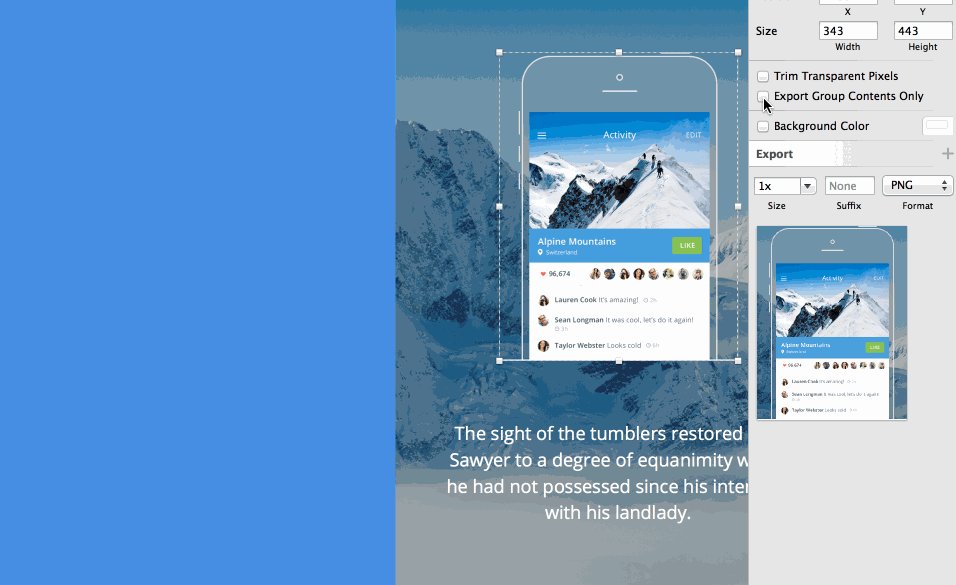
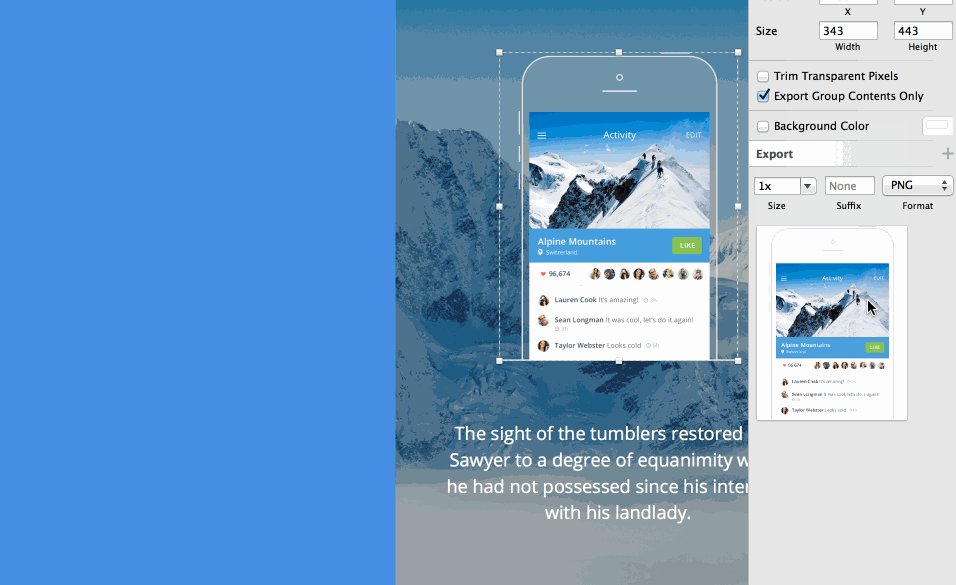
用例3:导出组内内容
有时候我们需要将某些对象转为图片使用,这时候可以将这些对象成组,并且在组内建立切片(切片放到组内),选中切片勾选“Export group content only(仅导出组内内容)”,如果有是在画板里的话,需要同时关闭画板的“include export(包含到导出内容中)”选项。

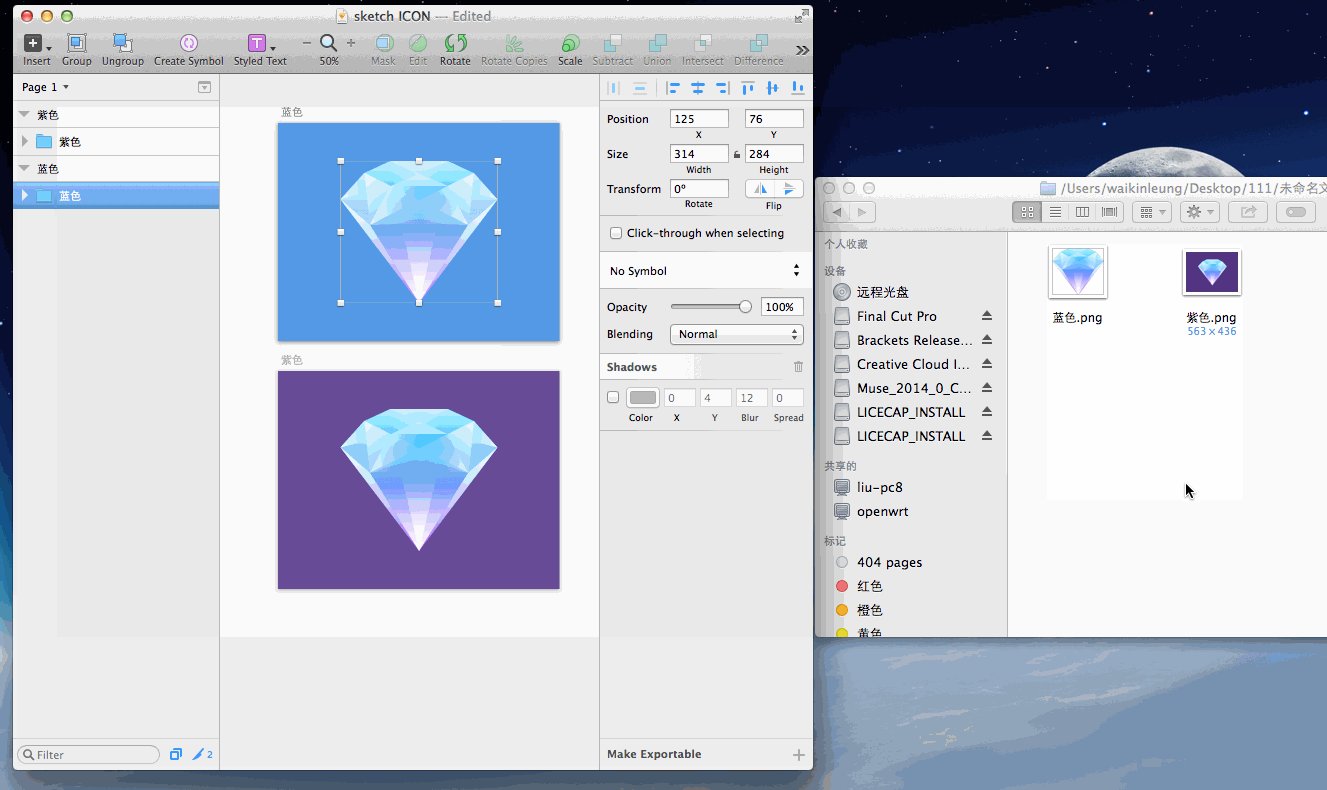
用例4:导出到文件夹

5、最大限度的使用软件工作空间
大家都扛着笔记本干活儿,但是几乎所有的软件在笔记本上显示的时候,都感觉屏幕空间不够,但又不是所有时候都正好有个屏幕在旁边帮你输出屏幕内容, 这个时候,就需要你善用屏幕空间了。如果你要隐藏左右两边的菜单栏,点击Ctrl+Option+Cmd+3 组合键,如果要单独隐藏左边或者右边,快捷键是Ctrl+Option+Cmd+1 和Ctrl+Option+Cmd+2 。

