微信扫描二维码,关注公众号即可免费观看




暂无历史记录
主编 点评
隐藏中本节评论
暂无评论,一起来抢沙发~
全部评论 (1)
教程参数
教程简介
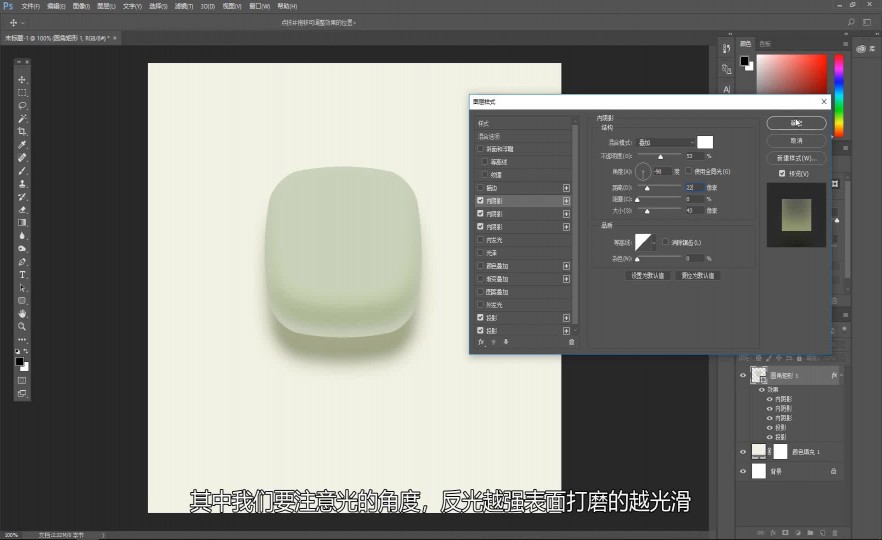
案例:本课程以一个中国风玉石图标的制作为案例,运用PS常用工具进行制作,
讲解光影关系和图标立体感的表现技巧,为学员展现了利用PS绘制出有质感的写实图标的流程。
亮点:注重设计思维引导,运用常用设计软件PS进行实操,深度讲解每个操作步骤,
确保学员掌握玉石质感的写实图标制作的要点。
适用:平面设计师,UI设计师

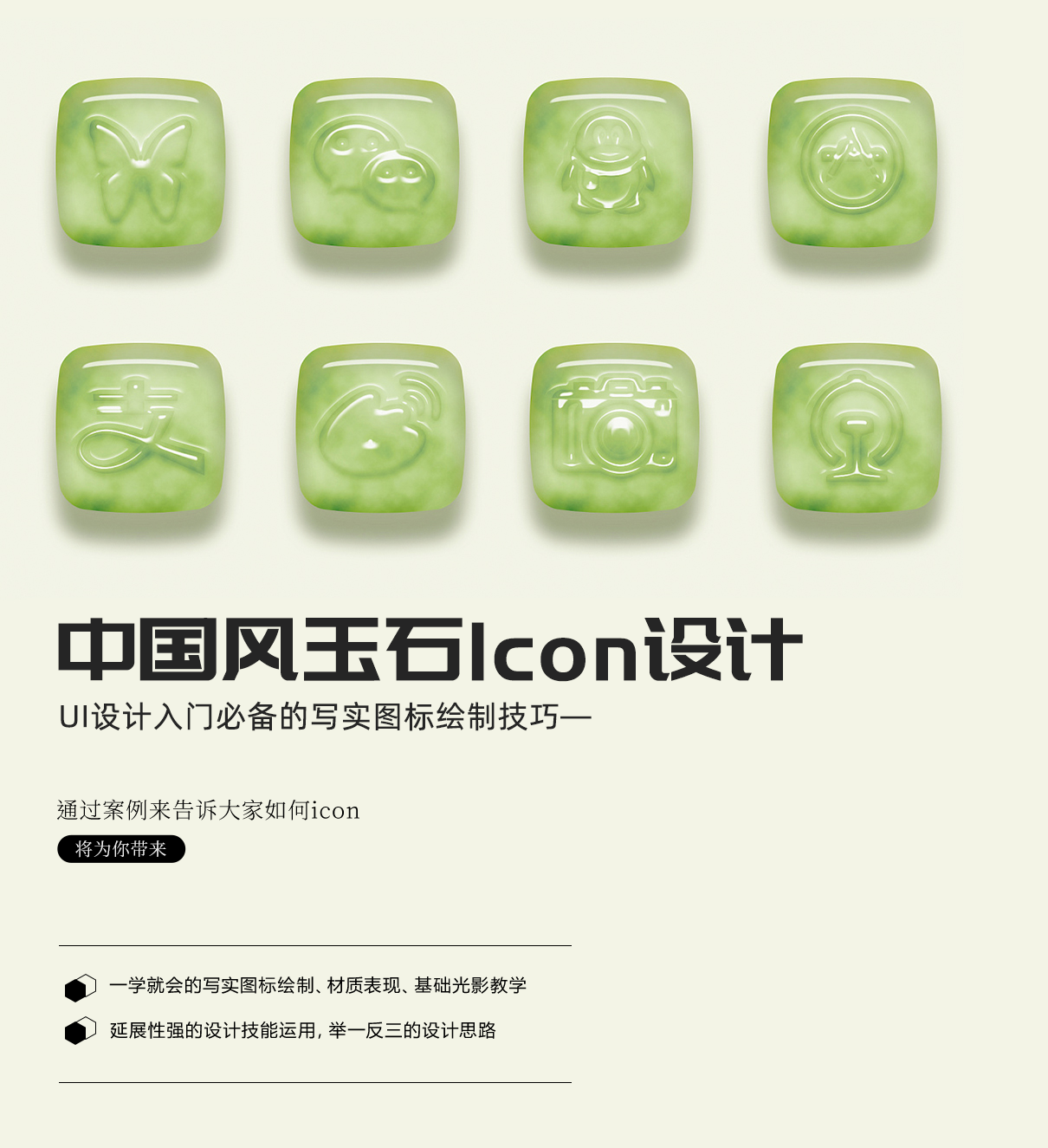
| 对写实图标设计无从下手时,你可以从这里开始 |

运用常用设计软件PS,讲解一个中国风玉石图标的设计流程,涵盖PS基础工具使用、光影关系和图标立体感的表现技巧,教会学员掌握玉石质感的写实图标制作的流程。
全1节 中国风玉石图标设计
项目
详细说明
教程名称
作者
包含内容
课时数
使用软件
系统支持
适合学员
工程文件
PS实战教程——中国风写实类玉石图标设计教学
翼狐平面组
视频教程\原始文件\展示样机
1个课时,约10分钟
Photoshop
不限系统
平面设计师,UI设计师
每个课程的原始设计文件/展示样机
教程素材文件为您准备好啦,点击右侧下载按钮即可获取哦~

翼狐APP
支持离线缓存,随时随地,想学就学
微信扫码关注“翼狐服务号”
回复“APP”,即可获取下载地址


加载中...
你好,我是阿强。在学习过程中,有任何疑问或建议,欢迎在教程“答疑交流”下方留言。
前往答疑交流
欢迎加入翼狐网UI设计交流群,一起交流解惑,学习路上和伙伴们共同进步!
QQ群:561549037




行业技能
软件教学
专题学习