Sketch还没有掌握的可以先参考UI设计师利器-Sketch教程 ,通过实际案例操作让你轻松掌握Sketch入门基础。
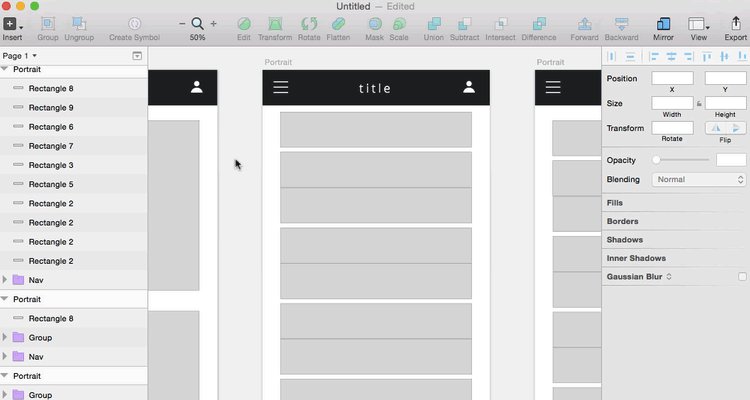
下面我就借鉴一个Sketch做的例子讲述Sketch软件的强大吧。
例子主要使用钢笔工具绘制波浪形,渐变填充和遮罩。
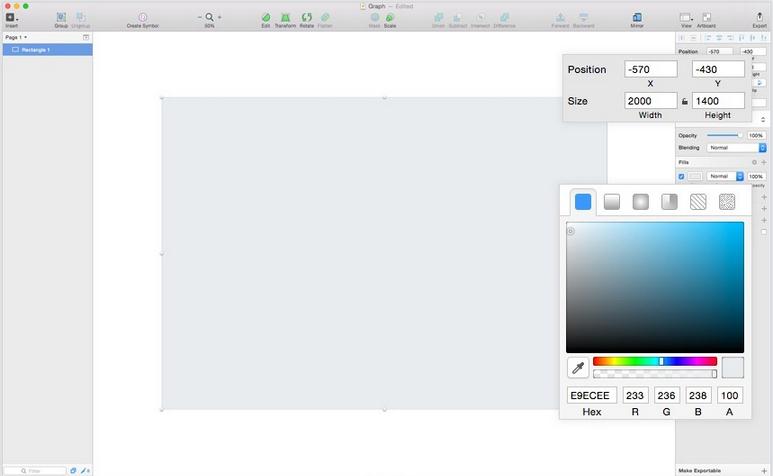
第一步
打开Sketch软件,在画布上绘制一个非常大的长方形做为背景层,这个步骤可以跳过,它的作用主要是让图表的背景与白色画布做区分。

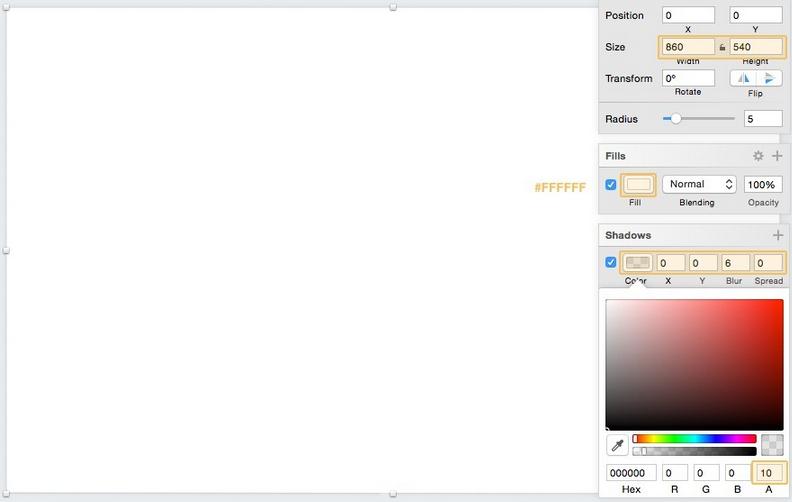
第二步
下面在刚才的背景上创建一个小矩形,尺寸是860x540,填充色白色,没有描边,加入一个微弱的阴影;

第三步
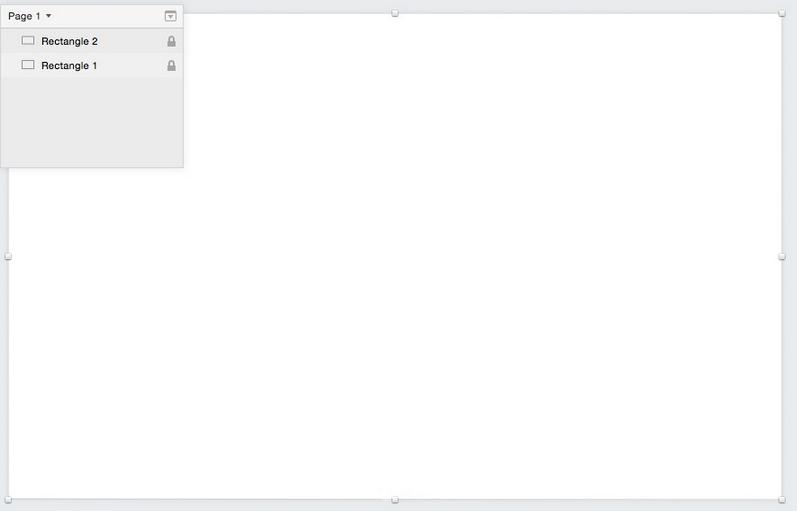
在图层面板中点击选择这两个图层并锁定图层。

第四步
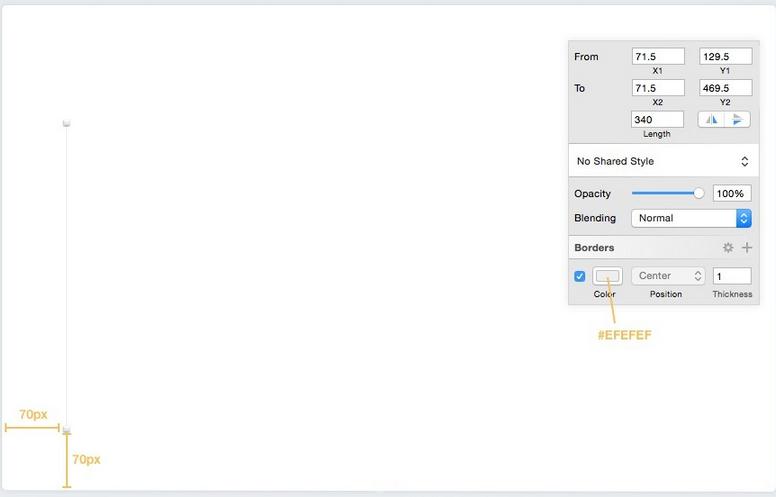
使用线条工具 (快捷键 L)绘制第一条垂直网络线。这条线应该放在哪里呢?让它的底部点距白色背景左70px,底70px,线条高度为340px。

第五步
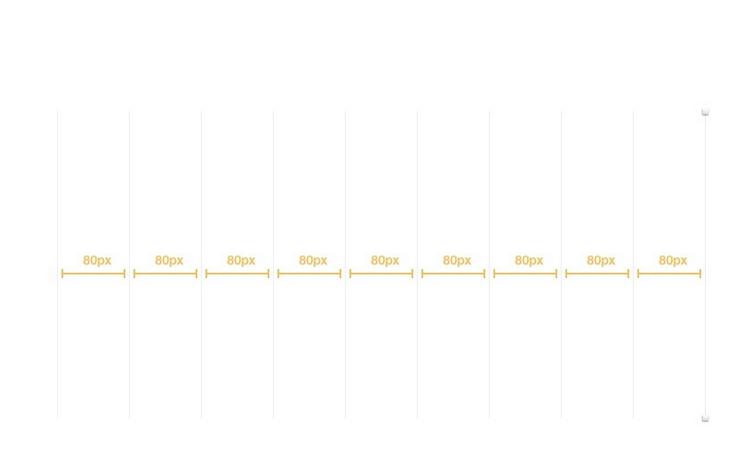
复制9条一样的线条,让他们之间的间距为80px。

第六步
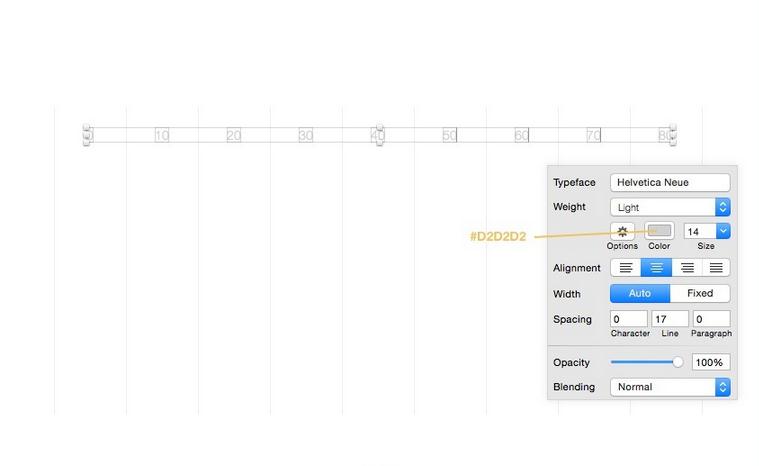
使用 文字工具 (快捷键 T)在网络线之间添加一些数值

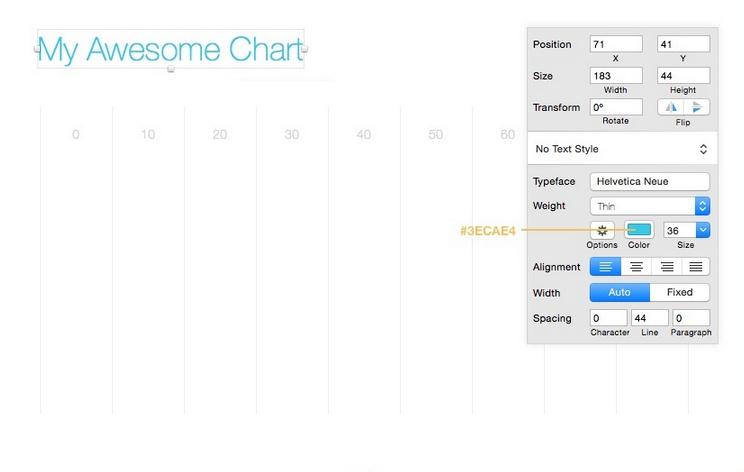
第七步
创建一个图表的文字标题。

第八步
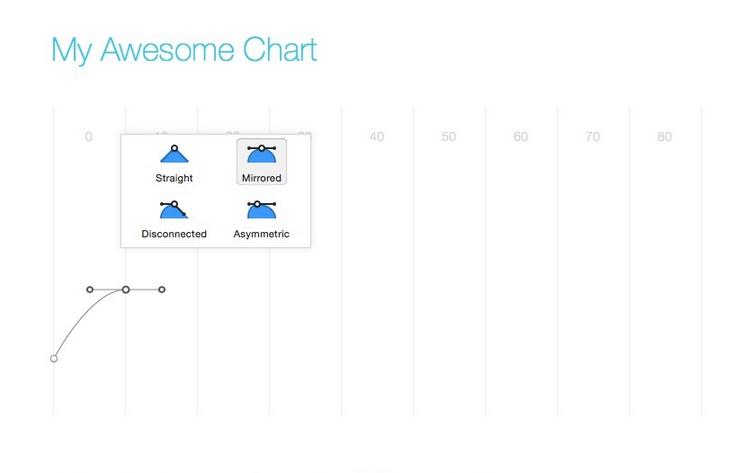
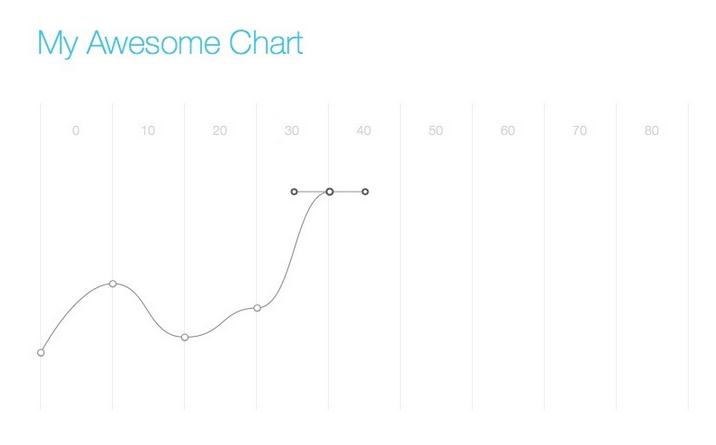
我们现在准备的图表节点绘制,预期的效果会是一个平稳的波。首先选择的钢笔工具(快捷键 V)在第一栅极线上点击放置一个点。然后在下个网格线略高的位置单击创建第二个点,与鼠标按钮仍然按住拖动手柄,直到他们大约在两网格线,如下图所示的中间:

第九步
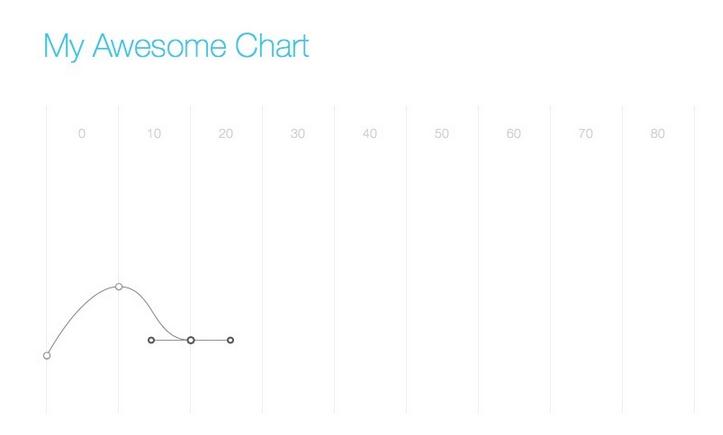
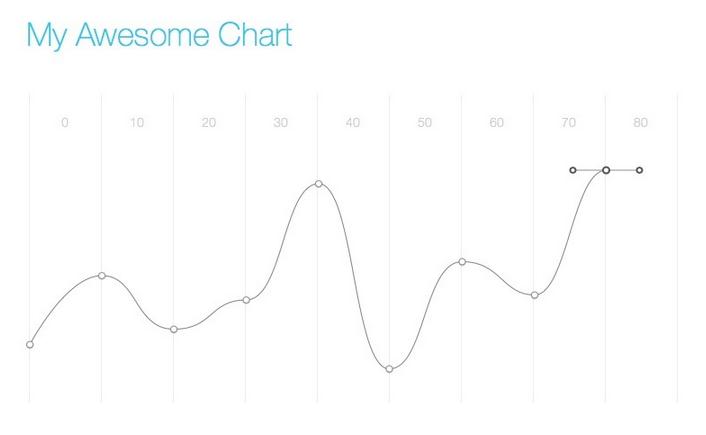
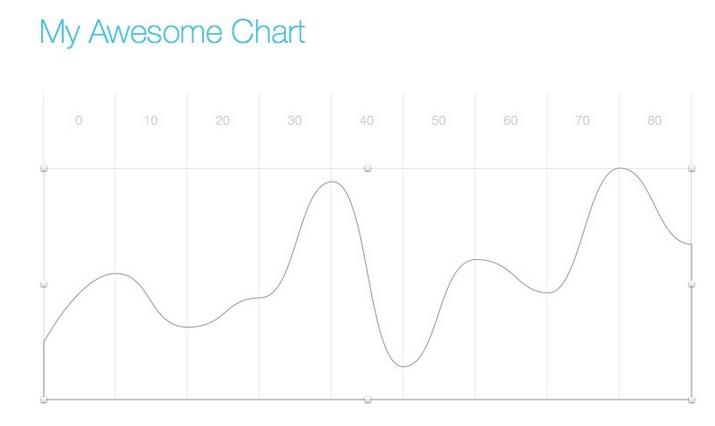
重复此过程创建在每个网格线上绘制点,来创建一个平滑的波形图:







第十步
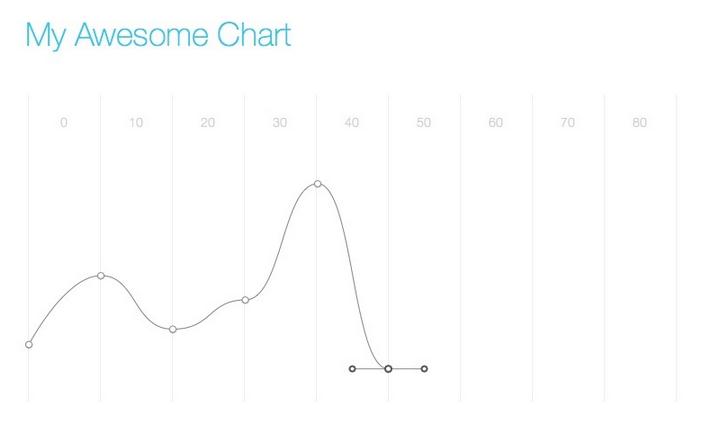
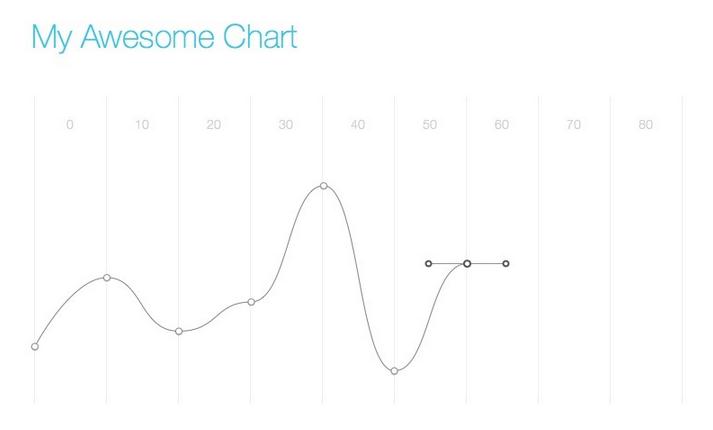
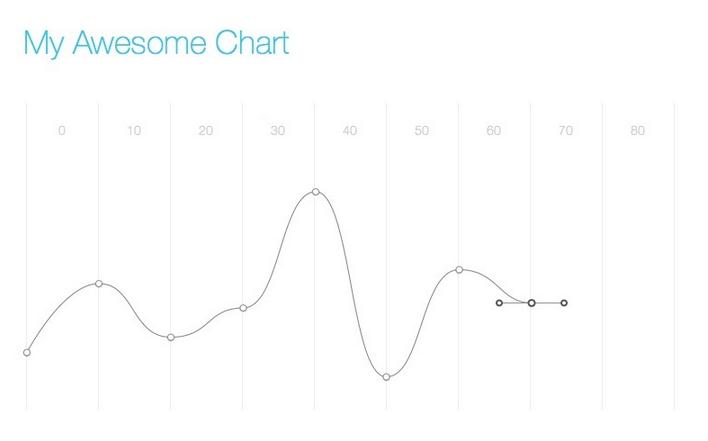
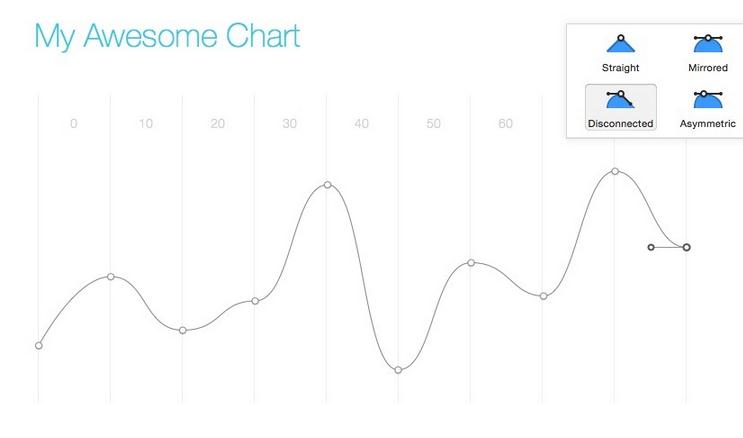
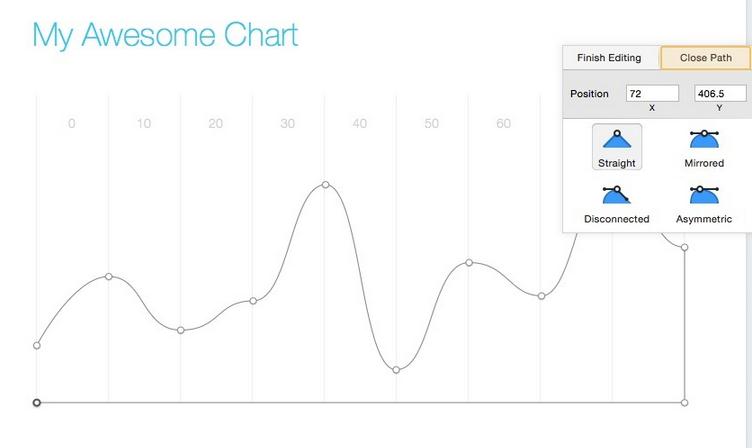
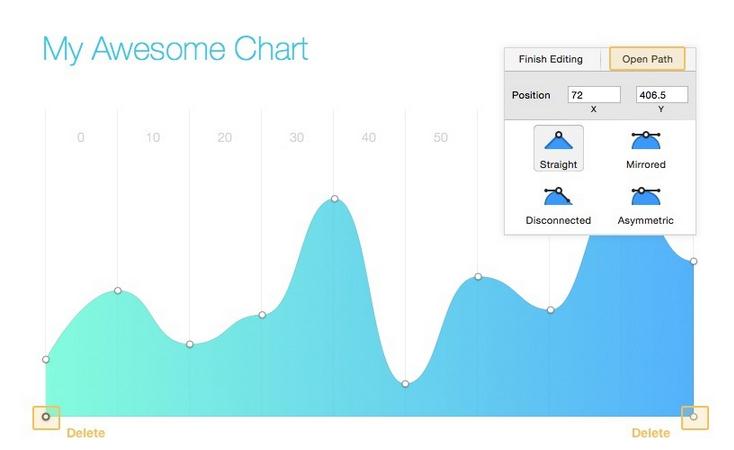
在绘制完最后一个点时,改变手柄式的样式为 Disconnected 这种模式会然点只有一侧的手柄。让你下一个点变成直角。

第十一步
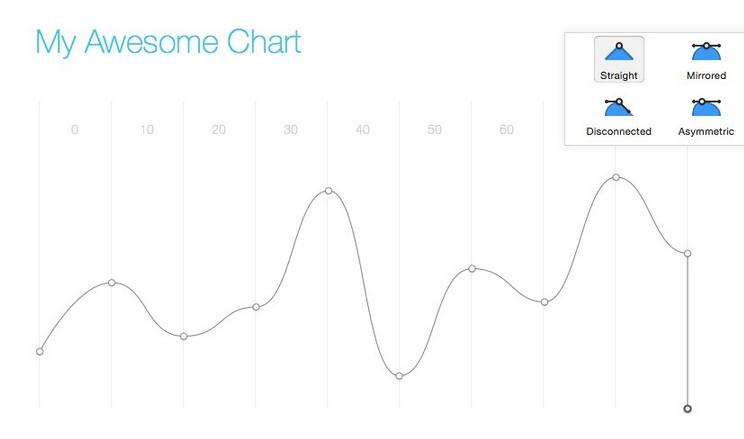
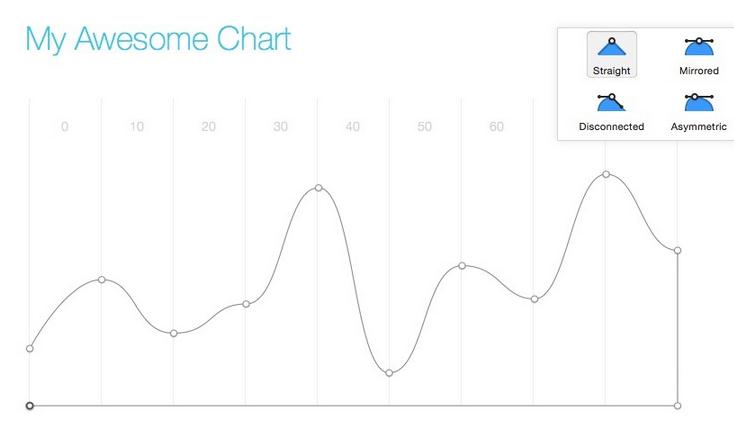
按住 Shift 键 可以强制控制线条的方向,沿着网格线到底部创建一个点,然后到第一条网格线底部创建另一个。


第十二步
下面我们要让这些点变成一个形状,点击 Close Path(闭合路径)


第十三步
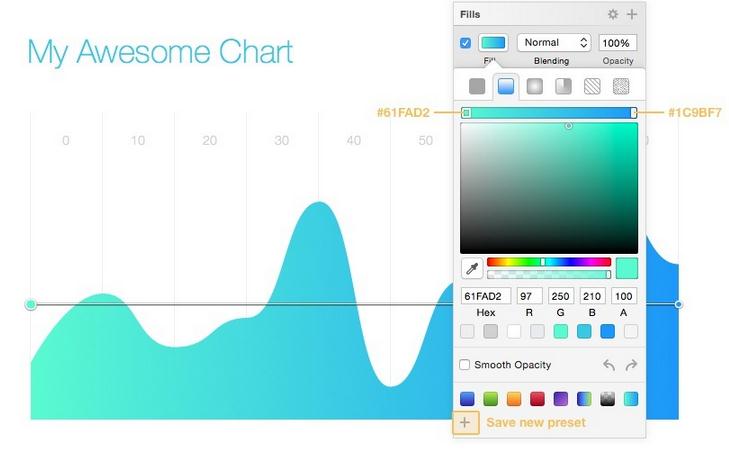
现在让我们给这个波形填充点颜色。去掉描边,把它的颜色变成一个 Gradient fill (渐变填充)。箭头按钮可以用来快速旋转并使其水平梯度。设置颜色起始值分别 #61FSD2 和 #1C9BF7 。我强烈推荐保存这个样式作为一种新的预设以节约时间。

第十四步
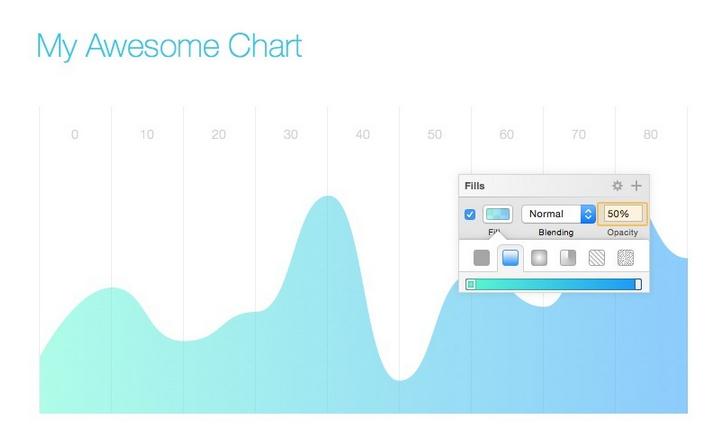
给这个形状的 Opacity (透明度)调整为 50%。

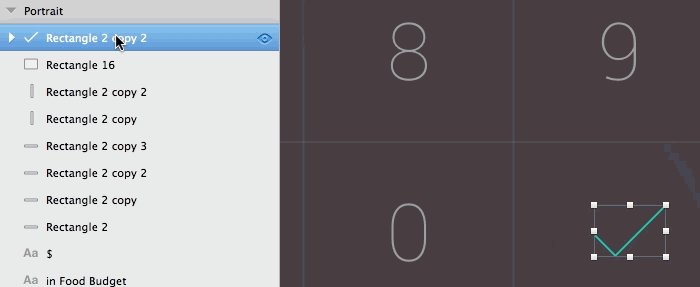
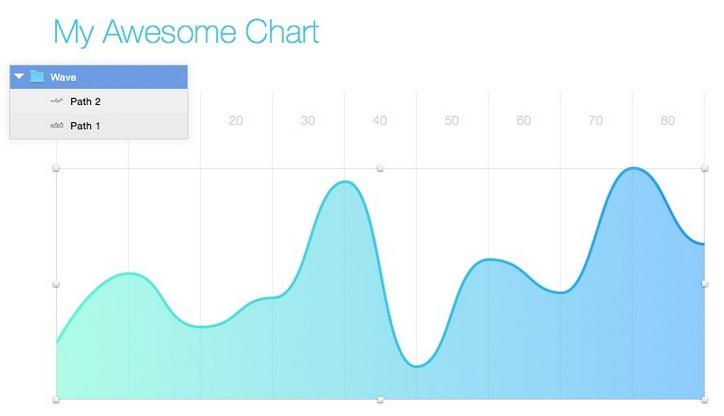
第十五步
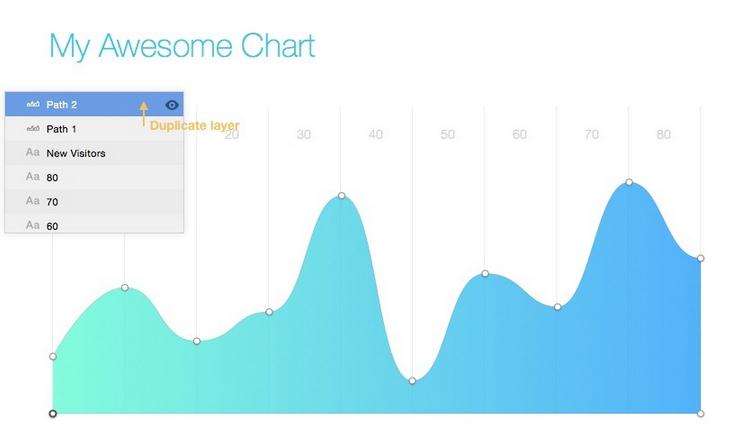
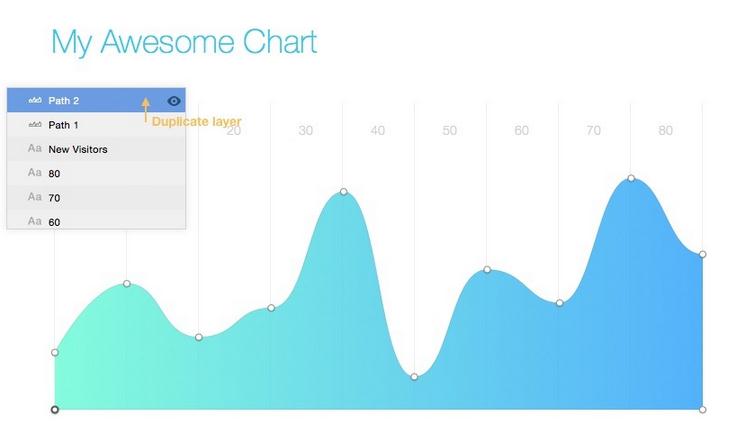
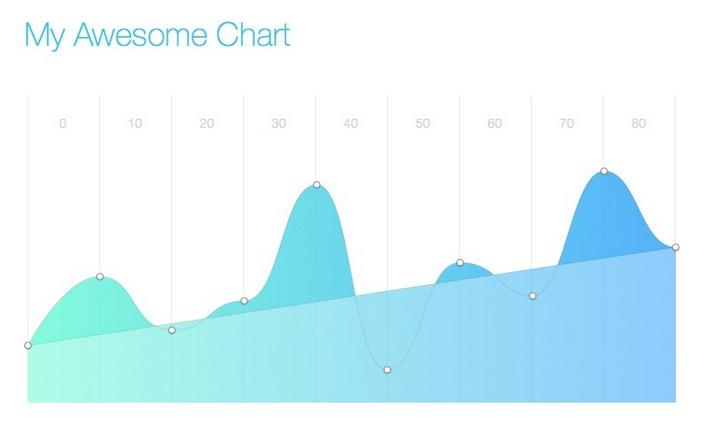
复制这个波形图形,会得到一个新的“Path 2”的图层进入点编辑模式。点击编辑面板上的 Open Path (打开路径) 并删除底部的两个点,你就剩下一个从左到右的波浪线了。(这样看起来看起来有点怪,别急我们继续操作。)



第十六步
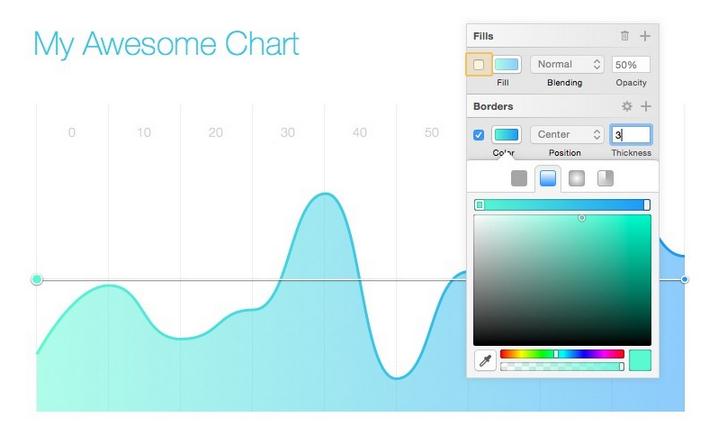
现在选择 Path2 图层,去掉渐变填充并添加1个3px的描边,使用之前我们保存的颜色样式(你刚才有没有保存颜色样式?)

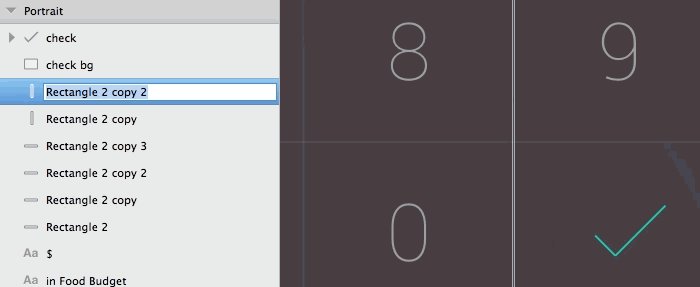
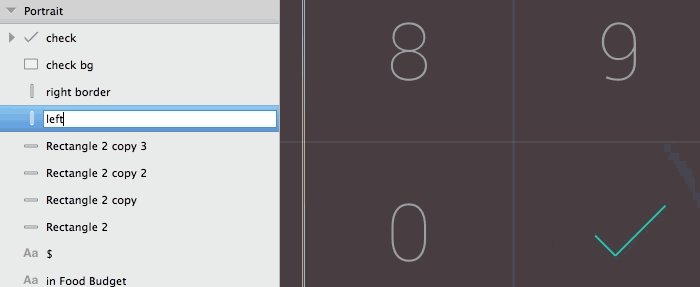
第十七步
选择 填充图层和描边图层(‘Path 1’ and ‘Path 2’),点击键盘上的CMD+G打包成组。重命名为 ‘Wave’

第十八步
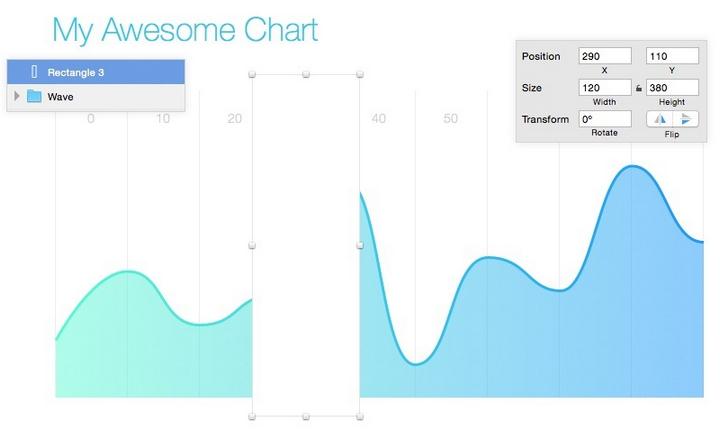
在’Wave’组上面创建一个新的矩形,这是一个突出的部分,它要比实际的网络宽高都多40px,这样看起来像是凹进去了。

第十九步
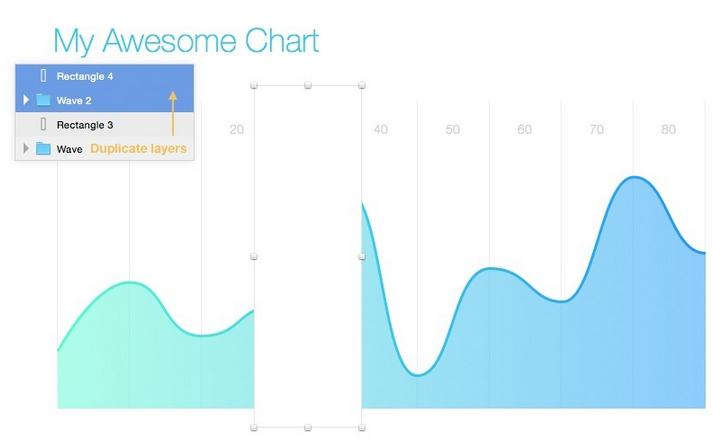
选择‘Wave’ 和 ‘Rectangle 3’复制他们。

第二十步
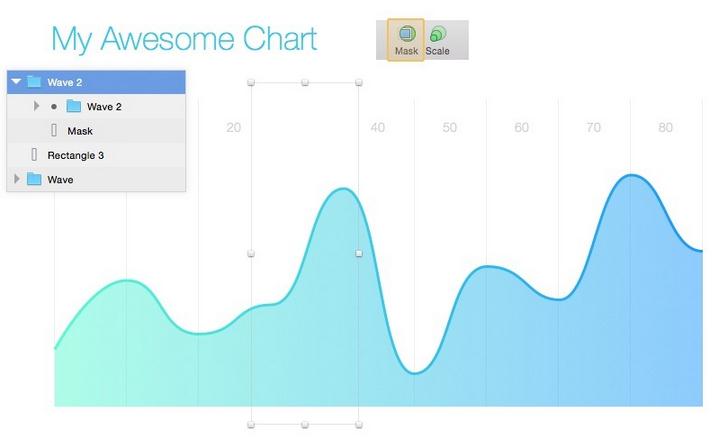
选择复制的 ‘Wave 2’ 和 ‘Rectangle 4’,到菜单栏中的Layer 》 Mask with Selected Shape 或者点击工具栏上的 Mask 图标。

第二十一步
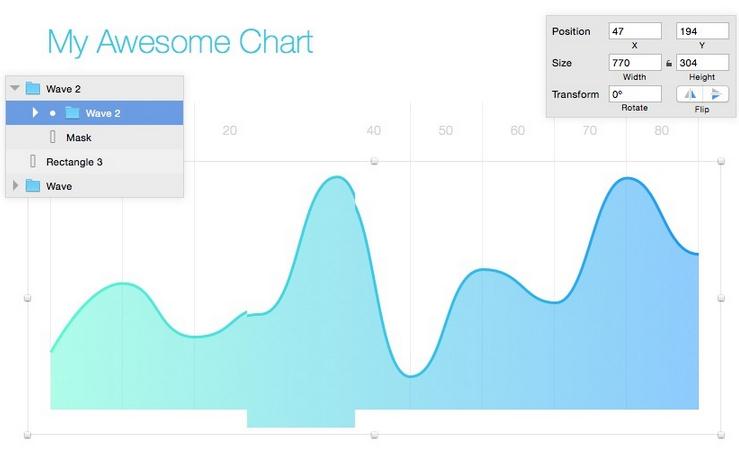
展开’Wave 2’的组,这个图层面板下面还有个子集也叫 ‘Wave 2’。用变形盒子或者缩放工具,给这个形状增加5-10%的大小,给人一种放大效应。

第二十二步
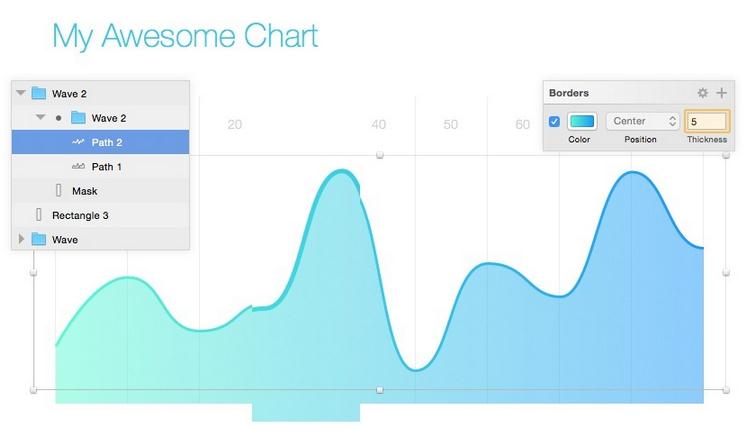
现在再展开 ‘Wave 2’ 的子集,选择’Path 2’图层,调整它的描边变为 5。

第二十三步
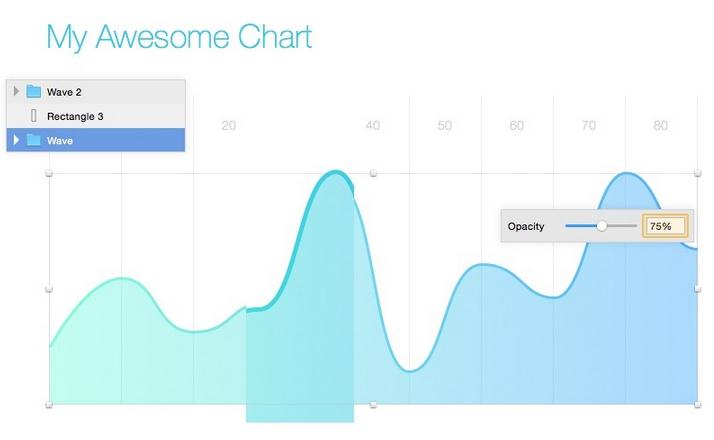
现在依然很难区分放大的图形和原来的图形,所以让我们找到原来的’Wave’组,降低整个组的 Opacity(透明度)为75%。

第二十四步
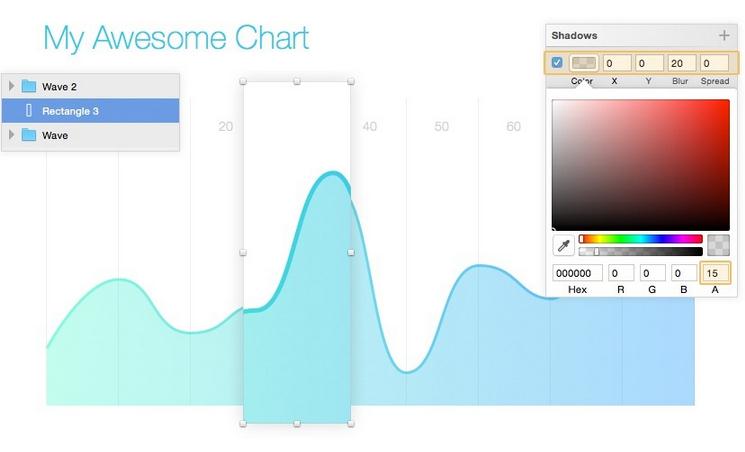
现在衔接的部分深度感还没有出来,选择 ‘Rectangle 3’图层添加阴影。现在的基础图形和突出的图形有明显的对比了。

第二十五步
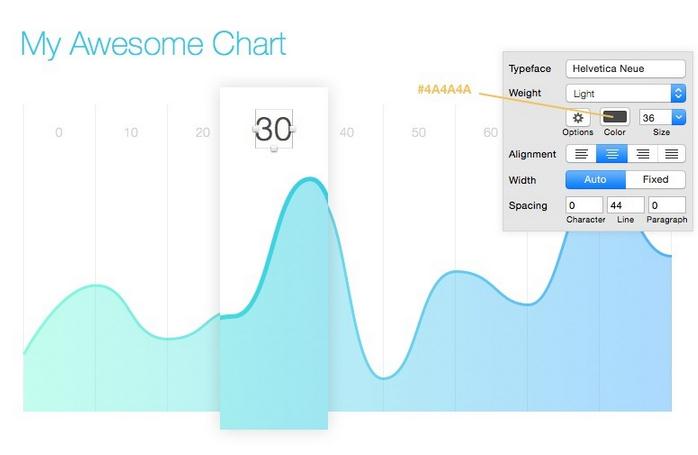
最后,让我们再回到文本标签 “30”那里,现在是隐藏的,让我们把它的颜色加深,并放大字号。

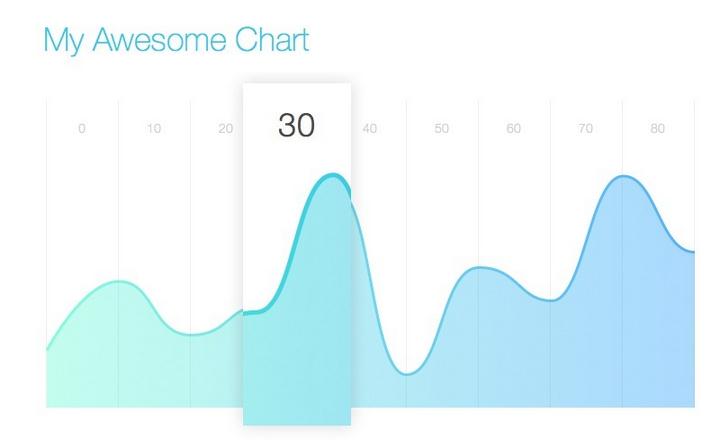
结果
这里是最后的结果,一个很简单的图表,但无疑是一个很漂亮的!

上面的例子还是很实用的,快速复制、间距调整的快捷键都会用到,刚入门的可以跟着例子操作一下,熟悉这些常用的快捷键是很提升工作效率的。
Sketch是众多UI设计师使用的软件,所以扎实Sketch的知识是很重要的,Sketch零基础入门教程 里面的学习视频可以快速了解Sketch基础知识,提升软件的使用效率。
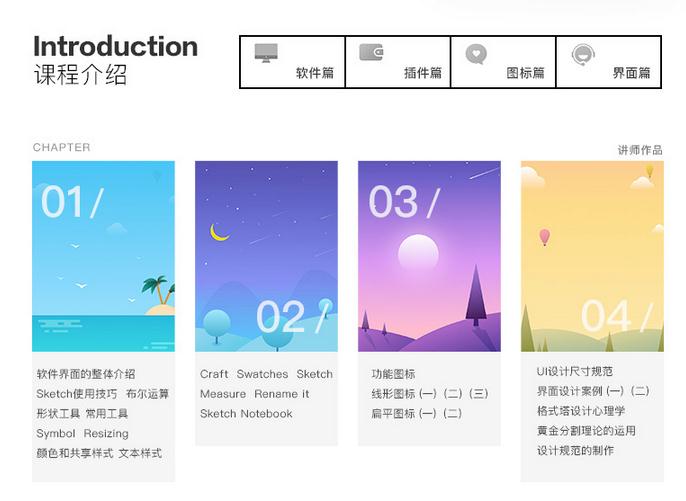
▽课程介绍

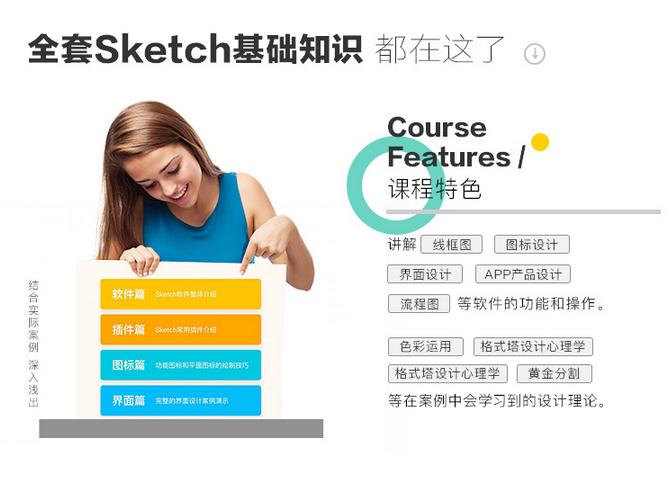
▽课程特色

▽作品欣赏